Oltre 10 migliori estensioni di Chrome per WordPress
Se stai utilizzando un browser Internet e, se stai leggendo questo articolo, probabilmente stai utilizzando un browser Internet in questo momento, è probabile che tu stia utilizzando Google Chrome. Dopotutto, oltre il 70% degli utenti di browser lo fa. Hai bisogno di un browser anche per eseguire qualsiasi operazione sul tuo sito web. E Google non è un gigante della tecnologia per niente: in questo articolo parleremo delle estensioni di Google Chrome per gli utenti di WordPress.
Mostreremo strumenti progettati per amministratori, sviluppatori, designer e scrittori di WordPress (WordPress o altro). Questi sono tutti ruoli diversi, quindi faresti meglio.
Commutatore di amministrazione di WordPress
WordPress Admin Switcher fa esattamente quello che potresti supporre dal suo nome: consente alle persone impegnate che gestiscono siti Web WordPress di raggiungere rapidamente la schermata di accesso di un sito Web. Fornisce una scorciatoia per raggiungere la schermata di accesso di un sito Web con un clic o, se effettuato l’accesso, per passare dalla schermata di modifica successiva al front-end.
Controllo della barra di amministrazione di WordPress
La barra di amministrazione è, senza dubbio, utile. Ma non sempre. È qui che entra in gioco WordPress Admin Bar Control. Questa estensione ti consente di fare proprio questo: puoi scegliere se la barra di amministrazione è presente o assente su un sito Web mentre sei connesso. Ciò significa che puoi passare dalla parte anteriore a quella posteriore con facilità e disattiva la barra di amministrazione durante la progettazione del sito Web, in modo da ottenere la stessa visualizzazione dei tuoi visitatori.
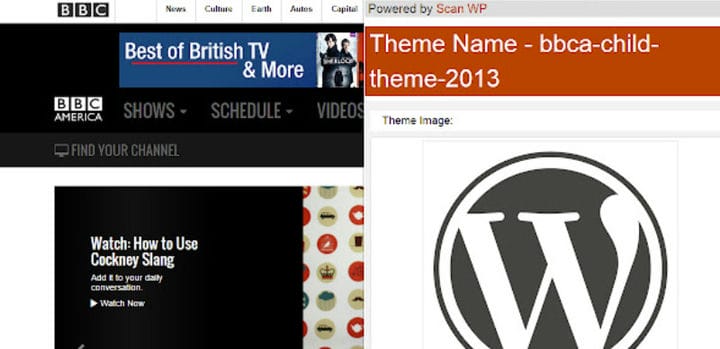
Supponiamo di aver trovato un sito Web WordPress davvero eccezionale e di voler sapere come è stato costruito? Questo è ciò che Scan WP fa per te. Fai clic su un’icona e attendi un paio di secondi e otterrai tutte le informazioni necessarie sul tipo di software utilizzato dal sito Web.
Editor di stile di WordPress
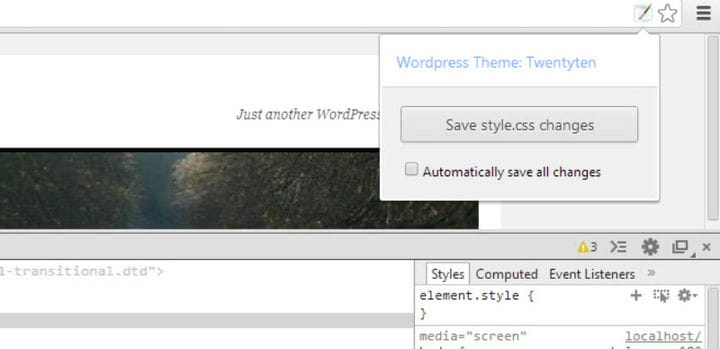
Con WordPress Style Editor, puoi salvare tutte le modifiche CSS apportate utilizzando lo strumento Ispeziona del tuo browser. Tutto quello che devi fare è accedere e lo strumento salverà automaticamente tutte le modifiche apportate al file style.css del tuo tema.
Se vuoi davvero sapere che aspetto ha il CSS dietro un pulsante o un altro elemento HTML, puoi farlo con il CSS Viewer. Tutto quello che devi fare è installare l’estensione e fare clic sull’elemento che ti interessa.
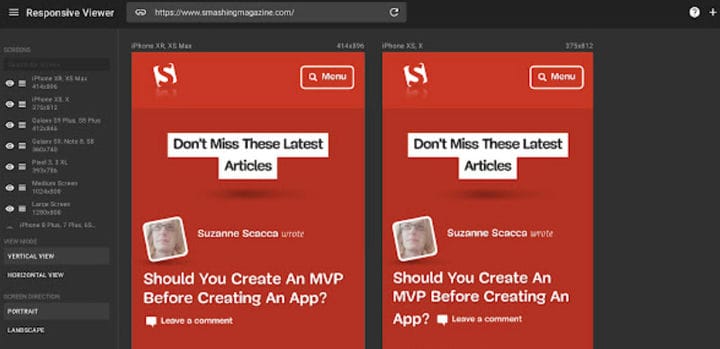
Visualizzatore reattivo
Il visualizzatore reattivo ti consente di vedere come funziona il tuo design su diversi dispositivi. Questo strumento è incredibilmente utile per gli sviluppatori che si rivolgono agli utenti mobili. Essendo gli utenti mobili la maggioranza degli utenti, questo dovrebbe, di diritto, essere chiunque.
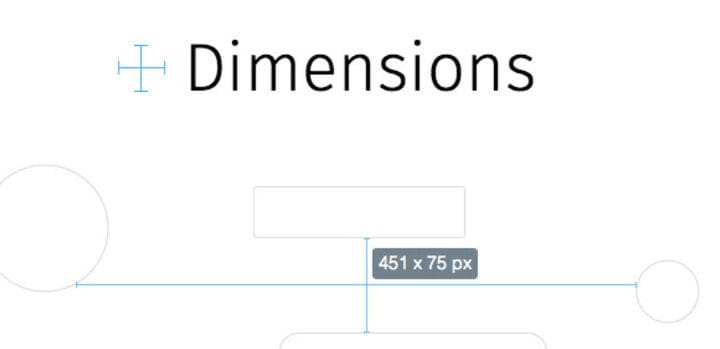
Dimensions è uno strumento prezioso per i progettisti che desiderano misurare le distanze tra gli elementi. E no, prima che tu lo chieda, posizionare un righello sullo schermo non funzionerà.
Se hai mai visto un font che ti è piaciuto e ti sei chiesto di cosa si tratta, avresti potuto saperlo all’istante, se avessi installato WhatFont con il tuo Google Chrome.
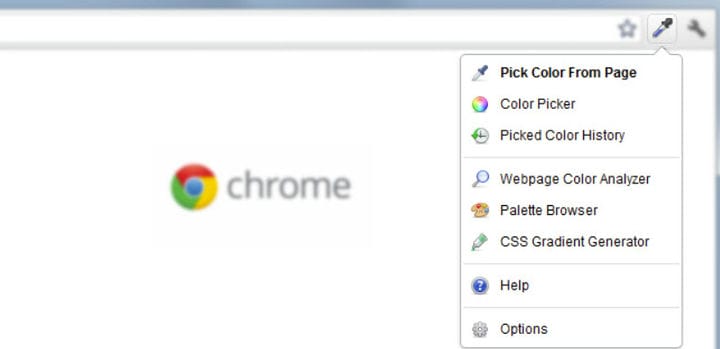
ColorZilla ti consente di sapere quale colore esatto è stato utilizzato ovunque sul tuo browser, in qualsiasi pixel a qualsiasi livello di zoom, ma non solo. Con ColorZilla, puoi anche generare sfumature e tavolozze di colori, nonché copiare i colori negli appunti e ottenere informazioni sugli elementi.
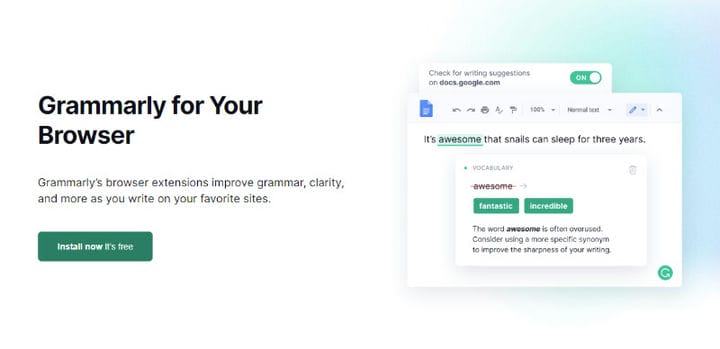
Grammarly è una grande risorsa principalmente per gli scrittori, ma, in realtà, per chiunque generi contenuti testuali per il tuo sito web. Con Grammarly, puoi facilmente migliorare il tuo stile, la grammatica e il tono e risparmiare tempo per la modifica e la rifinitura delle copie.
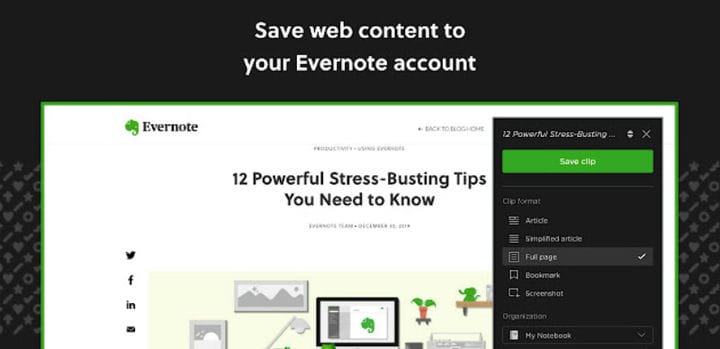
Clipper Web Evernote
Qualunque sia il tipo di contenuto che stai scrivendo, probabilmente stai utilizzando una miriade di risorse da tutto il Web. Con Evernote Web Clipper, puoi salvare qualsiasi cosa dal Web sul tuo account Evernote. Non solo: puoi anche annotare e fare screenshot.
È difficile memorizzare tutte le password di tutti gli account che potresti utilizzare. Copiarli da un pezzo di carta, d’altra parte, richiede tempo e un pezzo di carta potrebbe sempre andare perso. Se utilizzi più servizi online, o gestisci o amministra più siti web, puoi utilizzare un gestore di password come LastPass.
Avvolgendolo
Come puoi vedere, ci sono molti strumenti per molti ruoli utente. Tuttavia, qualunque sia la tua nicchia nell’ecosistema WordPress, siamo fiduciosi che un’estensione di Google Chrome che potresti davvero utilizzare, se non la stai già utilizzando, può essere trovata in questo elenco.