Come far rientrare il testo del paragrafo in WordPress
Il rientro non è comune sul web, ma è certamente possibile.
In questo post imparerai sia come far rientrare un intero paragrafo, sia come far rientrare solo la prima riga dei tuoi paragrafi.
Come far rientrare un paragrafo
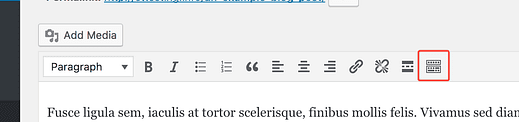
Accedi al tuo sito e visita qualsiasi post o pagina nella dashboard. Nell’editor, individua e premi il pulsante Attiva/disattiva barra degli strumenti.
Facendo clic sul pulsante viene visualizzato un nuovo set di opzioni per la modifica dei contenuti nei tuoi post e pagine.
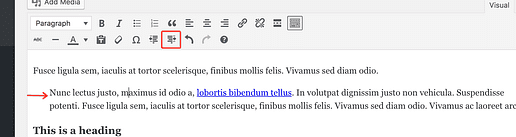
Quindi, posiziona il cursore in un punto qualsiasi all’interno di un paragrafo che desideri indentare e premi il pulsante Aumenta rientro. Questo farà rientrare l’intero paragrafo a destra.
Puoi fare clic sul pulsante più volte per far rientrare il paragrafo più a destra. Al contrario, puoi premere il pulsante Riduci rientro per riportarlo a sinistra.
Come far rientrare la prima riga di un paragrafo
Questo metodo creerà un rientro più formale all’inizio di ogni paragrafo, come questo:
Non c’è un pulsante nell’editor per indentare solo la prima riga. Invece, avremo bisogno di usare alcuni CSS.
Anche se dovrebbe funzionare con la maggior parte dei temi, non è garantito che funzioni sul tuo sito.
Il seguente CSS avrà come target tutti i paragrafi nei tuoi post e utilizzerà la proprietà CSS text-indent per indentare il testo:
.post p {
text-indent: 36px;
}Puoi aumentare il valore "36" per far rientrare ulteriormente il testo e ridurlo per diminuire il rientro.
Come si usa il CSS?
I CSS sono usati per dare uno stile alle pagine web. Il codice sopra può essere copiato e incollato per cambiare il formato dei tuoi paragrafi.
Se non hai mai aggiunto CSS al tuo sito non preoccuparti, è abbastanza facile. Puoi seguire questo breve tutorial su come aggiungere CSS al tuo sito.
Revisione del rientro del testo
L’editor visivo di WordPress è piuttosto ricco di funzionalità, ma molti dei suoi strumenti sono nascosti. Con l’uso dell’interruttore della barra degli strumenti, puoi scoprire un nuovo set di opzioni come i pulsanti di rientro del testo.
Sebbene il metodo CSS per l’indentazione del testo non sia garantito per essere compatibile sul tuo sito, dovrebbe aiutarti a raggiungere il tuo obiettivo. Se il CSS non funziona, prova a seguire questa guida per trovare un nuovo selettore CSS da utilizzare.
Hai domande sul rientro del testo in WordPress? Lascia un commento qui sotto.