Как оптимизировать доставку CSS в WordPress
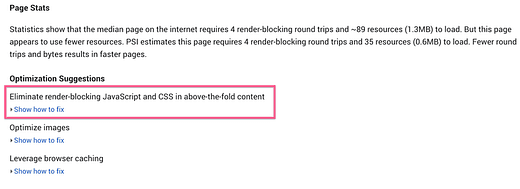
Если вы здесь, скорее всего, вы получили это уведомление в тесте Google PageSpeed Insights :
Хотя устранить все файлы, блокирующие рендеринг, может быть сложно, с правильными инструментами это не так уж и сложно.
В этом руководстве я покажу вам три способа ускорить работу вашего сайта с помощью оптимизированной доставки CSS. Здесь есть варианты как для новичков, так и для разработчиков WordPress.
Давайте начнем сверху – что именно означает оптимизация доставки CSS на вашем сайте WordPress?
Что означает «оптимизировать доставку CSS»?
Позвольте мне сначала прояснить, что я имею в виду.
Файлы CSS используются для стилизации веб-страниц. Каждая тема WordPress загружает файл style.css, и у вас, вероятно, есть несколько дополнительных таблиц стилей (файлов CSS), добавленных плагинами. Например, если у вас есть плагин, который добавляет новый виджет, ему нужно будет загрузить другую таблицу стилей для стилизации этого виджета.
Все файлы CSS загружаются до отображения вашего сайта.
Это означает, что до тех пор посетители будут видеть пустой белый экран. Вот в чем дело …
Большая часть загруженного CSS не нужна для той страницы, на которой находится посетитель, и даже меньше его требуется для того, что они могут сразу увидеть. Например, зачем заставлять их ждать, пока загружаются стили для нижнего колонтитула? Вероятно, пройдет как минимум несколько секунд, прежде чем они это увидят (если они когда-нибудь увидят).
Откладывая наши файлы CSS или загружая их асинхронно, мы можем позволить сайту отображаться в браузере посетителя до того, как загрузка таблиц стилей завершится.
В этом руководстве я расскажу о трех различных подходах к отложению ваших таблиц стилей и оптимизации доставки CSS.
Оптимизированные критические пути рендеринга в действии
Если вы посещаете домашнюю страницу Compete Themes, следите за индикатором загрузки на вкладке браузера во время загрузки сайта. Вы заметите, что после того, как сайт станет видимым и кажется, что он загружен, индикатор загрузки продолжает вращаться еще мгновение.
Это пример того, как оптимизированная доставка CSS выглядит на практике.
Если вы хотите увидеть пример высоко оптимизированного критического пути рендеринга, посетите Amazon. Не загружается сразу весь сайт. Вместо этого в течение нескольких секунд вы увидите, как на странице появляются различные элементы благодаря тщательно оптимизированному пути рендеринга.
1 Ракета WP
Я использую плагин WP Rocket здесь, в Compete Themes, и рекомендую его перед всеми другими решениями для оптимизации критического пути рендеринга.
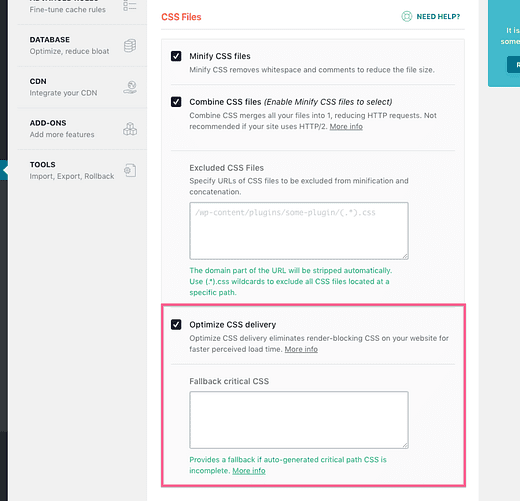
Оптимизация доставки CSS с помощью WP Rocket действительно не может быть проще. В меню оптимизации файлов есть флажок для включения этой функции.
После проверки WP Rocket автоматически откладывает все ваши таблицы стилей, чтобы они не загружались до тех пор, пока сайт не появится в браузере посетителя. Теперь, если бы весь CSS был отложен, ваш сайт выглядел бы ужасно, пока он не был загружен, и разработчики WP Rocket элегантно решили это с помощью своего плагина.
Когда вы включаете эту опцию, WP Rocket автоматически найдет CSS, необходимый для стилизации частей вашего сайта, которые посетители видят в момент загрузки вашего сайта, и этот код добавляется в документ.
Другими словами, ваш сайт быстрее отображается в браузере и кажется полностью загруженным, в то время как отложенный CSS загружается в течение следующих секунд или двух.
На мой взгляд, это лучшее решение для оптимизации доставки CSS с помощью WordPress.
WP Rocket – это плагин премиум-класса, но если более быстрое время загрузки принесет вам больше дохода от вашего сайта, я определенно рассмотрю возможность его использования для вашего сайта. У меня есть гораздо более подробный обзор WP Rocket, который вы можете прочитать, если хотите узнать больше. В противном случае вы можете проверить их сайт здесь.
2 Автоматическая оптимизация
Второй подход, который я бы порекомендовал, – это плагин Autoptimize.
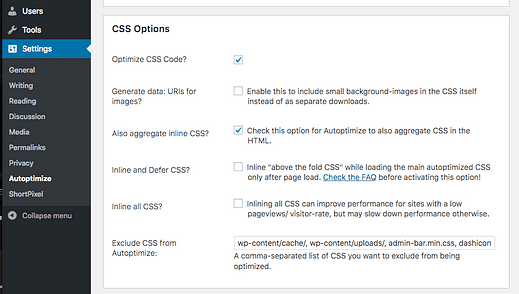
Этот многофункциональный плагин для повышения производительности предлагает несколько подходов к оптимизации доставки CSS. Самый простой вариант – просто встроить весь CSS. При этом весь CSS, содержащийся в ваших таблицах стилей, будет добавлен непосредственно в документ страницы, чтобы никакие таблицы стилей не загружались.
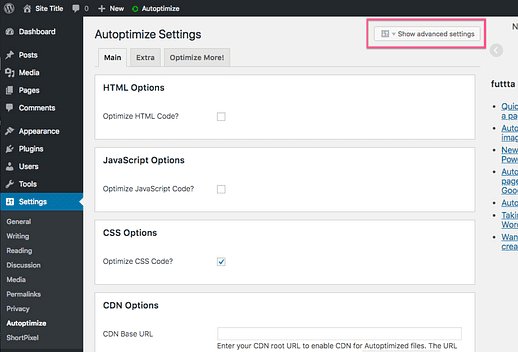
Чтобы найти эту опцию, вам нужно нажать кнопку Показать дополнительные настройки вверху.
Затем вы увидите возможность встроить весь CSS.
Хотя этот параметр может повысить производительность, если вы добавили слишком много CSS в документ страницы, он фактически может замедлить работу вашего сайта. Возможно, стоит поэкспериментировать.
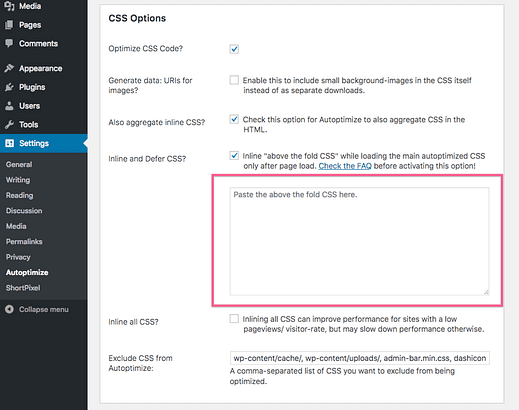
В противном случае изящный подход – вместо этого включить опцию Inline и Defer CSS. Это отложит все таблицы стилей и встроит только критический CSS. Однако он не найдет автоматически критически важный CSS, такой как WP Rocket.
Итак, как получить критический CSS для вашего сайта? Даже для опытного разработчика WP это может быть своего рода головной болью.
Хотя я сам не тестировал этот инструмент на надежность, этот бесплатный инструмент Critical Path CSS Generator был бы жизнеспособным подходом. Введите URL-адрес вашего сайта, и он вернет CSS, который вам абсолютно необходимо загрузить.
Затем вы можете скопировать и вставить этот код в поле CSS критического пути в Autoptimize.
При использовании этого подхода вам может потребоваться добавить дополнительный CSS для разных страниц вашего сайта, и вам может потребоваться очень хорошее знание CSS вашей темы, чтобы обеспечить единообразный стиль.
Другой подход
Существует плагин под названием Autoptimize criticalcss.com power-up. Это довольно сложно, но этот дополнительный плагин позволит вам автоматически сгенерировать критический CSS для вашего сайта с помощью службы criticalcss.com.
Чтобы использовать эту опцию, вам необходимо зарегистрироваться в CriticalCSS, чтобы получить платную учетную запись.
3 Ускорение
Последний вариант выполняется очень быстро, и разработчику WordPress его легко реализовать.
Speed Up – это легкий плагин, который позволяет отложить любые некритичные таблицы стилей.
Хотя это не поможет полностью оптимизировать доставку CSS, это поможет.
Допустим, ваша тема добавляет одну таблицу стилей, а затем плагины добавляют еще пять таблиц стилей. Если только таблица стилей темы важна для загрузки перед отображением сайта, вы можете отложить остальные пять.
Ускорение дает вам простой фильтр, который вы можете добавить в файл functions.php дочерней темы (или плагин), чтобы отложить любые таблицы стилей по вашему желанию. Все, что вам нужно, это дескрипторы каждой загружаемой таблицы стилей. Здесь вы можете найти несколько простых функций для вывода дескрипторов всех зарегистрированных таблиц стилей на вашем сайте.
Опять же, это будет быстро и легко для разработчика, но я бы не рекомендовал это решение, если вы не пишете код.
Заключение
Надеюсь, из этого поста вы узнали кое-что об оптимизации производительности WordPress.
Хотя каждое из трех вышеперечисленных решений может работать хорошо, я должен сказать последнее слово плагину WP Rocket. Как блогер и разработчик тем WordPress, я считаю, что с ним так легко и безболезненно работать.
Если вам нужны дополнительные советы по ускорению вашего сайта, вам может понравиться это руководство по оптимизации изображений или мой обзор WP Engine, на который полагаются Compete Themes для быстрой загрузки.