Как обогатить дизайн вашего сайта с помощью параллакс-прокрутки
Прокрутка с параллаксом, которая создает ощущение глубины на вашем сайте, мощна, потому что она настолько увлекательна. Просматривая веб-сайты, использующие этот дизайнерский эффект, трудно не вдохновиться реализовать его на своем собственном веб-сайте.
Используя каскадные таблицы стилей (CSS) – язык кодирования, используемый для улучшения внешнего вида вашего веб-сайта – вы можете создавать привлекательные функции с прокруткой, которые помогут рассказать историю вашего бренда.
Что такое Parallax Scrolling?
Параллаксная прокрутка – это метод веб-дизайна, в котором визуальный эффект сочетается с 2D-прокруткой для создания иллюзии глубины. Этот эффект создается при движении фона с другой скоростью, чем передний план. Если все сделано правильно, это создает захватывающий и цельный виртуальный опыт.
Хотя существует несколько различных подходов к достижению эффекта параллаксной прокрутки, наиболее популярным является перемещение фона медленнее, чем переднего плана.
Медленно движущийся фон олицетворяет то же чувство, что и когда вы находитесь внутри движущегося автомобиля, глядя наружу: кажется, что небо и облака на заднем плане движутся медленнее, чем деревья и дома на переднем плане.
10 отличных примеров параллакс-прокрутки
Веб-сайты с параллакс-прокруткой невероятно увлекательны, интересны и часто рассказывают историю. Вот некоторые из наших любимых примеров через Awwwards :
1 Победите БОКО.
Поражение BOCO творческая команда перенесет вас в путешествии с прокруткой дизайном горизонтального параллакса, который также включает в себя вертикальный слайд, который берет вас под поверхность.
2 Роковая женщина
Далее идет Femme Fatale. На сайте этой французской творческой студии происходит много всего, и кажется, что ничто не движется с той же скоростью.
Здесь вы можете увидеть, как изображения, фон и даже отдельные буквы могут быть настроены на разные прокрутки параллакса.
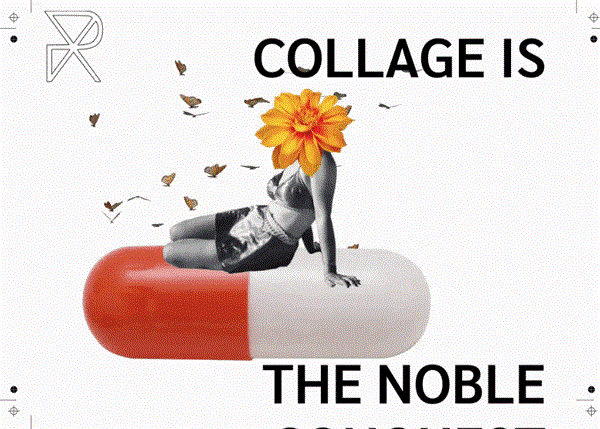
3 Pixages
В Pixages используется плавная прокрутка с параллаксом.
Он использует мощное коллажное искусство с простым текстом, чтобы постепенно раскрывать цель сайта пользователям, сохраняя при этом полную заинтересованность.
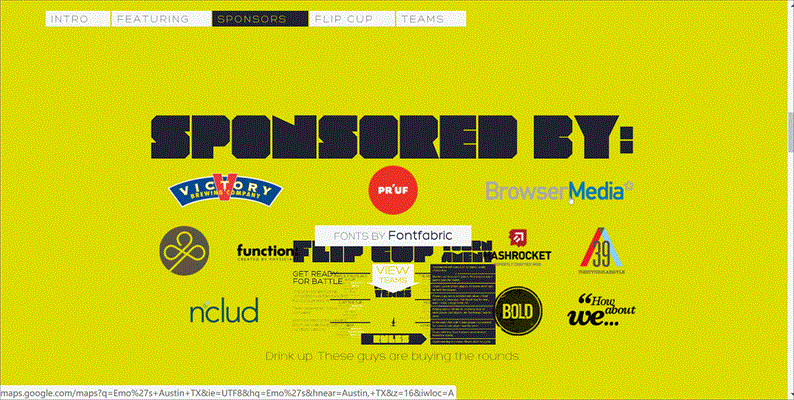
4 Пивной лагерь
Мощный эффект масштабирования можно также создать с помощью параллаксной прокрутки.
Именно это решили сделать в Beer Camp, чтобы помочь пользователям сосредоточиться на самых важных элементах веб-сайта.
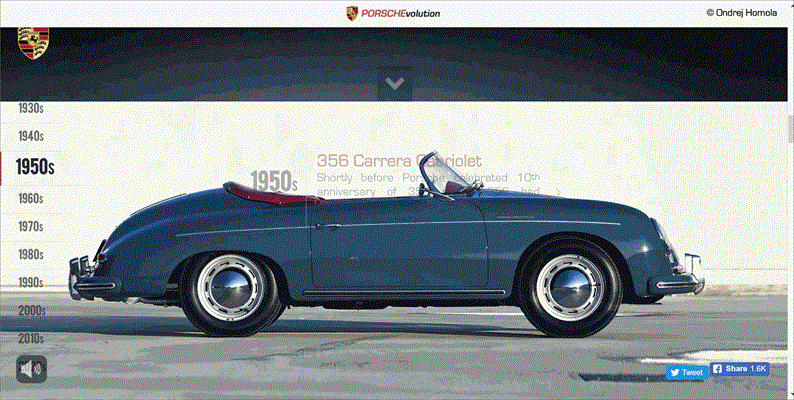
5 PORSCH evolution
Команда дизайнеров веб-сайтов PORSCHEvolution, имеющая долгую и богатую историю в автомобильной промышленности, использовала параллакс-прокрутку, чтобы продемонстрировать различные модели, выпущенные на заводах производителя.
6 ToyFight
Веб- сайт отмеченного наградами креативного агентства ToyFight изящно интерактивен благодаря функциям параллакс-прокрутки. В результате получается мощный 3D-эффект, который, безусловно, увеличивает вовлеченность.
7 Вино Freakshow
Если огнедышащая женщина на переднем плане и в центре дизайна этого веб-сайта недостаточна, чтобы побудить пользователей к взаимодействию, то использование параллакс-прокрутки Freakshow Wine поможет. В этом случае эффект запускается указателем мыши, а не прокруткой.
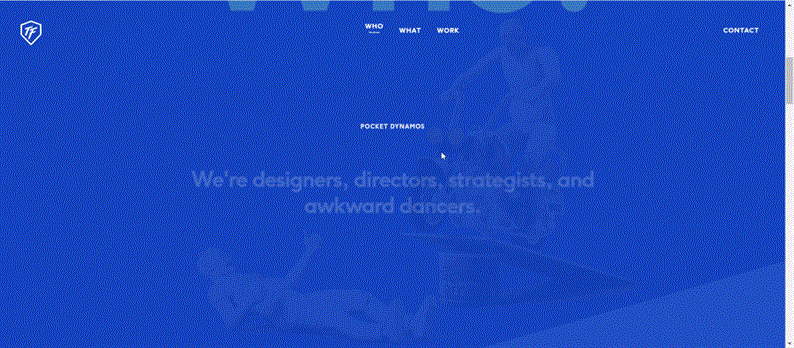
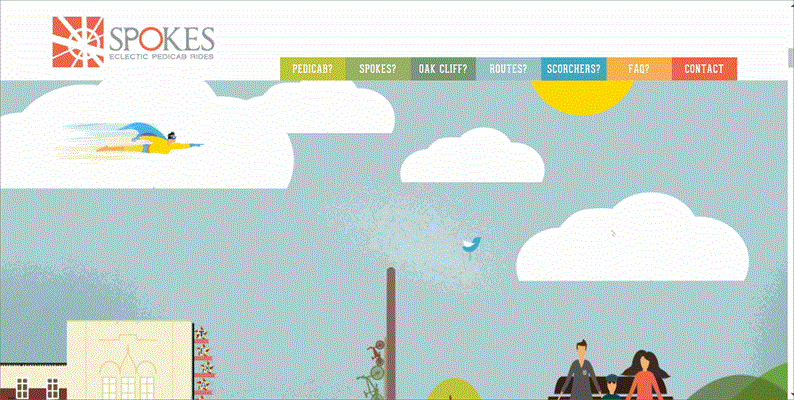
8 Говорил
Творческое использование параллакс-прокрутки Spoke попало в список по множеству причин.
Возможно, самым интересным и забавным выбором их творческой команды было сменить точку зрения. В процессе прокрутки дизайн идет от прямой перспективы до вида с высоты птичьего полета.
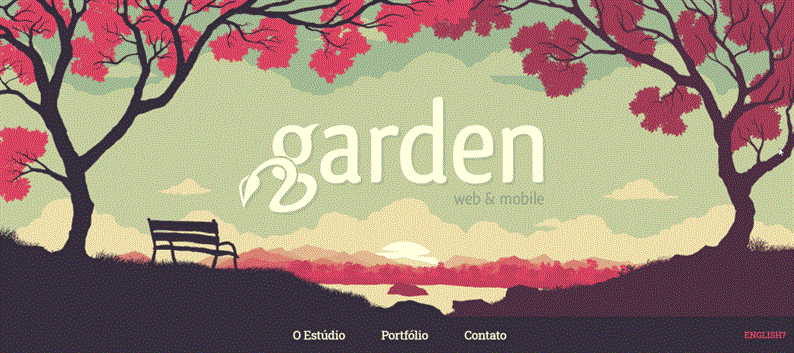
9 Садовая студия
Веб-сайт Garden Estudio примечателен не своим "вау-фактором", а тем, что он демонстрирует, как простая и понятная функция параллакс-прокрутки может улучшить дизайн веб-сайта.
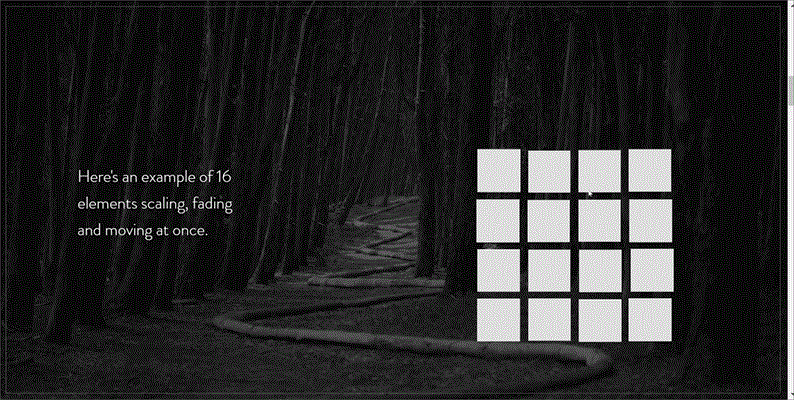
10 Дэйв Гамаш
Сочетание анимации Дэйва Гамаша с тонким использованием параллаксной прокрутки создает завораживающий эффект на фоне в оттенках серого.
Как создать параллакс-прокрутку в CSS
Вас вдохновили вывести свой веб-сайт на новый уровень с помощью параллакс-прокрутки?
Хотя реализация кода, необходимого для его правильного выполнения, может показаться сложной задачей, использование CSS для создания этой анимации упрощает задачу.
Есть несколько способов добавить параллакс-прокрутку на свой сайт с помощью CSS. Самый простой подход заключается в использовании элемента контейнера для установки определенной высоты фонового изображения.
Метод 1. Создайте элемент-контейнер и установите высоту изображения.
Вы будете использовать это свойство для создания эффекта прокрутки параллакса: background-attachment: fixed.
Вы можете использовать другие свойства фона для дополнительных целей стилизации, таких как центрирование и масштабирование изображения.
W3schools разделяет базовый фрагмент кода CSS для создания эффекта параллакса:
.parallax {
background-image: url("image.png");
/* Set the height */
height: 400px;
/* Create a parallax effect */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
Установка максимальной высоты
В качестве альтернативы, вместо того, чтобы устанавливать определенную высоту в пикселях, вы также можете установить высоту на 100% (что тогда соответствует высоте изображения).
В вашем HTML-коде используется следующий элемент контейнера:
<div class="parallax"></div>
Вы можете протестировать код и поиграть с CSS-прокруткой параллакса на Codepen.
Повышение отзывчивости мобильных устройств
Как только вы начнете экспериментировать с этим кодом, вы быстро поймете, что background-attachment: fixed часто вызывает проблемы с мобильными версиями вашего веб-сайта.
Это легко исправить, добавив дополнительный код из W3schools:
/* Turn off parallax scrolling for all tablets and phones. Increase/decrease the pixels if needed */
@media only screen and (max-device-width: 1366px) {
.parallax {
background-attachment: scroll;
}
}
Метод 2: создайте оболочку страницы и статический раздел
Alligator.io предоставляет альтернативный способ создания эффекта прокрутки параллакса.
<main class="wrapper">
<section class="section parallax img1">
<h1>Parallax BG1</h1>
</section>
<section class="section static">
<h1>YES</h1>
</section>
<section class="section parallax img2">
<h1>GRUMPY</h1>
</section>
</main>
Обертка содержит перспективные и прокрутки свойства для всей страницы, в то время как статическая секция является фоном для демонстрации параллакса.
Parallax добавляет к фоновому изображению псевдоэлемент :: after, а также элемент преобразования, необходимый для эффекта параллакса.
В этом коде раздел относится к свойствам размера, отображения и текста, которые обычно не имеют отношения к параллаксу. Кроме того, стоит отметить, что img определяет фоновое изображение для каждого раздела.
Код CSS, необходимый для достижения этого эффекта, немного длиннее.
Вот что вам нужно включить и почему:
.wrapper {
height: 100vh;
При масштабировании изображений добавляется горизонтальная полоса прокрутки, и вам придется отключить overflow-x, чтобы избавиться от нее.
overflow-x: hidden;
/* Enable scrolling on the page. */
overflow-y: auto;
Следующие 2 пикселя относятся к смоделированному расстоянию между преобразованными объектами и точкой обзора.
perspective: 2px;
}
.section {
Положение установки : относительное; создает абсолютное позиционирование между дочерними и родительскими элементами.
position: relative;
Вы должны установить конкретную высоту для контейнера, но значение не имеет значения.
height: 100vh;
/* For text formatting. */
display: flex;
align-items: center;
justify-content: center;
color: blue;
text-shadow: 0 0 5px #666;
}
.parallax::after {
Здесь вы устанавливаете положение и отображаете детали для псевдоэлемента.
content: " ";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
Затем вы должны переместить псевдоэлемент подальше от области просмотра, а затем снова масштабировать его, чтобы заполнить область просмотра.
transform: translateZ(-1px) scale(1.5);
Размер фона заставляет изображение заполнять весь элемент.
background-size: 100%;
Z-index делает так, что одноуровневые элементы не перекрываются.
z-index: -1;
}
.static {
background: lightblue;
}
Наконец, вы устанавливаете фоновые изображения.
.img1::after {
background-image: url('image1.jpg');
}
.img2::after {
background-image: url('image2.jpg');
}
Как получить максимум от параллакс-прокрутки
Теперь, когда у вас есть представление о том, как написать скрипт параллакс-прокрутки с помощью CSS, вы можете начать экспериментировать со всеми возможностями дизайна на своем веб-сайте. В идеале вы поэкспериментируете на промежуточном сайте, прежде чем размещать этот код на своем действующем сайте.
Размышляя о том, как спроектировать свой веб-сайт, чтобы в полной мере использовать параллакс-прокрутку, не забудьте рассказать историю, сделать ее интересной и включить призыв к действию.
Кроме того, не используйте его только ради его использования! Прокрутка с параллаксом – отличный инструмент для повышения вовлеченности, но для достижения оптимального эффекта его нужно использовать тактично.
Источник записи: https://blog.hubspot.com