Як додати кнопку до будь-якої публікації чи сторінки
Що б ви віддали перевагу: звичайне посилання чи кнопку?
Натисніть на мене. Натисніть на мене
Вони обидва переведуть вас в те саме місце, але кнопка виглядає приємніше та зручніше натискати. Заміна простих посилань на кнопки може генерувати більше кліків і покращувати вигляд сторінки.
У цій публікації ви дізнаєтеся, як додати кнопки будь-якого кольору та стилю до будь-якої публікації чи сторінки вашого сайту WordPress.
Оновлення: спробуйте Elementor
Є ще один чудовий спосіб додати кнопки до WordPress!
Безкоштовний плагін Elementor — це повне рішення для створення сторінок із перетягуванням, але він також може виконувати прості завдання, наприклад, легко додавати кнопки до ваших публікацій.
Ось як…
Редагувати за допомогою Elementor
Після встановлення плагіна Elementor ви знайдете нову кнопку Редагувати з кнопкою Elementor, доданою до всіх ваших публікацій і сторінок.
Натисніть цю кнопку, і ви потрапите до редактора Elementor, який дуже схожий на рідний Customizer, знайдений у WordPress.
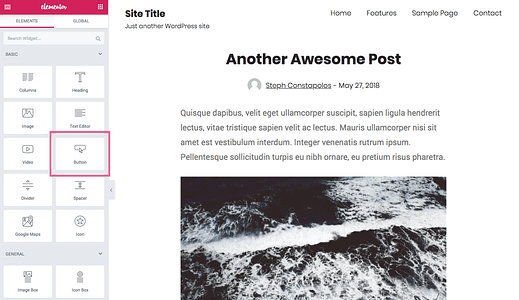
У лівій частині знаходиться панель управління, де ви можете знайти всі доступні елементи. Елемент кнопки легко доступний у розділі Основні елементи.
Натисніть і перетягніть елемент кнопки будь-де в публікації, і ви побачите, що він автоматично додається до вашої публікації. Після додавання ви побачите оновлення на лівій панелі з налаштуваннями для зміни кнопки.
За замовчуванням кнопка зелена, але її можна легко змінити.
Як бачите, легко редагувати текст кнопки та URL-адресу, а також деякі інші параметри, як-от вирівнювання тексту та можливість додати піктограму.
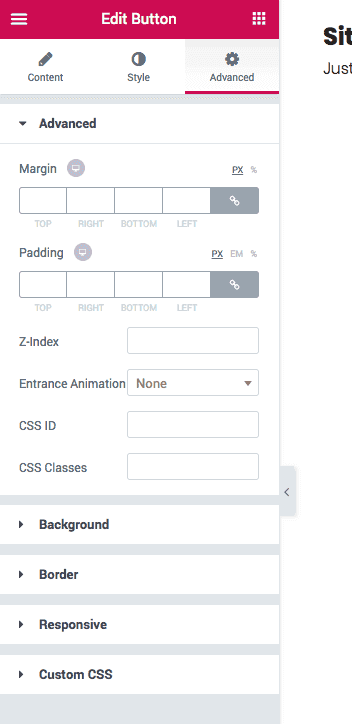
На вкладках «Стиль» та «Додатково» панелі налаштувань доступна маса інших параметрів.
Як бачите, за допомогою Elementor можна створити будь-який тип кнопки .
Цей плагін може бути дещо зайвим, щоб просто включити кнопку в одну публікацію, але я думаю, що ви можете бути в захваті від усіх інших можливостей цього плагіна.
Якщо вам цікаво дізнатися більше про те, як використовувати Elementor на своєму сайті, перегляньте наш повний посібник зі створення сторінок Elementor.
Додайте кнопки до вмісту публікації
Оскільки Elementor є конструктором сторінок і має власну систему елементів, ви відразу помітите, що ви не можете додавати кнопки до вмісту публікації – лише до або після.
Простим обхідним шляхом є копіювання та вставлення частини публікації в елемент текстового редактора, а потім ви можете включити будь-які елементи Elementor до/після нього, наприклад кнопку.
Тепер ось оригінальний метод, рекомендований у цій публікації для додавання кнопок до ваших публікацій і сторінок.
Як використовувати Shortcodes Ultimate
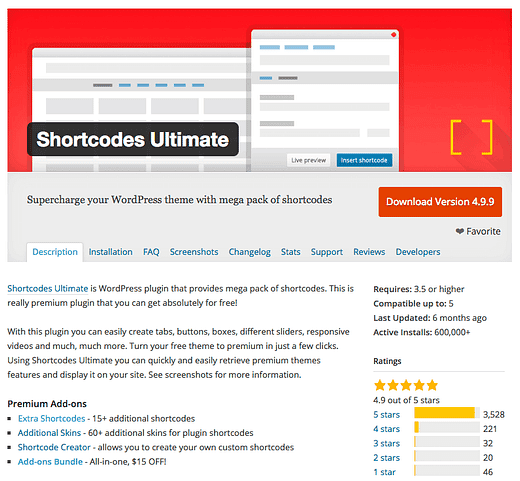
Найпростіший спосіб додати стильні кнопки до своїх публікацій і сторінок – це плагін Shortcodes Ultimate.
Цей плагін дивовижний.
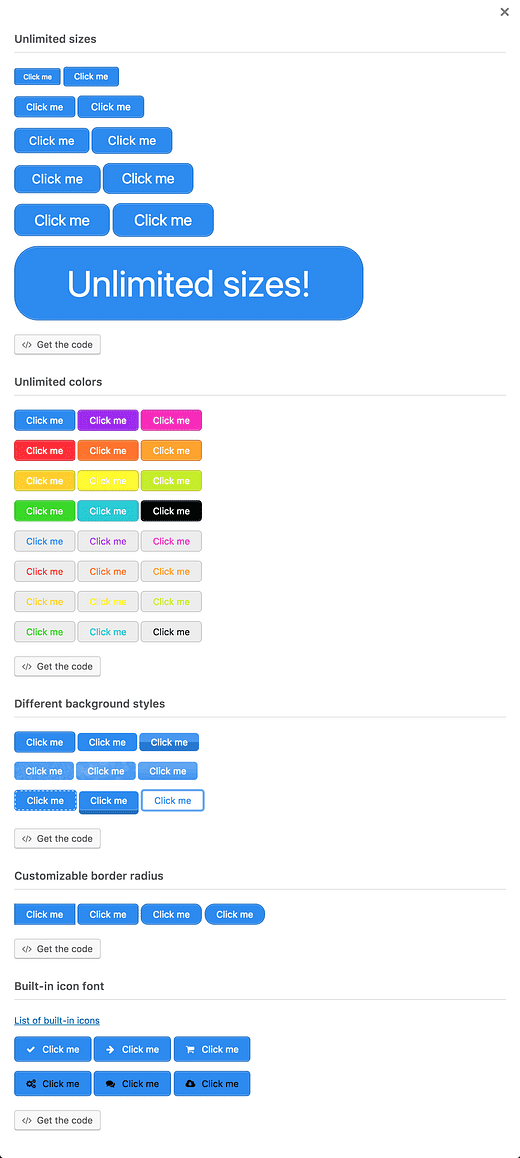
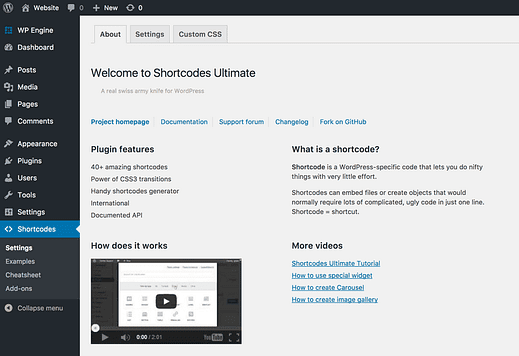
Ви знайдете безліч інших застосувань для Shortcodes Ultimate, але, що найголовніше, це робить створення кнопок легким. Ось знімок екрана з плагіна з деякими прикладами різних стилів кнопок.
Ви можете комбінувати кольори, розміри, стилі фону – будь-які властивості, які може мати кнопка.
Не знаєте, як використовувати шорткоди? Подивіться на цей посібник із шорткодів.
Ви, мабуть, прагнете розпочати, тож ось крок за кроком, як ви можете використовувати цей плагін кнопки на своєму сайті.
Встановіть та активуйте
Знайдіть «Shortcodes Ultimate» у своєму меню плагінів і встановіть його, як і будь-який інший плагін WordPress.
Активація плагіна додасть нове меню верхнього рівня на вашу інформаційну панель.
Використовуйте кнопку «Вставити короткий код».
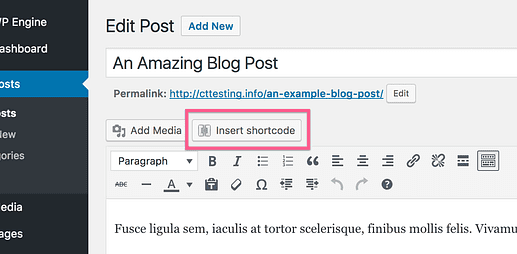
Shortcodes Ultimate також додає до редактора нову кнопку «Вставити короткий код».
Натискання цієї кнопки відкриє величезний набір типів вмісту, доступних у Shortcodes Ultimate, включаючи потрібну кнопку.
Після того, як ви виберете короткий код кнопки, ви потрапите прямо на екран налаштування кнопки.
Shortcodes Ultimate також має преміальні доповнення, які додають ще більше типів і стилів шорткодів .
Налаштуйте кнопку
Існує величезна кількість налаштувань, які ви можете використовувати, щоб налаштувати кожну кнопку, яку ви створюєте, включаючи:
- Колір фону
- Текст кнопки
- Колір тексту
- Посилання на кнопку
- ікони
Я зробив знімок екрана всього розділу стилів, але він занадто великий, щоб включити його в публікацію. Ви можете натиснути тут, щоб переглянути повну сторінку налаштувань стилю.
Перегляньте та вставте кнопку
Коли ви змінюєте стиль, ви можете скористатися кнопкою Live Preview внизу, щоб швидко побачити, як буде виглядати ваша кнопка.
Коли ви закінчите, ви можете зберегти свою кнопку як попередньо налаштований, щоб знову використовувати той самий стиль в іншому місці свого сайту.
Нарешті, натисніть кнопку Вставити короткий код, і для кнопки буде додано шорткод.
Хоча в редакторі ви побачите лише шорткод, він буде відображатися як кнопка точно так само, як ви попередньо переглядали, коли відвідуєте публікацію.
Додавання кнопок до WordPress
Вам не потрібно бути майстром CSS, щоб почати додавати привабливі кнопки на свій веб-сайт WordPress.
Shortcodes Ultimate робить створення кнопок простим і неймовірно гнучким. І ви, ймовірно, знайдете дюжину інших застосувань для нього, як тільки ви встановите його на своєму сайті.
Маєте запитання щодо додавання кнопок до своїх публікацій і сторінок? Залиште коментар нижче.