Integrazione del gateway di pagamento Authorize.Net in Laravel
Authorize.Net è senza dubbio una delle soluzioni di pagamento affidabili e popolari su Internet. Se gestisci un negozio online e desideri ricevere pagamenti utilizzando carte di credito/debito, Authorize.Net sarebbe la tua scelta. In questo articolo, ti mostro come integrare il gateway di pagamento Authorize.Net nella tua applicazione Laravel.
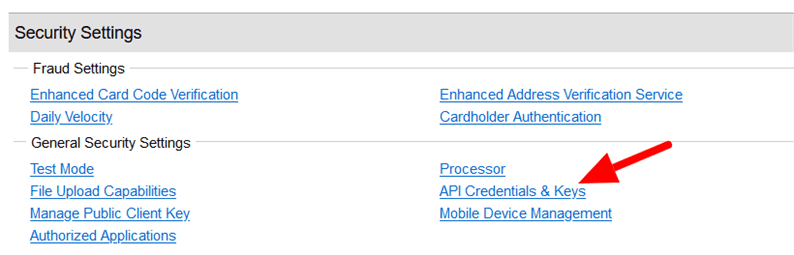
Per iniziare dovresti avere un account su Authorize.Net. Dovresti prima testare i tuoi pagamenti in modalità sandbox e se tutto funziona come previsto, passa alla modalità live. Per accettare il pagamento utilizzando Authorize.Net, devi ottenere le tue credenziali API. Accedi al tuo account sandbox e puoi ottenere queste chiavi API da Account-> Credenziali e chiavi API.
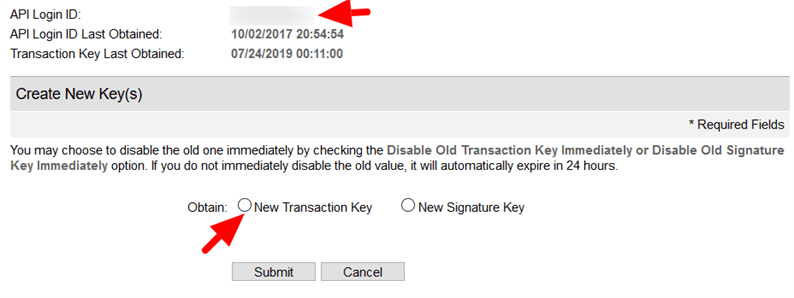
Nella pagina successiva, otterrai il tuo "ID di accesso API" e creerai una nuova chiave di transazione dalla sezione "Crea nuova chiave/e".
Configurazione di base in Laravel per accettare pagamenti utilizzando Authorize.Net
Quando i tuoi clienti acquistano prodotti, dovresti memorizzare i loro dettagli di pagamento nel database. Detto questo, creiamo una tabella "pagamenti" per memorizzare i dettagli della transazione.
php artisan make:migration create_payments_tableNel file di migrazione generato aggiungi il codice seguente al metodo up.
<?php
...
...
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('transaction_id');
$table->string('payer_email');
$table->float('amount', 10, 2);
$table->string('currency');
$table->string('payment_status');
$table->timestamps();
});
}Quindi, esegui il comando migrate che aggiungerà questa tabella al tuo database.
php artisan migratePer interagire con la tabella ‘pagamenti’ sarà necessario disporre di un modello ‘Pagamento’. Crealo usando il comando:
php artisan make:model PaymentHai copiato le credenziali dell’API Authorize.Net. Mettiamolo nel tuo .envfile come segue.
ANET_API_LOGIN_ID=PASTE_HERE_API_LOGIN_ID
ANET_TRANSACTION_KEY=PASTE_HERE_TRANSACTION_KEYAssicurati di sostituire i segnaposto con i valori effettivi. Dopodiché, svuota la cache di configurazione.
php artisan config:clearDurante l’elaborazione del pagamento, in Laravel è necessario definire i percorsi. Quindi definiamo i percorsi per esso.
route/web.php
<?php
...
...
Route::get('payment', 'PaymentController@index');
Route::post('charge', 'PaymentController@charge');Integrazione del gateway di pagamento Authorize.Net in Laravel
Sono finiti i giorni in cui gli sviluppatori avevano bisogno di leggere la documentazione API dei fornitori di gateway di pagamento per integrare i loro servizi. Omnipay è una libreria di elaborazione dei pagamenti per PHP e fa tutto il duro lavoro per semplificare la vita ai nostri sviluppatori. Forniscono supporto per servizi gateway multi-pagamento. Useremo anche Omnipay per l’integrazione di Authorize.Net in Laravel. Insieme a Omnipay utilizziamo anche la loro altra libreria per l’implementazione dell’API Authorize.Net.
Detto questo, installa queste 2 librerie usando il comando Composer:
composer require league/omnipay:^3 "academe/omnipay-authorizenetapi: ~3.0"Ora, crea un controller che chiamerà il file di visualizzazione, elaborerà il pagamento e memorizzerà i dettagli della transazione nel database.
php artisan make:controller PaymentControllerA questo controller, aggiungi il codice seguente così com’è che gestirà tutte le cose relative ai pagamenti.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
use AppPayment;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('AuthorizeNetApi_Api');
$this->gateway->setAuthName(env('ANET_API_LOGIN_ID'));
$this->gateway->setTransactionKey(env('ANET_TRANSACTION_KEY'));
$this->gateway->setTestMode(true); //comment this line when move to 'live'
}
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
try {
$creditCard = new OmnipayCommonCreditCard([
'number' => $request->input('cc_number'),
'expiryMonth' => $request->input('expiry_month'),
'expiryYear' => $request->input('expiry_year'),
'cvv' => $request->input('cvv'),
]);
// Generate a unique merchant site transaction ID.
$transactionId = rand(100000000, 999999999);
$response = $this->gateway->authorize([
'amount' => $request->input('amount'),
'currency' => 'USD',
'transactionId' => $transactionId,
'card' => $creditCard,
])->send();
if($response->isSuccessful()) {
// Captured from the authorization response.
$transactionReference = $response->getTransactionReference();
$response = $this->gateway->capture([
'amount' => $request->input('amount'),
'currency' => 'USD',
'transactionReference' => $transactionReference,
])->send();
$transaction_id = $response->getTransactionReference();
$amount = $request->input('amount');
// Insert transaction data into the database
$isPaymentExist = Payment::where('transaction_id', $transaction_id)->first();
if(!$isPaymentExist)
{
$payment = new Payment;
$payment->transaction_id = $transaction_id;
$payment->payer_email = $request->input('email');
$payment->amount = $request->input('amount');
$payment->currency = 'USD';
$payment->payment_status = 'Captured';
$payment->save();
}
return "Payment is successful. Your transaction id is: ". $transaction_id;
} else {
// not successful
return $response->getMessage();
}
} catch(Exception $e) {
return $e->getMessage();
}
}
}Questo controller preleva l’importo, i dettagli della carta dal modulo HTML ed elabora il pagamento. Ad avvenuto pagamento, memorizza tutti i dettagli della transazione nella tabella ‘pagamenti’.
Infine, crea una vista payment.blade.phpe conterrà il seguente codice.
payment.blade.php
<form action="{{ url('charge') }}" method="post">
{{ csrf_field() }}
<input type="email" name="email" placeholder="Enter Email" />
<input type="text" name="amount" placeholder="Enter Amount" />
<input type="text" name="cc_number" placeholder="Card Number" />
<input type="text" name="expiry_month" placeholder="Month" />
<input type="text" name="expiry_year" placeholder="Year" />
<input type="text" name="cvv" placeholder="CVV" />
<input type="submit" name="submit" value="Submit" />
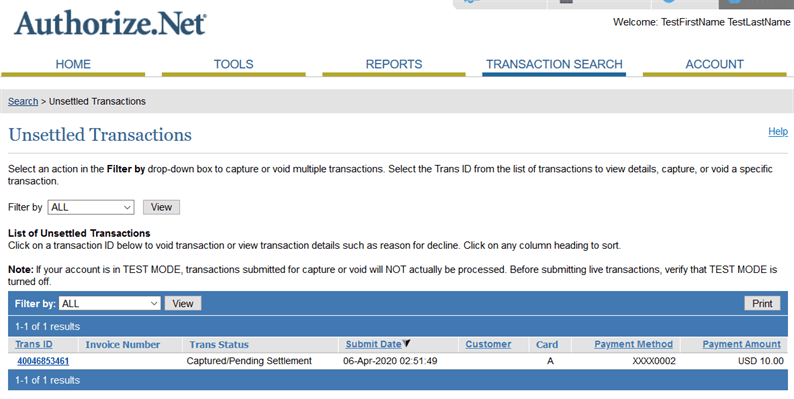
</form>Quando invii questo modulo, il controllo passa alla chargefunzione PaymentControllere il controllore esegue il resto del processo di pagamento. Fare clic qui per ottenere numeri fittizi di carta di credito per testare il pagamento sandbox. L’utente può anche vedere la propria transazione sulla dashboard di Authorize.Net. In un primo momento, le transazioni sono elencate come "Transazioni non regolate". Authorize.Net successivamente regola la transazione da solo.
Effettua il pagamento in tempo reale
Una volta che hai testato con successo i tuoi pagamenti in modalità sandbox, puoi passare alla modalità di produzione. Tutto quello che devi fare è sostituire le credenziali sandbox con i dettagli di produzione nel .envfile. Commenta anche la riga sottostante dal __constructmetodo di PaymentController.
$this->gateway->setTestMode(true); //comment this line when move to 'live'È tutto! Spero che tu capisca l’integrazione del gateway di pagamento Authorize.Net in Laravel. Mi piacerebbe sentire i tuoi pensieri o suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Integrazione del gateway di pagamento PayPal in Laravel
- Integrazione del gateway di pagamento Stripe in Laravel