Come trovare i selettori CSS sui siti WordPress
Ad un certo punto, lavorando con WordPress, dovrai dilettarti con i CSS. Un plugin potrebbe chiederti di fornire un selettore/classe CSS per funzionare, oppure potresti voler personalizzare parte del tuo sito con CSS.
Questo post è per chiunque abbia bisogno di trovare un selettore CSS sul proprio sito.
Se non sei completamente sicuro di cosa sia il CSS e per cosa viene utilizzato, consulta prima la nostra panoramica CSS con WordPress.
Come trovare i selettori CSS
Hai solo bisogno di uno strumento e ce l’hai già: un browser!
Ogni browser ha una serie di strumenti di sviluppo che possono essere utilizzati per esaminare un sito web. Userò Chrome, ma puoi utilizzare qualsiasi browser moderno che desideri. Hanno tutti un set di strumenti estremamente simile.
Visualizza l’HTML del tuo sito
Innanzitutto, apri la tua home page in una nuova scheda.
Fare clic con il pulsante destro del mouse in qualsiasi punto della pagina e selezionare l’opzione "Visualizza sorgente". Si aprirà una pagina simile a questa in una nuova scheda:
Il codice sorgente di www.competethemes.com
Questo è l’HTML grezzo della pagina web. Questo è ciò che Google, il tuo browser e qualsiasi altro software vedranno quando visiteranno il tuo sito. È il codice che il tuo browser visualizza in un sito web con cui puoi interagire.
È importante capire che ogni pagina del tuo sito è composta da HTML come questo.
Anche se è bello vedere il codice dietro il sito web, c’è un modo migliore e più utile per vederlo.
Ottieni una visione migliore dell’HTML
Torna alla tua home page, fai clic con il pulsante destro del mouse su qualsiasi parte della pagina e questa volta seleziona l’opzione "Ispeziona" (potrebbe dire "Ispeziona elemento"). Questo aprirà gli strumenti di sviluppo del tuo browser presentando una finestra come questa:
Questo è un altro modo per visualizzare lo stesso HTML che hai appena visto durante la visualizzazione del codice sorgente. La differenza è che ora abbiamo una gerarchia con cui possiamo navigare e interagire.
Se tutto questo sembra strano e opprimente, va bene. L’obiettivo qui non è padroneggiare gli strumenti di sviluppo del tuo browser, è trovare un selettore CSS sul sito.
Nei tuoi strumenti di sviluppo, c’è un lato sinistro e un lato destro. Il lato sinistro ha una gerarchia dell’HTML che possiamo navigare. Puoi ignorare completamente il lato destro.
Ora, se passi il mouse sugli elementi HTML negli strumenti di sviluppo, noterai qualcosa di veramente interessante. Ogni elemento viene evidenziato sulla pagina mentre ci passi sopra.
In questo modo è facile raggiungere l’elemento desiderato. In effetti, non hai davvero bisogno di capire l’HTML per trovare l’elemento che stai cercando.
Ci sono due modi per arrivare rapidamente all’elemento che devi scegliere come target.
Diciamo che ho bisogno di accedere a un collegamento nella mia paginazione. Posso fare clic con il pulsante destro del mouse in un punto qualsiasi della pagina, quindi utilizzare le frecce del menu a discesa per raggiungere il collegamento.
Ogni volta che clicco su una freccia, rivela gli elementi contenuti all’interno di quell’elemento. Questo è spesso necessario, ma il metodo successivo può essere ancora più semplice e veloce.
Metodo 2: fare clic con il pulsante destro del mouse sull’elemento
A volte puoi selezionare l’elemento esatto che desideri. Per fare ciò, fai clic con il pulsante destro del mouse sull’elemento e gli strumenti di sviluppo si apriranno già evidenziando quell’elemento.
Ecco come accedere allo stesso collegamento di impaginazione con questo metodo più veloce.
Ottieni il selettore CSS
Una volta individuato l’elemento HTML che stai cercando, l’ultimo passaggio consiste nel copiare il selettore CSS.
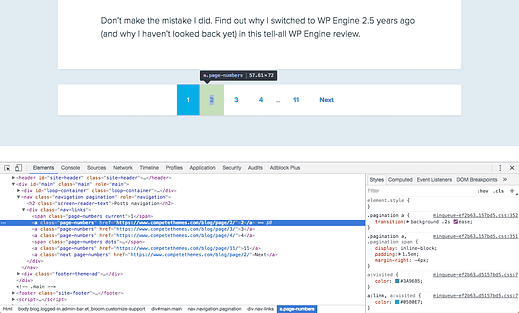
Nello screenshot qui sotto, puoi vedere che sto passando con il mouse sopra il link della pagina due.
L’elemento link ha una classe chiamata "numeri di pagina" e una classe può essere utilizzata come selettore CSS. Se hai bisogno di indirizzare i collegamenti nell’impaginazione, puoi usare la classe "numeri di pagina" perché ognuno dei collegamenti ha quella classe.
Suggerimento: quando scrivi CSS, scegli come target classi con un punto davanti al nome, come ".page-numbers". Quando fornisci una classe per un plug-in, potresti dover includere o meno il punto.
Trova facilmente i selettori CSS
Con i passaggi precedenti, puoi trovare una classe CSS su qualsiasi elemento del tuo sito. Questo sarà utile quando si personalizza il tuo sito ed è necessario per far funzionare determinati plug-in.
Se hai domande su questo tutorial, pubblicalo nei commenti qui sotto.
Divulgazione: questo post potrebbe contenere link di affiliazione. L’acquisto di un prodotto tramite uno di questi link genera per noi una commissione senza costi aggiuntivi per te.