Come aggiungere il layout della griglia in muratura in WordPress
Vuoi aggiungere un layout di griglia in muratura sul sito WordPress? Probabilmente hai visto la griglia in muratura sulla maggior parte dei siti su Internet. Uno degli esempi che utilizzano questo tipo di layout della griglia è Pinterest. In questo articolo, ti mostro come aggiungere un layout di griglia in muratura al tuo sito Web WordPress.
Utilizzando la muratura, i nostri elementi HTML vengono posizionati in base allo spazio verticale disponibile. È utile perché gli elementi HTML farebbero il miglior uso dello schermo. Inoltre, aggiunge una migliore esperienza utente alle tue pagine web.
WordPress viene fornito con alcuni plugin jQuery nel suo nucleo. Alcuni di questi sono jQuery, jQuery UI, imgareaselect, thickbox, ecc. Viene fornito anche con questo plug -in di muratura integrato. Per utilizzare questa muratura puoi accodare il suo file JS dal core di WordPress al tema.
Se sei curioso del percorso di questo JS in muratura, lo troverai in ‘/wp-include/js/masonry.min.js’.
Quindi, senza ulteriori discussioni, diamo un’occhiata a come aggiungere un layout di griglia in muratura in WordPress.
Accoda file JS in muratura
Quando si tratta di WordPress, non si dovrebbe includere il file JS utilizzando scriptdirettamente il tag. È una cattiva pratica per WordPress. WordPress fornisce il proprio modo per includere file JS e CSS nel sito web. È necessario includere i file JS e CSS seguendo lo stesso modo.
Apri il functions.phpfile e inserisci il codice sottostante che aggiunge i file JS al tuo sito web.
add_action( 'wp_enqueue_scripts', 'site_scripts' );
function site_scripts() {
wp_enqueue_script('masonry');
wp_enqueue_script( 'site-js', get_stylesheet_directory_uri(). '/js/script.js', array(), false, true );
}Qui, ho incluso un js in muratura dal core di WordPress usando l’istruzione wp_enqueue_script('masonry');. Questa dichiarazione include un file JS di muratura direttamente nel tuo ambiente WordPress. Ho incluso anche un script.jsfile, dove scriverò il codice per chiamare e inizializzare il layout della griglia in muratura.
Layout della griglia in muratura in WordPress
A questo punto, abbiamo finito con la configurazione di base necessaria per l’integrazione della rete in muratura. Successivamente, dobbiamo aggiungere il markup per i nostri elementi HTML nel contenitore della griglia. Usa l’HTML qui sotto per questo.
<div class="grid">
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-1.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-2.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-3.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-4.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-5.jpg'; ?>">
</div>
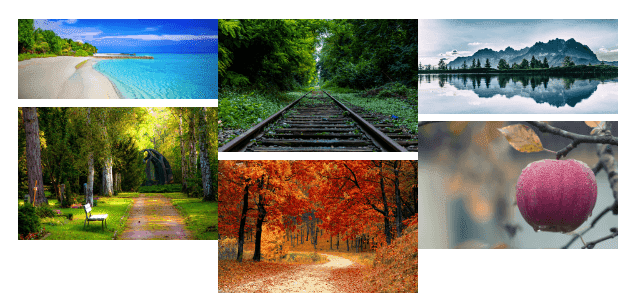
</div>Nel codice sopra, ho aggiunto un contenitore di griglia principale e ho avvolto le immagini al suo interno. Sto aggiungendo un’immagine a ciascun contenitore di elementi della griglia.
Successivamente, imposta la larghezza per gli elementi della griglia utilizzando la seguente regola CSS. Puoi modificare questa larghezza in base alle tue esigenze.
.grid-item { width: 400px; }Infine, abbiamo bisogno di inizializzare la muratura con i metodi forniti da un plugin per muratura. Apri il script.jsfile e incolla il codice sottostante.
jQuery(function($) {
// init Masonry
var $grid = $('.grid').masonry({
// options
itemSelector: '.grid-item',
columnWidth: 400
});
// layout Masonry after each image loads
$grid.imagesLoaded().progress( function() {
$grid.masonry('layout');
});
});L’output finale sarà simile allo screenshot seguente:
Questo è tutto! Si tratta di aggiungere un layout di griglia in muratura sul tuo sito Web WordPress. Provalo nel tuo progetto WordPress e condividi i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Come creare un widget Elementor personalizzato
- Come aggiungere il codice dopo il tag del corpo in WordPress
- Aggiunta di pulsanti immagine personalizzati con Media Uploader in WordPress