Как добавить CSS в HTML
Если вы создаете веб-сайт, вы начнете с HTML. С помощью этого языка разметки вы можете добавлять заголовки, абзацы, изображения, таблицы, формы, списки и многое другое. Но вы не можете контролировать, как эти элементы представлены или расположены на странице. Вот где на помощь приходит CSS.
CSS описывает, как страница должна выглядеть в браузере, который соответствующим образом отображает ее. CSS можно использовать для самых разных стилистических целей, включая изменение цвета текста и фона на странице, удаление подчеркивания из ссылок и анимацию изображений, текста и других элементов HTML.
Если вам нужен больший контроль над внешним видом вашего сайта, вам нужно знать, как добавить CSS на свой сайт. Давайте начнем.
Как добавить CSS в HTML
Есть три способа добавить CSS в HTML. Вы можете добавить встроенный CSS для стилизации одного элемента HTML на странице. Вы можете встроить внутреннюю таблицу стилей, добавив CSS в заголовок вашего HTML-документа. Или вы можете создать ссылку на внешнюю таблицу стилей, которая будет содержать весь ваш CSS отдельно от вашего HTML.
Технически вы можете использовать все три стиля на одном веб-сайте. Чтобы понять, как это сделать, вам нужно знать, что CSS означает «каскадные таблицы стилей». Каскадный бит важен. Это означает, что стили могут наследовать и переопределять другие стили, которые были ранее объявлены.
Итак, к элементу добавлены встроенные стили, например style = "font-weight: bold;" – всегда перезаписывать стили, определенные в разделе документа, которые перезаписывают стили, определенные во внешних таблицах стилей. Вот простой способ запомнить это: любой стиль CSS, наиболее близкий к HTML, считается браузерами более актуальным и поэтому будет применяться. Эта иерархия известна как специфика CSS.
Поскольку встроенный CSS имеет наивысшую специфичность, лучше всего использовать его экономно, если вообще. Представьте, что вы меняете дизайн своего сайта. У вас есть внешняя таблица стилей, в которой вы храните CSS отдельно от HTML. Частью вашего редизайна является изменение цвета шрифта с черного на серый. Вы вносите изменения во внешний файл, сохраняете его, а затем просматриваете свой сайт. Изменился весь шрифт, кроме одного абзаца на главной странице. Странно.
Теперь вам нужно открыть свой HTML-файл для отладки кода. Вы начинаете прокручивать и находите атрибут мошеннического стиля, определяющий этот абзац с помощью встроенного CSS. В этом гипотетическом случае вы можете просто удалить атрибут стиля и решить проблему. Представьте себе, что у вас есть атрибут стиля на каждой странице вашего сайта. Отслеживание каждого из них, чтобы убедиться, что они не конфликтуют с CSS во внешней таблице стилей, займет много времени и утомительно.
Ниже мы рассмотрим каждый метод добавления CSS в HTML и идеальные варианты использования для каждого из них.
Как добавить встроенный CSS в HTML
Хотя по возможности следует избегать встроенного CSS, он эффективен для нацеливания на один элемент с уникальными свойствами стиля.
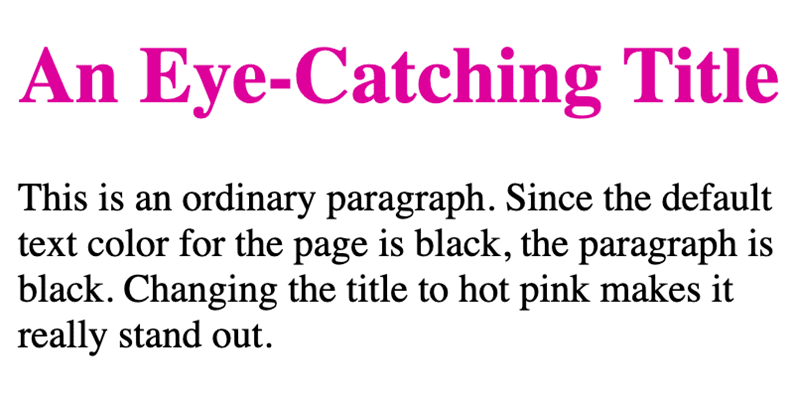
Чтобы добавить встроенный CSS, вам необходимо использовать атрибут стиля и поместить его внутри открывающего тега элемента HTML. Вот пример. Допустим, вы хотите изменить цвет заголовка на домашней странице на ярко-розовый, а остальные заголовки оставить как есть. Затем вы можете установить свойство цвета на шестнадцатеричный код цвета для ярко-розового (# CC0099), поместить его в атрибут стиля и поместить все это внутри тега h1. Посмотрите это ниже.
Вот HTML, определяющий заголовок и абзац. Обратите внимание, что они заключены в теги .
<body>
<h1 style="color: #CC0099">An Eye-Catching Title</h1>
<p>This is an ordinary paragraph. Since the default text color for the page is black, the paragraph is black. Changing the title to hot pink makes it really stand out.</p>
</body>
Вот как это будет выглядеть на интерфейсе:
Как добавить внутренний CSS в HTML
Использование внутреннего CSS считается лучшей практикой, чем использование встроенного CSS. Поскольку он разделяет CSS и HTML на разные разделы, но сохраняет их в одном документе, это идеально подходит для одностраничных веб-сайтов.
Внутренний CSS отличается от встроенного CSS. Свойство и значение CSS по-прежнему установлены, но вместо того, чтобы помещаться в атрибут стиля, они помещаются в скобки и определяются селектором CSS. Этот набор правил затем помещается в теги и находится в разделе заголовка HTML-файла.
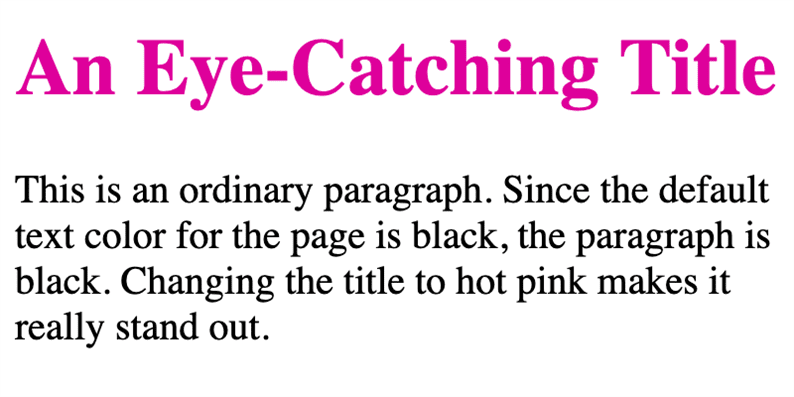
Перепишем пример, используя внутренний CSS. Вот HTML, определяющий заголовок и абзац. Обратите внимание, что ничего не изменилось, кроме удаления атрибута стиля из открывающего тега заголовка.
<body>
<h1>An Eye-Catching Title</h1>
<p>This is an ordinary paragraph. Since the default text color for the page is black, the paragraph is black. Changing the title to hot pink makes it really stand out.</p>
</body>
Вот как это будет выглядеть на интерфейсе:
h1 {
color: #CC0099
}
Вот как это будет выглядеть на интерфейсе:
Как добавить внешний файл CSS в HTML
Использование внешнего CSS считается лучшей практикой по нескольким причинам. Поскольку вы можете вносить изменения на своем сайте, изменяя CSS в этом внешнем файле, это наиболее эффективный по времени метод. Кроме того, это самый быстрый и удобный для SEO. Сохранение CSS в другом файле упрощает чтение вашего HTML-файла для поисковых систем. Это также позволяет браузеру посетителя кэшировать файл CSS, чтобы быстрее загрузить ваш сайт при следующем посещении.
Внешний CSS отформатирован так же, как внутренний CSS, но он не заключен в теги и не помещен в раздел заголовка вашего HTML-файла. Вместо этого он помещается во внешний файл с расширением «.css». В разделе заголовка вам просто нужно добавить ссылку на эту внешнюю таблицу стилей, которая выглядит примерно так:
<link rel="stylesheet" type="text/css" rel="noopener" target="_blank" href="mystyles.css">
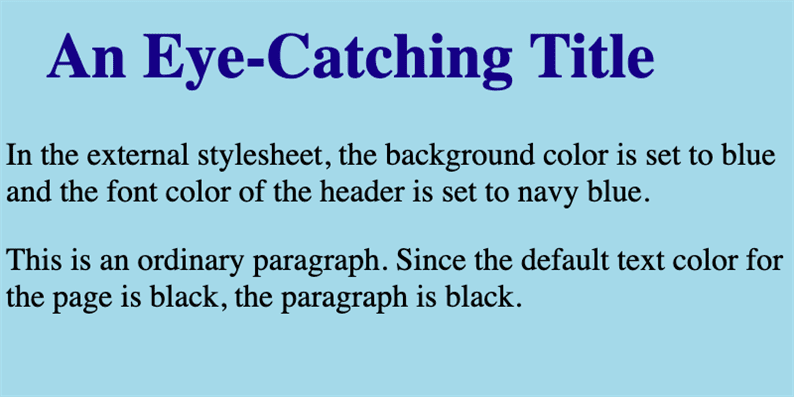
Давайте воспользуемся внешним CSS, чтобы изменить цвет фона и цвет шрифта заголовка. Вот как будет выглядеть весь HTML-файл.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" rel="noopener" target="_blank" href="mystyle.css">
</head>
<body>
<h1>An Eye-Catching Title</h1>
<p>In the external stylesheet, the background color is set to baby blue and the font color of the header is set to navy blue.</p>
<p>This is an ordinary paragraph. Since the default text color for the page is black, the paragraph is black.</p>
</body>
</html>
Вот как будет выглядеть файл mystyle.css:
body {
background-color: #89CFF0
}
h1 {
color: #000080
}
Вот как ваш сайт будет выглядеть в интерфейсе:
Настройка вашего сайта с помощью CSS
Изменить внешний вид вашего сайта легко с помощью CSS. Используя любой из вышеперечисленных методов, вы можете быстро и легко добавить CSS на свой сайт, чтобы он соответствовал уникальному внешнему виду вашего бренда.
Источник записи: https://blog.hubspot.com