FooGallery – Un bellissimo plugin per la galleria di immagini di WordPress
Stai cercando di aggiungere una galleria di immagini a un sito web? La galleria di immagini aggiunge una migliore esperienza utente su un sito web. Ci aiuta anche a mettere insieme una grande raccolta di foto. I tuoi visitatori possono vedere tutte le immagini relative ai tuoi servizi in un unico posto. In questo tutorial, studiamo come aggiungere una galleria di immagini a un sito Web WordPress.
Perché è necessaria la galleria di immagini di WordPress?
Le gallerie di immagini sono utili per mostrare la qualità del prodotto o dei servizi della tua attività. Aiuta anche a creare un sito Web visivamente accattivante. L’aggiunta di una galleria di immagini mostra ai tuoi clienti che possono fidarsi della tua azienda per i prodotti o i servizi che offri.
La maggior parte dei tuoi utenti vuole vedere le foto per essere convinta che il tuo prodotto o servizio aziendale sia adatto alle loro esigenze. In qualità di proprietario di un sito Web, mostrando una straordinaria galleria di immagini stai dicendo ai tuoi utenti quanto sei esperto nel tuo lavoro.
Ci sono diversi plug-in della galleria disponibili nel repository dei plug-in. La maggior parte di loro sono opere molto bene e popolari. Uno di questi è FooGalley che è facile da usare, pronto per la retina, veloce, reattivo e offre fantastici layout di galleria.
FooPlugins ha sviluppato un fantastico plugin per la galleria di immagini di WordPress FooGallery. Offrono sia la versione gratuita che quella pro di un plugin. L’utente può controllare le varie demo di un plugin qui.
Altri plugin popolari per la galleria di immagini sono:
Iniziare
Per iniziare, devi prima installare e attivare il plugin FooGallery.
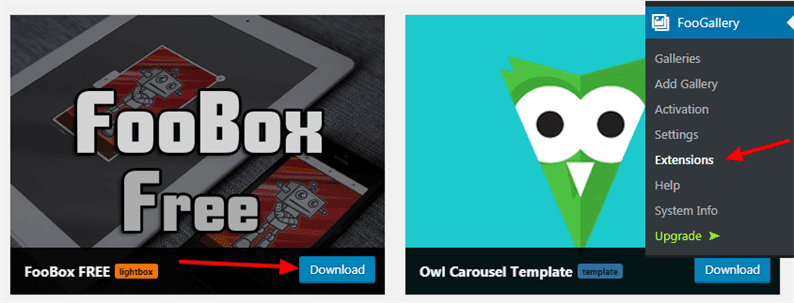
Dopo l’attivazione, troverai il menu ‘FooGallery’ sul lato sinistro. Questo plugin viene fornito con un’estensione gratuita ea pagamento che troverai in FooGallery->Estensioni. Diciamo che quando mostriamo la galleria di immagini, al clic di ogni immagine dovrebbe aprirsi in lightbox. In tal caso, dalla pagina Estensioni scarica e attiva il plugin FooBox Free.
Una volta completati i download, viene visualizzato un messaggio di successo con il collegamento per l’attivazione del plug-in. Fare clic sul collegamento e attivare un plug-in.
Ora siamo pronti per aggiungere la nostra prima galleria. Vai su FooGallery->Aggiungi pagina Galleria. In questa pagina troverai molte opzioni di configurazione che puoi provare. Per il nostro tutorial, ti mostriamo la configurazione di base di un plugin.
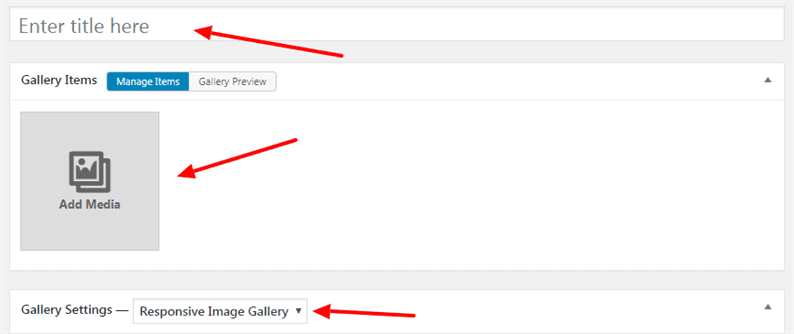
Aggiungi un titolo, un supporto, seleziona Galleria di immagini reattive dal menu a discesa.
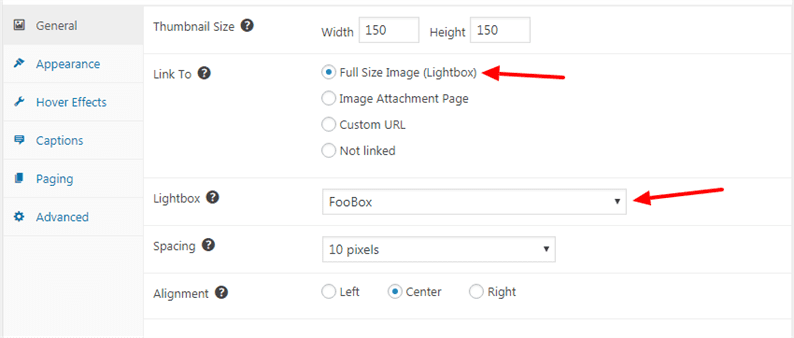
Scegli l’opzione Immagine a dimensione intera (Lightbox) da Collega a. Dal menu a discesa Lightbox seleziona FooBox.
Non dimenticare di salvare le modifiche. Otterrai lo shortcode per la galleria appena aggiunta.
Mostra la galleria di immagini di WordPress su un sito web
Abbiamo creato la nostra prima galleria di immagini. La prossima cosa da fare è visualizzare questa galleria sul front-end di un sito web. Vai a qualsiasi pagina/schermata di modifica del post in cui desideri aggiungere la galleria. Il plugin aggiunge un nuovo pulsante Aggiungi FooGallery accanto al pulsante Aggiungi media di un editor.
Fare clic su questo pulsante, si aprirà una finestra modale. Da questa finestra modale, otterrai tutta la tua galleria aggiunta. Scegli quello preferito e premi il pulsante Inserisci galleria.
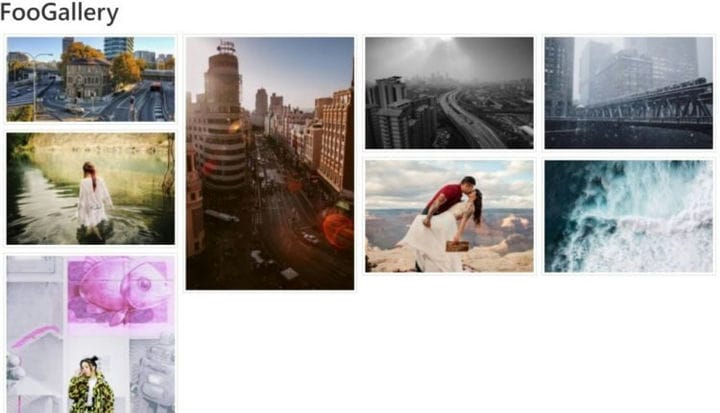
Infine, salva le modifiche alla tua pagina/post. Quando visiti la pagina, la tua galleria sarà simile a:
Se fai clic su una delle immagini, ti mostrerà una bellissima lightbox come segue:
Ci auguriamo che tu capisca di aggiungere il plug-in della galleria di immagini di WordPress. Ci piacerebbe sentire i tuoi pensieri nella sezione commenti qui sotto.