Una guida sull’aggiunta di Google reCAPTCHA v3 al tuo sito web Laravel
In passato ho pubblicato un articolo sull’aggiunta di Google reCAPTCHA ai moduli Laravel. Google ha quindi portato la prossima versione v3 di reCAPTCHA. Uno dei nostri lettori ha chiesto come integrare reCAPTCHA v3 in un’applicazione Laravel.
reCAPTCHA v3 ha un comportamento leggermente diverso. A differenza della versione precedente di reCAPTCHA, non è necessario inserire captcha all’interno del modulo. In questa versione, i tuoi visitatori non hanno bisogno di risolvere un puzzle. Invece, vedrai l’icona reCAPTCHA nell’angolo in basso a destra del tuo sito web. Questa versione v3 di reCAPTCHA combatte i bot in background. Ancora più importante, non è necessario aggiungere captcha in ogni forma. Basta aggiungerlo una volta e proteggerà tutte le forme del tuo sito web.
In questo articolo, studiamo come un utente può aggiungere reCAPTCHA v3 al proprio sito Web Laravel. L’aggiunta di reCAPTCHA protegge il tuo sito Web da bot e spam.
Ottieni la chiave del sito e la chiave segreta di reCAPTCHA
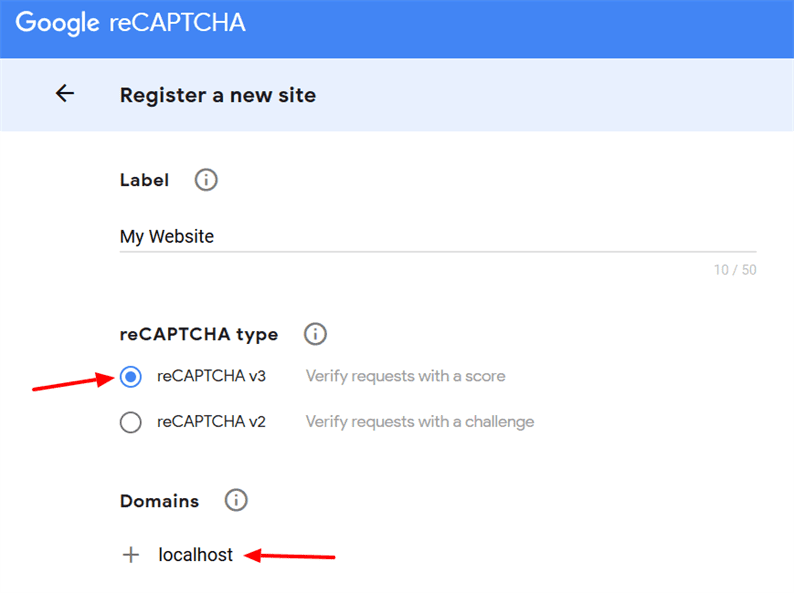
Per iniziare, devi prima registrare il tuo sito con Google reCAPTCHA. Vai su Google reCAPTCHA e fai clic sull’icona ‘+’ per registrare il tuo sito. Nella pagina successiva, aggiungi il dominio del tuo sito web, scegli l’opzione ‘reCAPTCHA v3’. Se vuoi testarlo su un server locale, nel campo del dominio dovresti aggiungere "localhost".
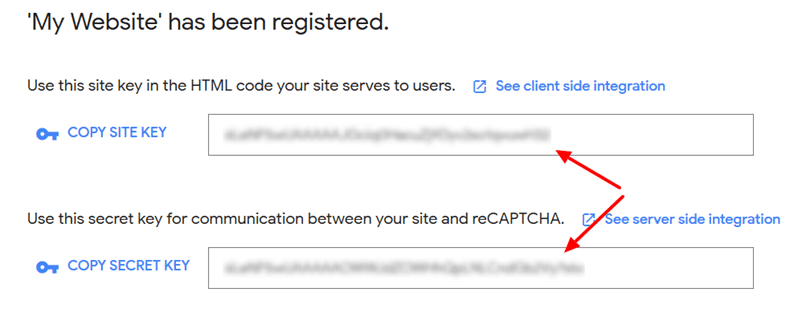
Dopo aver premuto il pulsante di invio, otterrai la chiave del sito e la chiave segreta. Copia queste chiavi. Richiederanno i passaggi successivi.
Installa e configura la libreria reCAPTCHA di Laravel
Vai al tuo progetto Laravel e installa la libreria di biscolab che è costruita per integrare reCAPTCHA in Laravel. Apri il terminale nella directory principale del tuo progetto ed esegui il comando:
composer require biscolab/laravel-recaptchaAl momento dell’installazione della libreria, pubblicare il file di configurazione utilizzando il comando seguente.
php artisan vendor:publish --provider="BiscolabReCaptchaReCaptchaServiceProvider"Apri il .envfile nel tuo editor e aggiungi il tuo sito e le chiavi segrete di reCAPTCHA come mostrato di seguito.
RECAPTCHA_SITE_KEY=ADD_YOUR_SITE_KEY
RECAPTCHA_SECRET_KEY=ADD_YOUR_SECRET_KEYAssicurati di sostituire i segnaposto "ADD_YOUR_SITE_KEY" e "ADD_YOUR_SECRET_KEY" con i valori effettivi. Quindi, apri config/recaptcha.phpe imposta la versione su v3.
return [
...
'version' => 'v3',
...
];Dopo questo cancella la cache di configurazione usando il comando:
php artisan config:cacheAggiungi Google reCAPTCHA v3 al tuo sito web Laravel
Abbiamo finito con tutte le impostazioni e tutto pronto per aggiungere reCAPTCHA sul sito web. Per questo devi prima aggiungere il meta tag HTML per csrf-token nella sezione head.
<meta name="csrf-token" content="{{ csrf_token() }}">Se il tuo sito web ha già aggiunto questo tag, ignora il passaggio precedente. Quindi, inserisci l’ htmlScriptTagJsApi()helper prima di chiudere il tag head.
<!DOCTYPE html>
<html>
<head>
...
...
{!! htmlScriptTagJsApi() !!}
</head>Ora vai sul tuo sito web, ricaricalo e dovresti vedere l’icona reCAPTCHA nell’angolo in basso a destra di una pagina. Significa che il tuo sito web è ora protetto con Google reCAPTCHA.
Hai finito con l’aggiunta di Google reCAPTCHA sul tuo sito web Laravel. Per ulteriore curiosità, se vuoi vedere la risposta di reCAPTCHA allora devi modificare leggermente il codice nel tag head.
<head>
...
<meta name="csrf-token" content="{{ csrf_token() }}">
<script type="text/javascript">
function callbackThen(response){
// read HTTP status
console.log(response.status);
// read Promise object
response.json().then(function(data){
console.log(data);
});
}
function callbackCatch(error){
console.error('Error:', error)
}
</script>
{!! htmlScriptTagJsApi([
'callback_then' => 'callbackThen',
'callback_catch' => 'callbackCatch'
]) !!}
</head>Ricarica la pagina e controlla nella console del browser, vedrai la risposta del Google reCAPTCHA. Nel mio caso, è mostrato come uno screenshot qui sotto.
articoli Correlati
- Integrazione PayPal Payments Pro in Laravel
- Come creare un blog con Laravel
- Come creare Honeypot per combattere lo spam dei moduli in Laravel