Come personalizzare il modulo di commento in WordPress
WordPress viene fornito con il modulo di commento nel suo nucleo. Questo modulo di commento verrà visualizzato di solito sui tuoi post. I visitatori possono lasciare il loro feedback utilizzando il modulo di commento. Fornire una funzione di commento per i visitatori ti aiuta a capire cosa pensano dei tuoi contenuti. Aiuterà a migliorare i tuoi contenuti e a lavorare anche su altri feedback.
Per impostazione predefinita, WordPress fornisce campi come il messaggio, il nome, l’e-mail, il sito Web e la casella di controllo (per salvare i dettagli nel browser per il commento successivo) nel modulo di commento. A seconda delle tue esigenze, potresti dover aggiungere o rimuovere campi dai moduli di commento.
Si può anche voler aggiungere uno stile per il modulo di commento reso. WordPress fornisce una classe univoca per i campi modulo e commento. Utilizzando queste classi, gli utenti possono applicare il proprio stile.
In questo articolo, vedremo come aggiungere un altro campo al modulo di commento esistente. Ad esempio, prenderò un campo per il numero di cellulare e lo aggiungerò al modulo. Quindi, per personalizzare il modulo dei commenti, eseguiremo i passaggi seguenti uno per uno.
- Aggiungi campo al modulo di commento
- Verifica se il campo è vuoto o meno
- Salva questo campo come meta del commento
- Visualizza meta box nel modulo di modifica dei commenti (sul backend)
- Salva commento Meta (dal backend)
Oltre a questo, ti mostrerò anche come rimuovere il campo dal modulo dei commenti di WordPress.
Aggiungi campo al modulo di commento
Il modulo dei commenti è reso dai file principali di WordPress e non dovremmo toccare alcun file principale. Fortunatamente, WordPress fornisce hook per estendere le funzionalità principali. Detto questo, WordPress fornisce un action hook comment_form_after_fieldstramite il quale possiamo aggiungere campi al modulo dei commenti.
Aggiungiamo un numero di cellulare utilizzando questo gancio di azione. Inserisci il codice seguente nel functions.phpfile.
add_action( 'comment_form_after_fields', 'additional_fields' );
function additional_fields() {
echo '<p class="comment-form-mobile-number">'. '<label for="mobile-number">'. esc_html__( 'Mobile Number' ). '<span class="required">*</span></label>'. '<input id="mobile-number" name="mobile-number" type="text" size="30" tabindex="5" /></p>';
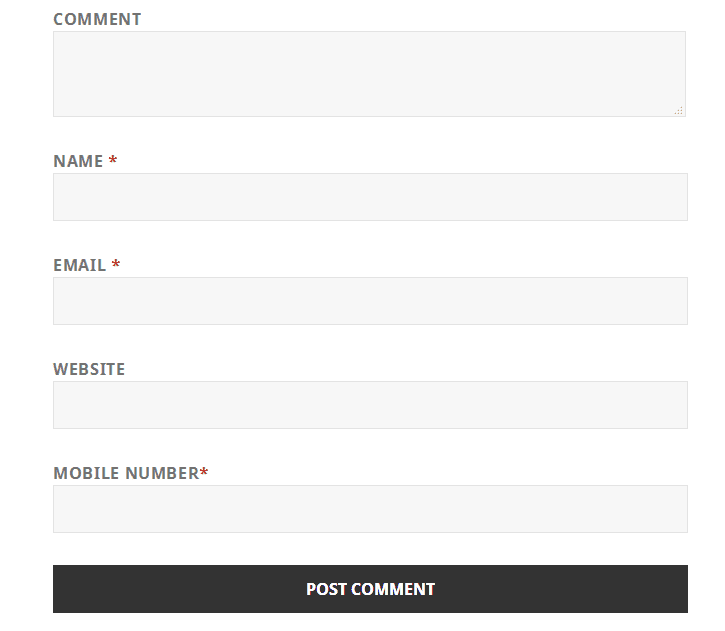
}Ora vai alla tua pagina web e ricaricala. Dovresti vedere il nuovo campo "Numero di cellulare" aggiunto al modulo dei commenti.
Verifica se il campo è vuoto o meno
Questo passaggio è facoltativo. Se non vuoi mantenere obbligatorio un campo mobile, salta questo passaggio. Se questo campo è richiesto, dobbiamo verificare se i visitatori hanno compilato questo campo o meno. Per aggiungere questi controlli in fase di esecuzione, utilizzeremo il filtro preprocess_comment. Quando un utente preme il pulsante di invio, questo filtro controlla se il campo specifico è vuoto o meno. Se è vuoto, interrompe l’esecuzione e mostra il messaggio agli utenti.
Utilizzare il filtro preprocess_commentcome mostrato nel codice seguente. Questo codice va anche all’interno di functions.phpfile.
add_filter( 'preprocess_comment', 'verify_comment_mobile_number' );
function verify_comment_mobile_number( $commentdata) {
if (empty( $_POST['mobile-number'])) {
wp_die( esc_html__( 'Error: You did not add a mobile number. Please resubmit your comment with a mobile number.') );
}
return $commentdata;
}Salva un nuovo campo contro un commento
Nei passaggi precedenti abbiamo aggiunto un nuovo campo e visto anche come renderlo obbligatorio. Ora dovremmo salvare questo campo nel database contro lo stesso commento. Per raggiungere questo obiettivo, utilizzeremo l’azione comment_post. Questa azione ci fornisce l’ID del commento attualmente inviato. Utilizzando l’ID commento, possiamo salvare il nostro campo mobile con la add_comment_metafunzione.
add_action( 'comment_post', 'save_comment_mobile_number' );
function save_comment_mobile_number( $comment_id) {
if (( isset( $_POST['mobile-number'])) && (! empty( $_POST['mobile-number']) )) {
$mobile_number = wp_filter_nohtml_kses($_POST['mobile-number']);
add_comment_meta( $comment_id, 'mobile-number', $mobile_number );
}
}Qui, ho usato la wp_filter_nohtml_ksesfunzione per disinfettare i dati inseriti.
Visualizza meta box nel modulo di modifica dei commenti (sul backend)
Finora abbiamo finito con l’aggiunta di un nuovo campo al modulo di commento del frontend e il salvataggio di questo campo appena aggiunto. Ora, come amministratore dovresti vedere questo campo nel backend.
Se vai all’elenco dei commenti sul backend, puoi vedere che ogni commento ha il proprio modulo di modifica. Da questo modulo, l’amministratore può modificare il commento. Il nostro prossimo obiettivo è mostrare il numero di cellulare in questo modulo di modifica dei commenti.
Per questo, aggiungerò una meta box sotto la quale posizioneremo il numero di cellulare. Usa il codice qui sotto nel functions.phpquale aggiungerà una meta box con il numero di cellulare al suo interno.
add_action( 'add_meta_boxes_comment', 'comment_add_meta_box' );
function comment_add_meta_box() {
add_meta_box( 'title', __( 'Comment Metadata' ), 'comment_meta_box', 'comment', 'normal', 'high' );
}
function comment_meta_box( $comment) {
$mobile_number = get_comment_meta( $comment->comment_ID, 'mobile-number', true );
wp_nonce_field( 'comment_update', 'comment_update_nonce', false );
?>
<p>
<label for="mobile-number"><?php esc_html_e( 'Mobile Number' ); ?></label>
<input type="text" name="mobile-number" value="<?php echo esc_attr( $mobile_number ); ?>" class="widefat" />
</p>
<?php
}Salva commento Meta (dal backend)
Abbiamo quasi finito con il compito. L’ultima cosa che rimane è modificare il numero di cellulare quando l’amministratore lo aggiorna. Può essere fatto facilmente con l’aiuto di edit_commentazioni come segue.
add_action( 'edit_comment', 'comment_edit_metafields' );
function comment_edit_metafields( $comment_id) {
if (! isset( $_POST['comment_update_nonce']) ||! wp_verify_nonce( $_POST['comment_update_nonce'], 'comment_update')) {
return;
}
if (( isset( $_POST['mobile-number'])) && (! empty( $_POST['mobile-number'])) ): $mobile_number = wp_filter_nohtml_kses( $_POST['mobile-number'] );
update_comment_meta( $comment_id, 'mobile-number', $mobile_number );
else: delete_comment_meta( $comment_id, 'mobile-number' );
endif;
}Si tratta di aggiungere un nuovo campo personalizzando il modulo dei commenti in WordPress. Ora, vediamo come rimuovere i campi dal modulo dei commenti.
Rimuovi il campo dal modulo di commento in WordPress
Come tutti sappiamo, WordPress fornisce pochi campi (messaggio, nome, e-mail, sito Web e casella di controllo) nel modulo dei commenti. Potresti voler rimuovere uno di essi. Supponiamo che tu voglia rimuovere il campo del sito web dal modulo. Possiamo farlo usando il filtro comment_form_default_fields. Dovresti conoscere la chiave del campo del sito web. Ora la domanda è come ottenere le chiavi dei campi del modulo di commento.
Lo faccio scrivendo i campi nel file di testo fittizio.
add_filter('comment_form_default_fields', 'remove_comment_form_fields');
function remove_comment_form_fields($fields) {
file_put_contents('test.txt', print_r($fields, true));
}Ora se ricarichi la pagina che ha un modulo di commento, il file test.txtverrà creato nella cartella principale. Nel mio caso, questo file ha il seguente contenuto.
Array ( [author] => <p class="comment-form-author"><label for="author">Name <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" required='required' /></p>
[email] => <p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" required='required' /></p>
[url] => <p class="comment-form-url"><label for="url">Website</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" /></p>
[cookies] => <p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes" /> <label for="wp-comment-cookies-consent">Save my name, email, and website in this browser for the next time I comment.</label></p>
)Ti dà chiaramente le chiavi dei campi del modulo. Per il campo del sito web, la chiave è "url". Quindi, modificherò il codice sopra come segue che rimuoverà il campo del sito Web dal modulo di commento.
add_filter('comment_form_default_fields', 'remove_comment_form_fields');
function remove_comment_form_fields($fields) {
if(isset($fields['url'])) {
unset($fields['url']);
}
return $fields;
}Con lo stesso metodo, puoi anche rimuovere altri campi del modulo di commento.
Spero che tu capisca come personalizzare il modulo dei commenti in WordPress. Per favore condividi i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Visualizza i post di una categoria specifica su una pagina WordPress
- Come aggiungere il layout della griglia in muratura in WordPress
- Come esportare post in CSV in WordPress