Как добавить прайс-лист на ваш сайт WordPress
Большая или маленькая, цена всегда важна, как для покупателя, так и для продавца. Что бы вы ни продавали, рекомендуется сделать ваши цены максимально прозрачными. Таким образом, легко понять, насколько важны таблицы цен для любого типа интернет-магазина. Наряду с ценами они обычно показывают характеристики продукта или сравнение пакетов продуктов по цене, чтобы покупатель мог принять взвешенное решение о своей покупке.
Аккуратный, хорошо структурированный прайс-лист также заставляет вас выглядеть профессионально и заслуживающим доверия, поэтому это определенно элемент, на который следует обратить внимание при создании интернет- магазина или веб-сайта с целью продажи. Многие темы WordPress поставляются с уже включенным прайс-листом, а для некоторых требуется плагин таблицы цен. В этой статье мы покажем вам, как сделать прайс-лист Elementor с помощью аддона QI elementor.
Ци Аддоны для Elementor
Прайс-лист не звучит как забавный элемент, это скорее элемент, где встречаются реальность и пожелания клиента. Но это еще один повод сделать прайс-листы максимально красивыми и стильными. Дополнения Qi Elementor докажут вам, что создание прайс-листов может быть гораздо более сложной задачей. Это исключительно удобный инструмент, который позволяет создавать элегантные подробные прайс-листы, идеально соответствующие стилю и назначению вашего веб-сайта.
Яркий новый Qi невероятно универсален и включает в себя множество фантастических виджетов, но, прежде всего, он позволяет создавать потрясающие прайс-листы. Что делает его особенно удобным для всех типов веб-сайтов WordPress, так это то, что он такой гибкий и допускает множество настроек.
Лучший способ понять, насколько мощным является Qi и все параметры прайс-листа, которые вы можете установить с его помощью, — это на примерах, и это именно то, что мы вам покажем.
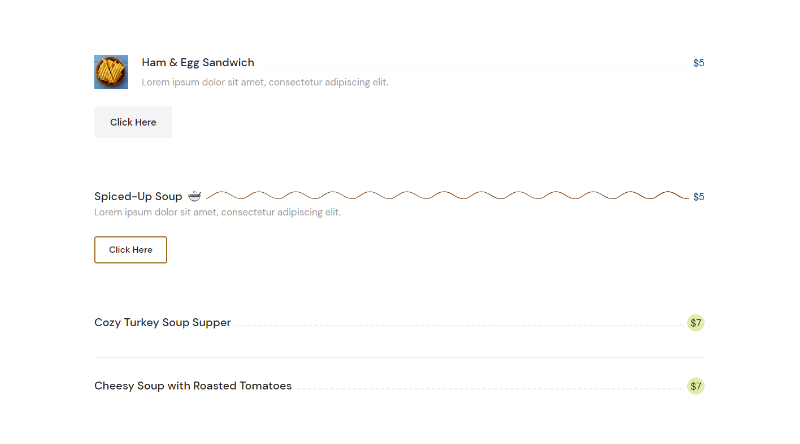
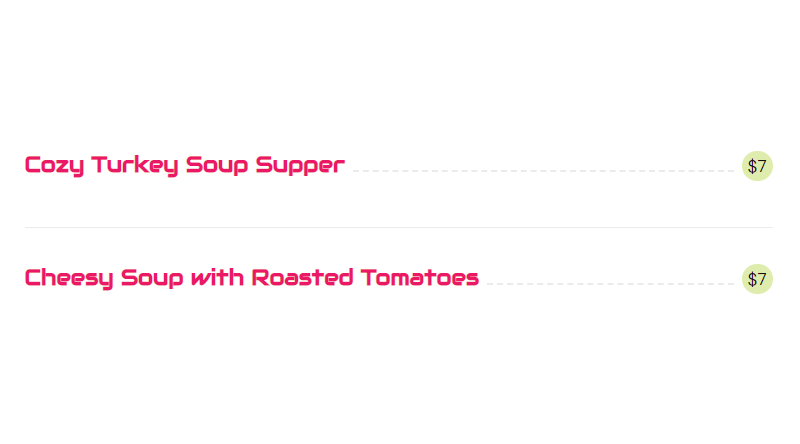
Компонент ценового элемента — это название товара, с которым связана цена товара. Описание предмета не обязательно, но вы можете его иметь, если хотите. Как видно из наших примеров, меню может содержать изображения. У вас также есть возможность иметь изображение до и/или после элемента, но, конечно, это не обязательно, как вы можете видеть в третьем примере. Существует необязательная строка от подзаголовка товара до цены, которую можно стилизовать, и есть разделение товаров, как мы видим в третьем примере. Кнопка необязательна, она может вести к более обширному списку или куда-то еще.
Как создать прайс-лист, соответствующий вашему стилю
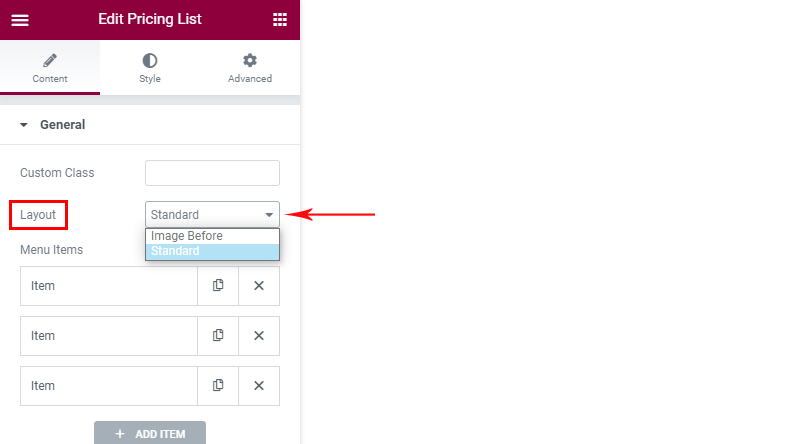
Обратите внимание, для настройки этого элемента есть две вкладки — вкладка «Содержимое» и «Стиль». Вкладка «Дополнительно» — это вкладка Elementor по умолчанию, содержащаяся в каждом элементе этого плагина.
Первое, что вам нужно сделать, это выбрать макет. Есть два макета — «Изображение до» и «Стандартный макет». Макет «Изображение перед» четко указывает, что изображение отображается перед элементом, как вы можете видеть в приведенном выше примере. В стандартном макете изображение отображается после названия элемента. Если вы вообще не хотите, чтобы здесь было изображение, все, что вам нужно сделать, это не вставлять изображение для элемента.
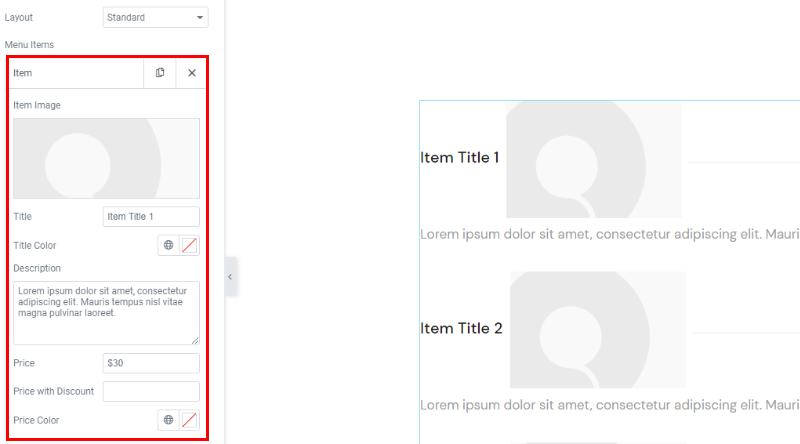
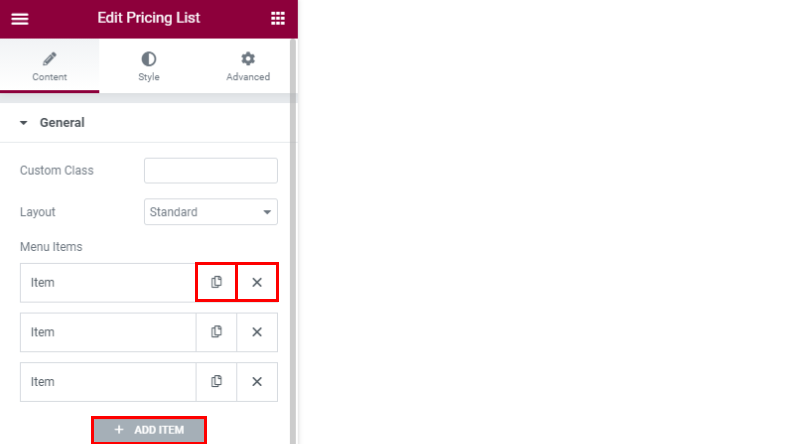
Вставка данных элемента в меню — это следующее, что нужно сделать после выбора макета. Можно добавить любое количество предметов. По умолчанию это число равно трем, но при необходимости их может быть больше или меньше. В дополнение к такой информации, как имя, описание, цена и изображение, вы заметите, что здесь вы можете выбрать цвета названия и цены. Если вы не хотите, чтобы все эти элементы имели одинаковый цвет, измените его здесь, в противном случае вы стилизуете все, что вам нужно, позже на вкладке «Стиль». Вкладка «Стиль», помимо прочего, имеет возможность настройки этих цветов и позволяет установить цвет для всех элементов в одном месте. Если вы хотите, чтобы каждый элемент имел разные цвета, вам необходимо определить его в каждом элементе отдельно.
Также есть возможность ввести цену со скидкой.
Таким образом, данные добавляются для каждого элемента, а элементы можно дублировать, удалять и, конечно же, вы всегда можете добавить совершенно новые.
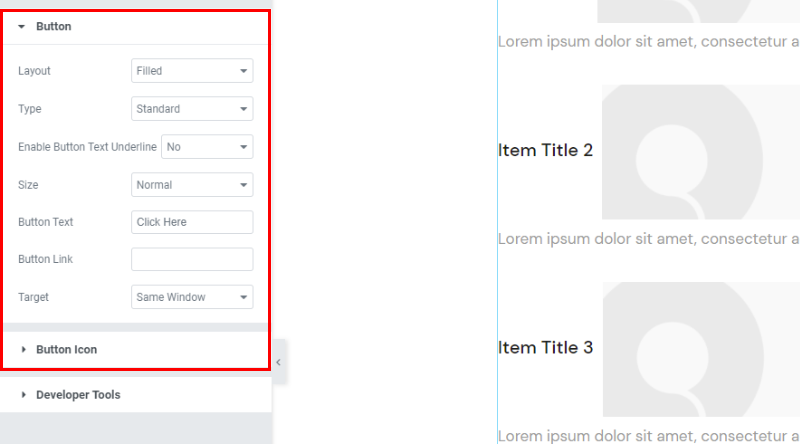
Как мы уже говорили, кнопка может быть, а может и не быть в списке. Если вы этого не хотите, вам просто нужно не вводить текст кнопки. Если вам нужна кнопка, вот место, где вы указываете стиль кнопки. Цвета и дополнительные настройки можно задать на вкладке стилей. Мы рекомендуем вам изучить варианты здесь, поиграть, проверить все макеты и другие доступные параметры. Значок кнопки, например, — еще одна интересная опция, позволяющая добавить значок к кнопке.
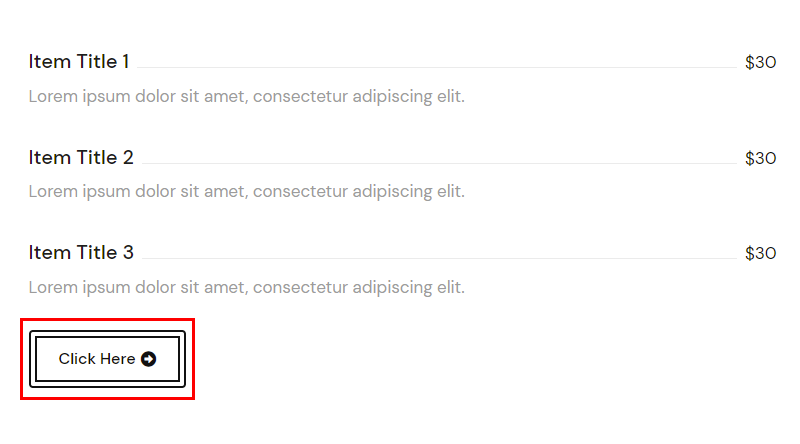
Пример: Макет — контурный, тип — с внутренней границей и добавленным значком:
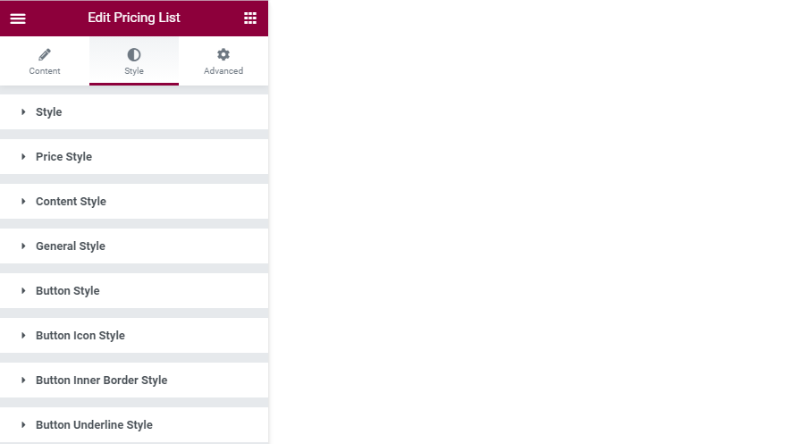
Во вкладке стилей настраиваем все, что касается макетов, шрифтов, цветов … Опции здесь разделены на сегменты для более удобной навигации.
Раздел Style — все настройки для Title и Description. Это настройки, связанные с цветами и шрифтами. Навигация очень проста, и мы рекомендуем вам изучить и поэкспериментировать, чтобы найти стиль, который лучше всего соответствует вашему веб-сайту.
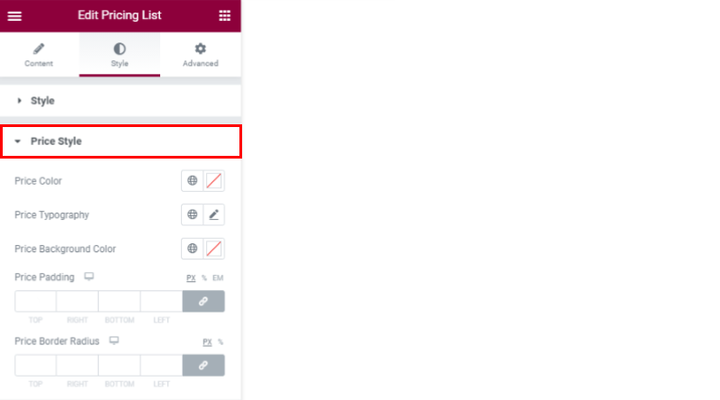
Ценовой стиль — здесь вы найдете все настройки, связанные с ценой. Помимо шрифта и цвета, здесь интересна опция цвета фона и радиуса границы цены.
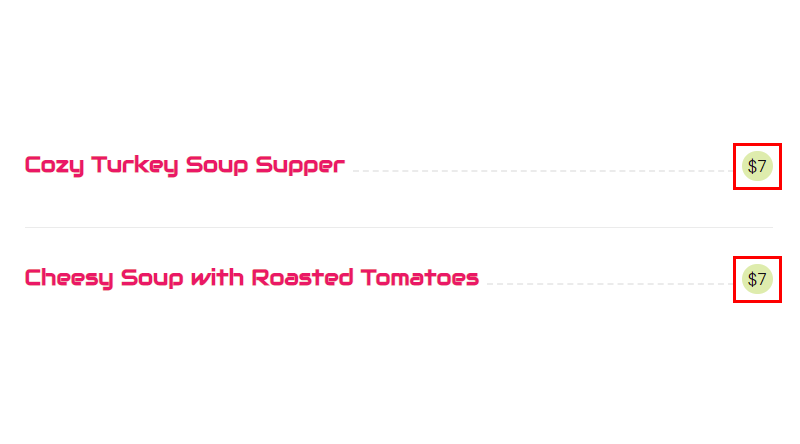
С этими параметрами мы можем получить результат, как в примере ниже:
Заполнение цены также влияет на этот фон. Отступ на самом деле представляет собой пробел вокруг цены, и по мере увеличения отступа увеличивается и фон.
Часть стиля контента относится к расположению линии между названием товара и ценой. Вы можете выбрать стиль линии, толщину поля, это относится ко всему вокруг этой линии. Здесь настраиваются поля вокруг описания и изображения.
Вкладка общего стиля содержит параметры для организации пространства вокруг элемента, т. е. пространства между элементами. Здесь же вы добавляете разделитель между элементами и верхнее поле кнопки, которое используется для редактирования пространства между последним элементом и кнопкой.
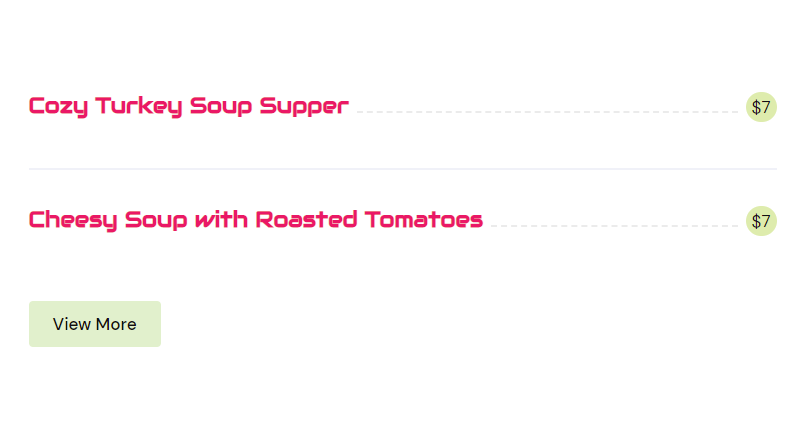
В приведенном ниже примере вы можете увидеть, как это выглядит, когда вы добавляете разделитель и редактируете пробелы.
Другие настройки связаны с кнопкой. Они разделены на три сегмента для облегчения навигации и относятся к расположению шрифтов на кнопке, цветам кнопок и границы, толщине границы и настройке значка, если он на нем есть. Они настолько интуитивно понятны и просты в использовании, что какие-либо специальные пояснения о них просто не нужны — как только вы откроете все эти опции, вы точно будете знать, что делать. Итак, не стесняйтесь исследовать варианты, поскольку мы уверены, что этот плагин сделает любой прайс-лист просто красивым.
В заключение
Может быть, ваши цены не всем красивы, но ваши прайс-листы могут быть. Не стесняйтесь попробовать и поиграть со всеми вариантами, которые предлагает этот плагин. Вы просто не можете ошибиться, и у вас всегда есть возможность изменить настройки более чем одним способом. Не стесняйтесь задавать вопросы о плагине Qi Elementor и обо всем, что связано с его функциями, мы будем более чем рады ответить!