Come ottimizzare la consegna CSS in WordPress
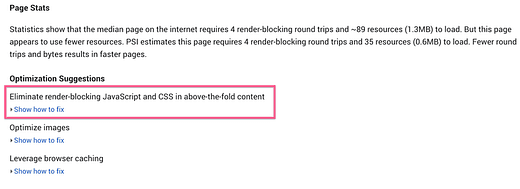
Se sei qui, è probabile che tu abbia ricevuto questo avviso nel test PageSpeed Insights di Google :
Anche se può essere difficile eliminare tutti i file che bloccano il rendering, non è così difficile con gli strumenti giusti.
In questa guida, ti mostrerò tre modi per velocizzare il tuo sito con la consegna CSS ottimizzata. Ci sono opzioni sia per i neofiti che per gli sviluppatori di WordPress inclusi qui.
Cominciamo dall’alto: cosa significa esattamente ottimizzare la distribuzione di CSS sul tuo sito WordPress?
Che cosa significa "ottimizza la consegna CSS"?
Vorrei essere molto chiaro su cosa intendo prima.
I file CSS vengono utilizzati per lo stile delle pagine web. Ogni tema WordPress carica un file style.css e probabilmente hai una manciata di fogli di stile aggiuntivi (file CSS) aggiunti dai plugin. Ad esempio, se hai un plugin che aggiunge un nuovo widget, sarà necessario caricare un altro foglio di stile per modellare quel widget.
Tutti i file CSS vengono caricati prima del rendering del tuo sito.
Ciò significa che fino a quel momento i visitatori vedranno uno schermo bianco vuoto. Ora ecco la cosa…
La maggior parte dei CSS caricati non è necessaria per qualunque pagina si trovi il visitatore, e ancora meno è necessaria per ciò che può vedere immediatamente. Ad esempio, perché farli aspettare mentre caricano gli stili per il piè di pagina? Probabilmente passeranno almeno alcuni secondi prima che lo vedano (se mai lo faranno).
Rimandando i nostri file CSS o caricandoli in modo asincrono, possiamo consentire al sito di essere visualizzato nel browser del visitatore prima che i fogli di stile abbiano terminato il caricamento.
In questa guida, condividerò tre diversi approcci per posticipare i fogli di stile e ottimizzare la distribuzione dei CSS.
Percorsi di rendering critici ottimizzati in azione
Se visiti la home page di Compete Themes, tieni d’occhio l’indicatore di caricamento nella scheda del browser durante il caricamento del sito. Noterai che dopo che il sito è visibile e sembra essere caricato, l’indicatore di caricamento continua a girare solo per un momento in più.
Questo è un esempio di come appare in pratica la consegna CSS ottimizzata.
Se vuoi vedere un esempio di un percorso di rendering critico altamente ottimizzato, visita Amazon. L’intero sito non viene caricato in una volta. Invece, nel giro di pochi secondi, vedrai apparire diversi elementi in tutta la pagina grazie al percorso di rendering accuratamente ottimizzato.
1 WP razzo
Uso il plugin WP Rocket qui su Compete Themes e lo consiglio prima di tutte le altre soluzioni per l’ottimizzazione del percorso di rendering critico.
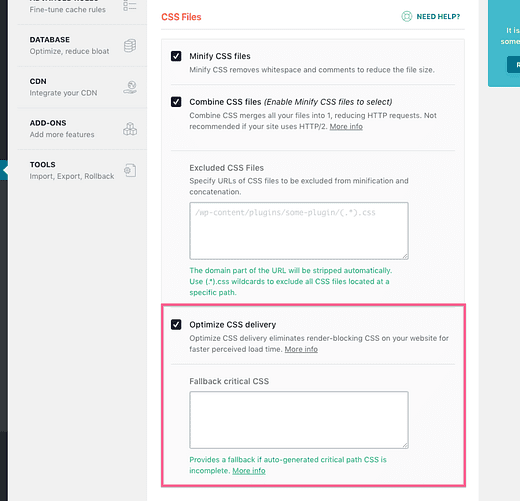
Ottimizzare la tua consegna CSS con WP Rocket non potrebbe essere più facile. Nel menu Ottimizzazione file, c’è una casella di controllo per attivare questa funzione.
Una volta selezionato, WP Rocket rinvierà automaticamente tutti i tuoi fogli di stile in modo che non vengano caricati fino a quando il sito non viene visualizzato nel browser del visitatore. Ora, se tutto il CSS fosse posticipato, il tuo sito sembrerebbe terribile finché non viene caricato, e gli sviluppatori di WP Rocket lo hanno affrontato elegantemente con il loro plugin.
Quando attivi questa opzione, WP Rocket troverà automaticamente il CSS necessario per modellare le parti del tuo sito che i visitatori vedono nel momento in cui il tuo sito viene caricato e quel codice viene aggiunto in linea al documento.
In altre parole, il tuo sito viene visualizzato più velocemente nel browser e sembra essere completamente caricato mentre il CSS differito viene quindi caricato nel secondo o due successivi.
A mio parere, questa è di gran lunga la soluzione migliore per ottimizzare la consegna CSS con WordPress.
WP Rocket è un plug-in premium, ma se i tempi di caricamento più rapidi ti faranno guadagnare più entrate dal tuo sito, prenderei sicuramente in considerazione l’idea di ottenerlo per il tuo sito. Ho uno sguardo molto più dettagliato su WP Rocket che puoi leggere se vuoi saperne di più. Altrimenti, puoi controllare il loro sito qui.
2 Ottimizzazione automatica
Il secondo approccio che consiglierei è il plugin Autoptimize.
Questo plug-in per le prestazioni ricco di funzionalità fornisce alcuni approcci per l’ottimizzazione della consegna CSS. L’opzione più semplice è semplicemente inlineare tutti i CSS. Questo prenderà tutto il CSS trovato nei tuoi fogli di stile e lo aggiungerà direttamente nel documento della pagina in modo che nessun foglio di stile venga caricato.
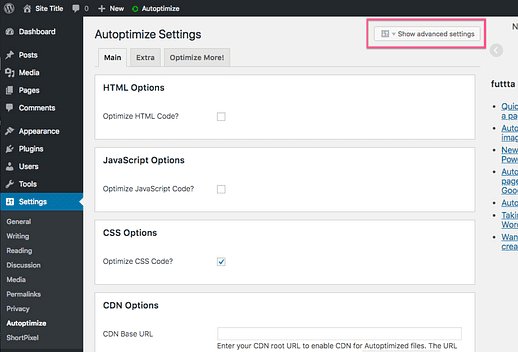
Per trovare questa opzione, devi fare clic sul pulsante Mostra impostazioni avanzate in alto.
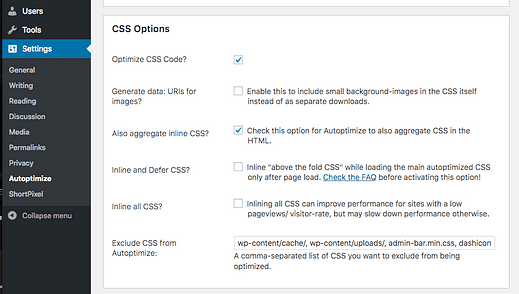
Vedrai quindi l’opzione per incorporare tutti i CSS.
Sebbene questa opzione possa migliorare le prestazioni, se hai aggiunto troppi CSS al documento della pagina, può invece rallentare il tuo sito. Potrebbe valere la pena sperimentare.
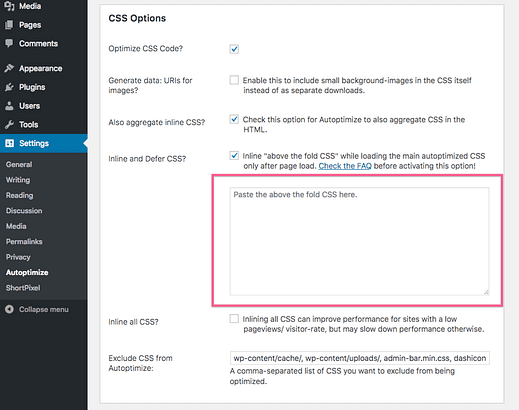
Altrimenti, un approccio accurato consiste nell’abilitare l’opzione per Inline e Defer CSS. Questo rimanderà tutti i fogli di stile e inlineerà solo il CSS critico. Tuttavia, non troverà automaticamente il CSS critico per te come WP Rocket.
Quindi, come ottieni il CSS critico del tuo sito? Anche per uno sviluppatore WP esperto, questo può essere una specie di grattacapo.
Anche se non ho testato personalmente questo strumento per l’affidabilità, questo strumento gratuito Critical Path CSS Generator sarebbe un approccio praticabile. Inserisci l’URL del tuo sito e ti restituirà il CSS che devi assolutamente caricare.
Puoi quindi copiare e incollare quel codice nella casella CSS del percorso critico in Autoptimize.
Se utilizzi questo approccio, potresti dover aggiungere ulteriori CSS per diverse pagine del tuo sito e potrebbe essere necessario conoscere molto bene il CSS del tuo tema per garantire uno stile coerente.
Un altro approccio
C’è un plugin chiamato Autoptimize criticalcss.com power-up. È piuttosto un boccone, ma questo plug-in aggiuntivo ti consentirà di generare automaticamente il CSS critico del tuo sito utilizzando il servizio criticalcss.com.
Dovrai registrarti con CriticalCSS per un account a pagamento per utilizzare questa opzione.
3 Accelerazione
Quest’ultima opzione è molto veloce e sarà semplice da implementare per uno sviluppatore di WordPress.
Speed Up è un plug-in leggero che ti consente di rinviare qualsiasi foglio di stile non critico.
Anche se questo non ottimizzerà completamente la tua consegna CSS, sarà d’aiuto.
Supponiamo che il tuo tema aggiunga un foglio di stile e poi ci siano altri cinque fogli di stile aggiunti dai plugin. Se solo il foglio di stile del tema è fondamentale da caricare prima di visualizzare il sito, potresti rimandare gli altri cinque.
Speed Up ti offre un semplice filtro che puoi aggiungere al file functions.php di un tema figlio (o a un plug-in) per rinviare tutti i fogli di stile che desideri. Tutto ciò di cui hai bisogno sono gli handle di ogni foglio di stile che viene caricato. Puoi trovare alcune semplici funzioni qui per l’output degli handle di tutti i fogli di stile registrati sul tuo sito.
Ancora una volta, questo sarà facile e veloce per uno sviluppatore, ma non consiglierei questa soluzione se non scrivi codice.
Conclusione
Spero che tu abbia imparato qualcosa sull’ottimizzazione delle prestazioni di WordPress in questo post.
Sebbene ciascuna delle tre soluzioni di cui sopra possa funzionare bene, devo dare un ultimo ringraziamento al plugin WP Rocket. Come blogger e sviluppatore di temi WordPress, trovo che sia così facile e indolore lavorare con.
Se desideri altri suggerimenti su come velocizzare il tuo sito, ti potrebbe piacere questa guida sull’ottimizzazione delle immagini o la mia recensione del motore WP su cui si basa Compete Themes per tempi di caricamento rapidi.