Как добавить Nofollow ссылки в WordPress
Ссылки — это валюта поисковых систем. Чем больше ссылок ведет на сайт, тем больше шансов, что сайт займет высокие позиции в результатах поиска. Существует множество способов создания ссылок, и каждый из них важен для SEO. Например, внутренние ссылки ведут на другую страницу того же веб-сайта, а внешние ссылки ведут на новый веб-сайт. Кроме того, создавая якорные ссылки, вы позволите своим людям легко перемещаться по страницам. Сейчас поисковые системы распознают два типа ссылок: nofollow и dofollow.
Сегодня мы рассмотрим, как добавить ссылки nofollow в WordPress и как проверить, является ли ссылка nofollow или dofollow, когда вы сталкиваетесь с ней. Но прежде чем мы углубимся в тему, не забудьте убедиться, что ваши клиенты смогут открывать ссылки в новой вкладке.
Два типа ссылок
Ссылки Dofollow сканируются и индексируются поисковыми системами. Это означает, что поисковые системы учитывают то, на что вы ссылаетесь, и устанавливают тематические связи. Хорошей аналогией могут быть лайки в социальных сетях: ваш сайт — это вы, а ваши dofollow-ссылки — это ваши лайки. Поставив лайк, то есть дав ссылку на какую-либо страницу или сообщение, вы даете понять поисковой системе, что считаете ее содержание интересным или ценным. Поступая так, вы даете ему вотум доверия и даете балл для ранжирования этой страницы в поисковой выдаче (страницы результатов поисковой системы).
Все ссылки автоматически считаются dofollow, если не указано иное.
Ссылки nofollow, с другой стороны, не создают одинаковых связей между страницами. Делая ссылку nofollow , вы сообщаете поисковым системам, что страница, на которую делается ссылка, не имеет полномочий домена и что ей не следует передавать точки доверия. Вы можете сделать это, потому что это сторонний веб-сайт, партнерская или рекламная ссылка — что-то, на что вы не имеете никакого влияния. В общем, вы должны сделать ссылки nofollow для любого веб-сайта, которому вы не полностью доверяете. В противном случае Google может наказать вас за ссылки на спамовые или ненадежные сайты.
Тем не менее, рекомендуется сохранять ссылки на известные авторитетные веб-сайты (например, YouTube, Wikipedia, WPKlik, WordPress, Themeforest…) в качестве dofollow. Ряд экспертов по поисковой оптимизации считают, что это повысит ваш авторитет и улучшит ваш рейтинг.
Делаем ваши ссылки nofollow
Теперь, прежде чем приступить к этому руководству, вы можете взглянуть на наше руководство о том, как добавить ссылку в WordPress. Но если вы уже умеете это делать, давайте начнем!
Вы можете сделать ссылку nofollow, добавив тег nofollow. Есть несколько способов сделать это:
-
Вручную с помощью текстовых редакторов:
-
Или с помощью плагинов, предназначенных для изменения свойств отдельных или нескольких ссылок в WordPress:
I Добавление ссылок nofollow в классическом редакторе
Чтобы вручную добавить тег nofollow в Classic Editor, нам нужно отредактировать HTML-код, добавив к нашей ссылке атрибут rel="nofollow".
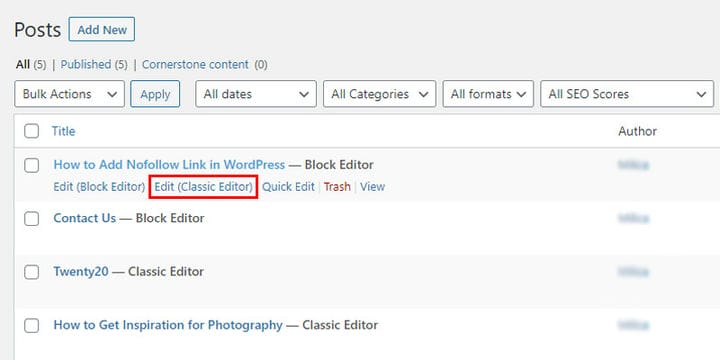
Начните с поиска страницы или публикации на панели инструментов WordPress, содержащей ссылку, которую вы хотите изменить, и откройте ее для редактирования в классическом редакторе.
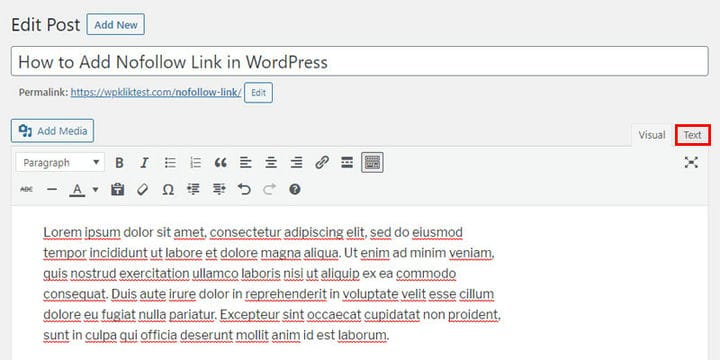
Сначала вы увидите только связанный текст, так как вид автоматически откроется в визуальной части редактора.
Теперь вам нужно всего лишь переключиться на текстовую вкладку в правом углу, чтобы получить доступ к HTML-коду.
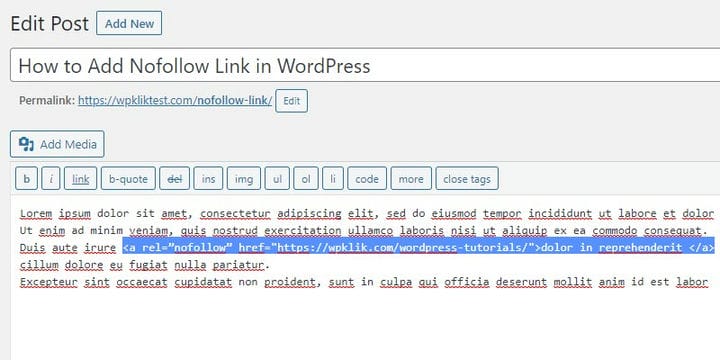
Оттуда найдите свою ссылку в тексте.
<a><a rel="nofollow" href="https://wpklik.com/wordpress-tutorials/">linked text</a>Сохраните изменения, обновив сообщение/страницу на боковой панели, и все готово. Ваша ссылка теперь nofollow.
II Добавление ссылок nofollow в редакторе Gutenberg
С редактором Гутенберга процесс несколько похож на то, что мы делаем с классическим редактором в варианте I.
Вам нужно перейти на страницу или сообщение, содержащее ссылку, которую вы хотите изменить, через панель администратора WordPress. После того, как вы нашли и открыли его для редактирования, вы получите одно из двух представлений. С одной стороны, вы можете сразу увидеть редактор кода (это то, что нам нужно, так что мы уже наполовину сделали), и он будет выглядеть примерно так:
<a rel="nofollow" href="https://wpklik.com/wordpress-tutorials/">linked text</a>Нажмите «Обновить», чтобы сохранить изменения, и все готово.
С другой стороны, если ваш редактор не открывается автоматически для представления кода, вы встретитесь с его визуальным завершением. Это будет выглядеть примерно так:
Теперь, если вы выберете свою ссылку в редакторе блоков, откроется всплывающее окно с текстом ссылки, за которым следует значок карандаша и ссылки справа. Он предлагает возможность открыть в новой вкладке для связанной страницы, если вы хотите ее использовать. Если нет, вы можете просто продолжить.
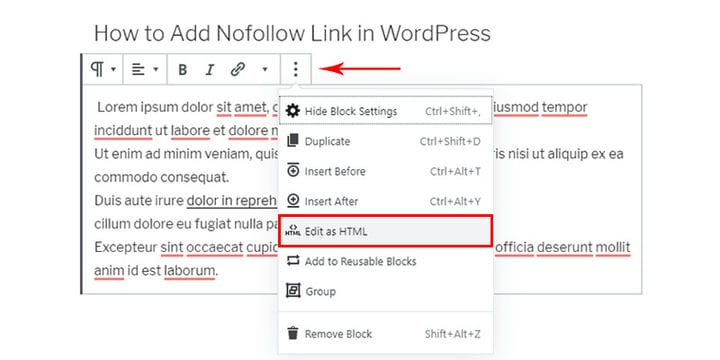
Нажмите на значок с тремя вертикальными точками в верхней части текстового блока, в самом конце верхней панели, чтобы открыть раскрывающееся меню с дополнительными параметрами.
Оттуда выберите «Редактировать как HTML».
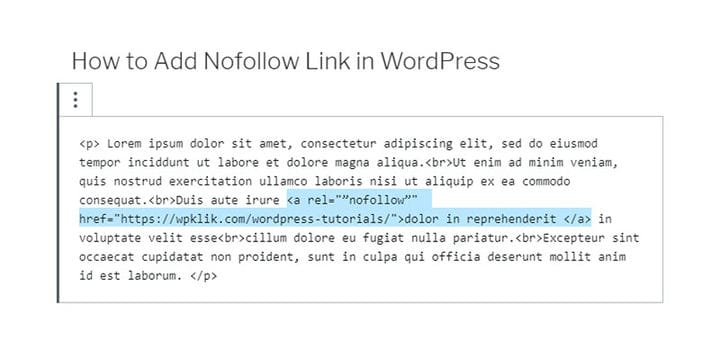
Это обеспечит доступ к HTML-коду ссылки, который должен выглядеть примерно так:
<a href="https://wpklik.com/wordpress-tutorials/">linked text</a><a rel="nofollow" href="https://wpklik.com/wordpress-tutorials/">linked text</a>Результат должен выглядеть так:
И вуаля, вы сделали ссылку nofollow в редакторе Gutenberg!
III Добавление ссылок nofollow через плагин
Мы можем установить несколько плагинов, которые работают вместе с классическим редактором и позволяют нам создать ссылку nofollow, просто установив флажок.
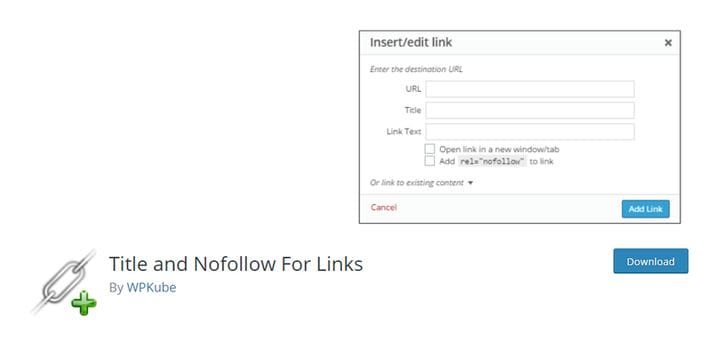
Для нашего урока мы решили использовать плагин Title and Nofollow Links, так как он имеет более 10 000 активных установок и хорошие отзывы пользователей.
Если вы не знаете, как установить плагин WordPress, не беспокойтесь. У нас есть простое руководство по установке плагинов WordPress.
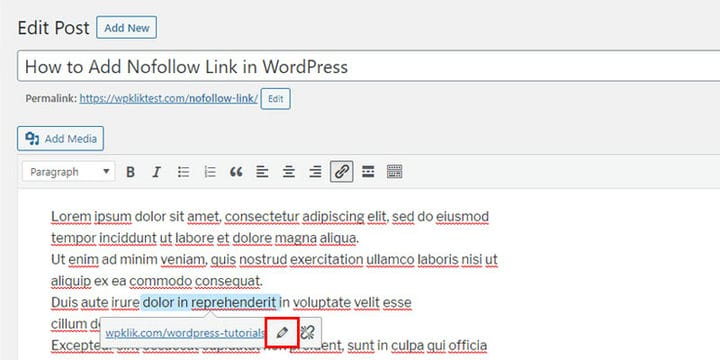
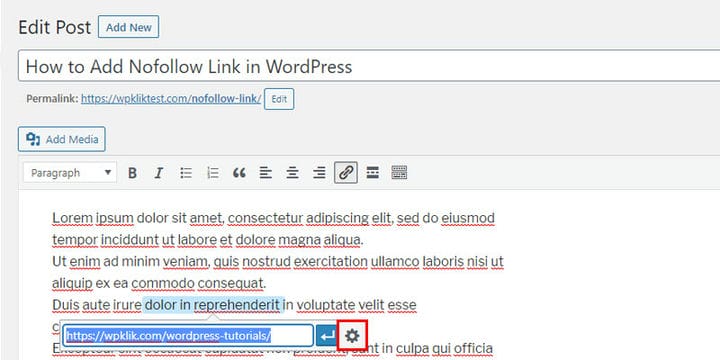
Теперь, после того как вы установили и активировали свой плагин (дополнительная настройка после этого не требуется), вы можете перейти на страницу или запись, содержащую ссылку, которую вы хотите изменить, через панель администратора WordPress. Оказавшись там, откройте его для редактирования в классическом редакторе. Как и раньше, теперь вам нужно выбрать ссылку, но сделать это из вкладки с видом визуального редактора. Откроется всплывающее окно с текстом ссылки, за которым следует значок карандаша для редактирования и значок разорванной цепочки для удаления ссылки.
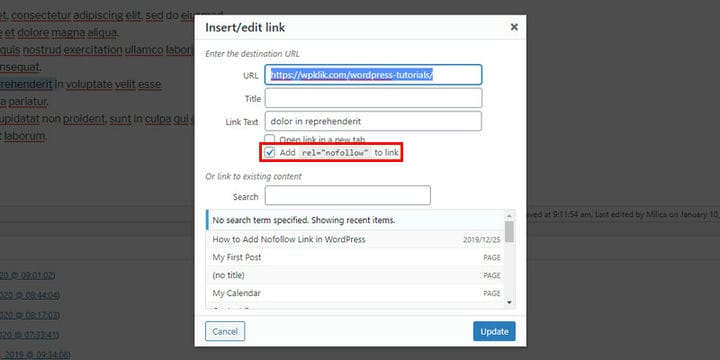
Нажмите, чтобы изменить, и всплывающие параметры изменятся на значок ввода для применения и значок шестеренки для параметров ссылки. При выборе параметров ссылки откроется новое всплывающее окно с дополнительным выбором.
Здесь вам просто нужно поставить галочку «Добавить rel="nofollow” к ссылке, нажать «Обновить», и все готово!
IV Использование плагина, который делает все внешние ссылки nofollow
Если вы хотите сделать все внешние ссылки (или, по крайней мере, большинство из них) на своем веб-сайте nofollow, некоторые плагины могут сделать это за вас.
Их не следует путать с плагинами, которые взаимодействуют с классическим редактором (как указано в варианте III), поскольку они не предоставляют дополнительной опции для отметки; вместо этого они требуют настройки, прежде чем применяться повсеместно.
В качестве примера мы выбрали плагин External Links.
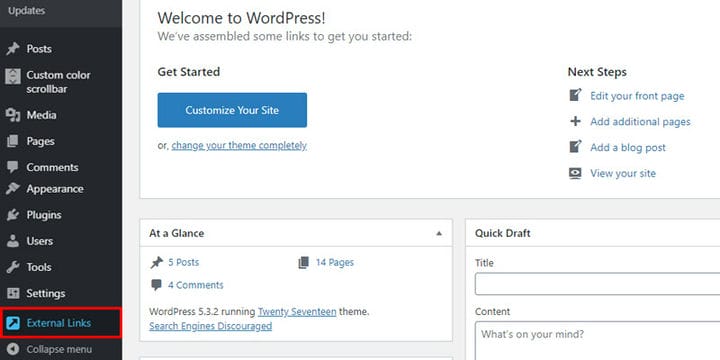
После того, как вы установили и активировали его, настройки этого плагина появятся слева, на боковой панели панели администратора.
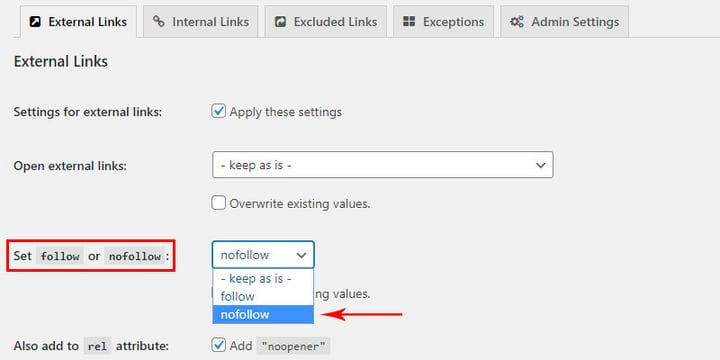
Затем откройте настройки и найдите параметр «Установить подписку или nofollow» — в раскрывающемся меню будет предложено три варианта: сохранить настройки как есть, сделать все ссылки dofollow или сделать их nofollow.
Выберите nofollow, сохраните изменения, и все готово!
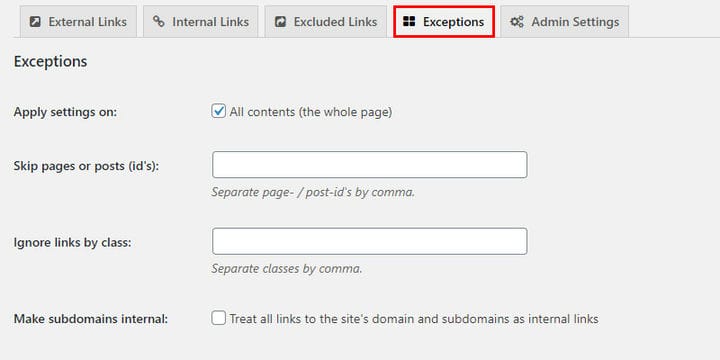
Имейте в виду, что если вы выберете этот способ сделать свои внешние ссылки nofollow, вы не сможете впоследствии изменить отдельные ссылки с помощью HTML-кода. Поэтому, прежде чем приступить к общему изменению, проверьте, есть ли какие-то ссылки, которые вы хотите исключить, и обязательно перечислите их в разделе «Исключения» плагина.
Способы проверить, является ли ссылка Dofollow или Nofollow
Бывают случаи, когда вам нужно проверить, является ли ссылка (на вашем собственном веб-сайте или на каком-либо другом) dofollow или nofollow. К счастью, для этого вам не нужны никакие продвинутые знания. На самом деле, есть даже расширения для браузера, которые проверят ссылку за вас. Давайте рассмотрим два простых способа проверить, является ли ссылка dofollow или nofollow.
1 Использование расширения Chrome
Это самый простой вариант, так как после первоначальной настройки вам не нужно много делать для запуска каких-либо проверок в будущем.
Итак, если вы используете Chrome в качестве браузера по умолчанию, лучший способ проверить, является ли ссылка nofollow или dofollow, — это установить расширение NoFollow для Chrome. Таким образом, мы можем видеть, какие ссылки являются nofollow, так как расширение выделяет их красным цветом.
Вы можете выбрать, оставить расширение включенным постоянно или настроить его так, чтобы оно было активным только для определенных веб-сайтов.
2 Вручную, проверив ссылку
Другой вариант проверки того, с какой ссылкой мы имеем дело, — с помощью DevTools, и он требует каждый раз проверки отдельных ссылок.
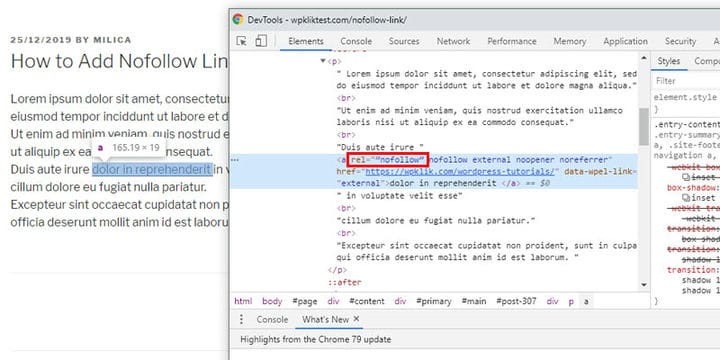
Чтобы узнать, с какой ссылкой вы имеете дело, щелкните ее правой кнопкой мыши в браузере и выберите «Проверить» в раскрывающемся меню.
Это открывает DevTools, где мы можем увидеть полный код и просмотреть его, чтобы проверить, включает ли ссылка атрибут rel="nofollow" .
В заключение
Теперь, когда вы знаете, как сделать ваши ссылки nofollow, вы можете выйти и начать максимально использовать ссылочный вес и улучшать трафик.
Теперь SEO может показаться странным и пугающим, если вы новичок в этом. Но как только вы освоите основы SEO, вы увидите, что это не сложно. На самом деле, вы можете увидеть удовольствие от этого, как только вы подберете несколько последних советов и приемов SEO и начнете применять их.