Come creare interruttori e fisarmoniche in WordPress
Accordions e Toggles sono elementi utili che aggiungono più funzionalità alla tua pagina, ti consentono di strutturare meglio i contenuti e aiutano con l’organizzazione generale del sito web. Aggiungerli non è particolarmente complicato ma può essere particolarmente facile con lo strumento giusto.
Ecco perché abbiamo optato per i componenti aggiuntivi Qi intuitivi per Elementor che includono un’ampia varietà di opzioni di personalizzazione ed è incredibilmente facile da usare. Questo plugin è attualmente la più grande raccolta di 60 widget gratuiti che puoi utilizzare per aggiungere più funzionalità al tuo sito web. Inoltre, c’è una straordinaria collezione di oltre 40 widget Qi premium. E ciò che è anche molto importante è che sia compatibile con tutti i temi WordPress.
Aggiunta di fisarmoniche e Widget gratuito con Qi Addons per Elementor
I componenti aggiuntivi di Qi ti consentono di personalizzare completamente le fisarmoniche e alternare lo stile al tema WordPress che stai utilizzando, dai caratteri ai colori e ai bordi e tutto il resto.
Per trarre ispirazione ti consigliamo di dare un’occhiata alla pagina dei widget. Ti mostreremo come l’abbiamo applicato.
La percezione di base di come funziona Elementor è tutto ciò che devi capire in questa sezione. Questa è in realtà una riga contenente due colonne con un’immagine nella colonna di sinistra e fisarmoniche in quella di destra. Naturalmente, una fisarmonica può occupare l’intera fila o qualsiasi parte della fila, secondo le vostre esigenze.
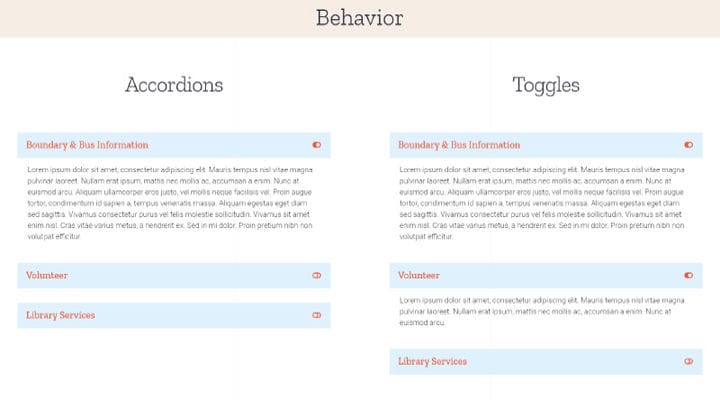
Prima di continuare, controlliamo alcune caratteristiche di stile di base con cui viene fornito questo componente aggiuntivo. Quindi partiamo dal comportamento. Sono possibili due tipi di comportamento: fisarmoniche in cui è possibile aprire solo un elemento in un determinato momento e alternatori che consentono di aprire più di un elemento contemporaneamente.
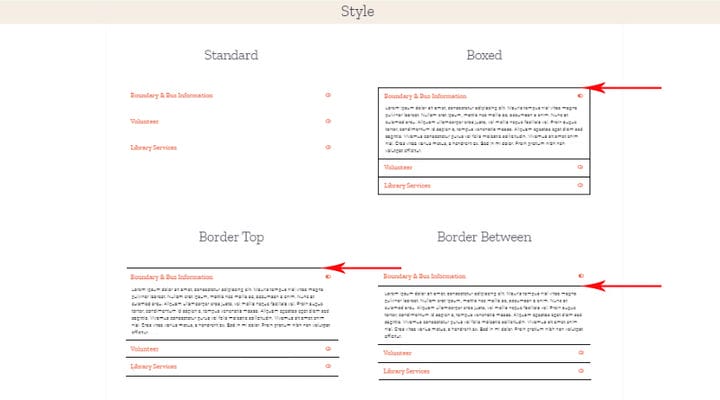
Lo stile può essere ulteriormente definito con i bordi e sono disponibili diverse opzioni:
- Standard: nessun confine
- In scatola – con bordi,
- Bordo superiore: ha solo il bordo superiore sopra il titolo
- Border Between- ha solo il confine tra titolo e descrizione
Come aggiungere Accoridons e Toggle con i componenti aggiuntivi Qi
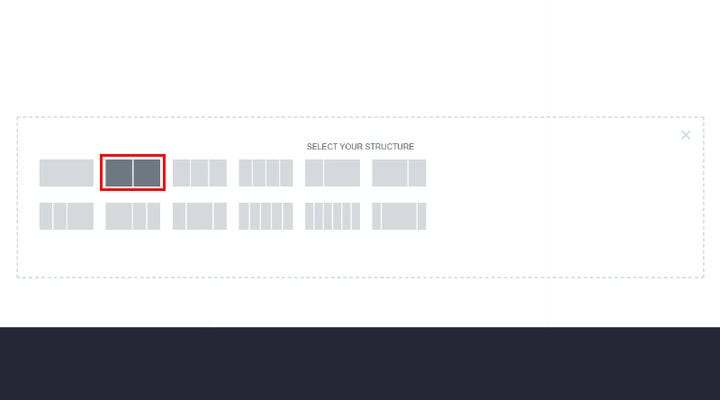
Per iniziare, imposteremo la riga da dividere in due colonne e aggiungeremo un’immagine alla colonna di sinistra, solo per rendere la sezione visivamente più accattivante.
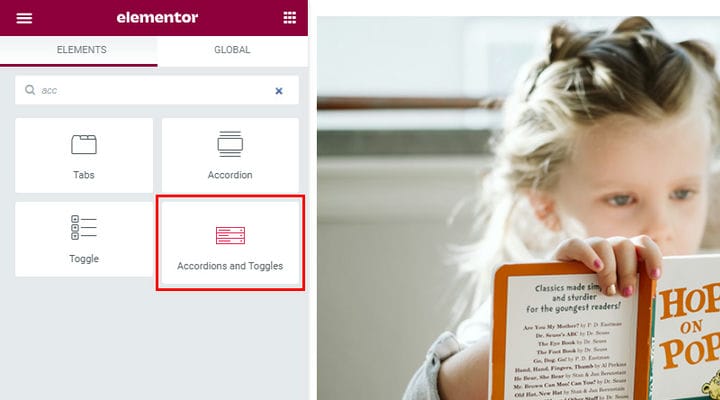
Dopo aver aggiunto l’immagine, troveremo il widget Accordions e Toggles digitando nella barra di ricerca o scorrendo il menu verso il basso. Quando il widget viene trovato, fai semplicemente clic su di esso, tienilo premuto e spostati nel punto in cui desideri posizionare il nuovo elemento.
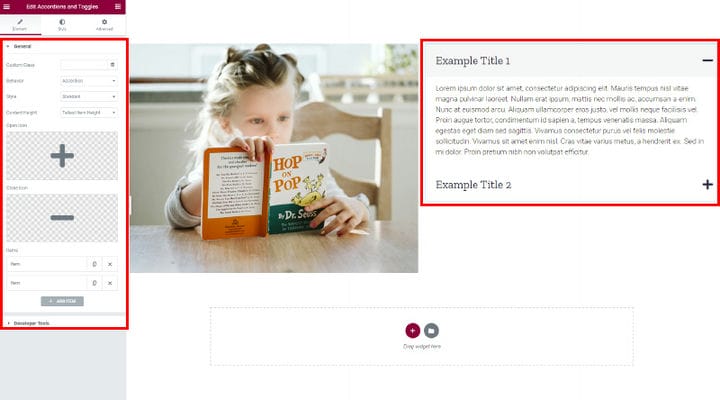
Abbiamo aggiunto il widget Fisarmoniche e Attiva/Disattiva sul lato destro della riga e puoi vedere tutte le impostazioni relative ad esso sulla sinistra. Le impostazioni predefinite del widget sono impostate in modo tale che il testo e lo stile corrispondano automaticamente al tema che stai utilizzando, quindi nel caso in cui non sia necessario cambiarlo, puoi semplicemente terminare il processo qui, il widget sembrerà come apparteneva naturalmente al tema.
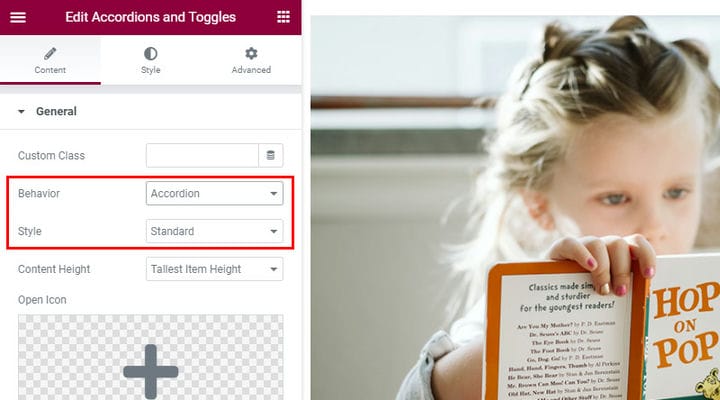
La prossima cosa che devi impostare è Comportamento e Stile. Abbiamo già menzionato le opzioni Comportamento e Stile in modo da poter impostare qui tutto ciò che funziona per te. Ai fini di questo articolo abbiamo selezionato l’opzione Fisarmoniche dal menu Comportamento e Stile standard.
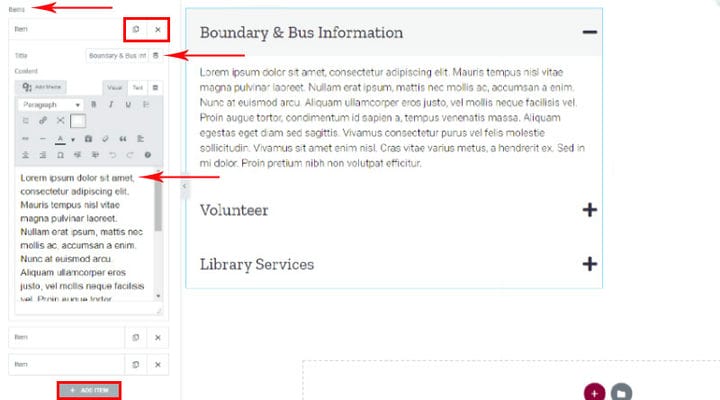
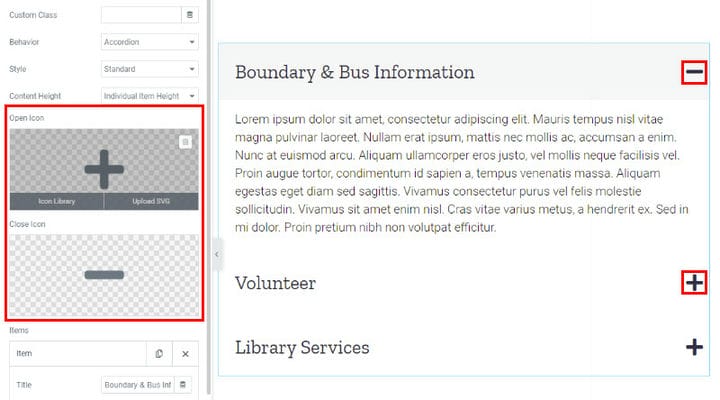
Ciò che è necessario fare ora è aggiungere elementi. Scorri verso il basso per trovare le Opzioni oggetto. Noterai due piccole icone nell’angolo in alto a destra della scheda Articoli. Il primo serve per copiare un elemento esistente e la piccola X successiva serve per rimuovere un elemento. Sotto la scheda Articolo c’è il pulsante Aggiungi nuovo che serve per aggiungere nuovi elementi. Quando fai clic per inserire un nuovo elemento, devi prima impostare un titolo, quindi digitare il testo nel campo designato sottostante. Noterai molte opzioni simili a quelle offerte in vari editor di testo per lo stile e la formattazione del testo. Ti consigliamo di sistemare il testo e il titolo a questo punto poiché avrai immediatamente un’anteprima di come apparirà alla fine.
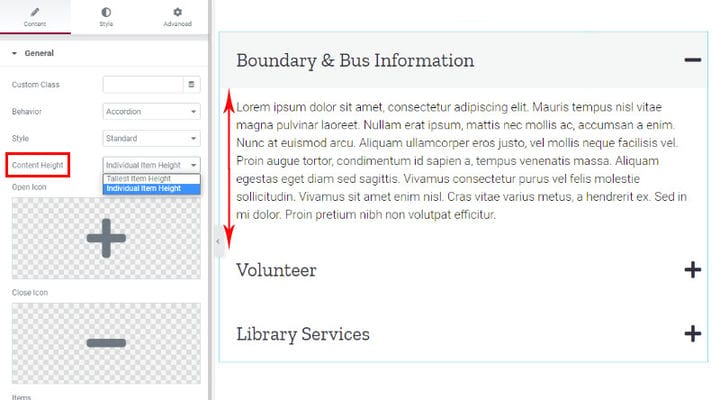
Dopo aver inserito il testo, puoi impostare l’ altezza del contenuto. Questa opzione si riferisce alla dimensione del campo di commutazione. Se lo imposti su Altezza articolo più alto, ogni articolo avrà le stesse dimensioni di quello più grande. Se selezioni l’ opzione Altezza articolo individuale, la dimensione di ciascun articolo corrisponderà alla dimensione del contenuto in esso contenuto.
Se si desidera modificare le icone predefinite che vengono visualizzate all’apertura e alla chiusura dell’elemento, è sufficiente fare clic sul campo Apri icona o Chiudi icona e verranno visualizzate due nuove opzioni. Uno serve per aggiungere nuove icone dalla Libreria delle icone e l’altro serve per aggiungere un SVG.
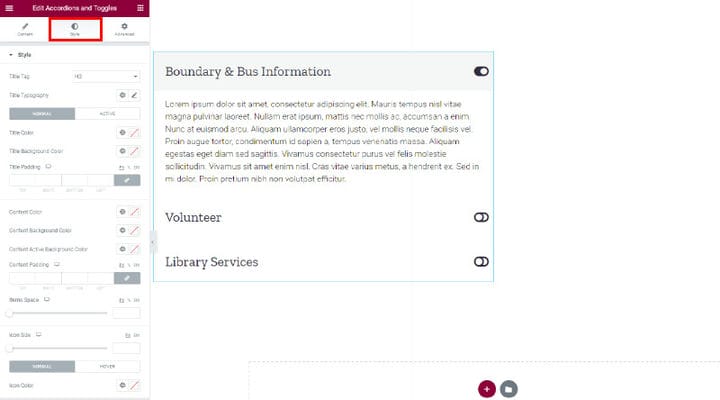
Ora possiamo passare alle impostazioni dello stile. Qui è dove si effettua la messa a punto della fisarmonica e si attiva/disattiva lo stile del widget.
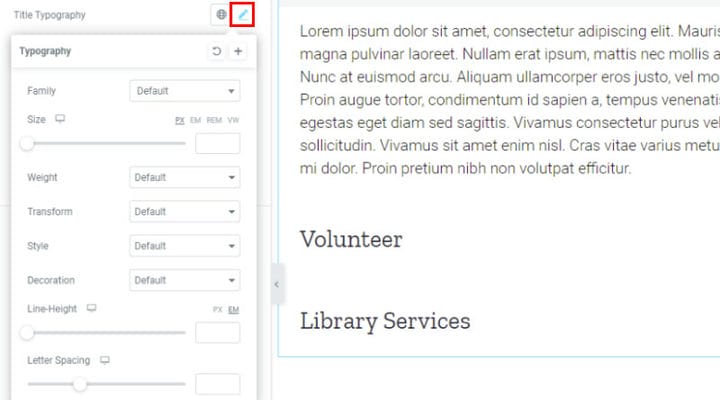
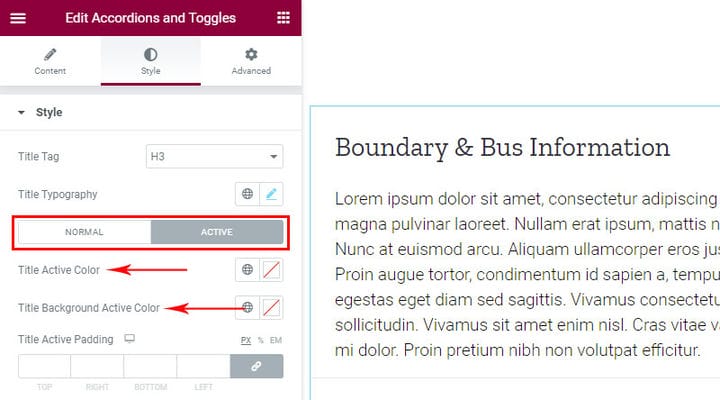
Puoi scegliere lo stile del titolo e impostare la Tipografia del titolo. Come accennato, le opzioni predefinite sono impostate in modo tale che lo stile del widget corrisponda al tema che stai utilizzando. Ma puoi sempre provare tutte le altre opzioni semplicemente selezionandole e le modifiche saranno immediatamente visibili nel widget sul lato destro dello schermo. Esplora le opzioni e scopri cosa funziona meglio per te.
Le impostazioni successive si riferiscono ai cambiamenti di stile che accadono a un articolo quando viene chiuso o aperto. È possibile, ad esempio, impostare il testo in modo che sia di un colore diverso quando viene aperto, oppure lo sfondo può essere di un colore diverso. C’è anche la possibilità di impostare un riempimento diverso quando l’elemento è attivo, cioè aperto.
Se preferisci i video tutorial dai un’occhiata a questo creato dagli autori di Qi:
Insomma
Man mano che ti sentirai più familiare con il plugin, esplorerai opzioni ancora più raffinate per mettere a punto lo stile del tuo widget Fisarmonica e Attiva/Disattiva. Questo strumento intuitivo è perfetto per i principianti in quanto è incredibilmente facile da usare, mentre gli utenti avanzati si divertiranno anche a usarlo in quanto offre una tale abbondanza di opzioni di personalizzazione.