Как оптимизировать изображение при загрузке в PHP
Недавно один из читателей спросил меня, как оптимизировать изображения при загрузке в PHP. Чтобы ответить на этот вопрос, я решил написать статью, которая покажет, как можно уменьшить или сжать размер файла во время его загрузки.
Как разработчик закачка файлов – наша постоянная задача. Мы всегда делаем это традиционно. Используя встроенную функцию, move_uploaded_fileмы перемещаем изображения в каталог и оставляем их как есть. Думаем ли мы о нескольких моментах, например о размере загруженного изображения? Потребуется ли время для загрузки этого изображения на веб-сайт? Могу ли я оптимизировать изображение без потери качества?
Изображения играют важную роль в скорости загрузки сайта. Тяжелые изображения замедляют скорость загрузки страницы, что приводит к потере аудитории и трафика. Такая ситуация не по карману. Мы прилагаем много усилий для увеличения аудитории и посещаемости. Поэтому рекомендуется оптимизировать изображение при загрузке.
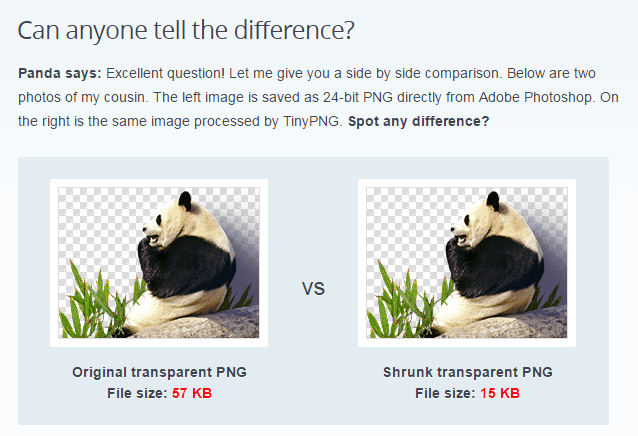
В этой статье я собираюсь использовать сервис TinyPNG для оптимизации изображений. Мы напишем для него код в считанные минуты. Между тем, ниже приведен снимок экрана с сайта tinypng.com, чтобы наглядно показать разницу между исходным и оптимизированным изображением.
Используйте TinyPNG для оптимизации изображения при загрузке
Для начала вам необходимо установить библиотеку TinyPNG. Установите библиотеку, используя команду ниже.
composer require tinify/tinifyПосле установки библиотеки получите ключ API с сайта TinyPNG.
Примечание: TinyPNG позволяет бесплатно сжимать 500 изображений в месяц. За более чем 500 изображений нужно их заплатить. Если у вас небольшой веб-сайт, этой квоты достаточно.
Когда вы будете готовы с ключом API, давайте начнем с кода. Я создаю простую HTML-форму, которая содержит ввод файла и кнопку отправки.
<form method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile" accept="image/*" required /></p>
<button type="submit" name="submit">Submit</button>
</form>Когда пользователи загружают изображение с помощью этой формы, разработчики пишут приведенный ниже код для перемещения загруженного изображения на сервер.
if (isset($_POST['submit'])) {
$allowed_mime_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/png');
if (!in_array($_FILES['myfile']['type'], $allowed_mime_types)) {
echo 'Invalid file format.';
exit();
}
if (!file_exists(getcwd().'/uploads')) {
mkdir(getcwd().'/uploads', 0777);
}
$src_file_name = $_FILES['myfile']['name'];
move_uploaded_file($_FILES['myfile']['tmp_name'], getcwd().'/uploads/'.$src_file_name);
echo "File uploaded successfully";
}Приведенный выше код верен, и в нем нет проблем, кроме отсутствующей части оптимизации изображения. Для оптимизации изображений вам просто нужно добавить 2 строки кода после move_uploaded_fileоператора.
//optimize image using TinyPNG
$source = TinifyfromFile(getcwd().'/uploads/'.$src_file_name);
$source->toFile(getcwd().'/uploads/'.$src_file_name);Вышеупомянутые 2 строки берут изображение из исходного пути, оптимизируют его с помощью библиотеки TinyPNG без потери качества и сохраняют его обратно в тот же исходный путь. Другими словами, он заменяет исходное изображение оптимизированной версией.
Наш окончательный код выглядит следующим образом.
<?php
require_once("vendor/autoload.php");
TinifysetKey("TINYPNG_API_KEY"); //pass your actual API key
if (isset($_POST['submit'])) {
$allowed_mime_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/png');
if (!in_array($_FILES['myfile']['type'], $allowed_mime_types)) {
echo 'Invalid file format.';
exit();
}
if (!file_exists(getcwd().'/uploads')) {
mkdir(getcwd().'/uploads', 0777);
}
$src_file_name = $_FILES['myfile']['name'];
move_uploaded_file($_FILES['myfile']['tmp_name'], getcwd().'/uploads/'.$src_file_name);
//optimize image using TinyPNG
$source = TinifyfromFile(getcwd().'/uploads/'.$src_file_name);
$source->toFile(getcwd().'/uploads/'.$src_file_name);
echo "File uploaded successfully.";
}
?>
<form method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile" accept="image/*" required /></p>
<button type="submit" name="submit">Submit</button>
</form>Давай, попробуй. Вы должны увидеть, как оптимизированная версия изображения сохраняется в вашем каталоге.
Надеюсь, вы понимаете, как оптимизировать изображение при загрузке в PHP. Я хотел бы услышать ваши мысли и предложения в разделе комментариев ниже.
Статьи по Теме
- TinyPNG сжимает изображения с помощью PHP
- Загрузка и сжатие нескольких изображений в PHP
- Руководство по загрузке и сжатию изображений в Laravel