Как настроить дочерние темы Genesis без программирования
Genesis стал одним из самых популярных фреймворков тем WordPress, предоставляя пользователям WordPress то, что им нужно. Genesis – это фреймворк, который предлагает пользователям комплексную основу для успешного веб-сайта, отдавая приоритет простоте, скорости и безопасности, предлагая множество встроенных SEO-дружественных функций. При этом, хотя Genesis превосходит эти важные возможности, интуитивно понятная настройка дизайна не является одной из сильных сторон темы.
Чтобы реализовать новую настраиваемую тему, пользователям Genesis часто приходится прибегать к настраиваемому кодированию или нанимать веб-разработчика. Вместо того, чтобы вкладывать время и деньги в контракт с разработчиком или самостоятельно изучать навыки, вы можете рассмотреть ряд сторонних плагинов, которые позволяют легко настраивать дочернюю тему Genesis без написания одной строчки кода. Ниже мы рассмотрим, как вы можете использовать эти инструменты для настройки дочерней темы Genesis без кода.
Сторонние темы настройки Genesis
Как говорится, «если построишь, они придут». Поскольку темы Genesis часто требуют значительного количества кода для редактирования сайта, появилось несколько сторонних инструментов настройки, предлагающих варианты без кода и с низким кодом для администраторов веб-сайтов.
Настройщик Genesis
Подключаемый модуль Genesis Customizer обеспечивает интуитивно понятный пользовательский интерфейс «наведи и щелкни», позволяя обычным людям вносить изменения в свои веб-сайты. Этот плагин позволяет редактировать цвета, типографику, интервалы, размеры, а также элементы верхнего и нижнего колонтитула.
Подключаемый модуль Customizer состоит из трех основных элементов: пустой дочерней темы, подключаемого модуля ядра функциональных возможностей и надстройки Pro. Пустая дочерняя тема полностью пуста и готова к немедленной настройке. Это позволяет автоматически обновлять код сайта без потери каких-либо настроек дочерней темы, что позволяет администраторам сайта постоянно обеспечивать безопасность сайта.
Genesis Extender
Этот гибкий плагин от Cobalt Apps позволяет пользователям Genesis создавать совершенно уникальный и привлекательный дизайн для вашего веб-сайта без какого-либо опыта программирования. Инструмент совместим с любой дочерней темой Genesis, позволяет пользователям создавать неограниченное количество блоков контента, редактировать тему из внешнего интерфейса с окном предварительного просмотра в реальном времени и включать шрифты Google для дальнейшего добавления в типографику своего сайта. После установки и активации надстройки вы увидите две новые опции на вкладке Genesis в вашем меню: Extender Settings и Extender Custom.
С Genesis Extender вы сможете создать статическую домашнюю страницу и собрать разделы контента и виджетов. Используя инструмент визуального дизайна, вы можете создать собственный новый макет контента для своего веб-сайта, создавая интуитивно понятный пользовательский интерфейс для посетителей вашего сайта.
Особенности Genesis Extender
-
Это очень легкий плагин, поэтому он не добавит дополнительной нагрузки на ваш сервер.
-
Работает с любой дочерней темой Genesis
-
Навыки программирования не требуются.
-
Создавайте статические домашние страницы с виджетами
-
Создавайте неограниченное количество блоков контента
-
Редактируйте стиль темы из интерфейса с предварительным просмотром в реальном времени
- Используйте шрифт Google для оформления типографики
Design Palette Pro
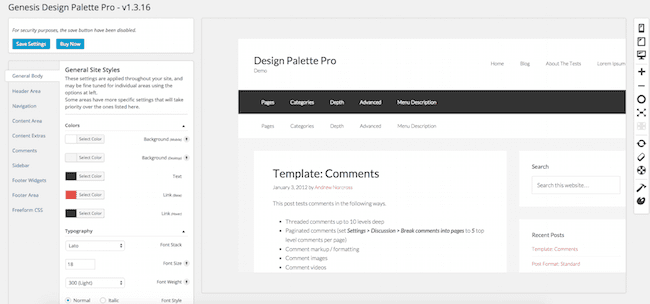
Design Palette Pro – очень популярный инструмент настройки для редизайна вашей дочерней темы Genesis без использования кода. Инструмент оснащен интуитивно понятным пользовательским интерфейсом, который делает настройку быстрой, простой и эффективной. После установки Design Palette Pro вам будет представлен двухчастный пользовательский интерфейс, который представляет редактируемый контент в левой части страницы, а предварительный просмотр ваших изменений на рабочем столе / мобильном устройстве – в правой. Это позволяет вам редактировать типографику, цвета и интервалы вашего сайта.
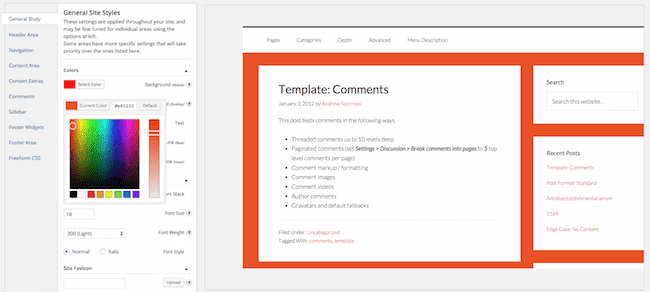
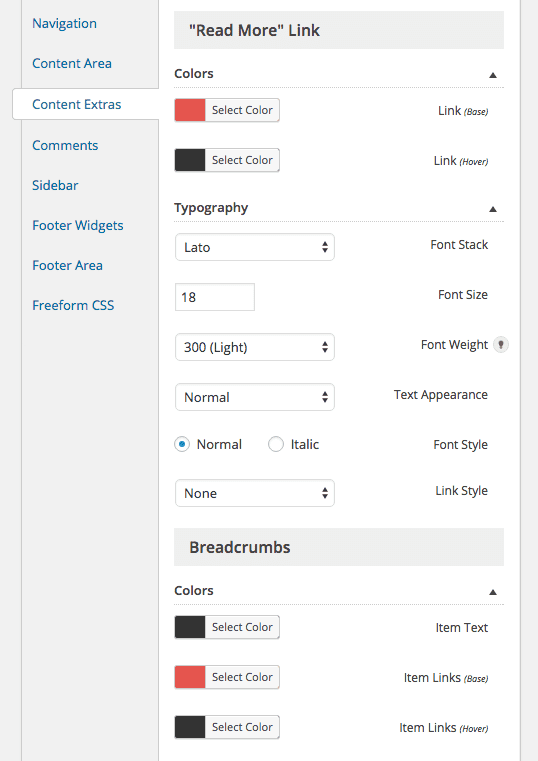
Если настройки, упомянутые выше, являются оболочкой вашего веб-сайта, меню «Content Extras» приносит душу. С помощью этого параметра вы сможете настроить компоненты, которые обеспечивают более информированное и интуитивно понятное взаимодействие с сайтом, например ссылки «читать дальше», биографии авторов и навигационные цепочки. Палитра дизайна предлагает вам полный контроль над параметрами, упомянутыми выше, и дает вам возможность изменять каждый из этих параметров по мере необходимости,
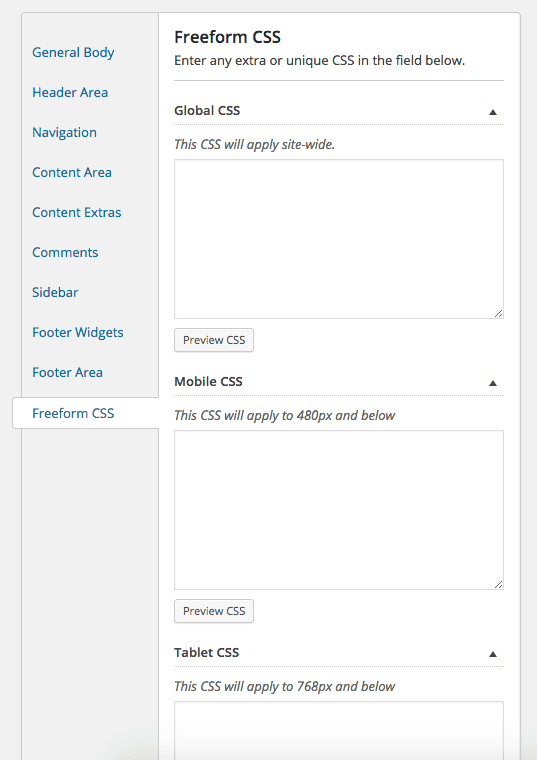
Хотя эта статья в первую очередь предназначена для пользователей Genesis, не знакомых с программированием, Genesis по-прежнему позволяет настраивать кодирование CSS для тех, у кого есть определенные навыки веб-дизайна. Если у вас есть некоторые знания в области кодирования CSS и вы хотели бы включить свою собственную настройку CSS, вы можете перетащить сюда свой код и сохранить его. Плагин Genesis Design Palette Pro предоставляет вам настраиваемое поле для отдельной загрузки CSS-кодов для настольных, мобильных и планшетных компьютеров.
Общие настройки палитры дизайна
В общих настройках у вас будет возможность изменить цвет фона, цвет текста, цвет ссылки и т.д. У вас также есть возможность загрузить собственный значок для вашего сайта в разделе общих настроек.
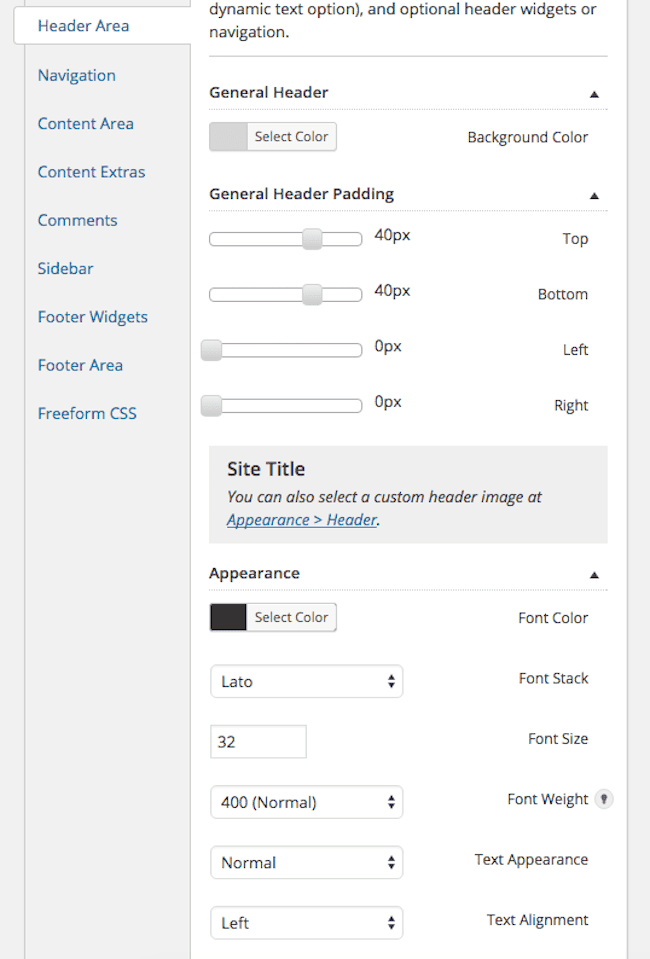
Параметры заголовка палитры дизайна
Заголовок – это один из самых важных разделов для любого веб-сайта, с помощью этого плагина у вас будет надежный контроль над внешним видом раздела заголовка. В настройках заголовка у вас будет обширная возможность поиграть с высотой, отступом по ширине, цветом шрифта, размером шрифта, комбинацией цветов и многим другим.
То же самое и с настройками навигации, у вас будет возможность изменить цвет, отступы, параметры типографики, стандартный цвет элемента, цвет активного элемента и многое другое.
Дополнительные материалы
В дополнительном контенте у вас есть некоторые важные настройки, которые улучшат общее качество вашего сайта, такие как ссылка для чтения, биография автора, хлебные крошки и т.д. У вас будет полный контроль над упомянутыми параметрами, и вы можете изменить внешний вид и почувствуйте каждый, изменив цвет, отступы, типографику для всех этих параметров в соответствии с вашими требованиями.
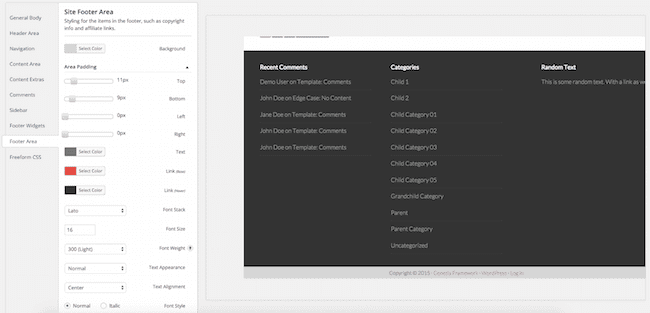
Настройки нижнего колонтитула
Нижний колонтитул – еще один очень важный раздел для сайта, нижний колонтитул включает в себя текст об авторских правах и другие важные ссылки. В области настроек нижнего колонтитула у вас будет полный контроль над тем, чтобы изменить внешний вид типографики этого важного раздела.
Пользовательские CSS
Хотя здесь мы говорим о бесплатной настройке кодирования, оба упомянутых здесь инструмента предоставляют вам возможность написать свой собственный код CSS, потому что будет ряд опытных пользователей, которые захотят написать собственный код для своего дизайна, и вы можете разместить ваш код в этом настраиваемом разделе CSS и сохраните его.
Плагин Genesis Design Palette Pro предлагает настраиваемое поле для отдельного размещения кода CSS для настольной версии, версии вкладки и мобильного телефона.
Последнее слово
И Genesis Extender, и Genesis Design Palette Pro предлагают вам простое решение для настройки дочерних тем Genesis без программирования.
Дизайн вашего веб-сайта является ключевым элементом для создания вашего бренда, обеспечивая плавное и приятное взаимодействие с пользователем. Удалив код, оба этих сторонних плагина предоставляют пользователям с любым набором навыков возможность настраивать свои дочерние темы Genesis. Эти инструменты уже собрали значительную базу пользователей благодаря простоте использования и поддержке со стороны разработчика.
Источник записи: https://blog.hubspot.com