Come personalizzare il tuo modulo di contatto 7 Style
Il modulo di contatto è un elemento molto importante di ogni sito web. Li usiamo per raccogliere e condividere vari tipi di informazioni e quindi dobbiamo fare in modo che appaiano così come il resto del nostro sito web. Un modulo di contatto troppo semplice, con uno stile che sembra semplicemente non appartenere alla pagina non può instillare la sensazione di fiducia nei tuoi utenti, e sarebbe un peccato perdere il tuo pubblico proprio quando volevano prendere un passo avanti e lascia alcuni dei loro dati nel modulo di contatto.
Un modo molto popolare per creare un modulo di contatto è con un plug-in Contact Form 7, uno strumento pratico e facile da usare che spesso è incluso gratuitamente con molti temi WordPress che ti consente di creare facilmente tutti i tipi di moduli di contatto. Questo plugin copre tutti gli aspetti tecnici della creazione di un modulo di contatto: per modellarlo avrai bisogno di competenze aggiuntive o di un altro plugin.
In questo articolo, ti mostreremo quanto facilmente puoi modellare i tuoi moduli di contatto per abbinare il design del tuo sito web con uno strumento gratuito.
Resta sintonizzato per saperne di più su:
Utilizzo di componenti aggiuntivi Qi per Elementor per stilizzare i moduli di contatto
Qi Addons per Elementor è un plug-in ricco di funzionalità che viene fornito con 60 widget gratuiti e oltre 40 premium e include un widget Contact Form 7 creato appositamente per aiutarti a stilizzare i tuoi moduli ed è gratuito. Il plug -in richiede zero conoscenze di codifica e letteralmente chiunque può usarlo comodamente. Non ti offre la possibilità di creare un modulo di contatto, ma se stai utilizzando il plug-in Contact Form 7, con Qi sarai in grado di personalizzare e riprogettare i tuoi moduli in modo che corrispondano perfettamente allo stile del tuo sito web.
Qi Addons per Elementor è facile da installare e configurare e la procedura è praticamente la stessa di qualsiasi altro plugin.
Dopo averlo installato, vai alla pagina in cui si trova il modulo di contatto che desideri modificare e scegli di modificarlo in Elementor.
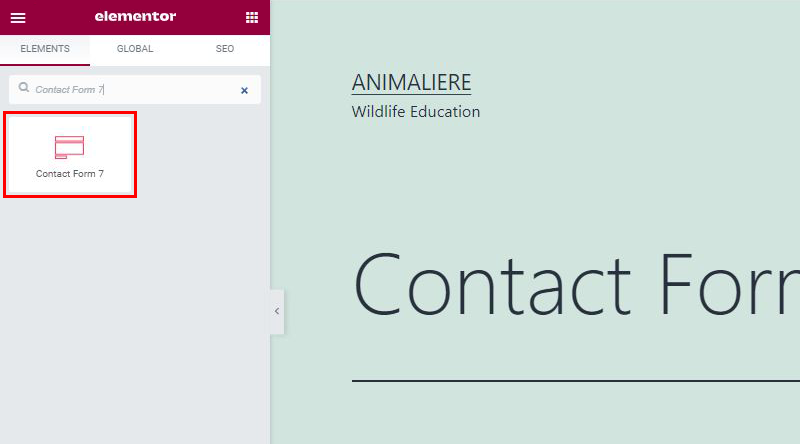
Quindi digita Contact Form 7 nel campo di ricerca nel menu a sinistra per trovare il widget Contact Form 7.
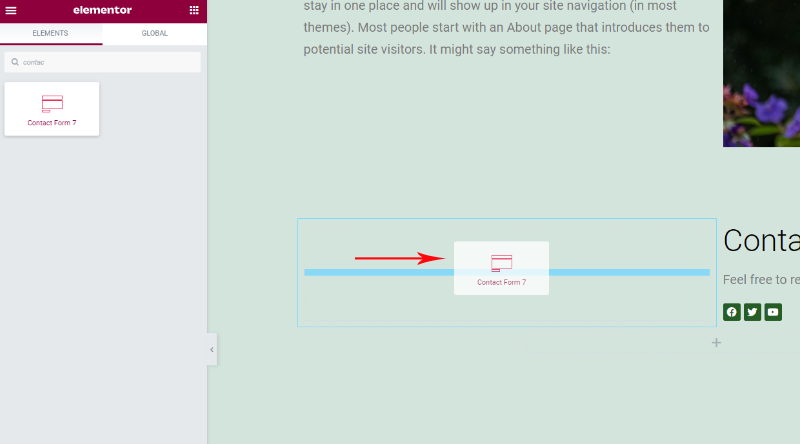
Ora, quando lo hai ottenuto, fai clic su di esso e passa il mouse sopra il punto in cui desideri che sia il tuo modulo di contatto.
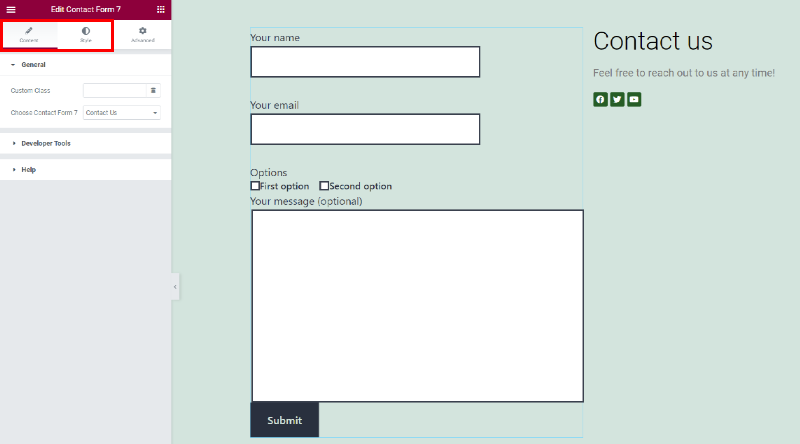
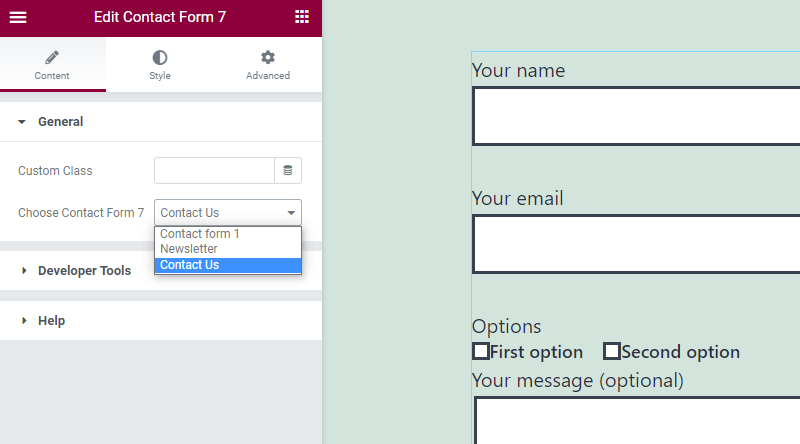
Il modulo che stai aggiungendo in questo modo è il modulo che hai creato con il plug-in Contact Form 7, questo widget è stato creato solo per aiutarti a modellare il modulo, non puoi creare un modulo con esso. Quindi, ora hai il tuo modulo di contatto posizionato dove volevi che fosse e puoi vedere le impostazioni del widget Contact Form 7 nel menu a sinistra.
La prima scheda del menu ti offre la possibilità di scegliere il tipo di modulo di contatto che desideri avere nella pagina. Possiamo scegliere tra tre opzioni: Modulo di contatto 1, Newsletter e Contattaci, ovviamente puoi scegliere uno qualsiasi dei moduli che hai creato in precedenza per il tuo sito. Ora ti mostriamo come abbiamo personalizzato il modulo Contattaci sul nostro sito.
Impostazione dello stile del modulo di contatto
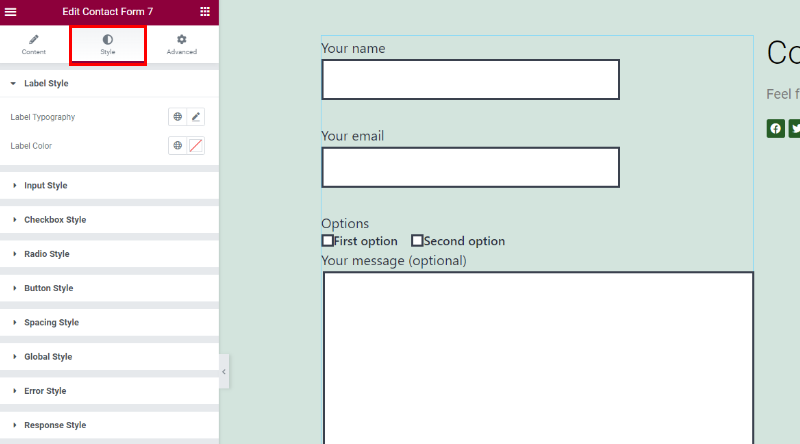
Per aprire le opzioni per lo stile del modulo, fare clic sulla scheda Stile.
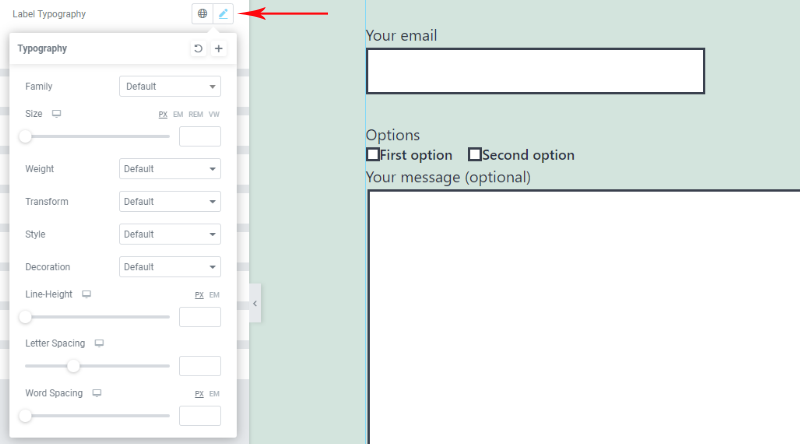
La prima opzione si riferisce a Tipografia etichetta, dove puoi impostare il carattere, la dimensione del carattere, la spaziatura tra le parole dell’etichetta, lo stile del carattere, la spaziatura tra le lettere nelle parole e la cosa fantastica è che puoi vedere tutte le modifiche vivi immediatamente in modo da non fare nulla alla cieca.
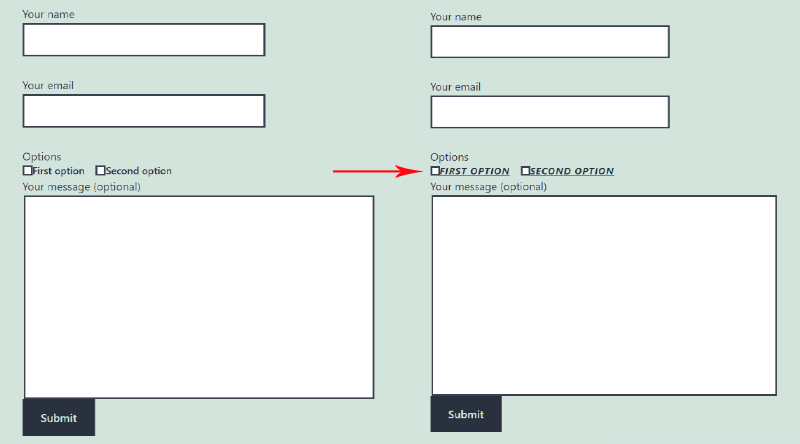
Nell’immagine qui sotto puoi vedere esattamente come le nostre scelte si sono riflesse sulla tipografia dell’etichetta.
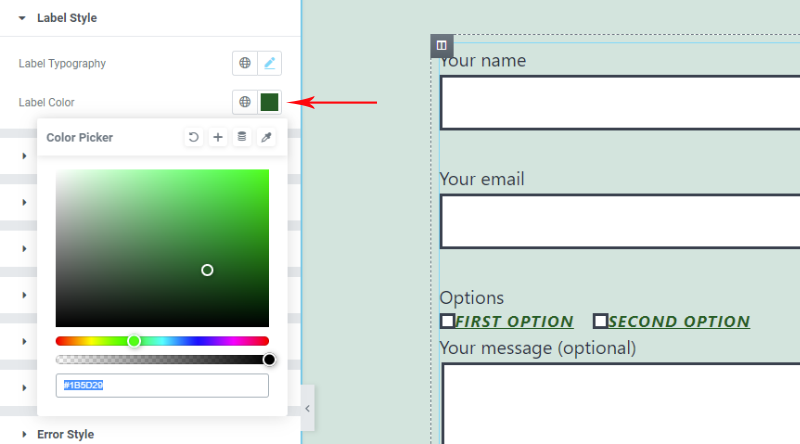
L’opzione successiva si riferisce al colore dell’etichetta.
Puoi creare la tua tonalità, a seconda delle tue esigenze. Scegliamo il blu scuro per la nostra etichetta perché si adatta perfettamente al colore di sfondo della pagina.
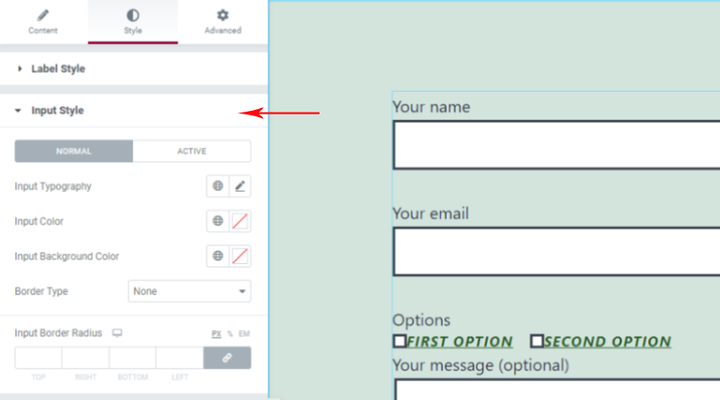
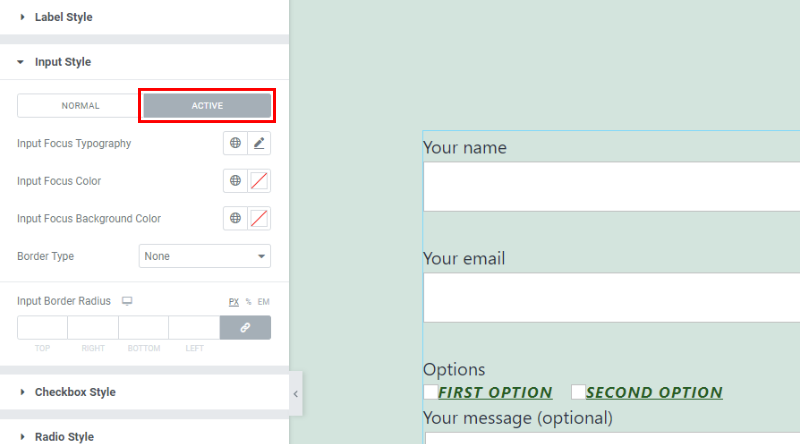
Ora, quando hai impostato lo stile dell’etichetta, le impostazioni successive si riferiscono allo stile di input.
Avrai anche opzioni simili qui: puoi scegliere lo stile, la dimensione e il colore del carattere tipografico di input. Puoi anche impostare il colore di sfondo del campo di input se non vuoi che sia bianco come è per impostazione predefinita. Qui troverai anche le impostazioni per regolare lo stile del bordo dei campi di input e puoi scegliere tra solido, tratteggiato, scanalato, punteggiato, doppio o nessuno e per ciascuna delle opzioni puoi apportare ulteriori regolazioni.
Puoi anche impostare stili diversi quando i campi di input sono attivi. Tutte le stesse opzioni sono a tua disposizione, ma verranno applicate solo quando i campi di input sono attivi.
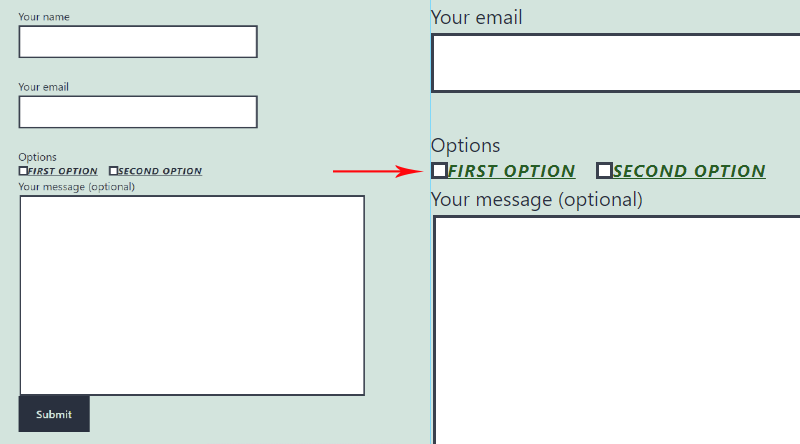
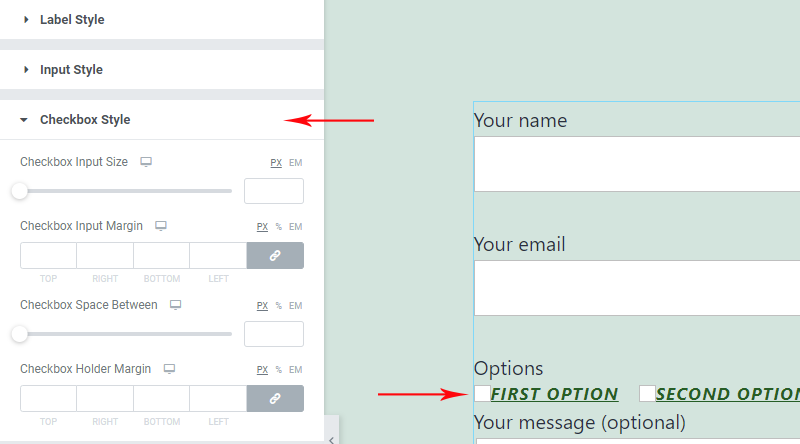
Le impostazioni successive fanno riferimento allo stile della casella di controllo. Questo minuscolo elemento è molto importante in un modulo di contatto e dovrebbe apparire pulito e facilmente accessibile poiché questo è il passaggio in cui offri una sorta di scelta agli utenti del tuo sito web.
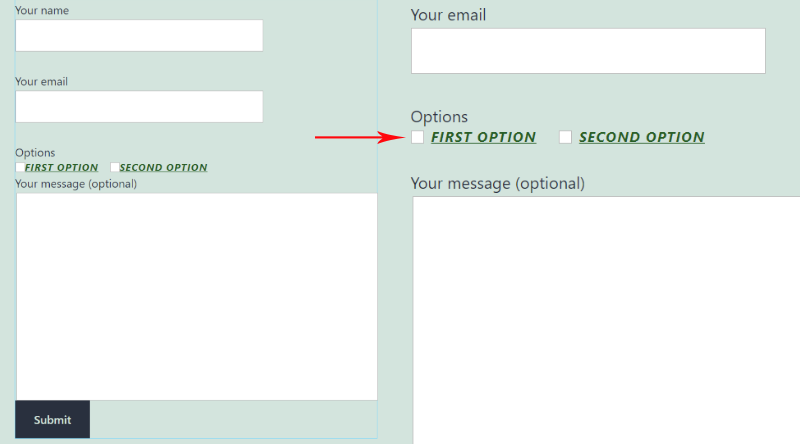
Con Qi, renderai facilmente questo elemento perfetto. Puoi impostare la dimensione di input della casella di controllo, puoi lasciare più o meno spazio tra due caselle di controllo e tra le caselle di controllo e altri campi di input. Puoi vedere chiaramente nella foto qui sotto come le nostre scelte influiscono sul modulo di contatto in questo caso:
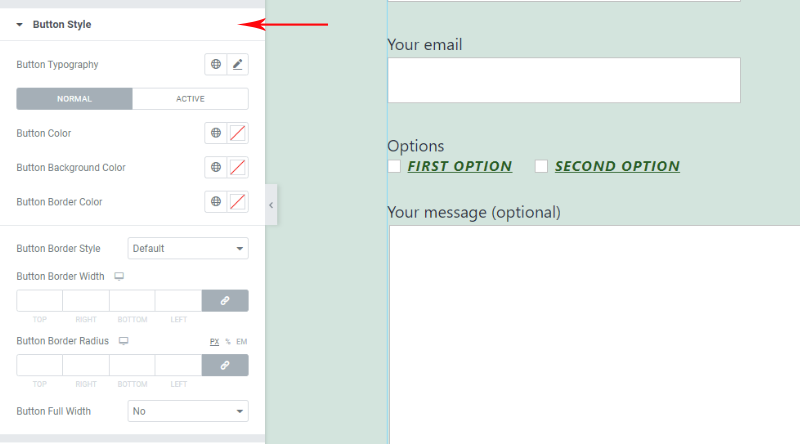
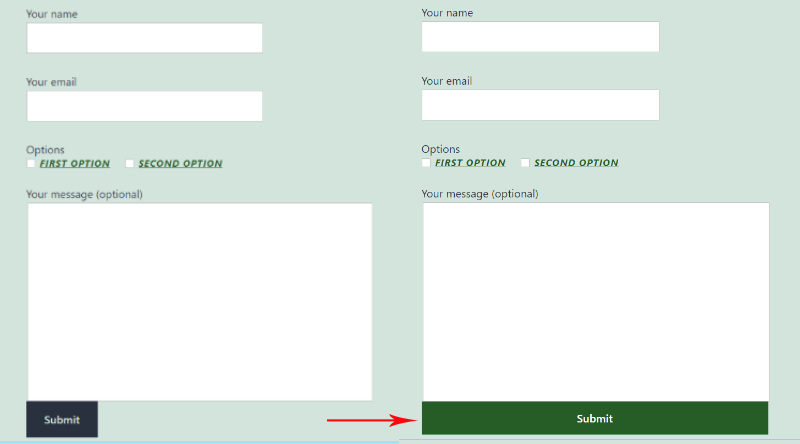
Le impostazioni successive che è importante conoscere sono le impostazioni dello stile dei pulsanti.
È possibile modificare il colore dello sfondo del pulsante, impostare il bordo attorno al pulsante in modo che sia di colore e stile diversi (unito, tratteggiato o punteggiato). Puoi anche cambiare il colore del testo nel pulsante scegliendo il colore desiderato nell’opzione Colore pulsante. Tutte le modifiche sono immediatamente visibili in modo da poter capire facilmente quale delle impostazioni si riferisce a quale elemento del modulo di contatto.
Se vuoi che lo stile del pulsante cambi al passaggio del mouse, fai clic sulla scheda Attivo e regola le impostazioni: puoi regolare il colore al passaggio del mouse, il colore di sfondo al passaggio del pulsante, il colore del bordo al passaggio del pulsante, ecc.
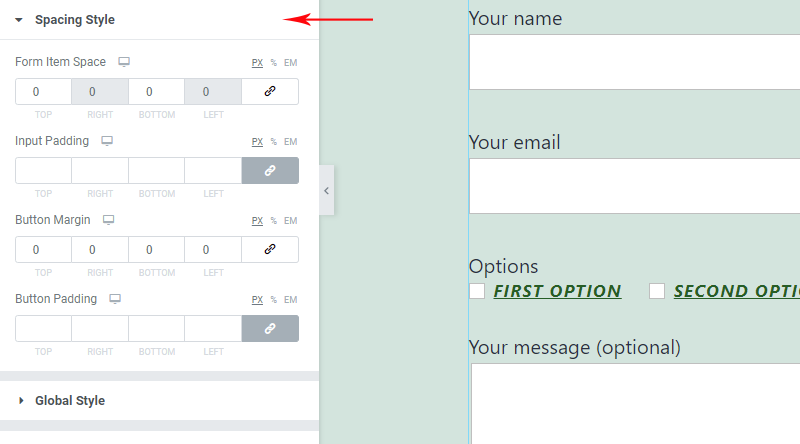
Quando sei soddisfatto dell’aspetto del modulo di contatto, ora puoi regolare la spaziatura aprendo le impostazioni nella scheda Stile spaziatura. Puoi regolare la spaziatura per ogni elemento del modulo di contatto qui.
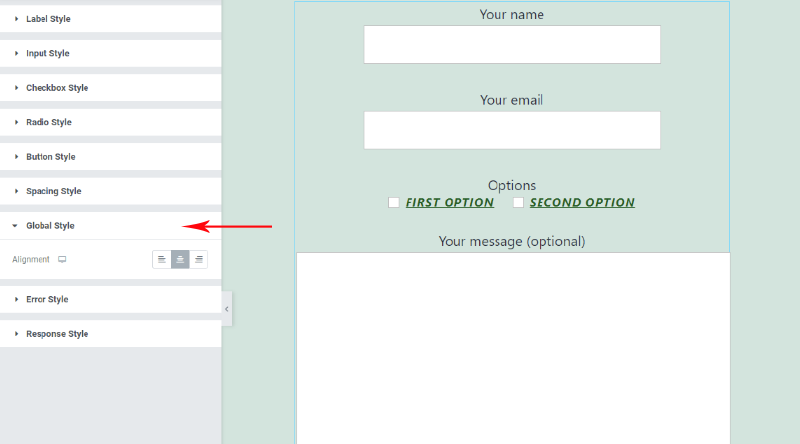
Le impostazioni di Stile globale si riferiscono allo stile di allineamento del modulo di contatto. Puoi scegliere tra allineamento a sinistra, al centro e a destra.
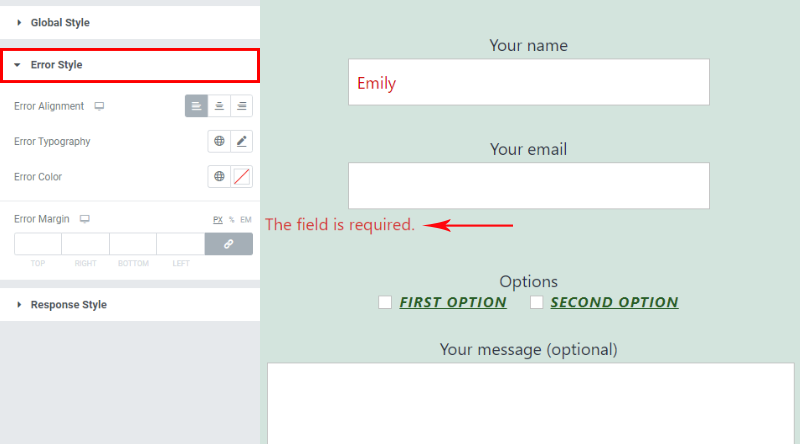
Le impostazioni dello stile di errore consentono di controllare lo stile del messaggio di errore che viene visualizzato quando qualcuno non digita i dati corretti nel modulo. È possibile impostare facilmente la posizione del messaggio di errore, la tipografia e il colore.
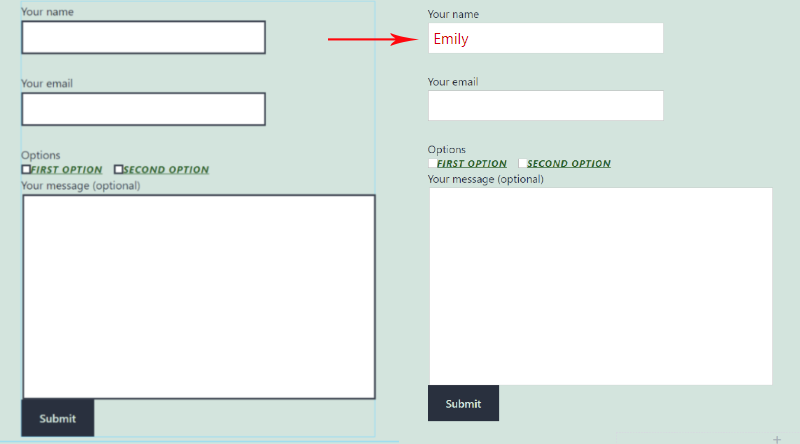
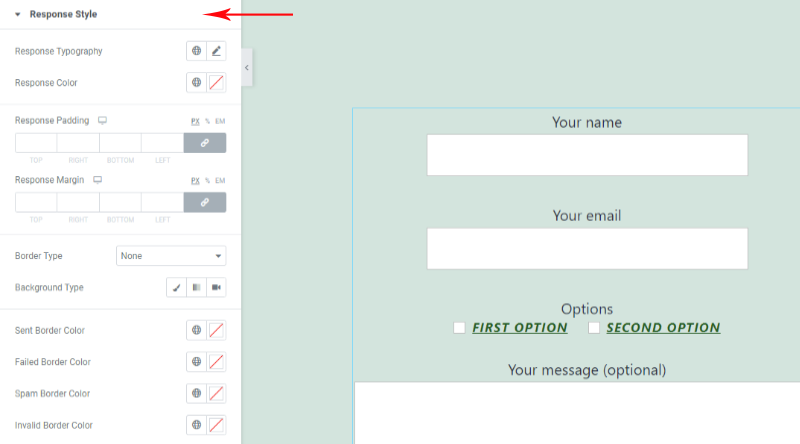
Le impostazioni dello Stile di risposta consentono di ottimizzare i dettagli delle risposte che vengono inserite nel modulo di contatto. Puoi controllare il carattere, il colore del carattere, impostare il riempimento della risposta e il margine di risposta, nonché il tipo di bordo.
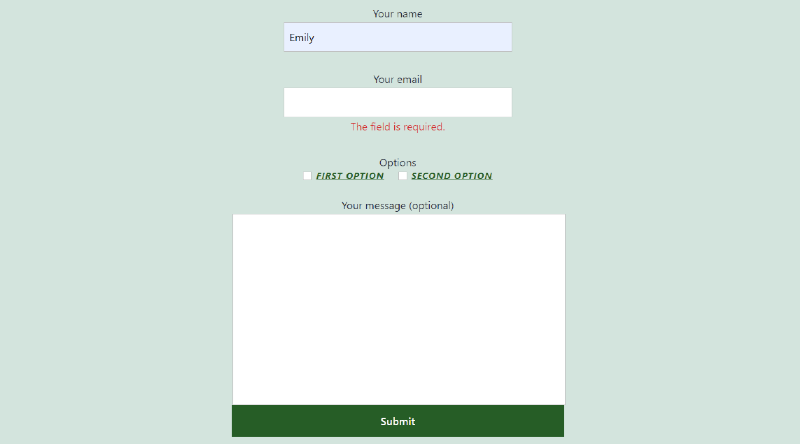
Ecco come appare il nostro modulo dopo che qualcuno ha inviato il messaggio:
E, proprio così, hai un elegante modulo di contatto sulla tua pagina, pronto a lavorare per te.
Avvolgere tutto
La cosa grandiosa di Qi Addons per Elementor è che puoi vedere tutte le modifiche che apporti dal vivo in modo da poter passare rapidamente attraverso diverse opzioni e imparare a usarle in modo intuitivo. Sebbene l’aggiunta di moduli di contatto non sia un’attività particolarmente creativa, questo plugin ti consente di essere creativo anche in quel caso. L’aspetto dei tuoi moduli di contatto può avere un enorme impatto sul modo in cui i tuoi utenti ti percepiscono e se riesci a fornire lo stesso standard anche in questo reparto, sarà un enorme vantaggio per il tuo sito Web, il tuo marchio e la tua attività.