Distribuisci gratuitamente un sito Web statico su Firebase Hosting
L’hosting Firebase è un servizio offerto da Google che ospita siti Web statici e dinamici in modo sicuro. È il miglior servizio gratuito per gli sviluppatori. Puoi mostrare un design del sito, una versione di pre-produzione di un sito al client distribuendolo sull’hosting Firebase.
Un utente può utilizzare il piano gratuito di Firebase per ospitare un sito web. Il piano gratuito include il supporto per dominio personalizzato e SSL, 1 GB di spazio di archiviazione. Lo spazio di archiviazione da 1 GB è sufficiente per i siti Web più piccoli. Per ottenere un elenco di tutte le funzionalità incluse nei piani gratuiti e premium, controlla la loro pagina dei prezzi.
Sebbene l’hosting Firebase fornisca supporto per eseguire il codice Node.js/JavaScript, in questo articolo ci concentriamo solo sulla distribuzione del sito Web statico. Per la distribuzione di un sito Web dinamico su Firebase scriverò un altro articolo in futuro.
Iniziare
Per iniziare, devi avere Node.js installato sul tuo sistema. È possibile ottenere il pacchetto Node.js per l’installazione sul loro sito Web ufficiale.
Una volta installato Node.js sul tuo sistema, vai alla console Firebase e crea un progetto facendo clic sulla casella "Aggiungi progetto". Compila tutte le informazioni come richiesto.
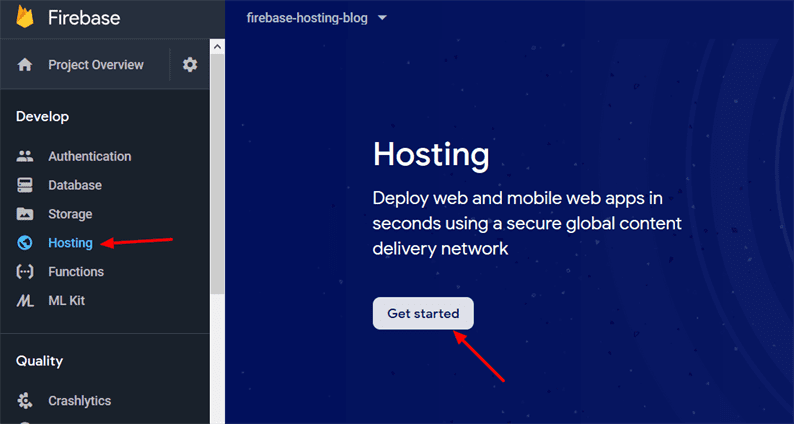
Dopo aver creato il progetto Firebase, verrai reindirizzato alla dashboard del progetto. Fai clic su "Hosting" dalla barra laterale sinistra e poi su "Inizia". Si aprirà una pagina dove troverai le istruzioni per la distribuzione. Lo esamineremo nella parte successiva del tutorial.
Distribuisci sito Web statico su Firebase Hosting
Dopo aver creato un progetto su Firebase, con l’aiuto di pochi comandi, possiamo distribuire un sito Web statico sull’hosting Firebase. Richiede prima di installare Firebase CLI e quindi di configurarlo localmente.
Installa Firebase CLI
Per la distribuzione, la prima cosa che devi fare è l’installazione di Firebase CLI. Hai installato Node.js, quindi usa npm per installare la CLI. Apri il terminale e installa Firebase CLI usando npm come segue:
npm install -g firebase-toolsNota che stiamo installando gli strumenti Firebase a livello globale utilizzando -g. In questo modo, puoi eseguire i comandi Firebase da qualsiasi directory sul tuo computer. Ora dal terminale esegui il comando successivo:
firebase loginPotrebbe reindirizzarti alla pagina di accesso dell’account Google. Basta seguire i passaggi come suggerito. È solo un processo di autorizzazione con Firebase, quindi il progetto verrà distribuito solo sul tuo account.
Inizializzazione e distribuzione
Dopo aver autorizzato il tuo account Google con Firebase CLI, devi inizializzare Firebase nella directory principale del progetto. Per questo, esegui il comando seguente nella directory principale del tuo progetto.
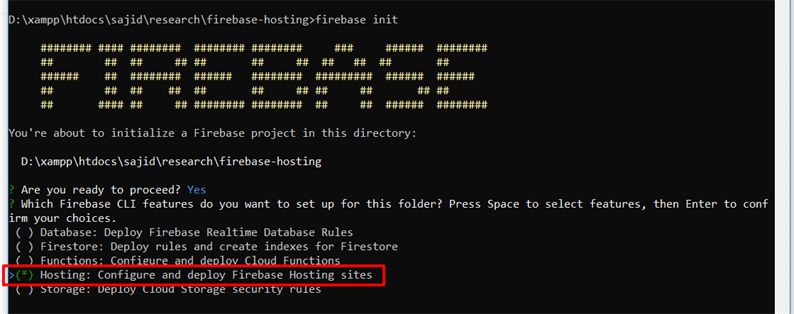
firebase initDopo aver eseguito il comando precedente, la CLI richiede un’opzione diversa da scegliere. Dovresti selezionare l’opzione "Hosting" navigando su una freccia e quindi premendo il tasto spazio. Premi Invio dopo aver selezionato l’opzione "Hosting".
Quindi, seleziona il progetto che hai creato nella console Firebase. Premi il tasto Invio. La prossima domanda sarebbe: cosa vuoi usare come directory pubblica? (pubblico). Non c’è bisogno di fare nulla qui. Basta premere il tasto Invio.
Per la prossima domanda Configura come app a pagina singola (riscrivi tutti gli URL in /index.html)? (y/N), premi N e premi Invio poiché non stiamo distribuendo un’applicazione a pagina singola.
Dopo questo comando, vedrai un paio di file creati nella tua directory principale insieme alla publiccartella. Questa publicdirectory fungerà da root per la distribuzione. In questa publicdirectory devi conservare i file del tuo progetto.
Ora creiamo pagine HTML statiche. Poiché questo tutorial è solo a scopo dimostrativo, sto creando pagine HTML di base.
public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is Index Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>public/about.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is About Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>public/style.css
h1 {
color: blueviolet;
}Queste sono le nostre pagine statiche che implementeremo sull’hosting Firebase.
Se vuoi testare il progetto localmente prima della distribuzione, esegui il comando serve come segue:
firebase serveInizierà il tuo server locale su http://localhost:5000. Testa il tuo progetto e se tutto va bene, distribuiscilo usando il comando:
firebase deployAl completamento della distribuzione, dovresti vedere l’URL di hosting nella console.
Esegui l’URL di hosting nel browser e dovresti vedere che il tuo sito web è stato distribuito con successo. Tieni presente che puoi distribuire il tuo progetto tante volte. Dopo le modifiche, esegui il comando deploy e il tuo sito verrà distribuito con la nuova versione.
Ripristina la tua versione
Firebase conserva una cronologia di tutte le tue versioni di distribuzione. Puoi anche tornare alla versione precedente. Vai alla pagina Firebase Hosting dove troverai un’opzione di rollback (supponendo che tu abbia distribuito più di una versione).
Eseguendo un rollback alle versioni, puoi passare direttamente da una versione all’altra del tuo sito web. È semplice e utile durante la fase di progettazione e sviluppo.
Spero che tu abbia avuto modo di conoscere le basi sul processo di distribuzione dell’hosting Firebase. Si prega di condividere i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Collega il database in tempo reale di Firebase al modulo del tuo sito web
- Carica file su Amazon S3 utilizzando AWS PHP SDK
- Carica immagini utilizzando PHP su Cloudinary: un servizio di hosting di immagini gratuito