Il potere degli elementi infografici di WordPress
La popolarità degli elementi infografici di WordPress è in continua crescita, il che non sorprende affatto, poiché ci consentono di presentare facilmente informazioni complesse in modo visivamente accattivante. Indipendentemente dal fatto che tu stia gestendo un sito Web personale o professionale, puoi utilizzare le infografiche per condividere un tipo di informazioni molto diverso e renderlo più facilmente digeribile, memorabile e comprensibile per il tuo pubblico.
Non c’è alcun argomento sul fatto che gli esseri umani siano esseri visivi, e mentre potresti spendere mille parole per spiegare alcune analisi statistiche, un’infografica dirà tutto ciò che vuoi comunicare in meno di un secondo. Esistono molti diversi tipi di pagine di siti Web su cui puoi utilizzare le infografiche e in realtà non ci sono regole su quale tipo di infografica va a quale pagina, quindi puoi anche essere creativo qui.
In questo articolo, esamineremo tutti i diversi tipi di elementi di infografica che puoi utilizzare sul tuo sito Web, ma prima di farlo assicuriamoci solo di capire quanto siano utili per te.
Perché dovresti usare le infografiche sul tuo sito Web WordPress?
Il vantaggio più evidente è che gli elementi wordpress dell’infografica attirano molta più attenzione rispetto alle infinite righe di testo normale e possono incitare anche coloro che di solito non sono inclini a leggere articoli lunghi a rimanere sulla pagina e leggere più di poche righe. In questo modo le infografiche ti aiutano a trattenere i tuoi visitatori e li ispirano a trascorrere più tempo sulle tue pagine. Ma non è quasi tutto ciò che un’infografica può fare per te.
Le infografiche ben progettate possono attirare un’enorme attenzione e diventare facilmente virali. Più i tuoi contenuti vengono condivisi, più ampio è il pubblico che raggiungi, che può solo avere un effetto positivo sul successo del tuo sito web. E una volta che le tue infografiche diventano virali, anche le tue statistiche SEO miglioreranno in modo significativo man mano che il tuo sito web acquisirà sempre più visibilità.
Tipi di Infografica Elementi di WordPress
Ci sono molti diversi tipi di infografica che puoi utilizzare sul tuo sito web e sta a te scegliere quelle che trasmettono il tuo messaggio nel modo migliore. Descriveremo brevemente tutti i tipi più comuni in modo da avere una panoramica di tutti gli elementi di infografica che puoi utilizzare.
Ora, vediamo quali tipi di infografica puoi utilizzare:
I contatori sono ottimi per creare un’atmosfera di eccitazione sui siti Web degli eventi, condividere fatti che cambiano costantemente come il numero di visitatori sul tuo sito Web, il numero di clienti con cui hai lavorato, il numero di progetti che hai concluso, ecc.
Con plug-in come Counter Number o Qi Addons per Elementor e molti altri strumenti simili, puoi aggiungerli facilmente al tuo sito Web senza alcuna conoscenza di codifica necessaria. Se vuoi rendere i tuoi contatori visivamente impressionanti, controlla le opzioni di personalizzazione fornite con il plug-in.
Ad esempio, Qi Addons ti consente di creare tutti gli stili unici e meravigliosi che puoi pensare grazie alle tonnellate di opzioni di personalizzazione che ne derivano.
Se vuoi rendere i tuoi contatori ancora più attraenti, alcuni plugin come il Number Counter consentono di aggiungere design ed effetti straordinari per far risaltare i tuoi numeri. Questo è un plug-in WordPress leggero e ottimizzato per i dispositivi mobili che ti consente di condividere le statistiche in modo molto creativo.
Barra di avanzamento radiale/Noi
Per quanto le statistiche possano sembrare convincenti, i numeri semplici difficilmente terranno nessuno sulle tue pagine. Le barre di avanzamento radiali sono ottime in quanto consentono di visualizzare rappresentazioni visive di tutti i tipi di progressione delle operazioni. Con un pizzico di colore e fantastici effetti, anche le statistiche sembrano visivamente affascinanti. Barra di avanzamento circolare e timer per il conto alla rovescia Con jQuery – circlebars ti consente di creare una varietà di barre di avanzamento circolari e radiali e di personalizzarle per adattarle allo stile del tuo sito web.
Con Zoom Progress Bar puoi anche creare e personalizzare facilmente barre di avanzamento personalizzate. Questo plug-in reattivo della barra di avanzamento di WordPress si basa su HTML 5 e CSS3.
Il modo più semplice per creare una barra di avanzamento radiale è con Qi Addons per Elementor.
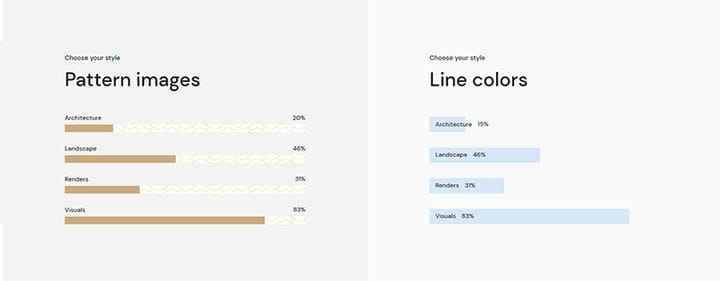
Barra di avanzamento orizzontale
Condividere i progressi delle tue operazioni con il tuo pubblico è un’ottima idea per farli sentire come se stessero partecipando anche loro. Le barre di avanzamento orizzontali sono la scelta perfetta per questo, soprattutto quando sono dotate di tonnellate di opzioni di personalizzazione.
Il plug-in Progress Bar e Skill Bar ti consente di mostrare la percentuale delle tue abilità e visualizzare la crescita di qualsiasi processo nella barra orizzontale utilizzando codici brevi.
Con i componenti aggiuntivi QI puoi creare la tua tavolozza di colori, aggiungere sfumature e/o motivi, effetti fluttuanti e molti altri dettagli affascinanti alle barre di avanzamento orizzontali per renderle visivamente accattivanti.
Se ti piace l’idea di mostrare le barre di avanzamento sotto forma di termometri, probabilmente ti piacerà il plugin Ultimeter WordPress Bar.
Barra di avanzamento verticale
Le barre di avanzamento verticali sono elementi accurati che ti aiutano a visualizzare visivamente l’evoluzione delle tue attività e progetti in barre di avanzamento allineate verticalmente. Non c’è limite al tipo di dati che puoi presentare in questo modo e, naturalmente, i plugin spesso offrono opzioni di personalizzazione sufficienti per renderli visivamente attraenti.
Il plug-in Indicatore della posizione di lettura è uno strumento gratuito che consente ai visitatori di conoscere la loro posizione attuale rispetto all’inizio o alla fine di una pagina, di un post o di un media incorporato con una semplice barra orizzontale. Il plugin offre diverse opzioni di stile: puoi personalizzarne il colore, l’opacità, lo spessore, oltre a scegliere se metterlo in cima o in fondo alla tua pagina.
Le barre di avanzamento verticali sono comunemente utilizzate per visualizzare lo stato di caricamento della pagina e, se hai in mente, un plug-in come PageLoader potrebbe essere di grande aiuto.
Spiegare a parole un processo complicato può far sembrare i processi ancora più complicati di quanto non lo siano già. Infografica di processo Gli elementi WP consentono di descrivere e spiegare in dettaglio ogni fase di qualsiasi processo visivamente, utilizzando una combinazione di diversi elementi: forme, numeri, colori e linee. Più possibilità hai per personalizzare l’infografica del processo, meglio è.
Qi Addons per Elementor ti consente di scegliere tra tipi di layout verticali e orizzontali, impostare il tuo stile di colore e molte altre opzioni di personalizzazione.
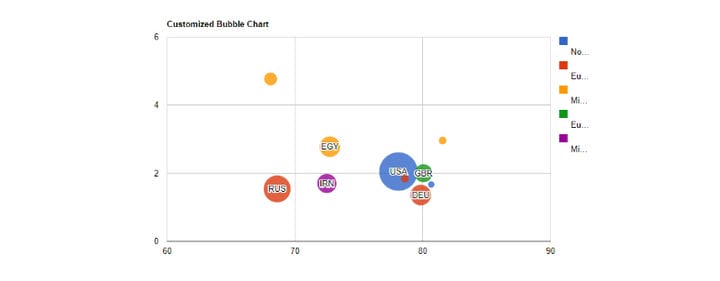
I grafici sono in genere utilizzati nel campo della finanza e degli affari, ma ovviamente puoi usarli per rappresentare visivamente il flusso di operazioni, risultati, ecc. in qualsiasi campo tu voglia.
Colori e stile fanno la differenza anche in questo caso. Lo spessore delle linee, i loro colori e i colori dell’area possono influire enormemente sulla chiarezza dei dati rappresentati nel grafico, quindi ancora una volta consigliamo di scegliere un plug-in che ti permetta di personalizzare facilmente i tuoi grafici.
Infogram è un’infografica e un creatore di grafici molto facile da usare, disponibile anche in una versione gratuita. Ti consente di creare e condividere una varietà di elementi di infografica WordPress sotto forma di grafici, report online e mappe interattive.
Con il plug-in Visualizer gratuito, puoi facilmente creare e incorporare grafici a barre, grafici a torta, grafici a linee o grafici a dispersione in qualsiasi tipo di sito web.
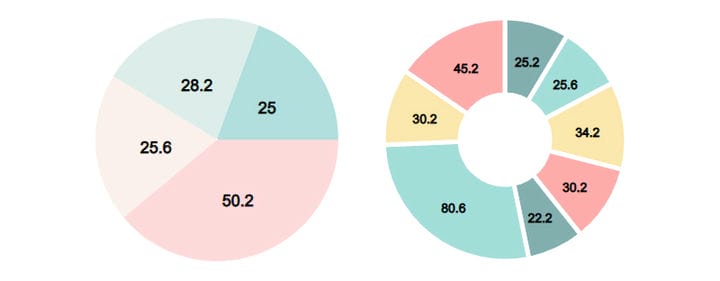
Grafici a torta e ciambella
I grafici a torta e ad anello sono ottimi per visualizzare grafici completi e, con pochi dettagli personalizzati, possono sembrare incredibilmente attraenti proprio come suggeriscono i loro nomi. Scegliere il colore di sfondo giusto e combinarlo con i colori al passaggio del mouse e dei bordi o con immagini di motivi, animazioni e molti altri dettagli accattivanti può aiutarti a mostrare non solo i dati ma anche la tua creatività.
Infographic Maker: il plug-in iList viene fornito con un pulsante Condividi per condividere il grafico o un altro elemento infografico che crei su Twitter, il che è ottimo per raggiungere una portata più ampia.
Insomma
L’integrazione di infografiche nei tuoi contenuti può essere utile per il tuo sito Web WordPress in molti modi diversi. Il fatto è che gli utenti di Internet al giorno d’oggi hanno spesso fretta e non rimarranno sulle tue pagine a meno che qualcosa non attiri la loro attenzione. Pertanto le infografiche sono fondamentali per attirare il pubblico giusto. E non è solo che le infografiche sono visivamente più attraenti del testo, ma è anche più probabile che le persone assorbano e comprendano le informazioni che legano testo, simboli e immagini.
Troverai facilmente molti plugin che ti permettono di creare tutti i tipi di infografiche. Il plug-in Visualizer ti aiuterà a trasformare facilmente qualsiasi dato in un grafico completo, ma non tutte le funzionalità utili sono incluse nella versione gratuita. iList Infographic Maker è anche una buona soluzione se sei disposto a investire in un plugin per infografica e devi concentrarti sui tuoi grafici.
Ma, se hai bisogno di una soluzione a tutto tondo che ti offra la possibilità di creare tutti i tipi di infografica elementi WordPress da grafici e grafici a tutti i tipi di barre di processo e tutto il resto, Qi Addons per Elementor è probabilmente la risposta migliore: è è completamente gratuito, proviene da autori affidabili e offre molto di più delle infografiche.