Как настроить страницу входа в WordPress с помощью плагинов
Вы знаете, что делать. Посетитель вашего сайта поглощает весь ваш бесплатный контент и хочет получить доступ к премиум-материалам, чтобы стать его участником. С этого момента они могут читать, как им заблагорассудится, и в любое время проверять последние новости вашего сайта. Единственная загвоздка – не такая уж большая загвоздка: им просто нужно сначала войти в систему.
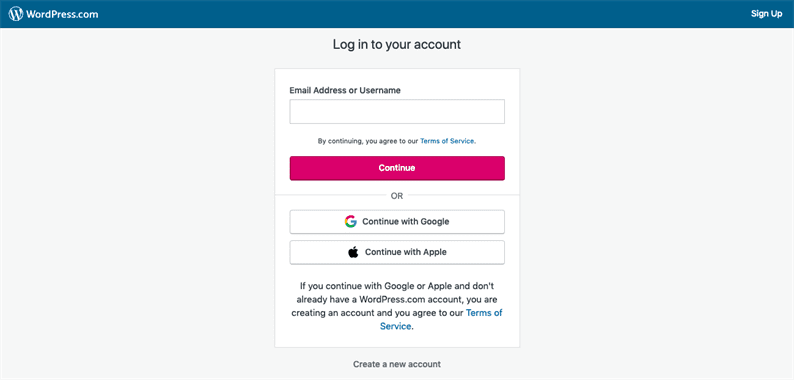
Вы хотите накрыть красную ковровую дорожку для этих людей, чтобы убедить их, что ваш сайт не похож на другие сайты WordPress, которые они видели раньше. Это сложная задача, и страница входа в WordPress по умолчанию может быть не для этого. Конечно, он имеет все необходимые функции и четко обозначен, но посмотрите на него.
Это много белого пространства и шрифта Arial, а ваш бренд – это цвет, гладкая типографика и приятный глазу. Эта страница по умолчанию не задает правильный тон для ваших пользователей.
Вы знаете свою миссию: дать своим участникам уникальный опыт еще до того, как они войдут в систему. Не беспокойтесь, если у вас нет кучи времени и ресурсов, которые можно посвятить обновлению этой страницы.
Как настроить страницу входа в WordPress
По сути, вы можете настроить страницу входа в WordPress двумя способами: с плагинами или без них. Если вы хотите сделать это вручную, вам понадобятся некоторые знания CSS и PHP или немного храбрости. Если вы не хотите кодировать, вы можете использовать плагин, например Branda.
Зачем создавать индивидуальную страницу входа?
Мы упоминали, почему создание настраиваемой страницы входа важно для вашего бренда, но это также важно для ваших участников. Вы хотите предоставить им максимально удобную работу с вашим сайтом, верно? Ну, представьте себе это.
Посетитель влюбляется в ваш бренд и становится его участником. Затем они перенаправляются на экран входа в WordPress по умолчанию, который не похож на ваш сайт. Это немного подозрительно. Возможно, новый участник просто обновляет свою страницу, пожимает плечами и вводит данные для входа. Ничего особенного, но и не без лишних усилий, которые вы хотите доставить своим участникам.
Итак, как вы можете принести максимальную пользу своим участникам еще до того, как они войдут в систему?
Настроить страницу входа в WordPress так, чтобы она отражала внешний вид вашего бизнеса, никогда не была такой простой. Почему? Одно слово. Рифмуется со слизнями.
Плагины популярны среди людей, не являющихся разработчиками, у которых нет много времени или ресурсов, которые можно потратить на настройку. Щелкните здесь, чтобы узнать, как быстро и легко реализовать пользовательскую страницу входа в WordPress с помощью Branda.
Плагины WordPress для пользовательских страниц входа
Существует множество бесплатных и дополнительных инструментов, которые помогут вам создать настраиваемую страницу входа, которая будет привлекать и радовать ваших посетителей с самого первого момента их взаимодействия с вашим сайтом. Давайте рассмотрим несколько, которые соответствуют различным потребностям и бюджетам.
Бесплатные плагины
Бесплатные плагины идеально подходят для небольших бюджетов и проектов. Вот 6 лучших бесплатных плагинов для работы:
1 Настройщик страницы входа в систему
Настройщик страниц входа был разработан, чтобы помочь как новичкам, так и экспертам создавать собственные страницы и формы входа в систему за считанные секунды. Возможно, вы хотите изменить цвет поля ввода, чтобы при вводе посетителями своих имен пользователей он отображался как цвет вашего бренда. Может быть, вы хотите сделать фоновое изображение видео. С помощью этого плагина вы можете экспериментировать по своему усмотрению и мгновенно просматривать изменения. Посмотрите это видео, чтобы посмотреть через плечо одного пользователя.
2 Пользовательский вход
Имя говорит само за себя. Этот плагин дает вам контроль над четырьмя основными категориями страницы входа: HTML, логотип, форма входа и ссылки. В этих разделах на странице общих настроек вы можете загрузить собственный логотип или фоновое изображение; настраивать цвета текста, фона и элементов формы; и даже добавьте на страницу свой собственный HTML, CSS или Javascript для расширения функциональности. Многие обозреватели хвалят его за быстрое и простое использование.
3 Пользовательский настройщик страницы входа
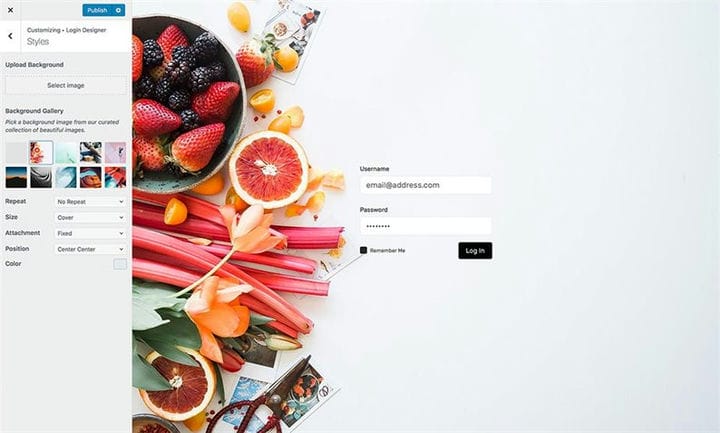
Этот плагин позволяет легко настроить страницу входа. Как? Он позволяет вам использовать инструмент настройки WordPress для внесения изменений на страницу входа. Используя этот интерактивный интерфейсный редактор, вы можете забыть о рутине сохранения вашей работы каждые две минуты, переключения вкладок браузера и обновления страниц, чтобы увидеть, как ваша страница будет выглядеть. Вместо этого вы можете предварительно просмотреть свои изменения по мере их внесения.
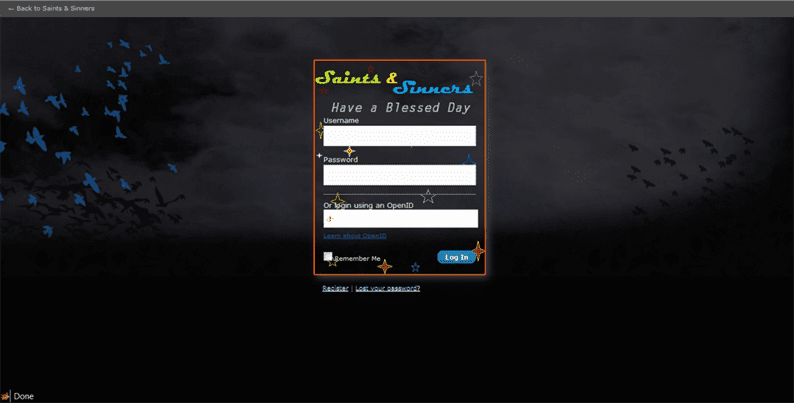
4 Пользовательский вход и панель управления Erident
Вы можете полностью изменить свою страницу входа с помощью пользовательского входа и панели управления Erident. Добавьте логотип своей компании, замените фоновое изображение и даже измените цвета ваших ссылок и установите непрозрачность формы входа. Вы называете это, этот плагин, вероятно, может это сделать.
5 Пользовательский стиль страницы входа в систему
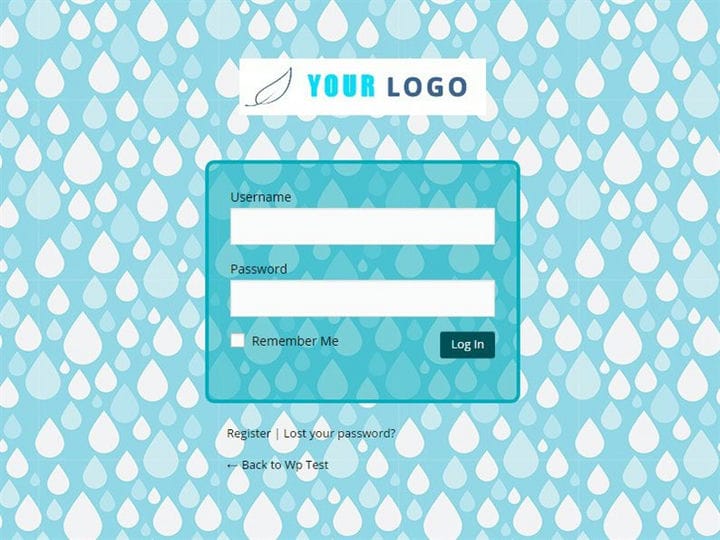
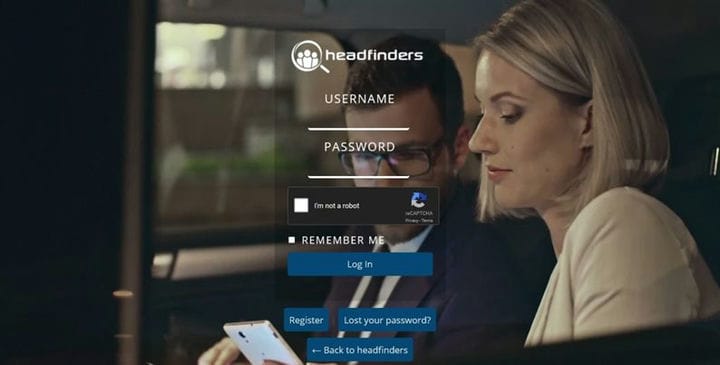
С помощью Custom Login Page Styler вы можете изменить ширину, высоту и ссылку вашего логотипа; настроить положение формы и размер шрифта, цвет и стиль метки; и загрузите новое фоновое изображение несколькими щелчками мыши. Но этот плагин больше, чем просто внешний вид. Позволяя вам добавить защиту Google reCaptcha на страницы входа, входа администратора и регистрации и ограничивать попытки входа в систему, это помогает защитить ваш сайт от нежелательных посетителей.
6 Дизайнер входа в систему
Дизайнер входа в систему – недавнее дополнение к экосистеме плагинов WordPress. Он специально предназначен для тех, кто не является разработчиками, которые хотят настроить страницу входа на свой сайт. Он обеспечивает уникальный опыт редактирования в реальном времени, позволяя пользователям щелкать любой элемент на своей странице входа, чтобы точно настроить его, скрывая при этом другие настройки, чтобы не терять время на навигацию по разделам и панелям настройки.
Премиум плагины
Если вышеперечисленных плагинов недостаточно для того, что вы имеете в виду, подумайте о том, чтобы проверить эти премиальные плагины, чтобы узнать, какие из них подходят вашим потребностям:
1 Плагин WPMU DEV Branda
Хотите быстро настроить внешний вид формы входа, не касаясь кода? Бранда – твоя девушка. Буквально. С Branda вы можете придерживаться простых настроек или полностью переделать страницу входа в WordPress. Это означает, что некоторые люди могут начать с заранее созданной темы, добавить свой собственный логотип и завершить работу, в то время как другие могут начать с нуля. Для последней группы Branda предоставляет возможность вставить пользовательское фоновое изображение, заменить поля ввода имени пользователя и пароля, настроить непрозрачность и даже настроить тени, цвета и настройки по умолчанию.
Как настроить страницу входа в WordPress с помощью Branda
Если у вас есть три минуты, просмотрите руководство ниже, чтобы узнать, насколько легко использовать этот инструмент.
- Установите Branda.
- Щелкните Branda в меню WordPress.
- Прокрутите вниз до поля с надписью «Front-end».
- Щелкните значок карандаша рядом с «Настроить экран входа в систему».
- Нажмите «Выбрать шаблон», чтобы начать.
- Выберите шаблон, который соответствует вашим потребностям, на одной из предварительно разработанных страниц входа в систему.
- Щелкните продолжить.
Оттуда у вас будет возможность заменить элементы шаблона своими собственными. Раздел Настроить экран входа в систему плагина Branda позволяет вам указать следующее (и многое другое):
- Пользовательский логотип или фон
- Форма, которую увидят пользователи
- Какое у вас сообщение об ошибке для неудачных попыток
- Какое изображение отображается на заднем плане
2 Виджет входа в WordPress от Elementor
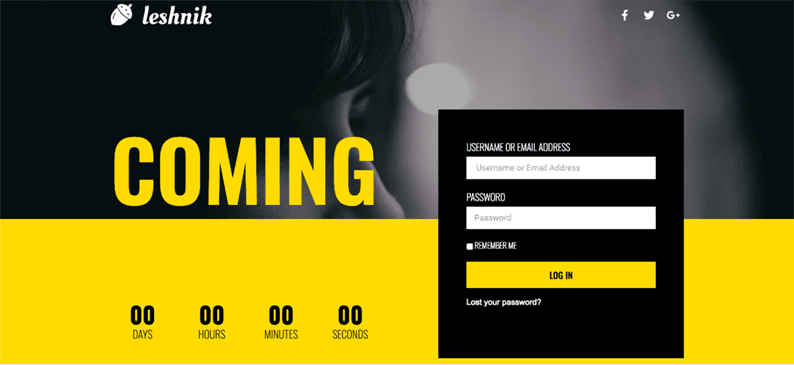
В виджете входа в WordPress WordPress от Elementor есть что полюбить, но мы сосредоточимся на двух основных преимуществах. Во-первых, вы можете легко добавлять формы входа на любую страницу, встраивая их в боковые панели по всему сайту. Во-вторых, вы можете полностью настроить каждую часть формы, от кнопки до макета и многое другое между ними. Для тех, кто не хочет разрабатывать дизайн с нуля, вы можете начать с одного из трех готовых шаблонов, в том числе приведенного ниже.
3 Пользовательский плагин входа и доступа к WordPress
Этот плагин поможет вам сделать вашу страницу входа в систему красивой и безопасной. Хотите разрешить своим посетителям входить в систему со своей учетной записью Facebook, Twitter или Google Plus? Используйте этот плагин. Или, может быть, вы хотите дать им возможность зарегистрировать учетную запись или сбросить пароль? Используйте этот плагин. Вы также можете ограничить доступ пользователей, которые не вошли в систему, заблокировав определенные страницы, сообщения, типы сообщений или весь контент.
4 Брендинг White Label для WordPress
Трудно сказать, что этот плагин не дает вам контроля. Хотите изменить логотип и цветовую схему? Переместить форму на странице? Изменить цвета каждой метки, поля и границы? Или, может быть, вы хотите полностью заменить форму входа по умолчанию на свою, используя HTML и CSS? White Label Branding может это сделать.
Теперь, когда мы рассмотрели несколько полезных подключаемых модулей, позволяющих создавать богатые впечатления для всех ваших посетителей с момента входа в систему, попробуйте поэкспериментировать с несколькими. Вы всегда можете попробовать бесплатные, а затем перейти к плагину премиум-класса по мере масштабирования вашего сайта.
Примечание редактора: этот пост был первоначально опубликован в сентябре 2019 года и был обновлен для полноты.
Источник записи: https://blog.hubspot.com