Как минимизировать CSS и безопасно оптимизировать для повышения скорости веб-сайта?
Вы знаете, как минимизация CSS может помочь вам повысить производительность сайта? Если нет, то давайте попробуем пролить свет на эту самую тему минимизации CSS, ее важность, различные методы минимизации CSS и другие связанные вещи в деталях.
Термин «минимизировать» в основном используется для описания метода удаления пробелов, разрывов строк, комментариев, разделителей блоков и других ненужных символов из исходного кода. Это уменьшает размер файла и помогает быстрее загружать его, в свою очередь, улучшает скорость и производительность сайта. Концепция минимизации применяется ко всем файлам, отправляемым в браузер пользователя, включая HTML, CSS и JavaScript. Но здесь, в конструкторе веб-сайтов Tempaltetoaster, я ограничусь обсуждением только минимизации CSS.
Что на самом деле означает сокращение CSS?
Сокращение CSS в основном сокращает объем кода, который передается через Интернет. Символы, которые удаляются во время этого процесса, не являются необходимыми для правильного выполнения кода, хотя и помогают улучшить читаемость. Это уменьшит время загрузки страницы и обеспечит лучший пользовательский опыт. Это более заметно, поскольку пользователь не имеет ничего общего с кодом.
Разница между минификацией и сжатием
Эти два термина – минификация и сжатие всегда путают, поскольку оба уменьшают размер файла. Но оба процесса разные.
Минификация уменьшает размер файла, удаляя ненужные символы, и код остается полностью действующим. Браузер может легко прочитать его и обработать так же, как исходный файл. После минификации создается новый файл. Предположим, вы уменьшили файл CSS до “abc.css”. После его минимизации создается новый файл, например abc.min.css.
Теперь, учитывая сжатие gzip, этот процесс также уменьшает размер файла, но путем замены повторяющихся строк. В этом методе все повторяющиеся строки заменяются указателями на первый экземпляр строки. Поскольку указатели занимают меньше места, чем текст, размер исходного кода автоматически уменьшается. Сервер архивирует файл в архив, и браузер должен распаковать файл перед его использованием.
Таким образом, оба термина различны, хотя используются для уменьшения размера файла, поскольку критерии, которым они следуют, различны.
Важность минификации CSS
Повышение скорости веб-сайта – очевидная причина для минимизации CSS. Google обнаружил, что дополнительная задержка всего на полсекунды в поисковой выдаче приводит к снижению трафика на 20%. Итак, скорость сайта влияет на все, от коэффициента конверсии до авторитета бренда. Поскольку минимизация оптимизирует код CSS для увеличения скорости загрузки сайта, стоит подумать, чтобы сделать Google и посетителей сайта более счастливыми.
Методы минимизации CSS
На данный момент концепция минимизации CSS и ее важность немного ясны, давайте рассмотрим различные методы минимизации CSS. Выбор конкретного метода минимизации CSS зависит от того, является ли CSS, который вы хотите минимизировать, является статическим HTML-сайтом, сайтом CMS или любой другой платформой. Итак, методы минификации подразделяются на три основные категории:
- Минимизировать CSS онлайн
- Использование плагинов
- Ручной подход
Давайте продвинемся вперед, чтобы обсудить все вышеперечисленные методы один за другим для минимизации CSS!
1. Минимизируйте CSS в Интернете с помощью инструментов (независимо от платформы)
Все сайты разные. Это просто означает, что разные веб-сайты построены на разных типах платформ и фреймворков. Например, некоторые сайты используют статический HTML, некоторые используют PHP, JAVA или DOTNET. Но есть надежные инструменты для минимизации CSS онлайн, которые не зависят от платформ. Вы можете использовать их для любого файла CSS, независимо от того, связан ли он со статическим сайтом HTML или сайтом PHP и т.д. Они просто принимают код и сжимают CSS.
Онлайн-инструменты для минификации CSS
На рынке доступен ряд онлайн-инструментов для минимизации CSS. Среди них два очень популярных онлайн-инструмента для минификации:
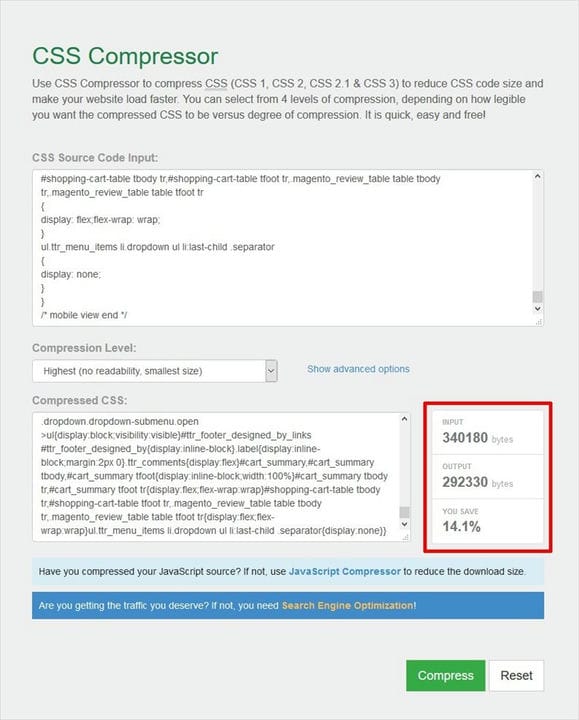
Csscompressor – отличный инструмент для сжатия CSS любого типа, такого как CSS1, CSS2, CSS2.1 или CSS3. Это дает вам 4 уровня сжатия, в зависимости от того, насколько разборчивым вы хотите сжатый CSS. Он также сообщает о количестве сохраненных вами байтов в зависимости от уровня сжатия. Он оптимизирует CSS для эффективного увеличения скорости загрузки вашего сайта.
Это простой инструмент для минимизации CSS. Вы просто вставляете существующий CSS, и создается его уменьшенная версия. На вашем конце доступны два варианта: скопировать минимизированный код или загрузить его в виде файла.
2. Использование плагинов
Второе решение для минимизации CSS основано на CMS, выбранной для создания веб-сайта. Короче говоря, большинство CMS предоставляют специальные плагины для минимизации CSS. Предположим, у вас есть веб-сайт WordPress, тогда вы будете использовать плагин WordPress для минимизации CSS. Точно так же расширение Joomla для минимизации файлов CSS на веб-сайте Joomla. Итак, здесь мы перечислили плагины всех трех основных CMS для минимизации CSS следующим образом:
а. Минимизация плагинов CSS для WordPress
В репозитории WordPress доступно множество плагинов для минимизации CSS. Хотя два самых надежных, недавно обновленных плагина перечислены здесь для обеспечения оптимальной производительности.
i) Автоматическая оптимизация
Autoptimize – отличный плагин WordPress для простой оптимизации вашего сайта путем сжатия и агрегирования файлов скриптов. Это делает вашу страницу действительно легкой. Это совершенно бесплатно.
Рейтинг: 4.6
Активных установок: 500 000+
ii) WP Super Minify
Этот плагин объединяет и минимизирует файлы CSS по запросу, чтобы ускорить загрузку вашего сайта. Вы можете выбрать, сжимать ли ваш CSS или нет. Вы можете просмотреть исходный код веб-страницы, чтобы увидеть, правильно ли она работает или нет, поскольку на ней будет отображаться сообщение о размере файла до и после и сохраненных байтах.
Рейтинг: 3.9
Активных установок: 20 000+
б. Сократите CSS-расширения Joomla
Joomla также предлагает хорошее расширение для оптимизации вашего сайта, известное как JCH Optimize:
i) JCH Optimize
Это расширение сжимает и объединяет ваши файлы CSS для минимизации HTTP-запросов. Он также может включать сжатие gzip. Этот плагин приводит к значительному изменению времени загрузки сайта. Это фактически улучшает пользовательский опыт и влияет на рейтинг вашего сайта в поисковых системах.
c. Минимизировать модуль CSS Drupal
Drupal предлагает популярный вариант минимизации CSS в виде Advanced Aggregates Minify CSS Module:
i) Advanced Aggregates Minify CSS
Этот модуль позволяет вам минимизировать CSS, но для выполнения этой задачи он использует сторонний минификатор. Он включает YUI, компрессор GitHub YUI, который удаляет все комментарии и пробелы, которые не требуются для работы CSS.
3. Ручной подход
Наряду с динамическими методами вы также можете следовать основным ручным подходам для минимизации CSS. Хотя этот метод не является предпочтительным из-за сложности управления кодом и его подверженности ошибкам. Вы удалите все пробелы, разрывы строк, комментарии, разделители блоков и другие ненужные символы из кода вручную. Здесь приводится пример для справки. Предположим, у вас есть неминифицированный CSS:
.body
{
font-size: 14px !important;
color#222222;
margin-bottom:10px;
}
.content p
{
color: #000;
padding: 10px 0px 0px 0;
margin-bottom: 5px;
border-bottom: none;
}После минификации:
Результирующий код CSS не будет содержать разрывов строк, пробелов или любых других несущественных символов. Однако он оптимизирован, поэтому для загрузки требуется меньше байтов.
.body {font-size:14px !important;color#222222;margin-bottom:10px;}.content p{color:#000;padding: 10px 0px 0px 0;margin-bottom: 5px;border-bottom: none;}Советы и предостережения
Вот несколько рекомендаций, которым следует следовать при оптимизации кода CSS:
- Чтобы избежать глупых ошибок, вам следует сохранить резервную копию вашего кода CSS. Всегда будьте особенно осторожны при копировании кода.
- Попробуйте положиться на хороший инструмент, который объединяет все файлы CSS, используемые для одного и того же веб-сайта, в один. Это уменьшит количество HTTP-запросов.
- Сохраните исходный файл без изменений с комментариями и всем форматированием, чтобы использовать его во время устранения неполадок.
- Вы также можете использовать инструменты Google Page Speed Tools, чтобы проверить производительность вашего сайта до и после оптимизации CSS.
Заключительные слова
Сокращение ваших файлов CSS – отличный способ оптимизировать скорость загрузки вашего сайта и сэкономить на пропускной способности. Чем быстрее скорость, тем лучше он загрузится в браузер пользователя. Есть много способов минимизировать и сжать CSS, включая онлайн-инструменты, плагины для CMS, ручной метод и т.д. Выбранный вами вариант – это полностью ваш выбор; но определенно минимизированный CSS добавит оптимальной производительности веб-сайта.
Итак, когда вы уменьшаете файлы CSS своего сайта? Вы уже пробовали описанные выше инструменты? Вы можете задать любой вопрос и поделиться своим опытом в разделе комментариев ниже.
Источник записи: https://blog.templatetoaster.com