Come aggiungere un pulsante a qualsiasi articolo o pagina
Quale preferiresti fare clic, il semplice collegamento o il pulsante?
Entrambi ti portano nello stesso posto, ma il pulsante sembra più bello e più cliccabile. La sostituzione dei semplici collegamenti con i pulsanti può generare più clic e migliorare l’aspetto della tua pagina.
In questo post imparerai come aggiungere pulsanti con qualsiasi colore e stile immaginabile a qualsiasi post o pagina sul tuo sito WordPress.
Aggiornamento: prova Elementor
C’è un altro ottimo modo per aggiungere pulsanti a WordPress!
Il plug-in Elementor gratuito è una soluzione completa per la creazione di pagine con trascinamento della selezione, ma può anche gestire attività semplici come aggiungere facilmente pulsanti ai tuoi post.
Ecco come…
Modifica con Elementor
Con il plug-in Elementor installato, troverai un nuovo pulsante Modifica con Elementor aggiunto a tutti i tuoi post e pagine.
Fai clic su questo pulsante e verrai indirizzato all’editor Elementor che è molto simile al Customizer nativo trovato in WordPress.
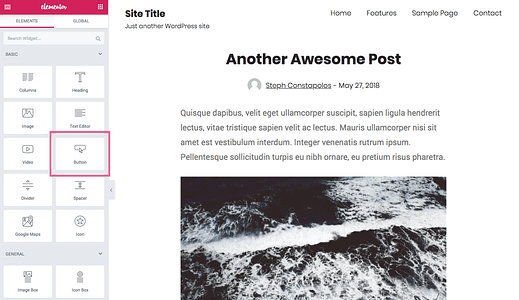
Nella parte sinistra c’è il pannello di controllo dove puoi trovare tutti gli elementi disponibili. L’elemento pulsante è facilmente disponibile nella sezione Elementi di base.
Fai clic e trascina l’elemento pulsante in qualsiasi punto del post e lo vedrai automaticamente aggiunto al tuo post. Una volta aggiunto, vedrai l’aggiornamento del pannello di sinistra con le impostazioni per modificare il pulsante.
Il pulsante è verde per impostazione predefinita, ma può essere modificato facilmente.
Come puoi vedere, è facile modificare il testo e l’URL del pulsante, così come alcune altre opzioni come l’allineamento del testo e l’opzione per aggiungere un’icona.
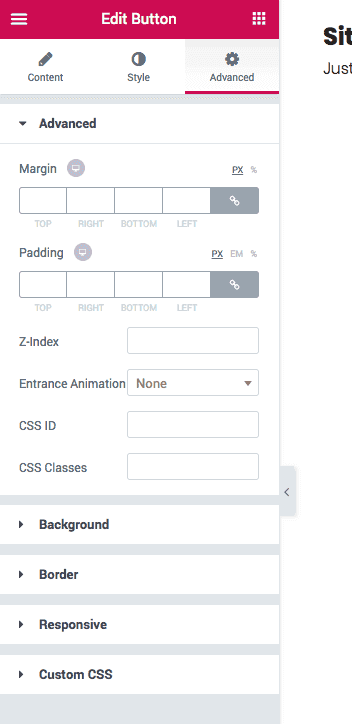
Ci sono molte più opzioni disponibili nelle schede Stile e Avanzate del pannello delle impostazioni.
Come puoi vedere, puoi creare qualsiasi tipo di pulsante che puoi immaginare usando Elementor.
Questo plugin potrebbe essere un po’ eccessivo per includere semplicemente un pulsante in un post, ma penso che potresti essere entusiasta di tutte le altre possibilità offerte da questo plugin.
Se sei interessato a saperne di più su come utilizzare Elementor sul tuo sito, dai un’occhiata alla nostra guida completa alla creazione di pagine di Elementor.
Aggiungi pulsanti all’interno del contenuto del post
Poiché Elementor è un generatore di pagine e ha un proprio sistema di elementi, noterai subito che non puoi aggiungere pulsanti all’interno del contenuto del post, solo prima o dopo.
La semplice soluzione consiste nel copiare e incollare parte del post in un elemento dell’editor di testo, quindi puoi includere qualsiasi elemento Elementor prima/dopo di esso, ad esempio un pulsante.
Ora ecco il metodo originale consigliato in questo post per aggiungere pulsanti ai tuoi post e alle tue pagine.
Come usare gli Shortcode Ultimate
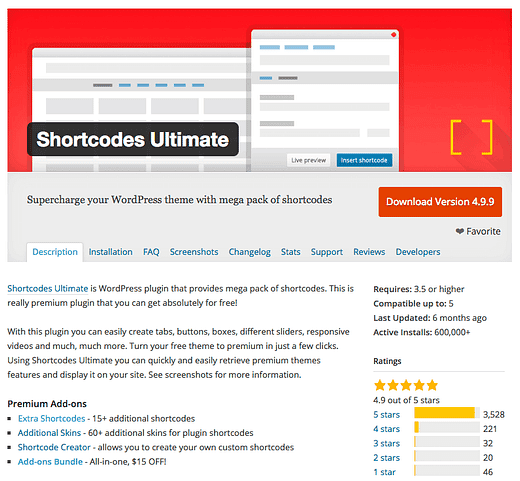
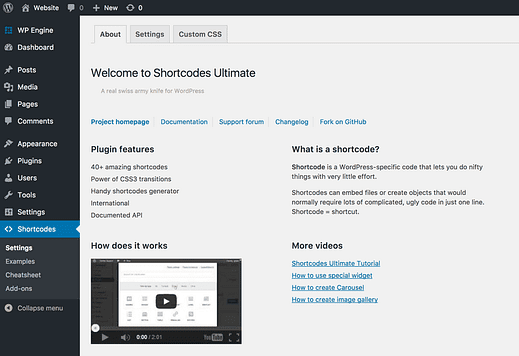
Il modo più semplice per aggiungere pulsanti eleganti ai tuoi post e alle tue pagine è con il plug-in Shortcodes Ultimate.
Questo plugin è fantastico.
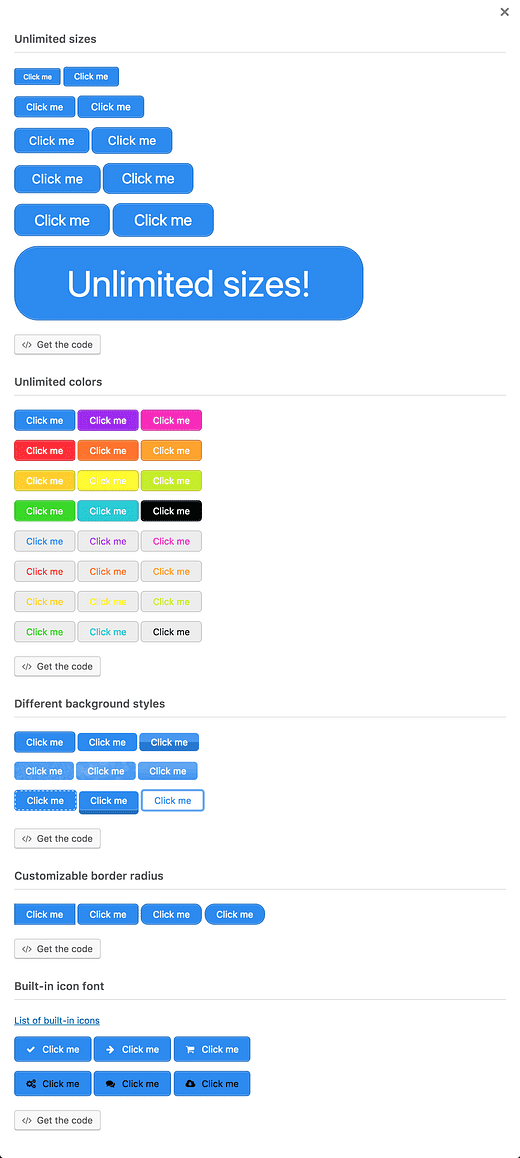
Troverai tantissimi altri usi per Shortcodes Ultimate, ma soprattutto rende la creazione di pulsanti senza sforzo. Ecco uno screenshot del plugin con alcuni esempi dei vari stili di pulsanti.
Puoi combinare colori, dimensioni, stili di sfondo, qualsiasi proprietà possa avere un pulsante.
Non sei sicuro di come utilizzare gli shortcode? Dai un’occhiata a questo tutorial sugli shortcode.
Probabilmente non vedi l’ora di iniziare ora, quindi ecco il passo dopo passo su come utilizzare questo plug-in di pulsanti sul tuo sito.
Installa e attiva
Cerca "Shortcodes Ultimate" nel menu Plugin e installalo come qualsiasi altro plug-in di WordPress.
L’attivazione del plugin aggiungerà un nuovo menu di primo livello alla tua dashboard.
Usa il pulsante Inserisci shortcode
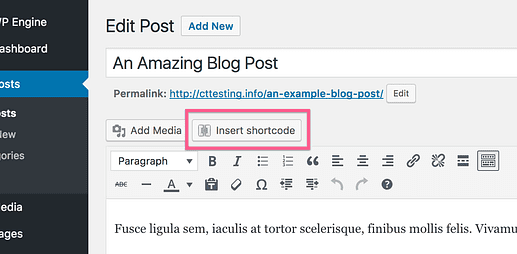
Shortcodes Ultimate aggiunge anche un nuovo pulsante Inserisci shortcode all’editor.
Facendo clic su questo pulsante si rivelerà la vasta gamma di tipi di contenuto disponibili in Shortcodes Ultimate, inclusa l’opzione del pulsante di cui abbiamo bisogno.
Una volta selezionato lo shortcode del pulsante, verrai indirizzato direttamente alla schermata di configurazione del pulsante.
Shortcodes Ultimate ha anche componenti aggiuntivi premium che aggiungono ancora più tipi e stili di shortcode.
Configura il pulsante
C’è un’enorme quantità di impostazioni che puoi utilizzare per personalizzare ogni pulsante che crei, tra cui:
- Colore di sfondo
- Testo del pulsante
- Colore del testo
- Collegamento pulsante
- Icone
Ho preso uno screenshot dell’intera sezione di stile, ma è troppo grande per includerlo nel post. Puoi fare clic qui per visualizzare la pagina delle impostazioni di stile completa.
Rivedi e inserisci il pulsante
Quando cambi lo stile, puoi utilizzare il pulsante Anteprima dal vivo in basso per dare una rapida occhiata a come apparirà il tuo pulsante.
Quando hai finito, puoi salvare il tuo pulsante come predefinito in modo da poter riutilizzare lo stesso stile di nuovo altrove sul tuo sito.
Infine, premi il pulsante Inserisci shortcode e verrà aggiunto uno shortcode per il pulsante.
Mentre vedrai solo uno shortcode nell’editor, verrà visualizzato come un pulsante esattamente come hai visualizzato in anteprima quando visiti il post.
Aggiungere pulsanti a WordPress
Non è necessario essere un maestro CSS per iniziare ad aggiungere pulsanti accattivanti al tuo sito Web WordPress.
Shortcodes Ultimate rende la creazione di pulsanti semplice e incredibilmente flessibile. E probabilmente ne troverai una dozzina di altri usi una volta installato sul tuo sito.
Hai domande sull’aggiunta di pulsanti ai tuoi post e alle tue pagine? Lascia un commento qui sotto.