SweetAlert – Un bellissimo sostituto per le finestre di dialogo JavaScript
JavaScript è incorporato in tutti i browser. JavaScript fornisce finestre di dialogo (avviso, conferma, richiesta) che sono disponibili in tutti i principali browser. Ogni browser mostra queste finestre di dialogo in modo diverso in termini di interfaccia utente.
Durante la creazione di un’applicazione, il nostro obiettivo principale è l’esperienza dell’utente. E da qualche parte, le finestre di dialogo di JavaScript non forniscono una buona esperienza utente. Questo perché su ogni browser queste caselle hanno un’interfaccia utente diversa che in qualche modo rompe la coerenza dell’aspetto.
In questo articolo, discutiamo di SweetAlert che è un bellissimo sostituto delle finestre di dialogo JavaScript. Oltre a questi avvisi di base, SweetAlert offre molto di più come messaggi di errore | successo, modelli di avviso, gestione di Ajax nei popup, ecc.
Finestre di dialogo SweetAlert
Durante l’utilizzo di SweetAlert avremo il pieno controllo del testo e dei pulsanti delle finestre di dialogo. Possiamo cambiare il testo dell’intestazione, il testo del pulsante secondo la nostra convenienza.
Di seguito sono riportati alcuni esempi di finestre di dialogo SweetAlert.
Finestra di dialogo di avviso
Conferma finestra di dialogo
Finestra di dialogo Prompt
Come usare SweetAlert
L’utilizzo di SweetAlert nell’applicazione è un processo semplice. Ci richiede di includere il loro file JS e siamo bravi a usare i metodi della libreria SweetAlert.
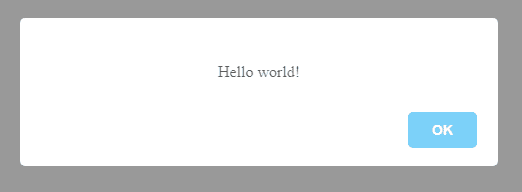
Esempio di casella di avviso
<script src="//unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<script>
swal("Hello world!");
</script>Durante l’utilizzo di SweetAlert, è necessario utilizzare la swalfunzione per chiamare i diversi tipi di finestre di dialogo. Il codice sopra mostrerà un popup con il testo ‘Hello world!’.
Possiamo anche impostare il titolo modale e quindi il testo come segue;
swal("Here's the title!", "...and here's the text!");Se vuoi mostrare un popup in base alla natura dell’operazione, passa il terzo argomento. Il terzo argomento può essere "successo", "avviso", "errore", "informazioni".
swal("Good job!", "You clicked the button!", "success"); //success, warning, error, infoProva tutti i valori del terzo argomento e otterrai un’interfaccia utente diversa su ciascuno di essi.
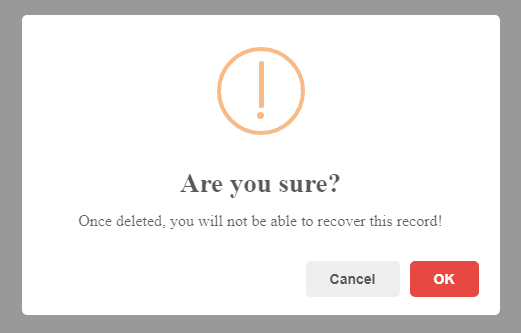
Conferma esempio casella
Per utilizzare la casella di conferma SweetAlert, utilizzare il codice seguente:
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
} else {
swal("Your imaginary file is safe!");
}
});A volte, dobbiamo inviare richieste AJAX con la finestra di dialogo di conferma. In tal caso, inviamo una richiesta AJAX dopo aver fatto clic sul pulsante di conferma e quindi gestiamo la risposta come segue.
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
jQuery.get('ajax.php', function(response) {
if(response == true) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
}
});
} else {
swal("Your imaginary file is safe!");
}
});Esempio di casella di richiesta
Una finestra di dialogo di richiesta viene utilizzata molto raramente sul sito web. Tuttavia, se qualcuno vuole usarlo con SwetAlert, usa il codice qui sotto.
swal("Write something here:", {
content: "input",
})
.then((value) => {
swal(`You typed: ${value}`);
});Queste sono le nozioni di base sulla libreria SweetAlert. Puoi esplorare di più sulla documentazione di SweetAlert .
articoli Correlati
- Distribuisci gratuitamente un sito Web statico su Firebase Hosting
- Convalida Google reCAPTCHA utilizzando JavaScript
- Convalida del modulo HTML utilizzando prezzemolo