Come aggiungere CSS personalizzati al tuo tema WordPress (senza plugin)
Come sviluppatore di temi, aiuto le persone a personalizzare il loro tema con CSS ogni giorno.
Ho persino pubblicato intere librerie di frammenti CSS per i miei temi.
Anche se scrivere il tuo CSS da zero potrebbe essere una sfida, aggiungere frammenti pre-scritti dovrebbe essere semplice.
In questo tutorial imparerai l’approccio più semplice e migliore per aggiungere CSS personalizzati al tuo sito in modo da poter modificare gli stili nel tuo tema WordPress.
Come aggiungere CSS personalizzati
In passato, ho consigliato il plug-in CSS personalizzato semplice, ma non è più necessario un plug-in per aggiungere CSS al tuo sito.
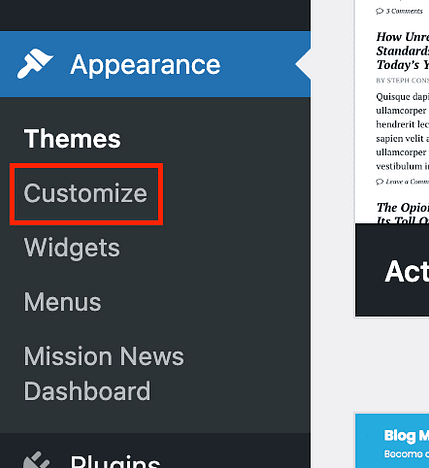
Invece, puoi utilizzare la sezione CSS aggiuntiva integrata nel Customizer. Per accedere a questa funzione, inizia facendo clic sulla voce di menu Personalizza che si trova sotto Aspetto.
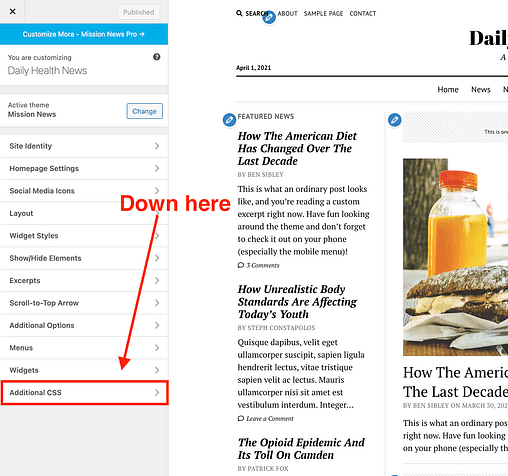
Quindi, apri la sezione CSS aggiuntivo, che dovrebbe trovarsi nella parte inferiore del pannello Personalizzatore.
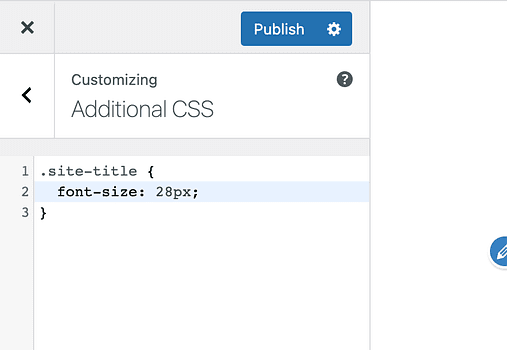
All’interno, puoi semplicemente incollare il CSS che devi aggiungere al tuo sito.
La cosa fantastica della funzione CSS aggiuntiva è che ottieni un’anteprima dal vivo di come influenzerà il tuo sito. L’anteprima si aggiorna istantaneamente e i visitatori non vedranno le tue modifiche finché non fai clic sul pulsante Pubblica in alto.
Perché non dovresti mai modificare style.css
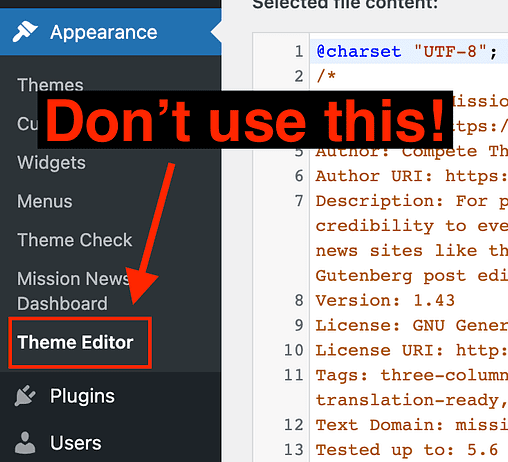
Molti utenti di WordPress sono tentati di modificare il foglio di stile del tema direttamente tramite il menu Editor del tema.
Non farlo mai.
Il problema più grande nell’apportare modifiche in questo modo è che tutto il tuo duro lavoro andrà perso quando aggiorni il tema. Ad esempio, se stai utilizzando Mission News versione 1.38 e domani esce la 1.39, il processo di aggiornamento copia tutti i nuovi file sui vecchi file. Il tema certamente non includerà le stesse personalizzazioni che hai fatto, e quindi andranno perse in modo permanente (a meno che tu non abbia un backup recente ).
Ciò può essere evitato utilizzando la sezione CSS aggiuntivo nel Customizer, che non è influenzato dagli aggiornamenti del tema.
L’unica sfida della funzione CSS aggiuntiva è che a volte, rendere effettivo il tuo CSS può essere un po’ più difficile.
Suggerimenti per far funzionare il tuo CSS personalizzato
Senza entrare nel merito, i CSS utilizzano un sistema di specificità per decidere quali regole di stile si sostituiscono a vicenda.
Un modo per garantire che i tuoi stili prevalgano sugli stili del tema è utilizzare un !importanttag.
Prendi questo snippet CSS per esempio:
.site-title {
font-size: 28px;
}In tutti i nostri temi, quel codice renderebbe il titolo del sito 28px. Se non vedi alcuna modifica dopo aver implementato questo codice, prova ad aggiungere il !importanttag, in questo modo:
.site-title {
font-size: 28px !important;
}Con quell’aggiornamento, il codice è essenzialmente garantito per avere effetto fintanto che prende di mira il selettore giusto. Prova a riservarlo per occasioni speciali, poiché utilizzarlo dozzine di volte nel codice può rendere più difficile l’override degli stili in futuro.
Cosa succede se viene mostrato solo nell’anteprima dal vivo?
Un problema comune che gli utenti devono affrontare quando utilizzano questa funzione è che il loro codice funzionerà durante l’utilizzo di Live Customizer, ma una volta che visualizzano il sito normalmente, le modifiche non vengono visualizzate.
Questo è quasi sempre dovuto alla memorizzazione nella cache e qui tratterò la soluzione in dettaglio:
Come correggere le modifiche di WordPress che non vengono visualizzate?
Dovrebbero volerci solo un minuto o due per sistemare le cose.
Personalizza facilmente con CSS
Anche se non hai idea di come scrivere il tuo CSS, la funzione CSS aggiuntivo semplifica l’incollaggio del codice nel tuo sito.
Se vuoi saperne di più sulla personalizzazione dei temi di WordPress con CSS, ti consiglierei la mia guida su come trovare i selettori CSS in seguito.
E se ti è piaciuto imparare qualcosa di nuovo su WordPress oggi, ti potrebbe piacere il mio corso di posta elettronica gratuito:
Partecipa al corso WordPress Mastery di 7 giorni
Inizia con un paio di lezioni sul web design e poi passa all’ottimizzazione delle prestazioni e alla monetizzazione del sito web. Se sei interessato a saperne di più su WordPress, sono sicuro che ti piacerà.
Grazie per aver letto questa guida su come aggiungere CSS personalizzati a WordPress e considera l’utilizzo dei pulsanti sottostanti per condividerla con i tuoi follower.