Una guida rapida sull’API REST di WooCommerce
Stai cercando di interagire con l’API REST di WooCommerce? WooCommerce fornisce un’API REST che ti fornirà dati in tempo reale dal back-end che possono essere posizionati ovunque sulla tua applicazione esterna. Attraverso la sua API REST, è possibile gestire i propri dati WooCommerce colpendo gli endpoint. In questo articolo, studiamo come utilizzare l’API REST di WooCommerce e inviare richieste HTTP a WooCommerce.
Se vuoi creare il tuo negozio, puoi utilizzare WooCommerce come back-end per gestire i tuoi prodotti, immagini dei prodotti, galleria, ecc. E quindi utilizzando l’API REST, recupera i dati del prodotto e visualizzali sulla tua applicazione esterna. WooCommerce fornisce una documentazione API REST per interagire con il backend. Qui otterrai i dettagli su tutto come prodotti, clienti, ordini, tasse, ecc. In questo articolo, interagiremo con gli endpoint del prodotto. In modo simile, puoi integrare altre opzioni come clienti, ordini, ecc.
Ottieni la tua chiave del consumatore e il segreto del consumatore
Per iniziare con l’API REST di WooCommerce devi prima ottenere la chiave del consumatore e il segreto del consumatore. Queste chiavi sono l’identificazione per il negozio e sono necessarie mentre si effettua una chiamata API a WooCommerce.
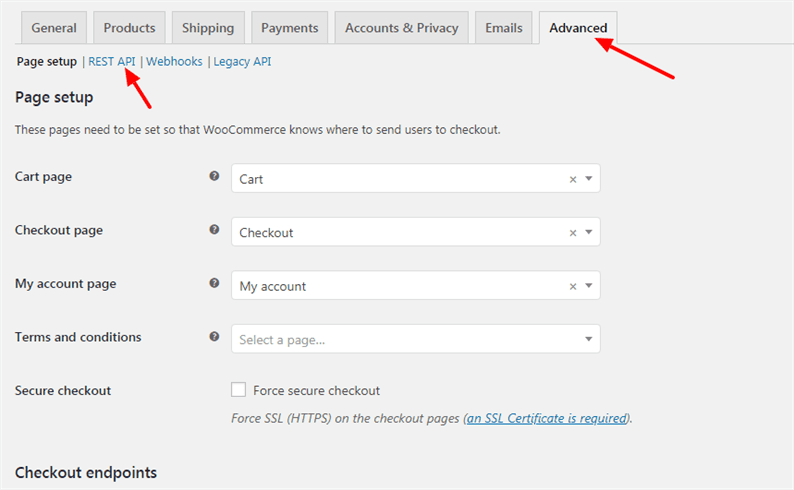
Devi installare WooCommerce sul tuo backend WordPress. Quindi vai alla pagina WooCommerce->Impostazioni. Fare clic sulla scheda Avanzate e quindi sul collegamento API REST.
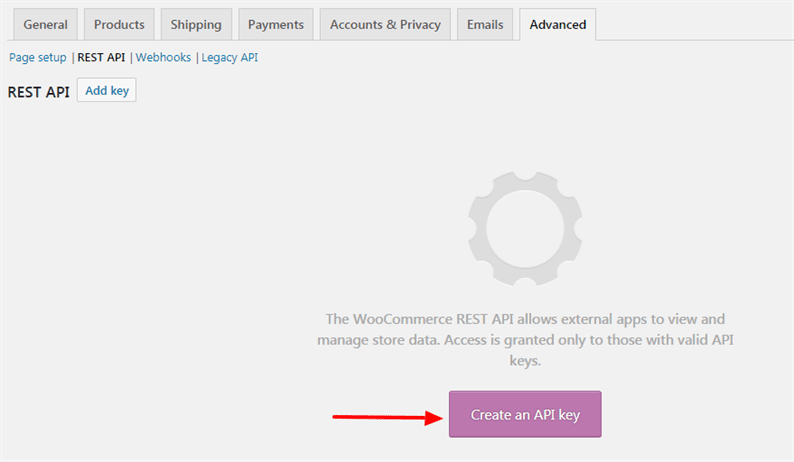
In questa pagina fai clic sul pulsante "Crea una chiave API".
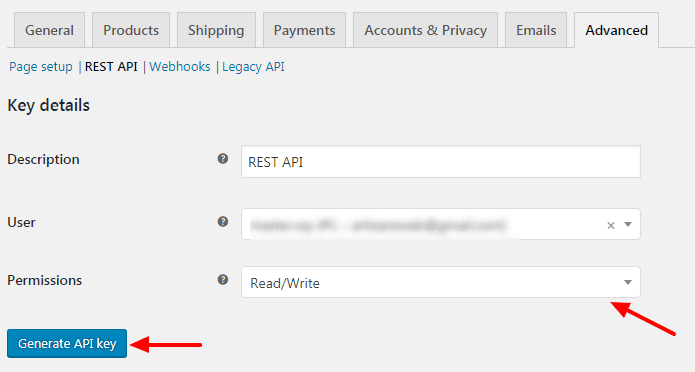
Inserisci la descrizione, scegli le autorizzazioni "Lettura/Scrittura" e premi il pulsante Genera chiave API. Puoi anche scegliere il permesso di lettura. Dipende dalla tua esigenza. Se hai solo bisogno di leggere i dati da WooCommerce, scegli l’opzione "Leggi". E se vuoi eseguire sia operazioni di lettura che di scrittura, la tua opzione sarebbe "Lettura/Scrittura".
Copia la chiave del consumatore e il segreto del consumatore che saranno richiesti durante le chiamate API.
Interagisci con l’API REST di WooCommerce
Una volta che sei pronto con la chiave del consumatore e il segreto del consumatore, possiamo iniziare con il codice che interagisce con WooCommerce. Poiché abbiamo bisogno di inviare richieste HTTP, installa la libreria Guzzle usando il comando seguente.
composer require guzzlehttp/guzzleGuzzle è un client HTTP PHP che semplifica l’invio di richieste HTTP e banale l’integrazione con i servizi web.
Ora prendiamo alcuni endpoint come ottenere tutti i prodotti, ottenere un singolo prodotto, aggiornare un prodotto e integrarlo.
Ottieni prodotti
Durante la chiamata agli endpoint dell’API WooCommerce, è necessario impostare l’intestazione di autorizzazione che è una stringa codificata base64 della chiave del consumatore e del segreto del consumatore.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
define('WC_CONSUMER_KEY', 'PASTE_CONSUMER_KEY');
define('WC_CONSUMER_SECRET', 'PASTE_CONSUMER_SECRET');
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'YOUR_DOMAIN_BASE_URL',
]);
try {
$response = $client->request('GET', '/wp-json/wc/v3/products', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'query' => [
'per_page' => 18,
],
'verify' => false, //only needed if you are facing SSL certificate issue
]);
$body = $response->getBody();
$arr_body = json_decode($body);
print_r($arr_body);
} catch (Exception $e) {
echo $e->getMessage();
}Nel codice sopra, ho chiamato l’endpoint che fornisce un elenco di prodotti. Qui, ho passato 18 come valore ‘per_page’ che darà 18 dati di prodotto in risposta. Puoi passare questo valore secondo le tue esigenze. Assicurati di sostituire i segnaposto con i valori effettivi prima di raggiungere l’endpoint.
Ottieni un singolo prodotto
Se desideri recuperare i dati di un singolo prodotto, il tuo endpoint sarà il seguente.
$response = $client->request('GET', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'verify' => false,
]);Aggiorna un prodotto
Puoi aggiornare un prodotto inviando una richiesta PUT all’endpoint API. Supponiamo che tu voglia aggiornare un regular_price del tuo prodotto.
$response = $client->request('PUT', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'json' => [
'regular_price' => '12.20',
],
'verify' => false,
]);Queste sono alcune chiamate di base. Allo stesso modo, l’utente può inviare richieste HTTP per Clienti, Ordini, Coupon, ecc. Puoi leggere di più a riguardo sulla loro documentazione ufficiale.
Interagisci con l’API REST di WooCommerce usando JavaScript
WooCommerce rilascia la propria libreria JavaScript che è utile per inviare chiamate API a WooCommerce dal framework JavaScript. Supponiamo che tu voglia interagire con l’API REST dalla tua applicazione basata su React.
In tal caso, installa la libreria ‘@woocommerce/woocommerce-rest-api’ con il comando:
npm install --save @woocommerce/woocommerce-rest-apiSuccessivamente nel tuo componente React, puoi ottenere l’elenco dei prodotti utilizzando il codice seguente.
import React from 'react';
import ReactDOM from 'react-dom';
import WooCommerceRestApi from "@woocommerce/woocommerce-rest-api";
class ProductsComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
products: []
};
}
componentDidMount() {
const api = new WooCommerceRestApi({
url: "YOUR_DOMAIN_BASE_URL",
consumerKey: "PASTE_CONSUMER_KEY",
consumerSecret: "PASTE_CONSUMER_SECRET",
version: "wc/v3"
});
// List products
api.get("products", {
per_page: 18, // 18 products per page
})
.then((response) => {
// Successful request
this.setState({
products: response.data
});
})
.catch((error) => {
// Invalid request, for 4xx and 5xx statuses
})
.finally(() => {
// Always executed.
});
}
render() {
return ( <div>
<h2>Products</h2>
<ul>
{this.state.products.map(product => ( <li key={product.id}>{product.name} - ${product.regular_price}</li>
))}
</ul>
</div>
);
}
}
const element = <ProductsComponent></ProductsComponent>
ReactDOM.render(element, document.getElementById("root"));Qui, sto stampando l’elenco dei nomi dei prodotti e il prezzo del prodotto. L’utente può stampare anche altri dati. Se vuoi vedere tutti i dati nella console, registra response.data nel metodo success. Proprio come nell’esempio sopra, puoi inviare altre richieste HTTP dalla tua applicazione React.
Conclusione
In questo tutorial, studiamo come chiamare l’API REST di WooCommerce utilizzando PHP e JavaScript. Abbiamo esaminato i pochi endpoint API di WooCommerce. L’utente può giocare con l’altro endpoint seguendo la documentazione e inviando le richieste HTTP richieste.