Integrazione PayPal Payments Pro in Laravel
Ho scritto un articolo accetta pagamenti con carta di credito utilizzando PayPal Payments Pro in PHP. Uno dei lettori mi ha chiesto come fare la stessa integrazione in Laravel. Sebbene Laravel sia scritto in PHP mentre scrivi il codice per Laravel devi seguire i loro standard. I principianti spesso trovano difficile convertire il semplice codice PHP in Laravel.
In questo articolo, studiamo come integrare PayPal Payments Pro e accettare pagamenti con carta di credito in Laravel.
Se gestisci un negozio online, un sito di appartenenza o qualcos’altro in cui desideri riscuotere pagamenti online, PayPal è l’opzione sicura. Utilizzando PayPal Payments Pro puoi accettare pagamenti con carta di credito online che vanno direttamente sul tuo conto PayPal.
Tieni nota al momento della stesura di questo articolo, PayPal Payments Pro è disponibile per i commercianti negli Stati Uniti, nel Regno Unito e in Canada.
Iniziare
Per iniziare, devi ottenere le credenziali dell’API PayPal. È sempre buona norma testare i pagamenti in modalità sandbox. Se tutto funziona come previsto, effettua il pagamento in tempo reale.
Ottieni le tue credenziali sandbox accedendo all’account sviluppatore PayPal. Dopo il login, vai su SANDBOX->Account dal menu a sinistra e crea un account aziendale.
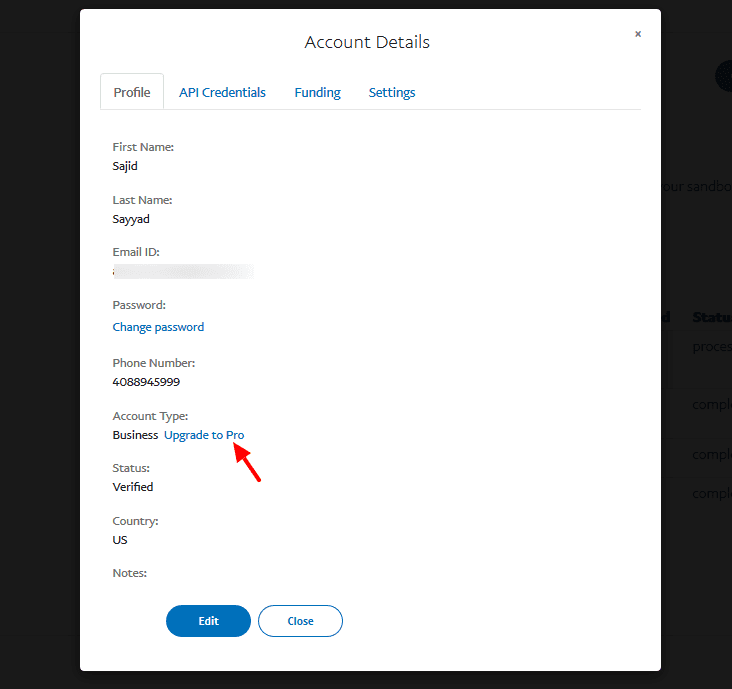
Una volta ottenuto l’account aziendale, aggiorna il tipo di account a "Business-Pro". L’integrazione di PayPal Payments Pro richiede un tipo di conto "Business-Pro". Fai clic sul link "Aggiorna a Pro" e PayPal convertirà il tuo tipo di conto in "Business-Pro".
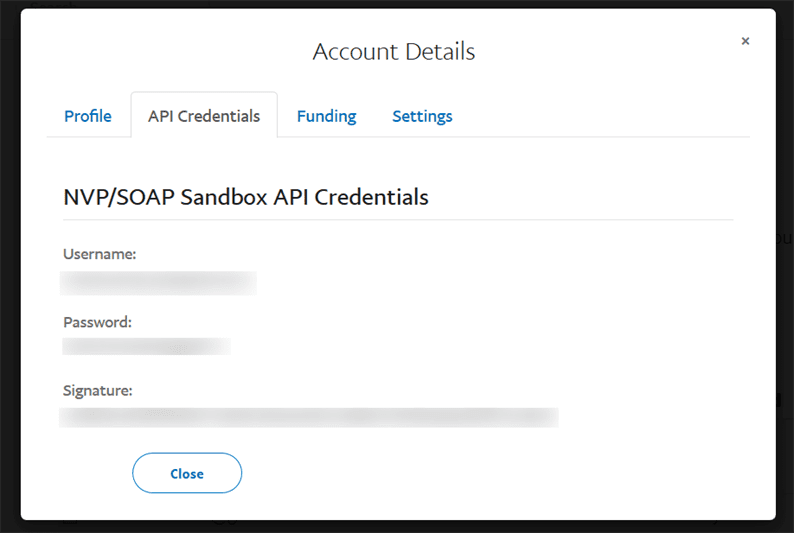
Quindi, fai clic sulla scheda "Credenziali API" e copia le tue credenziali.
Apri il .envdel tuo progetto Laravel e aggiungi le credenziali copiate al suo interno.
PAYPAL_API_USERNAME=
PAYPAL_API_PASSWORD=
PAYPAL_API_SIGNATURE=Aggiungi il percorso per il controller nel web.phpfile. Nel mio caso, il mio percorso è il seguente.
Route::resource('payment', 'PaymentController');Utilizzerò la libreria Omnipay che fornisce un modo semplice per integrare i gateway di pagamento. Esegui il comando seguente che installa la libreria Omnipay.
composer require league/omnipay:^3 omnipay/paypalCrea un modulo di pagamento
Quando si accetta un pagamento con carta di credito, è necessario fornire agli utenti un modulo in cui possono inserire i dettagli della propria carta. Progettiamo il modulo di pagamento utilizzando questo esempio di codepen.
Crea una cartella ‘css’ e ‘js’ all’interno della directory ‘public’ del progetto Laravel. Copia il codice CSS da codepen e aggiungilo in css/card.css.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,900,700,500);
body {
padding: 60px 0;
background-color: rgba(178,209,229,0.7);
margin: 0 auto;
width: 600px;
}
.body-text {
padding: 0 20px 30px 20px;
font-family: "Roboto";
font-size: 1em;
color: #333;
text-align: center;
line-height: 1.2em;
}
.form-container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.card-wrapper {
background-color: #6FB7E9;
width: 100%;
display: flex;
}
.personal-information {
background-color: #3C8DC5;
color: #fff;
padding: 1px 0;
text-align: center;
}
h1 {
font-size: 1.3em;
font-family: "Roboto"
}
input {
margin: 1px 0;
padding-left: 3%;
font-size: 14px;
}
input[type="text"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="email"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="submit"]{
display: block;
height: 60px;
width: 100%;
border: none;
background-color: #3C8DC5;
color: #fff;
margin-top: 2px;
curson: pointer;
font-size: 0.9em;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
}
input[type="submit"]:hover{
background-color: #6FB7E9;
transition: 0.3s ease;
}
#column-left {
width: 46.8%;
float: left;
margin-bottom: 2px;
}
#column-right {
width: 46.8%;
float: right;
}
@media only screen and (max-width: 480px){
body {
width: 100%;
margin: 0 auto;
}
.form-container {
margin: 0 2%;
}
input {
font-size: 1em;
}
#input-button {
width: 100%;
}
#input-field {
width: 96.5%;
}
h1 {
font-size: 1.2em;
}
input {
margin: 2px 0;
}
input[type="submit"]{
height: 50px;
}
#column-left {
width: 96.5%;
display: block;
float: none;
}
#column-right {
width: 96.5%;
display: block;
float: none;
}
}Allo stesso modo, aggiungi il codice JavaScript da codepen nel js/card.jsfile.
$('form').card({
container: '.card-wrapper',
width: 280,
formSelectors: {
nameInput: 'input[name="first-name"], input[name="last-name"]'
}
});Ottieni una copia di jquery.card.jsda questo repository GitHub. Memorizza questo file nella directory ‘js’.
Infine, nel file blade aggiungi il codice qui sotto.
<link rel="stylesheet" href="{{ asset('css/card.css') }}">
<form method="POST" action="{{ url('ROUTE_HERE') }}">
{{ csrf_field() }}
<div class="form-container">
<div class="personal-information">
<h1>Payment Information</h1>
</div> <!-- end of personal-information -->
<input id="column-left" type="text" name="first-name" placeholder="First Name" required="required" />
<input id="column-right" type="text" name="last-name" placeholder="Surname" required="required" />
<input id="input-field" type="text" name="number" placeholder="Card Number" required="required" />
<input id="column-left" type="text" name="expiry" placeholder="MM / YY" required="required" />
<input id="column-right" type="text" name="cvc" placeholder="CCV" required="required" />
<div class="card-wrapper"></div>
<input id="input-field" type="text" name="streetaddress" required="required" autocomplete="on" maxlength="45" placeholder="Streed Address"/>
<input id="column-left" type="text" name="city" required="required" autocomplete="on" maxlength="20" placeholder="City"/>
<input id="column-right" type="text" name="zipcode" required="required" autocomplete="on" pattern="[0-9]*" maxlength="5" placeholder="ZIP code"/>
<input id="input-field" type="email" name="email" required="required" autocomplete="on" maxlength="40" placeholder="Email"/>
<input id="input-field" type="text" name="amount" required="required" autocomplete="on" maxlength="40" placeholder="Amount"/>
<input id="input-button" name="submit" type="submit" value="Submit"/>
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="{{ asset('js/jquery.card.js') }}"></script>
<script src="{{ asset('js/card.js') }}"></script>Nel codice sopra, ho incluso CSS, JS dalla rispettiva directory. Devi fornire l’URL del tuo percorso all’azione del modulo.
Integrazione di PayPal Payments Pro in Laravel
Abbiamo finito con la configurazione richiesta per accettare pagamenti con carta di credito. Ora nel controller, dobbiamo scrivere il codice come indicato da Omnipay. Omnipay semplifica la vita allo sviluppatore. Dobbiamo solo seguire le loro istruzioni e loro fanno tutto il duro lavoro di catturare il pagamento e restituire una risposta finale.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('PayPal_Pro');
$this->gateway->setUsername(env('PAYPAL_API_USERNAME'));
$this->gateway->setPassword(env('PAYPAL_API_PASSWORD'));
$this->gateway->setSignature(env('PAYPAL_API_SIGNATURE'));
$this->gateway->setTestMode(true); // here 'true' is for sandbox. Pass 'false' when go live
}
public function index()
{
return view('payment');
}
public function store(Request $request)
{
$arr_expiry = explode("/", $request->input('expiry'));
$formData = array(
'firstName' => $request->input('first-name'),
'lastName' => $request->input('last-name'),
'number' => $request->input('number'),
'expiryMonth' => trim($arr_expiry[0]),
'expiryYear' => trim($arr_expiry[1]),
'cvv' => $request->input('cvc')
);
try {
// Send purchase request
$response = $this->gateway->purchase([
'amount' => $request->input('amount'),
'currency' => 'USD',
'card' => $formData
])->send();
// Process response
if ($response->isSuccessful()) {
// Payment was successful
$arr_body = $response->getData();
$amount = $arr_body['AMT'];
$currency = $arr_body['CURRENCYCODE'];
$transaction_id = $arr_body['TRANSACTIONID'];
echo "Payment of $amount $currency is successful. Your Transaction ID is: $transaction_id";
} else {
// Payment failed
echo "Payment failed. ". $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}
}Qui nel costruttore costruiamo un oggetto e gli passiamo le credenziali. Quando un utente invia un modulo, il controllo passa al metodo "store". In questo metodo, Omnipay chiama l’API PayPal in background, elabora il pagamento e fornisce una risposta finale.
Vai avanti e provalo. Poiché stiamo testando il pagamento in modalità sandbox, avrai bisogno di carte di prova. Fare clic qui per ottenere i dettagli della carta di credito fittizia. Dopo aver inviato un modulo, dovresti vedere il messaggio di successo insieme all’ID della transazione.
Accetta pagamenti in tempo reale con PayPal Payments Pro
Una volta che i tuoi pagamenti funzionano correttamente in modalità sandbox, puoi passare alla modalità live. Per questo, è necessario sostituire le credenziali sandbox con i dettagli live nel .envfile. Inoltre, passa un valore "falso" al metodo setTestMode() nel costruttore. Disabilita la modalità sandbox e attiva la modalità live.
Si tratta di accettare pagamenti con carta di credito con PayPal Payments Pro in Laravel. Mi piacerebbe sentire i tuoi pensieri e suggerimenti nella sezione commenti qui sotto.
articoli Correlati
- Integrazione del gateway di pagamento Authorize.Net in Laravel
- Integrazione del gateway di pagamento Stripe in Laravel
- Integrazione del gateway di pagamento PayPal in Laravel