Come ottimizzare il processo di sviluppo
In questo articolo, vorrei condividere la mia esperienza come team leader di sviluppatori WordPress. Questa esperienza copre il lavoro su vari servizi di sviluppo di WordPress, come temi e plug-in, lo sviluppo di nuovi siti client e risorse per diversi livelli di complessità e carico.
Mentre lavoravo ai progetti, mi sono imbattuto ripetutamente in situazioni in cui facevamo lo stesso lavoro e commettevamo gli stessi errori. Questo mi ha costretto a considerare la necessità di ottimizzare l’intero processo. Vediamo i punti più importanti per ottimizzare la gestione del processo di sviluppo.
Pianificazione e progettazione dettagliate
Inizieremo con il design. Un progetto adeguatamente progettato ha già vinto metà della battaglia. Gli sviluppatori junior tendono a ignorare questa parte, sperando che uno schizzo veloce sia sufficiente. Questa non è la realtà. È meglio dedicare qualche ora alla realizzazione di un progetto per capire meglio come funzionerà, quali oggetti sono necessari e come interagiranno tra loro. Anche se stai lavorando a qualcosa di semplice, come un sito Web con diversi tipi di post, prendi un pezzo di carta o una lavagna e disponili. Inizia col capire come interagiranno questi tipi di post, quali proprietà e metapoli avranno, come avverrà lo scambio di dati, come si registrerà l’utente, quali moduli saranno presenti sul sito, e così via. Questo semplificherà la vita quando tu e il tuo team inizierete a scrivere codice. Invece di chiederti cosa sta succedendo dall’altra parte del progetto, puoi concentrarti sulla risoluzione di un problema alla volta.
Suddivisione delle attività in sottoattività
Tutte le attività devono essere suddivise in sottoattività. Più è possibile ottenere una frammentazione dettagliata, meglio è. Non lasciarti trasportare troppo, però, e rimani entro limiti ragionevoli. Ho una regola per questa fase di gestione dei processi: se esiste un’attività globale e non capisco come completarla, la suddivido in attività secondarie finché non diventa chiara al 100%. In pratica è come se dividessimo il sito in pagine, poi in blocchi, separiamo le funzionalità aziendali in funzioni e così via. Funziona davvero bene durante l’intero processo di sviluppo successivo. Inoltre, ti suggerisco di utilizzare le liste di controllo: questa è un’eccellente visualizzazione durante l’impostazione e l’esecuzione di attività. Inoltre, a tutti piace vedere come viene completato il progetto, elemento per elemento.
Stima del tempo accurata
Dalla mia precedente esperienza come capo squadra, posso dire che la stima del tempo del progetto è difficile da valutare. Ci sono sempre (o quasi sempre) tempi sopravvalutati o sottovalutati, dati dagli sviluppatori, che fanno soffrire l’intero team. Troppo spesso vengono fissate scadenze ottimistiche, che alla fine si traducono in straordinari o in ritardi nei progetti, e questo non è positivo per gli affari. Io e il mio team abbiamo sviluppato la nostra metodologia per la stima del tempo di progetto, ed è in realtà abbastanza semplice. Dopo aver suddiviso l’attività in sottoattività e conoscendo il tempo esatto per ciascuna sottoattività, possiamo riassumerla e calcolare il tempo totale previsto per lo sviluppo.
Automazione e strumenti di sviluppo
Come ogni altra sfera, i programmatori hanno i propri strumenti ben sviluppati. Il nostro compito è riunire tutti gli strumenti (ad esempio un IDE, un sistema di controllo della versione, un server locale e altri) ed essere in grado di sincronizzare il lavoro del team. Ad esempio, utilizziamo PHP-Storm, Github e Open Server. Certo, puoi scegliere gli strumenti più convenienti per te, ma il punto di ottimizzazione è che dobbiamo assicurarci che tutti i membri del team utilizzino questi strumenti e le loro funzionalità, al 100%.
Durante i tipici progetti WordPress, il lavoro è diviso tra 2-3 persone. Questo di solito è sufficiente per completare il progetto se tutto è accuratamente progettato e distribuito a ciascuna checklist. Dovresti anche assegnare attività e sottoattività usando git e git-flow, in modo che non si sovrappongano. Aggiungere più persone non significa sempre velocizzare il progetto. Se ogni membro del team lavora con competenza sui propri compiti specifici, con tempo e risorse allocati in modo efficace, il progetto può essere completato rapidamente e con successo.
Se crei codice comprensibile e leggibile, aiuta a facilitare ulteriori attività e soluzioni: non devi più combattere stampelle o pezzi confusi, invece di andare avanti. La qualità del codice può essere considerata da diversi punti di vista: nomi significativi per variabili, funzioni, classi e aderenza generale al codice WordPress. Il consiglio generale è scrivere il codice come se lo si supportasse per molto tempo. Attualmente, gli sviluppatori inesperti tendono a creare file, chiamarli "problem.functions.php" e inviare lì tutte le funzionalità. Ad un certo punto, il file viene sovraccaricato con una logica completamente diversa e il team passa tutto il giorno a cercare di capirlo. Un metodo più produttivo consiste nel dividere il codice in cartelle e file, secondo la logica aziendale del progetto. In questo modo, puoi risparmiare molto tempo nel processo di sviluppo stesso, concedendoti tempo per facilitare il processo di modifica e aggiornamento del codice.
Strumenti di debug
Il processo di sviluppo non è sempre fluido. A volte, devi sopportarlo ed essere pronto a eseguire il debug del tuo codice. Il tutto può essere suddiviso in due categorie. Il debug a livello del linguaggio di programmazione in cui abbiamo php è il primo. È più conveniente utilizzare gli strumenti integrati nell’IDE e assicurarsi che tutti gli sviluppatori li abbiano configurati e utilizzati correttamente. In secondo luogo, esaminiamo l’uso di plug-in speciali, che ci consentono di raccogliere e visualizzare informazioni preziose: dal numero di query nel database, all’elenco degli hook utilizzati durante il caricamento della pagina. Tra questi plugin, voglio evidenziare Query Monitor, Mail Log, Health Check, Cron Manager. Oltre a questi, io e il mio team abbiamo creato il plug-in Dev Studio per compensare la funzionalità che ci mancava. Questo plugin ci permette di vedere variabili e costanti, filtri, hook, dati, ecc. e permette di impostare punti di interruzione. Tutti questi plugin sono gratuiti e possono essere trovati nel repository ufficiale di WordPress.
Dove trascorrono il loro tempo gli sviluppatori?
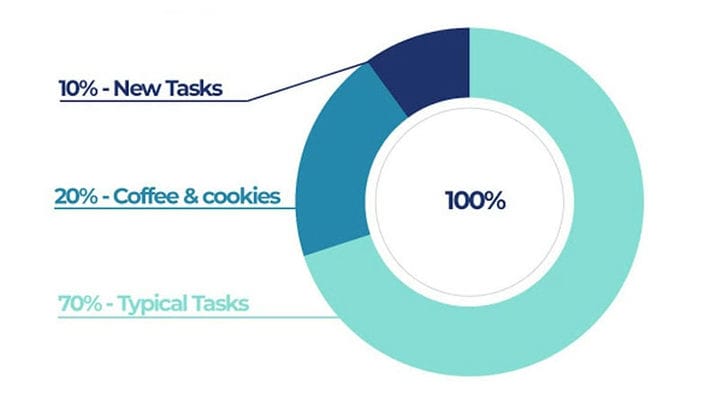
Abbiamo condotto una piccola ricerca da diversi team di WordPress e abbiamo trovato un programma approssimativo del lavoro degli sviluppatori (questa non è una ricerca a tutti gli effetti, ma è sufficiente per visualizzare una giornata tipo nella vita di uno sviluppatore):
Le attività tipiche richiedono la maggior parte del tempo degli sviluppatori. Ad esempio, iniziano un nuovo progetto, creano un nuovo argomento, inseriscono soluzioni già pronte e hook che abbiamo utilizzato in precedenza. Questo non è sempre il caso, ma accade spesso negli studi web che creano siti client. Pertanto, per supportare al meglio gli sviluppatori, dovresti mantenere modelli e soluzioni efficaci nella tua knowledge base. Per quanto riguarda il 20% del tempo dedicato al caffè e alle pause, si tratta di pratiche abbastanza normali. Gli sviluppatori non dovrebbero trascorrere tutto il giorno in una modalità di lavoro mirata. Ciò può effettivamente portare a un aumento della fatica e dei burnout. Fare una pausa è salutare per essere più produttivi. Per quanto riguarda le nuove attività: creazione di funzionalità e codice unici– richiede solo il 10% del tempo per gli sviluppatori di studi web. Un fatto interessante, questi sono anche i compiti che piacciono di più agli sviluppatori. Queste attività aiutano a migliorare la vita di utenti e clienti ed è entusiasmante lavorarci sopra.
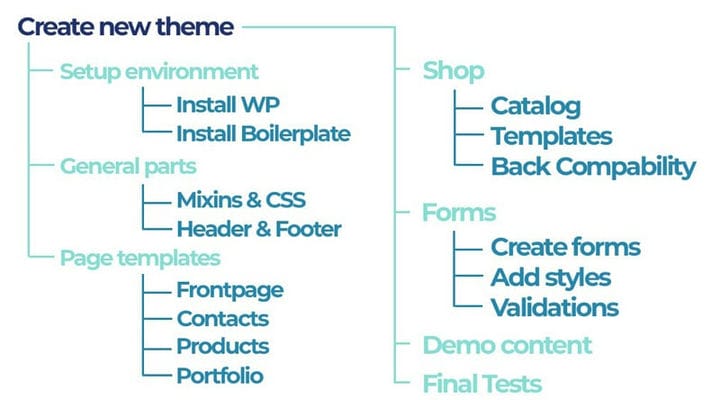
In un mondo ideale, mi piacerebbe capovolgere questo diagramma in modo che le nuove attività occupino la maggior parte del tempo, lasciando le attività tipiche e di routine con meno tempo. Non è facile da fare, ma puoi adottare misure per questo scenario utilizzando spazi vuoti (o boilerplate, starter kit) e automatizzare i processi. Ad esempio, il nostro team ha creato un tema flessibile per lo starter kit. Questo tema è stato creato sui principi di MVC, utilizzando Webpack. È uno strumento flessibile per implementare rapidamente il progetto ed è anche pronto per il ridimensionamento. In pratica, abbiamo iniziato a risparmiare il 40% del nostro tempo nello sviluppo dei siti dei clienti. Il tema è open source ed è di pubblico dominio: può essere trovato nel repository ufficiale di WordPress o sull’hub git. E, naturalmente, puoi creare il tuo tema iniziale o creare un plug-in per soddisfare le tue esigenze. L’idea principale è comprendere chiaramente i requisiti e creare un’architettura flessibile.
Spero che questa raccomandazione ti aiuti sulla strada dell’eccellenza! La fantastica piattaforma WordPress offre enormi opportunità, quindi usiamole con competenza ed eleganza.