Как добавить вход в Twitter OAuth на веб-сайт с помощью PHP
Прошли те времена, когда пользователю нужно было заполнить регистрационную форму, получить электронное письмо со ссылкой для активации, а затем активировать свою учетную запись. Популярные социальные сайты, такие как Google, LinkedIn, Twitter, предоставляют свои API-интерфейсы, через которые пользователи могут входить на ваш сайт. Это экономит время как пользователей, так и разработчиков, а также улучшает взаимодействие с пользователем. В этой статье мы изучаем добавление входа в Twitter OAuth на веб-сайт с помощью PHP.
Вы также можете прочитать наши статьи:
- Как добавить логин Google OAuth на веб-сайт с помощью PHP
- Как добавить логин через LinkedIn на сайт с PHP
Получить учетные данные Twitter
Всякий раз, когда вы хотите интегрировать API-интерфейсы входа в социальные сети, вам необходимо получить учетные данные API. В Твиттере вам сначала нужно создать свое приложение, а затем вы получите свои ключи.
- Зайдите в аккаунт разработчика Twitter и создайте новое приложение.
- Заполните обязательные поля, такие как название и описание приложения.
- Поместите домен вашего веб-сайта в поле Веб-сайт.
- Задайте URL-адрес обратного вызова как
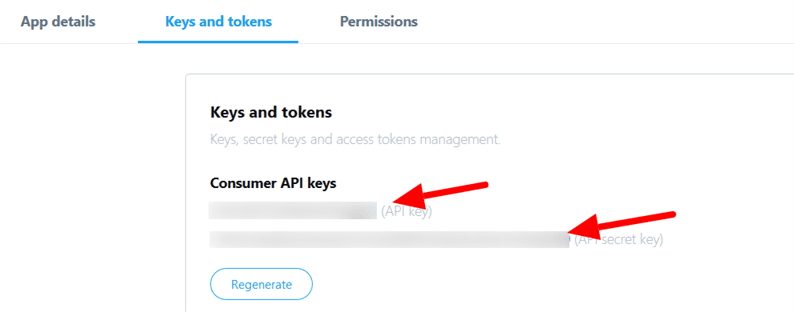
YOUR_DOMAIN_URL/index.php. - После регистрации скопируйте учетные данные приложения (Consumer Key и Secret), которые потребуются на следующих шагах.
Когда мы устанавливаем URL-адрес обратного вызова в index.phpфайл, мы будем обрабатывать код перенаправления в этом файле. Вы можете установить другой URL-адрес в соответствии с вашими требованиями.
Настроить библиотеку HybridAuth
Чтобы интегрировать социальный вход, я всегда рекомендую использовать HybridAuth, который представляет собой PHP-библиотеку для входа в социальные сети с открытым исходным кодом. Используя эту библиотеку, можно легко добавить в свое приложение вход через социальные сети. Не нужно ломать голову над документацией по API. Просто возьмите свои учетные данные, а HybridAuth сделает все остальное за вас.
Создайте composer.jsonфайл и добавьте в него приведенный ниже код.
{
"require": {
"hybridauth/hybridauth": "~3.0"
}
}Затем выполните команду ниже, которая установит библиотеку HybridAuth в ваше приложение.
composer installСоздайте config.phpфайл и напишите в нем приведенный ниже код. Мы также добавляем учетные данные Twitter в файл конфигурации.
<?php
require_once 'vendor/autoload.php';
$config = [
'callback' => 'YOUR_DOMAIN_URL/index.php',
'keys' => ['key' => 'TWITTER_CONSUMER_API_KEY', 'secret' => 'TWITTER_CONSUMER_API_SECRET_KEY'],
'authorize' => true
];
$adapter = new HybridauthProviderTwitter( $config );Вход в Twitter OAuth на веб-сайте
Мы закончили со всеми основными конфигурациями. Теперь мы можем пойти дальше и добавить логин с функцией Twitter на веб-сайт. Создайте файл с именем index.phpи добавьте в него приведенный ниже код.
<?php
require_once 'config.php';
try {
$adapter->authenticate();
$userProfile = $adapter->getUserProfile();
print_r($userProfile);
echo '<a href="logout.php">Logout</a>';
}
catch( Exception $e ){
echo $e->getMessage() ;
}Запустите URL-адрес YOUR_DOMAIN_URL/index.phpв браузере, код в файле сначала проверяет, аутентифицирован ли пользователь с помощью «Twitter» или нет. В противном случае он перенаправляется на страницу входа в Twitter. Пользователь должен пройти аутентификацию. После аутентификации пользователь возвращается в index.php. После этого мы можем получить информацию о пользователе с помощью метода getUserProfile().
Наконец, logout.phpмы должны отключить адаптер (Twitter), который автоматически выводит пользователя из приложения.
<?php
require_once 'config.php';
try {
if ($adapter->isConnected()) {
$adapter->disconnect();
echo 'Logged out the user';
echo '<p><a href="index.php">Login</a></p>';
}
}
catch( Exception $e ){
echo $e->getMessage() ;
}Это оно! Надеюсь, вы узнали о добавлении входа в Twitter OAuth на веб-сайт с помощью PHP. Пожалуйста, поделитесь своими мыслями или предложениями в разделе комментариев ниже.