Integrazione di MailChimp con il plug-in Contact Form 7
Contact Form 7 è senza dubbio uno dei plugin più popolari su WordPress. Al momento della stesura di questo articolo, il plugin ha oltre 5 milioni di installazioni attive. La sua popolarità risiede nella sua semplicità, facilità di configurazione e flessibilità. Si può estendere il plug-in alle proprie esigenze senza toccare il codice del plug-in.
Di recente, uno dei nostri lettori ha chiesto informazioni sull’integrazione di MailChimp con il plug-in Contact Form 7. Vogliono utilizzare il plug-in Contact Form 7 per il modulo newsletter. Ha un campo e-mail e, in caso di invio riuscito di un modulo, l’e-mail inserita dovrebbe essere aggiunta all’elenco degli abbonati MailChimp.
Contact Form 7 fornisce eventi DOM personalizzati per estenderne le funzionalità. Usando uno dei loro eventi Dom che è ‘wpcf7mailsent’ puoi integrare il codice di abbonamento MailChimp.
Ottieni la chiave API MailChimp e l’ID pubblico
Prima di iniziare effettivamente a scrivere il codice, devi prima prendere la tua chiave API MailChimp e l’ID pubblico che saranno richiesti nel codice. Prendi questi dettagli seguendo i passaggi seguenti.
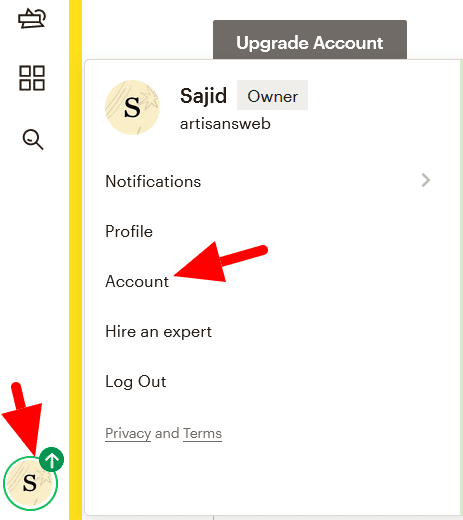
Accedi al tuo account MailChimp. Dall’icona dell’utente, seleziona l’Account.
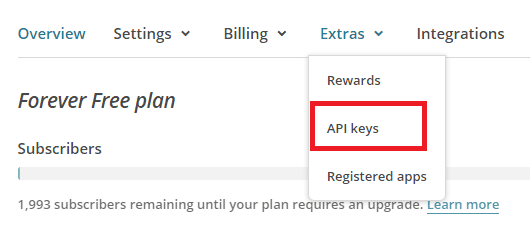
Nella pagina successiva, fare clic su Extra->Chiavi API.
Nella sezione Le tue chiavi API, fai clic su Crea una chiave e copia la tua chiave API.
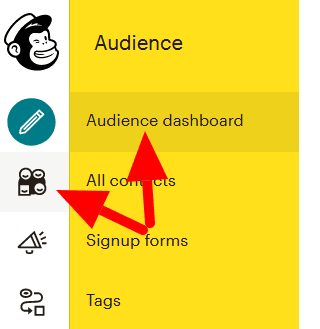
Quindi, ottieni un ID pubblico a cui devi aggiungere i tuoi abbonati. Per questo, fai clic sul menu Pubblico e quindi seleziona l’opzione Impostazioni dal menu a discesa Gestisci pubblico.
Sotto le Impostazioni, fai clic sul nome del pubblico e sulle impostazioni predefinite.
Nella pagina successiva troverai il tuo ID pubblico.
Crea un modulo utilizzando il plug-in Contact Form 7
Una volta che sei pronto con le tue credenziali MailChimp, la prossima cosa che devi fare è creare il tuo modulo di iscrizione. Vai al menu "Moduli di contatto" e crealo. Il tuo codice sarà qualcosa come lo screenshot qui sotto.
Poiché abbiamo a che fare con un modulo di newsletter, impostiamo il messaggio di successo che può corrispondere al tuo obiettivo finale. Vai alla scheda "Messaggi" e impostala come di seguito.
Ora copia il tuo shortcode creato e posizionalo dove vuoi e vedrai il modulo con un campo email e un pulsante di invio. Il nostro obiettivo finale è che quando gli utenti inseriscono un’e-mail e premono il pulsante di invio, questa e-mail verrà aggiunta all’elenco degli abbonati MailChimp. Scriviamo un codice per questo.
Aggiungi file JavaScript in WordPress
Come detto prima, utilizzerò l’evento Dom ‘wpcf7mailsent’ del plugin Contact Form 7. Significa che dobbiamo scrivere un piccolo pezzo di codice JavaScript. Innanzitutto, deve includere un file JS, ad esempio custom.jsnel tuo sito WordPress. Dobbiamo anche usare Ajax, quindi allegherò un URL Ajax di WordPress e nonce al file JS. Nei tuoi temi attivi functions.phpaggiungi il codice seguente.
<?php
...
...
function custom_enqueue_scripts() {
// Register the script
wp_register_script( 'custom-script', get_stylesheet_directory_uri(). '/js/custom.js', array(), false, true );
// Localize the script with new data
$script_data_array = array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'security' => wp_create_nonce( 'subscribe_user' ),
);
wp_localize_script( 'custom-script', 'blog', $script_data_array );
// Enqueued script with localized data.
wp_enqueue_script( 'custom-script' );
}
add_action( 'wp_enqueue_scripts', 'custom_enqueue_scripts' );Il codice sopra include custom.jsfile sul sito e allega l’URL Ajax, chiave nonce alla variabile ‘blog’.
Il tuo custom.jsfile avrà il seguente codice JavaScript.
document.addEventListener( 'wpcf7mailsent', function( event) {
if ('YOUR_CONTACT_FORM_ID' == event.detail.contactFormId) {
var inputs = event.detail.inputs;
for (var i = 0; i < inputs.length; i++) {
if ('your-email' == inputs[i].name) {
var data = {
'action': 'subscribe_user_by_ajax',
'email': inputs[i].value,
'security': blog.security
};
jQuery.post(blog.ajaxurl, data, function(response) {
console.log(response);
});
break;
}
}
}
}, false );Sostituisci il segnaposto "YOUR_CONTACT_FORM_ID" con il tuo valore effettivo. Puoi ottenere questo ID dallo shortcode del tuo modulo di contatto. Questo è necessario perché il nostro codice dovrebbe essere eseguito solo sul modulo della newsletter e non sugli altri moduli di contatto.
La stringa ‘tua-e-mail’ è il nome che ho dato al mio campo e-mail. Rimane così com’è. Se hai notato che ho usato l’azione come ‘subscribe_user_by_ajax’ che verrà utilizzata per chiamare il nostro metodo di callback Ajax dove scriverò un codice per l’abbonamento a MailChimp.
Integrazione di MailChimp con il plug-in Contact Form 7
Finora abbiamo creato un modulo per la newsletter, scritto un codice JS che verrà eseguito in caso di invio riuscito di un modulo. La parte successiva è prendere un’e-mail e inviarla a MailChimp utilizzando l’API MailChimp. Nel codice JS, abbiamo usato l’azione ‘subscribe_user_by_ajax’, quindi scriviamo un codice di callback Ajax per esso.
Aggiungi il codice seguente nel functions.phpfile del tuo tema .
<?php
...
...
function subscribe_user_by_ajax_callback() {
check_ajax_referer('subscribe_user', 'security');
$email = $_POST['email'];
$audience_id = 'YOUR_MAILCHIMP_AUDIENCE_ID';
$api_key = 'YOUR_MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
if (is_wp_error( $response)) {
$error_message = $response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$status_code = wp_remote_retrieve_response_code( $response );
switch ($status_code) {
case '200':
echo $status_code;
break;
case '400':
$api_response = json_decode( wp_remote_retrieve_body( $response ), true );
echo $api_response['title'];
break;
default:
echo 'Something went wrong. Please try again.';
break;
}
}
wp_die();
}
add_action('wp_ajax_subscribe_user_by_ajax', 'subscribe_user_by_ajax_callback');
add_action('wp_ajax_nopriv_subscribe_user_by_ajax', 'subscribe_user_by_ajax_callback');Assicurati di sostituire i segnaposto "YOUR_MAILCHIMP_AUDIENCE_ID" e "YOUR_MAILCHIMP_API_KEY" con le tue credenziali MailChimp effettive. Il codice precedente prende un’e-mail e la invia all’endpoint API dell’abbonamento MailChimp. Ho anche impostato lo stato su "iscritto", il che significa che l’email verrà iscritta direttamente alla tua lista. Se desideri inviare un’e-mail di conferma all’utente per confermare la sua iscrizione, imposta lo stato su "in sospeso".
Si tratta dell’integrazione di MailChimp con il plug-in Contact Form 7. Spero che il tutorial ti sia piaciuto. Mi piacerebbe sentire i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Integrazione di MailChimp su un sito Web utilizzando l’API MailChimp e PHP
- Come integrare la newsletter di MailChimp nell’applicazione Laravel