Come creare schede WordPress con componenti aggiuntivi Qi per Elementor
La qualità del contenuto del tuo sito web dipende in gran parte dalle tue conoscenze e abilità, ma anche il modo in cui lo visualizzi gioca un ruolo importante nel modo in cui gli altri lo percepiscono. Le schede di WordPress sono un ottimo modo per strutturare e organizzare i contenuti e renderli più facili da digerire, soprattutto quando si tratta di articoli lunghi. Mantenere un lettore su una pagina non è mai stato facile, quindi renderlo più difficile offrendo contenuti che non sono visivamente accattivanti non è semplicemente una cosa saggia da fare.
Le schede ti aiutano a suddividere un articolo in sezioni facilmente leggibili e a renderlo più accessibile al lettore che può quindi navigare nel testo in modo più fluido. Naturalmente, ci sono molti altri suggerimenti per la scrittura per aiutarti a rendere il contenuto più attraente, ma l’impostazione delle schede è uno degli elementi essenziali. In questo articolo, ti mostreremo come aggiungere bellissime schede ai tuoi contenuti con i componenti aggiuntivi Qi per Elementor.
Aggiunta di schede con un plug-in
Qi Addons per Elementor è uno strumento potente e gratuito che ti consente di aggiungere facilmente un’ampia varietà di bellissimi elementi al tuo sito web. Viene fornito con un’interfaccia intuitiva e facile da usare e sia i principianti che gli utenti avanzati lo troveranno facile da usare. La cosa particolarmente bella di Qi è l’attenzione posta sul design, quindi oltre agli elementi utili, ti offre anche un tocco di eleganza contemporanea.
Il processo di installazione dei componenti aggiuntivi QI per Elementor non è diverso da qualsiasi altra installazione di plug-in. In caso di domande al riguardo, assicurati di controllare il link che abbiamo fornito sopra e puoi anche scriverci nella sezione commenti.
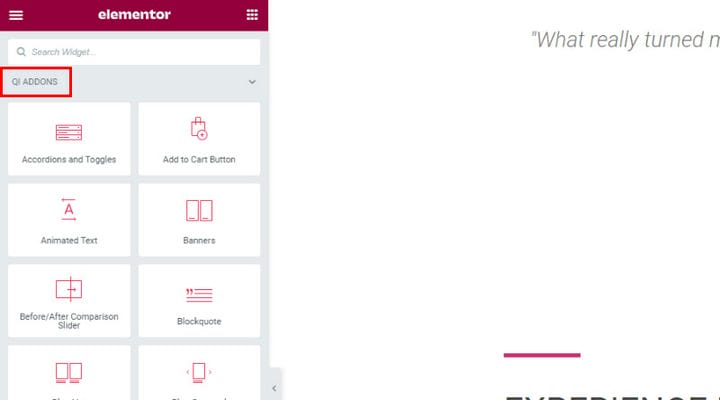
Poiché si tratta di un plug-in Elementor, assicurati di passare all’editor Elementor quando crei un nuovo post. Tutti i widget dei componenti aggiuntivi di Qi verranno visualizzati in modo ordinato nel menu degli elementi a sinistra. Basta scorrere il menu per trovarli.
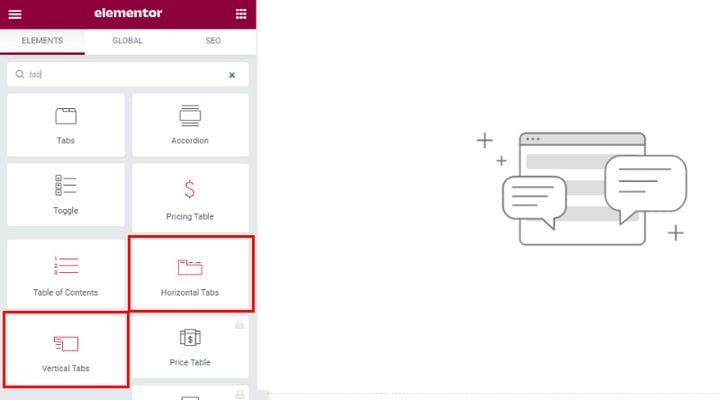
Ora non è necessario sfogliare tutti gli elementi Qi. Puoi semplicemente inserire quello che vuoi aggiungere, scheda in questo caso, nel campo di ricerca e verrà visualizzato nei risultati della ricerca. Come puoi vedere di seguito, i componenti aggiuntivi Qi ti forniscono due elementi di scheda: scheda orizzontale e scheda verticale.
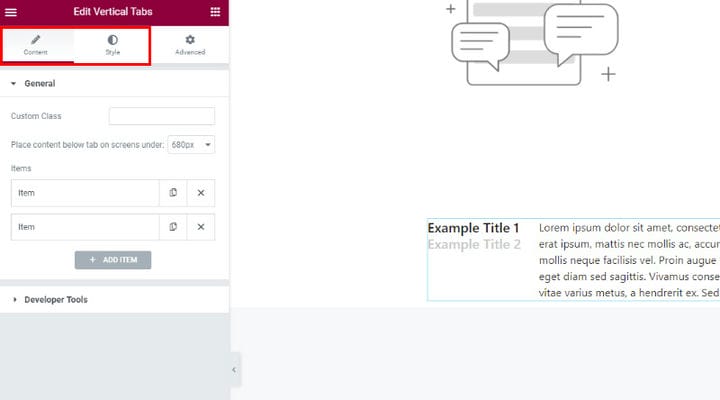
Per aggiungere una scheda verticale, trascina e rilascia l’elemento Elementor nella posizione desiderata. Quando viene aggiunta la scheda verticale, tutte le impostazioni saranno sul lato sinistro e all’interno delle schede Contenuto e Stile ci sono tutte le opzioni relative alle schede. L’opzione Avanzate è in realtà il gruppo predefinito di Elementor per la colonna.
Le prime impostazioni che vedrai sono le Impostazioni generali, includono tutte le opzioni necessarie per regolare in modo ottimale i tuoi contenuti.
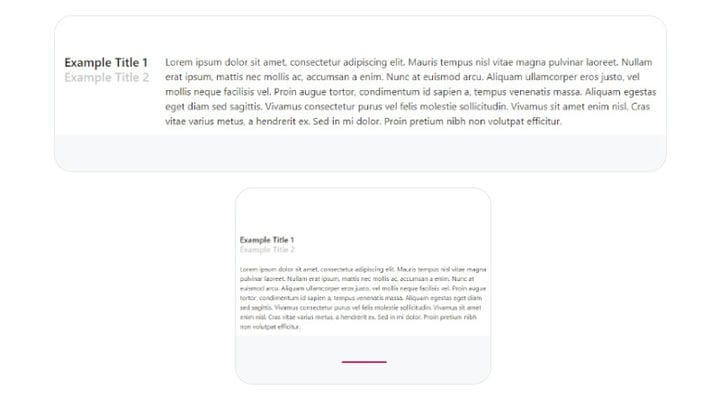
Posiziona contenuto sotto la scheda sullo schermo sotto l’opzione consente di impostare la scheda verticale in base alle dimensioni dello schermo di destinazione. Puoi scegliere tra quattro dimensioni dello schermo. Ad esempio, se la dimensione dello schermo è inferiore a 480px, il titolo della scheda verrà posizionato sopra e non accanto al testo. Questa opzione si riferisce solo alle schede verticali. L’immagine seguente illustra come viene visualizzata la scheda verticale sul grande schermo e come quando si imposta la dimensione dello schermo nell’opzione Posiziona contenuto sotto la scheda sullo schermo sotto.
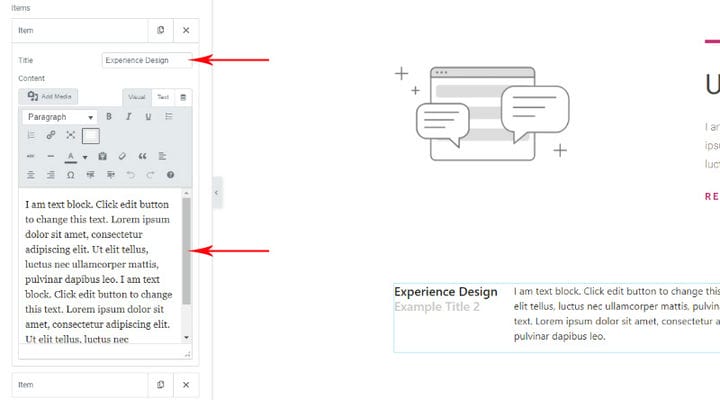
Per inserire e disporre il testo nella scheda verticale, fai clic sull’opzione Elementi e il menu si aprirà con un campo sottostante per inserire direttamente il testo. Puoi anche regolare immediatamente le impostazioni del testo in termini di allineamento, tipografia. Non è necessario impostare le impostazioni generali per la tipografia poiché puoi farlo in seguito nella scheda Stile. Qui è anche dove si imposta il titolo della scheda verticale, semplicemente inserendolo nel campo Titolo. Sul lato destro dello schermo vedrai immediatamente l’anteprima di tutte le modifiche apportate.
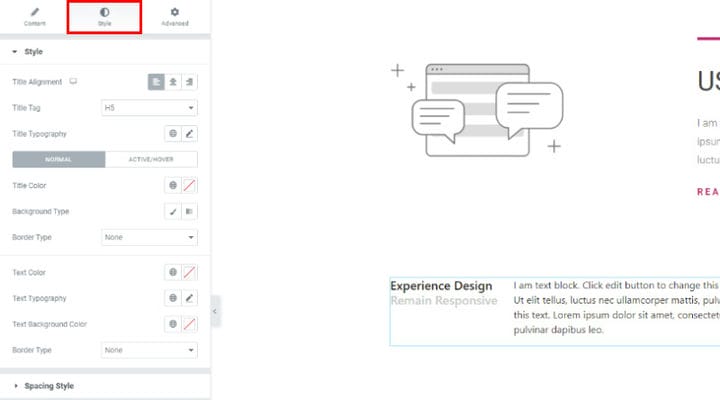
Dopo aver inserito il testo, puoi continuare a modellarlo in modo più dettagliato. Fare clic sull’opzione Stile accanto all’opzione Contenuto nel menu per aprire tutte le impostazioni di stile.
L’impostazione Tag titolo consente di scegliere se si desidera che il titolo della scheda verticale/orizzontale sia H1, H2 e così via. Nella foto sopra, abbiamo optato per H1.
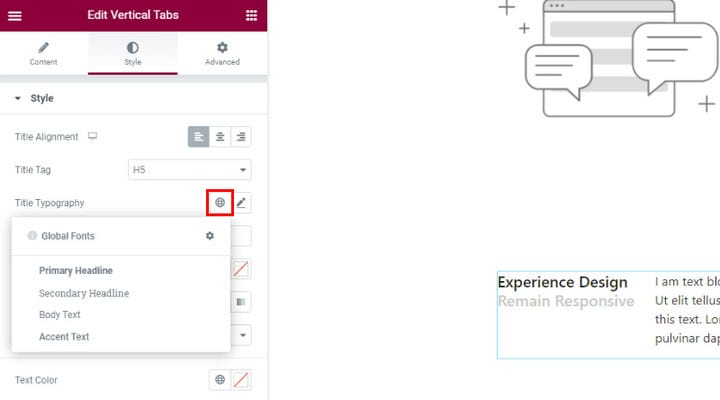
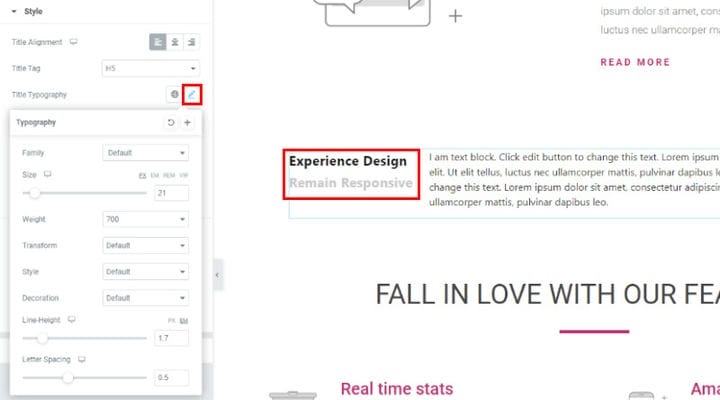
L’ opzione Tipografia titolo è molto interessante. La prima icona con il globo apre un menu personalizzato che consente di scegliere il tipo di tipografia dai caratteri globali. Questa è una scelta sicura se vuoi assicurarti che la tua scheda sia in linea con lo stile generale del tuo sito web.
Se ti senti abbastanza sicuro da impostare da solo la tipografia del titolo o semplicemente desideri esplorare più opzioni, fai clic sull’icona a forma di matita accanto al globo per tutte le impostazioni tipografiche disponibili. Puoi testarli tutti facilmente, poiché vedrai immediatamente l’effetto sul lato destro dello schermo.
L’ opzione Famiglia ti consente di scegliere il carattere, quindi tutte le opzioni seguenti ti consentono di personalizzare ulteriormente il carattere di tua scelta.
L’impostazione Dimensione in questo menu ti consente di impostare la dimensione delle lettere da solo, l’opzione Peso ti consente di regolare la larghezza delle lettere nel carattere. L’opzione Trasforma ti consente di scegliere se vuoi che il testo sia solo in maiuscolo o minuscolo o in maiuscolo, ecc. L’opzione Decorazione ti consente di scegliere tra gli stili dello stesso carattere: predefinito, normale, corsivo o obliquo. E puoi anche regolare da solo l’altezza della linea e la spaziatura delle lettere.
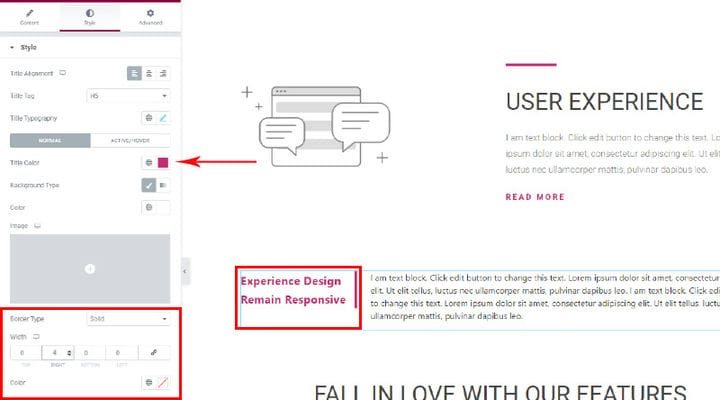
Le impostazioni tipografiche sono davvero divertenti da regolare in quanto c’è così tanta scelta e puoi davvero impostare sia il titolo che il corpo del testo in modo che appaiano esattamente come lo avevi immaginato. Dopo aver dato il tocco finale, puoi procedere ad altre impostazioni di stile che includono la scelta del colore del carattere, del colore di sfondo e dei bordi se vuoi averli. Se hai optato per il tipo di sfumatura dello sfondo, l’opzione Posizione ti consente di perfezionare l’effetto sfumatura.
Di seguito puoi vedere un esempio di come abbiamo organizzato il titolo, abbiamo trovato molto interessante l’opzione Bordo che ti consente di regolare la larghezza del titolo. Abbiamo usato solo su un lato del titolo, ma puoi sperimentare e vedere cosa funziona meglio per te.
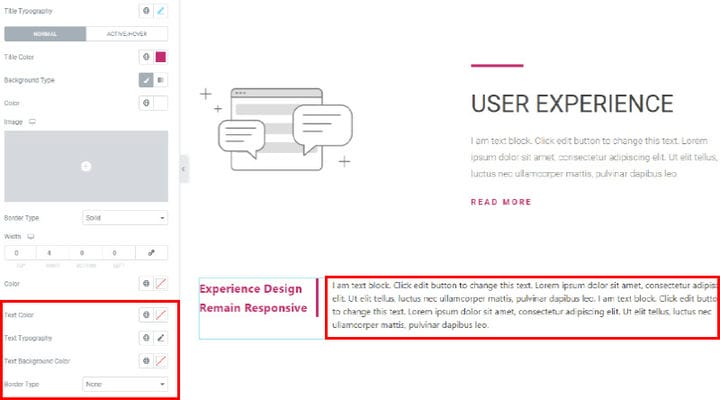
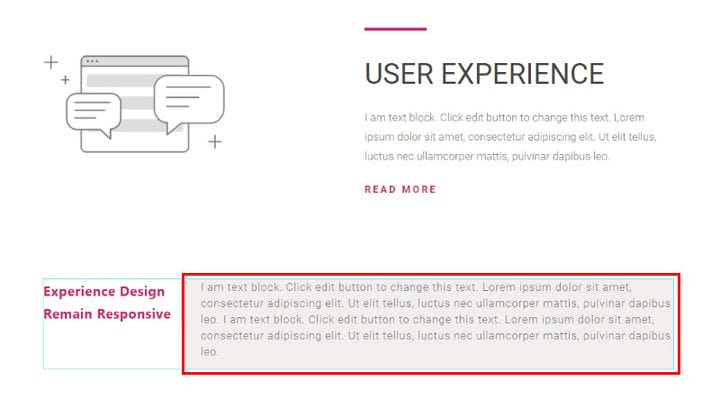
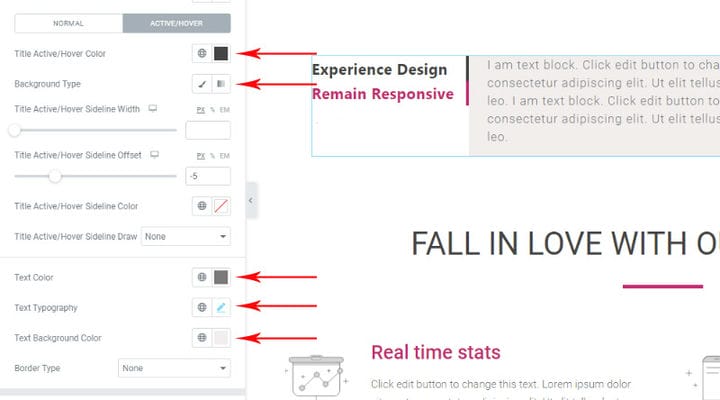
Puoi anche personalizzare il testo in termini di colore del carattere, colore di sfondo, tipografia e tipo di bordo. Dal momento che hai un’anteprima dal vivo di tutte le modifiche che apporti, hai molto spazio per sperimentare finché non trovi ciò che sembra fantastico sulla pagina.
L’immagine qui sotto è un esempio di come abbiamo personalizzato il testo per adattarlo al resto del contenuto della pagina.
La successiva impostazione importante da notare in questo menu è l’ opzione Attivo/al passaggio del mouse. Qui è dove puoi impostare l’aspetto della scheda quando ci passi sopra. Le opzioni sono le stesse di tutte quelle sopra menzionate, quindi se vuoi che il contenuto appaia diverso al passaggio del mouse, è qui che imposti esattamente quanto diverso vuoi che appaia.
Le opzioni Sideline che si trovano qui servono per aggiungere effetti al passaggio del mouse animati. Ti consigliamo di sperimentarlo un po’ e vedere cosa starebbe meglio sulle tue pagine.
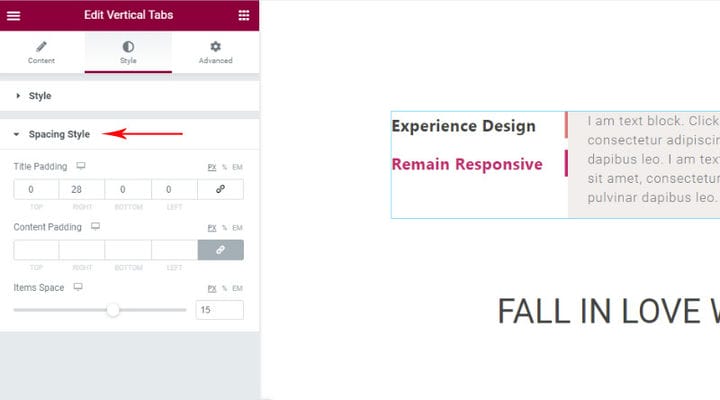
Se sei soddisfatto di come hai impostato la scheda finora, puoi continuare a esplorare le impostazioni dello stile di spaziatura. Questi ti permetteranno di regolare la spaziatura del titolo, del contenuto e degli elementi che hai utilizzato nella scheda.
Nel caso in cui sia necessario inserire una linguetta orizzontale, la procedura è sostanzialmente la stessa. Avrai tutte le stesse opzioni a tua disposizione tranne l’opzione Posiziona contenuto sotto la scheda sullo schermo sotto l’opzione.
Per informazioni più dettagliate controlla i prossimi video:
Insomma
Come puoi vedere, aggiungere un elemento scheda con i componenti aggiuntivi Qi per Elementor non è solo facile, ma anche pieno di possibilità entusiasmanti. Ora che hai installato il plug-in Qi puoi continuare a esplorare tutte le sue funzionalità e arricchire il tuo sito Web con elementi più belli. Per rendere i tuoi contenuti ancora più belli, puoi anche evidenziare il testo in WordPress in modo che si distingua. In caso di domande sull’uso del plug-in, non esitare a chiederci nella sezione commenti. Non vediamo l’ora di conoscere le tue esperienze con Qi!