Come creare un pulsante Torna all’inizio in WordPress
Hai pensato di rendere il tuo sito web più accessibile ai tuoi visitatori? L’aggiunta di un pulsante per tornare in alto al tuo blog WordPress può fare il trucco. Ciò è particolarmente vero se il tuo blog richiede molto scorrimento durante la visualizzazione dei contenuti.
In questo tutorial, ti mostreremo come installare il pulsante Torna all’inizio sul tuo blog con due diversi plug- in: WPFront Scroll Top e il plug-in GP Back To Top. Il primo contiene molte opzioni per la personalizzazione completa del plug-in, mentre l’altro è più semplice da usare.
Che cos’è un pulsante Torna all’inizio?
In sostanza, il pulsante Torna all’inizio più spesso si presenta sotto forma di una freccia o di un testo che appare nella parte inferiore del testo quando l’utente scorre una pagina verso il basso. Cliccando su questo pulsante l’utente torna all’inizio della pagina. Può essere particolarmente utile per coloro che preferiscono navigare sui siti Web con il proprio telefono cellulare. Molte persone utilizzano un menu permanente per facilitare la navigazione del sito Web, ma un pulsante per tornare all’inizio può essere una funzionalità aggiuntiva che aiuterà ulteriormente i tuoi lettori quando navigano nella tua pagina.
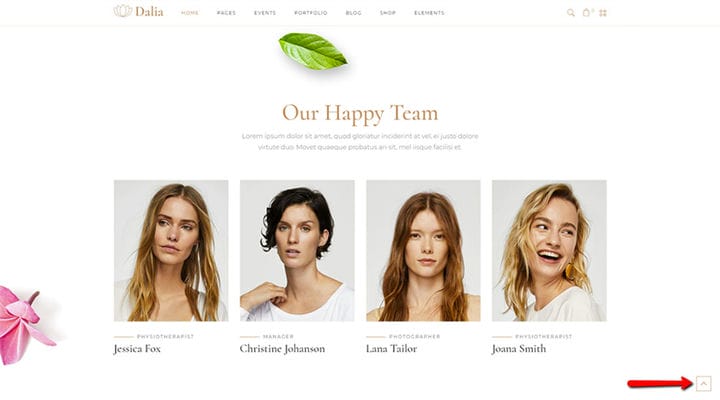
Quando si tratta di stile, questo pulsante dovrebbe essere abbastanza visibile da catturare l’attenzione del visitatore. Tuttavia, non dovrebbe essere nemmeno troppo grande o enfatizzato, in modo da non distrarre troppo gli utenti. Un buon esempio di come dovrebbe apparire questo pulsante su un sito Web può essere visto sul modello Dalia WordPress.
Installazione del pulsante Torna all’inizio con il plug-in WPFront Scroll Top
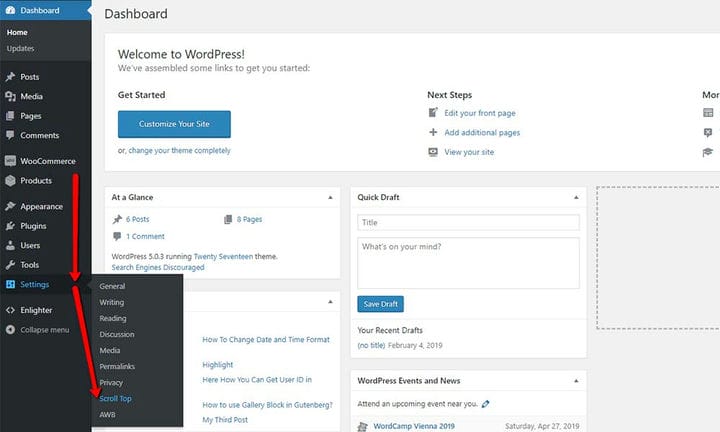
Una volta installato, potrai trovare il plug-in nella scheda Impostazioni della dashboard sotto il nome Scroll Top.
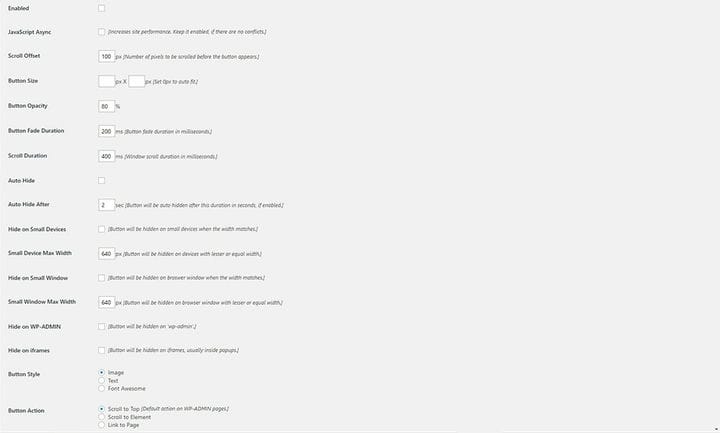
Per attivarlo, assicurati di selezionare la casella Abilita prima di fare qualsiasi altra cosa. Successivamente è possibile impostare Scroll Offset, ovvero il numero di pixel prima della visualizzazione del pulsante. Puoi anche regolare le dimensioni che desideri che il tuo pulsante abbia.
Opacità pulsante è anche un’ottima opzione che ti consente di rendere il pulsante più luminoso quando non è attivo. Questo gli conferisce un piacevole effetto di animazione.
Quando selezioni l’ opzione Nascondi automaticamente e digiti il numero di secondi nella casella Nascondi automaticamente dopo, il tuo pulsante scomparirà dopo il tempo di inattività che hai specificato e riapparirà quando sposti nuovamente il cursore del mouse.
Il plug-in WPFront Scroll Top consente inoltre agli utenti di regolare la posizione del pulsante e contiene anche opzioni per dispositivi di piccole dimensioni.
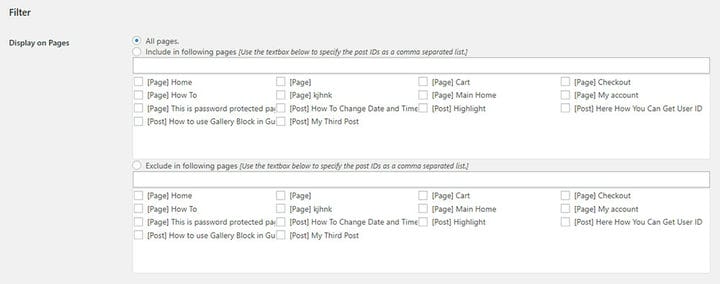
Se preferisci, puoi impostare il pulsante Torna all’inizio in modo che appaia solo sulle pagine che hai specificato. Per fare ciò, seleziona Includi nelle pagine seguenti e contrassegna tutte le caselle di controllo per le pagine su cui desideri visualizzare il pulsante.
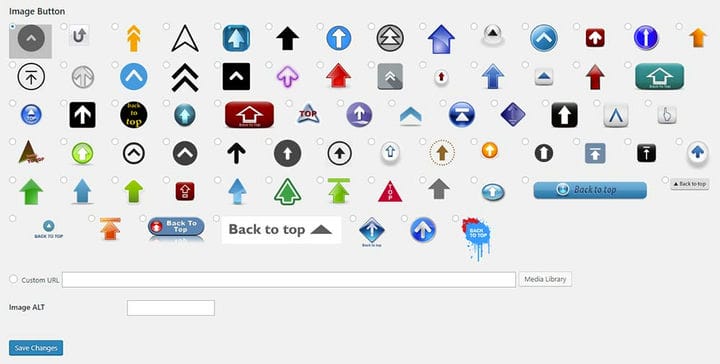
Il plug-in WPFront Scroll Top include anche un vasto numero di immagini che puoi scegliere per regolare lo stile del pulsante in modo che corrisponda al tema del tuo sito web. Se nessuna delle immagini in questo elenco funziona per te, puoi anche sceglierne una tua. Per fare ciò, devi prima aggiungere l’immagine al Catalogo multimediale affinché appaia nell’elenco dei pulsanti immagine disponibili. Un’altra opzione è aggiungere la tua foto inserendo un URL personalizzato.
Quando imposti tutte le opzioni del plug-in e selezioni il pulsante Immagine, assicurati di fare clic su Salva modifiche.
Utilizzo del plug-in GP Torna all’inizio
Se non sei un fan dei plugin che hanno innumerevoli impostazioni e preferisci un approccio più semplicistico ma diretto, allora GB Back To Top Plugin fa per te.
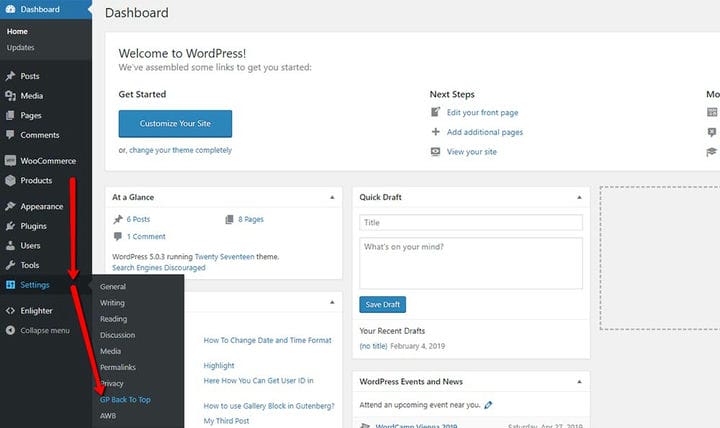
Al momento della sua installazione, puoi accedervi andando su Impostazioni> GP Torna all’inizio nella tua Dashboard.
Come abbiamo già sottolineato, le impostazioni di GP Plugin sono facili da lavorare con. Ma soprattutto, il plugin stesso funziona alla grande. Ci sono solo impostazioni che ti consentono di regolare opzioni come la dimensione del pulsante, la dimensione del carattere e il colore di sfondo.
Dopo aver implementato il pulsante Torna all’inizio nella tua pagina con questo plug-in, ecco come apparirà: