Как отображать случайные сообщения в WordPress
По умолчанию сообщения отображаются на сайтах WordPress в обратном хронологическом порядке, поэтому посетители первыми видят ваши новые сообщения. Такой порядок поможет быстро увеличить количество просмотров этих постов.
Однако, если на вашем сайте много контента, старые сообщения будут похоронены, что снизит вероятность их прочтения посетителями.
Чтобы посетители могли находить и просматривать все ваши сообщения, независимо от того, когда они были опубликованы, вы можете добавить внутренние ссылки на свой сайт. Ссылки на похожие сообщения, а не на самые новые, помогут посетителям узнать больше о вашем контенте, что может дольше удерживать их на вашем сайте.
Стратегия внутренних ссылок не ограничивается гиперссылкой текста в сообщении или на странице. Вы также можете добавить отображение избранных сообщений на боковой панели, в области виджетов нижнего колонтитула или в конце сообщения. На этом экране могут отображаться недавние сообщения, связанные сообщения или случайные сообщения.
Отображение случайных сообщений идеально подходит для продвижения всего вашего контента, независимо от данных публикации. Хотя в WordPress нет встроенных функций для переупорядочивания сообщений, вы можете отображать случайные сообщения на своем сайте, добавив код в файл темы или используя плагин.
В этом посте мы рассмотрим каждый из этих методов, чтобы вы могли убедиться, что все сообщения, как новые, так и старые, занимают видное место на вашем сайте.
Как отображать случайные сообщения в WordPress
Есть два способа отображать случайные сообщения на вашем сайте WordPress. Вы можете сделать это вручную, добавив несколько строк кода в файл functions.php вашей темы. Это позволит вам добавить шорткод в любом месте вашего сайта для отображения пяти случайных сообщений. Или, если вы предпочитаете не возиться с кодом своего сайта, вы можете использовать плагин Advanced Random Posts Widget.
Используя плагин Advanced Random Posts Widget, вы можете отображать список с помощью шорткода или виджета. Этот плагин имеет несколько параметров настройки, поэтому вы можете управлять отображением списка случайных сообщений. Вы можете выбрать количество сообщений для отображения и включить миниатюры, даты публикации и отрывки с описанием сообщений. Вы даже можете добавить HTML и CSS, чтобы полностью настроить внешний вид дисплея.
Прежде чем мы обсудим, как вы можете использовать расширенный виджет случайных сообщений для создания этих настраиваемых отображений, давайте рассмотрим шаги по использованию кода для отображения случайных сообщений на вашем сайте.
Отображение случайных сообщений в WordPress с помощью кода
Если вы более опытный пользователь и не хотите устанавливать другой плагин на свой сайт, вы можете вручную отображать случайные сообщения на своем сайте, добавив код в файл functions.php вашей темы.
Чтобы получить доступ к этому файлу, войдите в свою учетную запись cPanel с помощью своего веб-хоста и щелкните Диспетчер файлов. Откройте папку wp-content и найдите папку с темами. Щелкните правой кнопкой мыши, чтобы отредактировать его.
Вы можете добавить приведенный ниже код в файл functions.php вашей темы между тегами PHP. Теги PHP выглядят так: <? Php …..?>
function wpdean_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby'=> 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ($the_query->have_posts()) {
$string .= '<ul>';
while ($the_query->have_posts()) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
}
else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpdean-random-posts','wpdean_rand_posts');
add_filter('widget_text', 'do_shortcode');
Этот код создаст функцию для отображения пяти случайных сообщений с вашего сайта и включит шорткод [wpdean-random-posts]. Теперь вы можете добавить этот шорткод в любой пост, страницу или текстовый виджет, чтобы отобразить список из пяти случайных постов.
Если вы хотите отображать больше (или меньше) сообщений, просто измените цифру «5» в этой строке фрагмента кода на желаемое число:
‘posts_per_page’ => 5
Поскольку ошибка в файле functions.php может привести к поломке вашего сайта, это рекомендуется только пользователям с некоторыми техническими знаниями. Если вы новичок, вам будет лучше использовать плагин для отображения случайных сообщений на вашем сайте.
Отображение случайных сообщений в WordPress с помощью плагина
Плагин Advanced Случайные сообщения Виджет содержит два различных варианта для добавления список случайных постов на вашем WordPress сайте. Вы можете использовать виджет, чтобы добавить список на свою боковую панель, или вы можете использовать шорткод, чтобы добавить список в любом месте вашего сайта.
Давайте подробнее рассмотрим каждый вариант ниже.
Отображать случайные сообщения на боковой панели
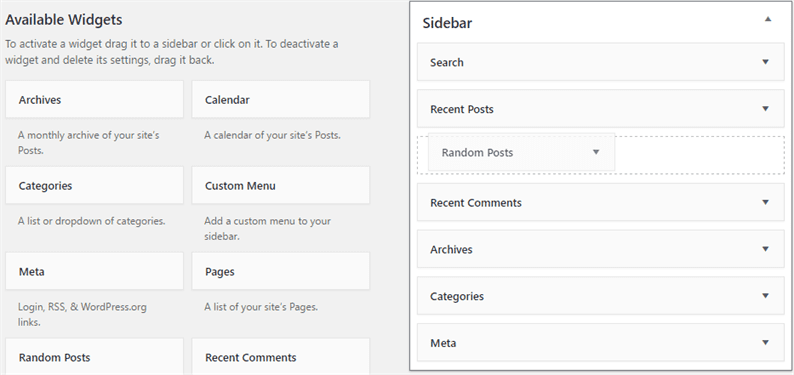
После установки плагин Advanced Random Posts Widget добавляет виджет на вашу панель управления WordPress. После нажатия на «Внешний вид» > «Виджеты» вы увидите виджет с надписью «Случайные сообщения». Перетащите его на свою боковую панель.
На боковой панели вы можете щелкнуть виджет, чтобы развернуть его настройки. Вы увидите шесть вкладок: Общие, Сообщения, Таксономия, Миниатюра, Дополнительно и Пользовательский CSS.
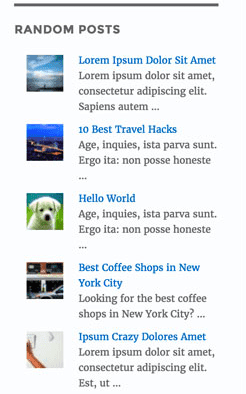
Нажав на эти вкладки, вы увидите ряд параметров настройки. Вы можете добавить миниатюры изображений и настроить их размер и выравнивание. Вы также можете включить отрывки и настроить их длину. Ниже вы можете увидеть случайное отображение сообщения, которое включает эскизы и отрывки.
Хотя одним из основных преимуществ отображения случайных сообщений является продвижение как можно большего количества вашего контента, у вас могут быть некоторые исключения. Например, сообщения, посвященные крупнейшей конференции вашей компании, могут не подходить для этой демонстрации. С виджетом Advanced Random Post Widget это не проблема. Вы можете настроить параметры виджета так, чтобы на вкладке «Таксономия» отображались только сообщения из определенных категорий или тегов .
Если у вас есть знания в области программирования, вы даже можете добавить собственный CSS и HTML, чтобы изменить внешний вид отображения в интерфейсе вашего сайта.
После того, как вы настроили настройки виджета по своему вкусу, вы можете сохранить изменения. Список случайных сообщений теперь будет отображаться на боковой панели вашего сайта.
Отображать случайные сообщения в любом месте вашего сайта
Если вы хотите отобразить список случайных сообщений где-нибудь еще на вашем сайте – скажем, в конце сообщения – вы можете использовать шорткод, поставляемый с плагином: [arpw].
Вам просто нужно скопировать и вставить этот шорткод в любое сообщение или страницу, чтобы отобразить список случайных сообщений.
Вы можете контролировать количество сообщений, отображаемых на экране, добавляя limit = "x” к шорткоду. Например, если вы хотите, чтобы в сообщении отображался список из 10 случайных сообщений, вы добавите следующий короткий код: [arpw limit = “10 ″].
Обратите внимание, что вы не сможете использовать какие-либо другие параметры настройки, доступные через виджет.
Создайте свой дисплей случайных сообщений
Используя любой из описанных выше методов, вы можете отобразить список случайных сообщений на своем сайте WordPress. Это может помочь продвинуть весь ваш контент – не только ваши последние сообщения – и привлечь посетителей к просмотру большего количества страниц на вашем сайте.
Источник записи: https://blog.hubspot.com