So fügen Sie einem Beitrag oder einer Seite eine Schaltfläche hinzu
Was würden Sie lieber anklicken, den einfachen Link oder den Button?
Beide führen Sie zum selben Ort, aber die Schaltfläche sieht schöner und klickbarer aus. Das Ersetzen einfacher Links durch Schaltflächen kann mehr Klicks generieren und Ihre Seite besser aussehen lassen.
In diesem Beitrag erfahren Sie, wie Sie jedem Beitrag oder jeder Seite auf Ihrer WordPress-Site Schaltflächen in jeder erdenklichen Farbe und jedem erdenklichen Stil hinzufügen.
Update: probiere Elementor aus
Es gibt eine weitere großartige Möglichkeit, WordPress Schaltflächen hinzuzufügen!
Das kostenlose Elementor- Plugin ist eine vollständige Drag-and-Drop-Lösung zum Erstellen von Seiten, kann aber auch einfache Aufgaben wie das einfache Hinzufügen von Schaltflächen zu Ihren Beiträgen erledigen.
Hier ist wie…
Mit Elementor bearbeiten
Wenn das Elementor-Plugin installiert ist, finden Sie eine neue Schaltfläche Bearbeiten mit Elementor, die zu allen Ihren Beiträgen und Seiten hinzugefügt wurde.
Klicken Sie auf diese Schaltfläche und Sie werden zum Elementor-Editor weitergeleitet, der dem nativen Customizer in WordPress sehr ähnlich ist.
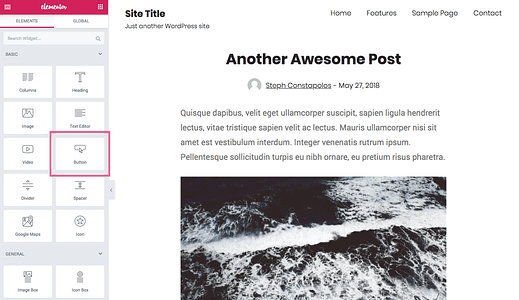
Auf der linken Seite befindet sich das Bedienfeld, in dem Sie alle verfügbaren Elemente finden. Das Schaltflächenelement ist im Abschnitt Basiselemente leicht verfügbar.
Klicken und ziehen Sie das Schaltflächenelement an eine beliebige Stelle im Beitrag, und Sie sehen, dass es automatisch zu Ihrem Beitrag hinzugefügt wird. Nach dem Hinzufügen wird das linke Bedienfeld mit den Einstellungen zum Ändern der Schaltfläche aktualisiert.
Die Schaltfläche ist standardmäßig grün, aber das kann leicht geändert werden.
Wie Sie sehen, ist es einfach, den Schaltflächentext und die URL sowie einige andere Optionen wie die Textausrichtung und die Option zum Hinzufügen eines Symbols zu bearbeiten.
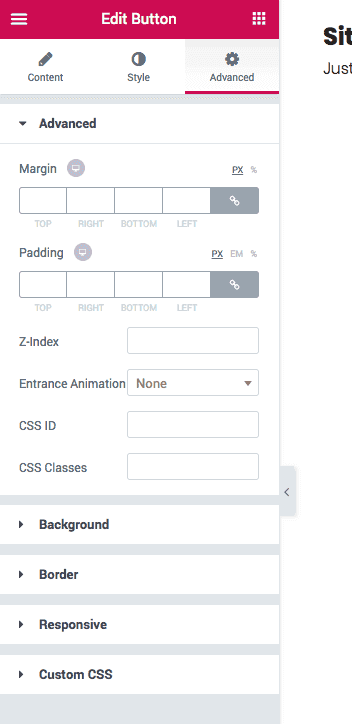
Auf den Registerkarten „Stil” und „Erweitert” des Einstellungsfensters stehen eine Menge weitere Optionen zur Verfügung.
Wie Sie sehen, können Sie mit Elementor jede Art von Schaltfläche erstellen, die Sie sich vorstellen können .
Dieses Plugin mag etwas übertrieben sein, um einfach eine Schaltfläche in einen Beitrag aufzunehmen, aber ich denke, Sie werden von all den anderen Möglichkeiten begeistert sein, die dieses Plugin bietet.
Wenn Sie mehr über die Verwendung von Elementor auf Ihrer Website erfahren möchten, werfen Sie einen Blick auf unsere vollständige Anleitung zum Erstellen von Elementor-Seiten.
Schaltflächen innerhalb des Beitragsinhalts hinzufügen
Da Elementor ein Page Builder ist und über ein eigenes Elementsystem verfügt, werden Sie sofort feststellen, dass Sie keine Schaltflächen innerhalb des Beitragsinhalts hinzufügen können – nur davor oder danach.
Die einfache Problemumgehung besteht darin, einen Teil des Beitrags zu kopieren und in ein Texteditor-Element einzufügen, und dann können Sie alle Elementor-Elemente davor/danach einfügen, z. B. eine Schaltfläche.
Hier ist nun die in diesem Beitrag empfohlene ursprüngliche Methode zum Hinzufügen von Schaltflächen zu Ihren Beiträgen und Seiten.
So verwenden Sie Shortcodes Ultimate
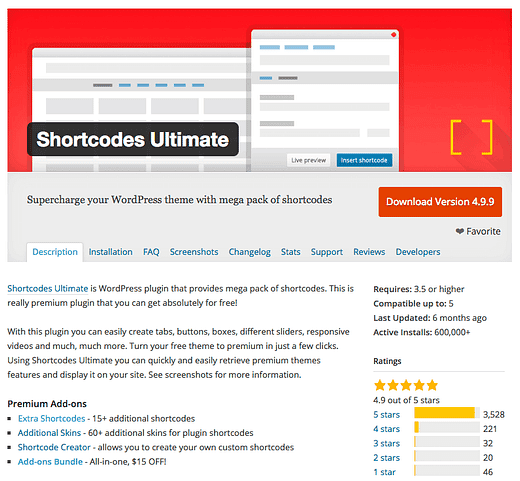
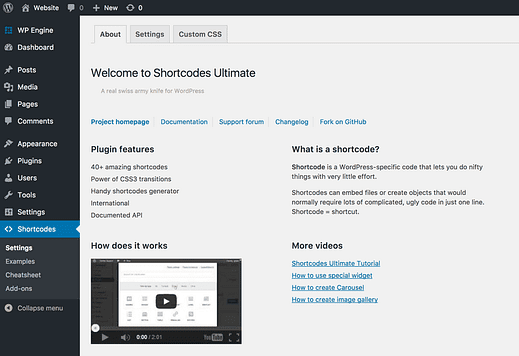
Der einfachste Weg, Ihren Beiträgen und Seiten stilvolle Schaltflächen hinzuzufügen, ist das Shortcodes Ultimate- Plugin.
Dieses Plugin ist erstaunlich.
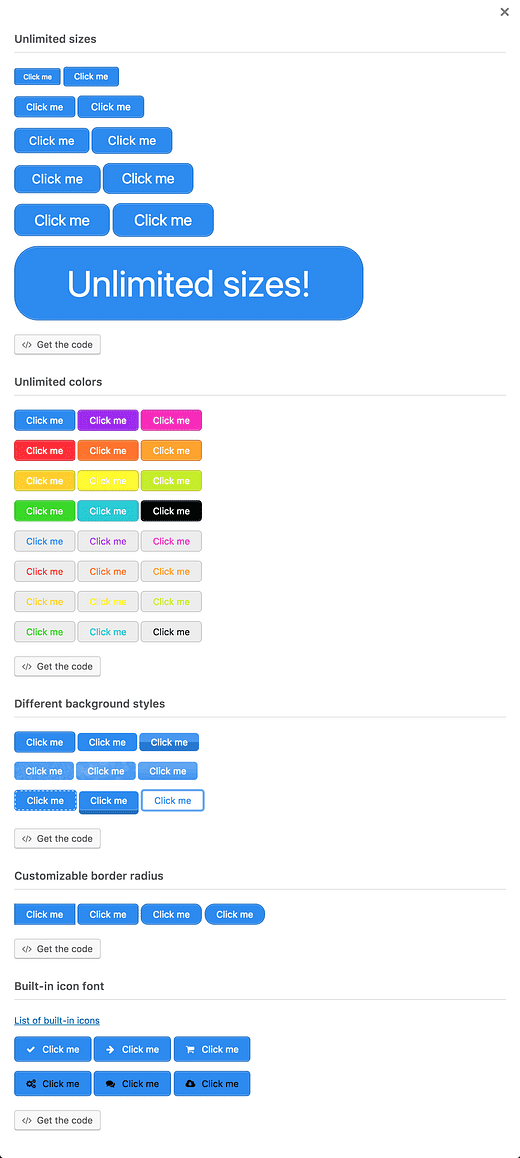
Sie werden unzählige andere Verwendungsmöglichkeiten für Shortcodes Ultimate finden, aber vor allem macht es die Erstellung von Schaltflächen mühelos. Hier ist ein Screenshot des Plugins mit einigen Beispielen für die verschiedenen Schaltflächenstile.
Sie können Farben, Größen, Hintergrundstile mischen und anpassen – jede Eigenschaft, die eine Schaltfläche haben kann.
Sie sind sich nicht sicher, wie Sie Shortcodes verwenden sollen? Sehen Sie sich dieses Tutorial zu Shortcodes an.
Es juckt Sie wahrscheinlich sofort, damit anzufangen. Hier ist die Schritt-für-Schritt-Anleitung, wie Sie dieses Schaltflächen-Plugin auf Ihrer Website verwenden können.
Installieren & aktivieren
Suchen Sie in Ihrem Plugin-Menü nach „Shortcodes Ultimate” und installieren Sie es wie jedes andere WordPress-Plugin.
Durch die Aktivierung des Plugins wird Ihrem Dashboard ein neues Menü auf oberster Ebene hinzugefügt.
Verwenden Sie die Schaltfläche Shortcode einfügen
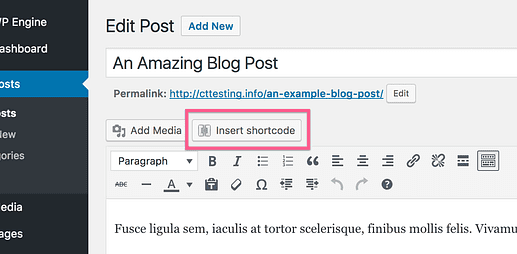
Shortcodes Ultimate fügt dem Editor auch eine neue Schaltfläche zum Einfügen von Shortcodes hinzu.
Wenn Sie auf diese Schaltfläche klicken, wird die riesige Auswahl an Inhaltstypen angezeigt, die in Shortcodes Ultimate verfügbar sind, einschließlich der Schaltflächenoption, die wir benötigen.
Sobald Sie den Shortcode für die Schaltfläche ausgewählt haben, gelangen Sie direkt zum Bildschirm für die Schaltflächenkonfiguration.
Shortcodes Ultimate verfügt auch über Premium-Add-Ons, die noch mehr Shortcode-Typen und -Stile hinzufügen.
Konfigurieren Sie die Schaltfläche
Es gibt eine enorme Menge an Einstellungen, die Sie verwenden können, um jede Schaltfläche, die Sie vornehmen, anzupassen, einschließlich:
- Hintergrundfarbe
- Schaltflächentext
- Textfarbe
- Schaltflächenlink
- Symbole
Ich habe einen Screenshot des gesamten Stilabschnitts gemacht, aber er ist zu umfangreich, um ihn in den Beitrag aufzunehmen. Sie können hier klicken, um die vollständige Seite mit den Stileinstellungen anzuzeigen.
Überprüfen Sie die Schaltfläche und fügen Sie sie ein
Wenn Sie den Stil ändern, können Sie die Schaltfläche Live-Vorschau unten verwenden, um einen schnellen Überblick darüber zu erhalten, wie Ihre Schaltfläche aussehen wird.
Wenn Sie fertig sind, können Sie Ihre Schaltfläche als Vorgabe speichern, sodass Sie dasselbe Design an anderer Stelle auf Ihrer Site wiederverwenden können.
Drücken Sie zuletzt die Schaltfläche Shortcode einfügen, und ein Shortcode wird für die Schaltfläche hinzugefügt.
Während Sie im Editor nur einen Shortcode sehen, wird dieser als Schaltfläche genau so gerendert, wie Sie ihn beim Besuch des Beitrags in der Vorschau angezeigt haben.
Hinzufügen von Schaltflächen zu WordPress
Sie müssen kein CSS-Meister sein, um Ihrer WordPress-Website attraktive Schaltflächen hinzuzufügen.
Shortcodes Ultimate macht die Erstellung von Schaltflächen einfach und unglaublich flexibel. Und Sie werden wahrscheinlich ein Dutzend anderer Verwendungsmöglichkeiten dafür finden, sobald Sie es auf Ihrer Site installiert haben.
Haben Sie Fragen zum Hinzufügen von Schaltflächen zu Ihren Beiträgen und Seiten? Hinterlassen Sie unten einen Kommentar.