Как отображать сопутствующие товары с помощью WooCommerce REST API
Когда дело доходит до интернет-магазинов, очевидно, что сопутствующие товары отображаются на одной странице сведений о продукте. Это помогает вашим клиентам показать похожие товары, которые они, возможно, захотят купить. Это также увеличивает вовлеченность пользователей на ваш сайт. Чем больше времени клиенты проводят в вашем магазине, тем больше шансов, что они купят ваши товары. В этой статье я покажу вам, как показывать сопутствующие товары с помощью WooCommerce REST API.
В этом руководстве я извлечу все продукты, связанные с текущим продуктом, а затем покажу их. Я также привязываю каждый продукт к его странице с подробностями.
Пример, описанный в этой статье, также применим к веб-сайту WooCommerce. Можно использовать эту технику и отображать сопутствующие товары без использования каких-либо плагинов. Это даст вам больше контроля над дизайном и разметкой страницы вашего продукта.
Получите свой ключ клиента и секрет потребителя
Когда вы решите начать с WooCommerce REST API, вам сначала нужно получить свой ключ потребителя и секрет потребителя. Эти ключи являются идентификатором магазина и необходимы при вызове WooCommerce API. Вы можете прочитать об этом больше в их документации.
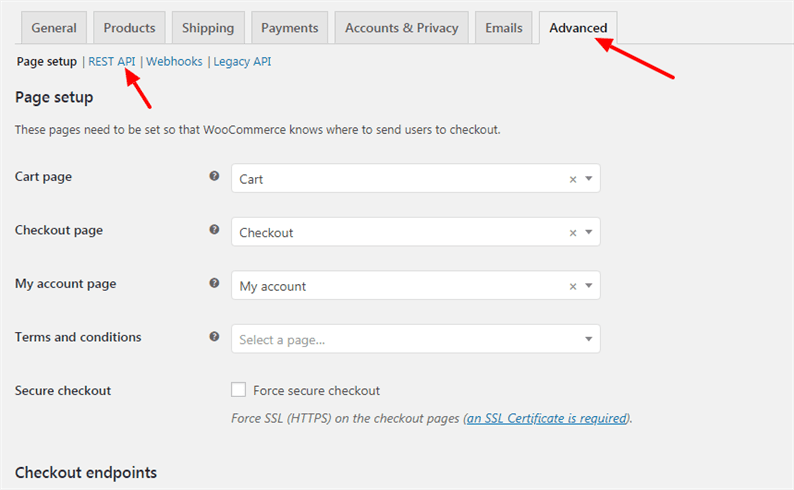
Сначала установите плагин WooCommerce на свой сайт. Затем перейдите на страницу WooCommerce-> Настройки. Перейдите на вкладку «Дополнительно», а затем на ссылку REST API.
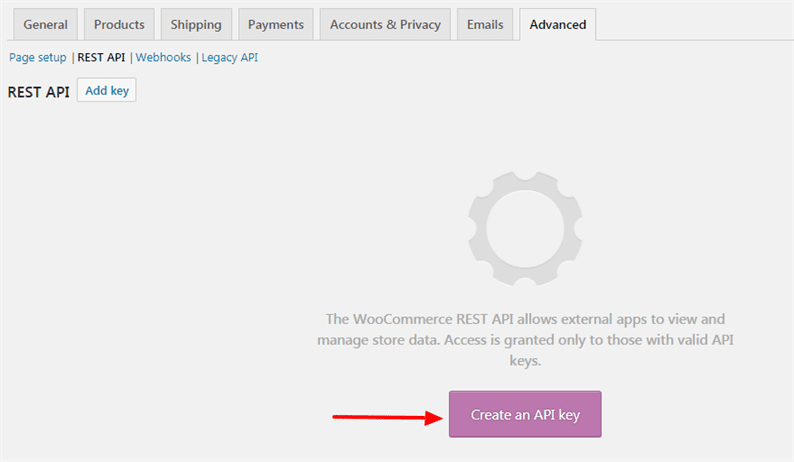
На этой странице нажмите кнопку «Создать ключ API».
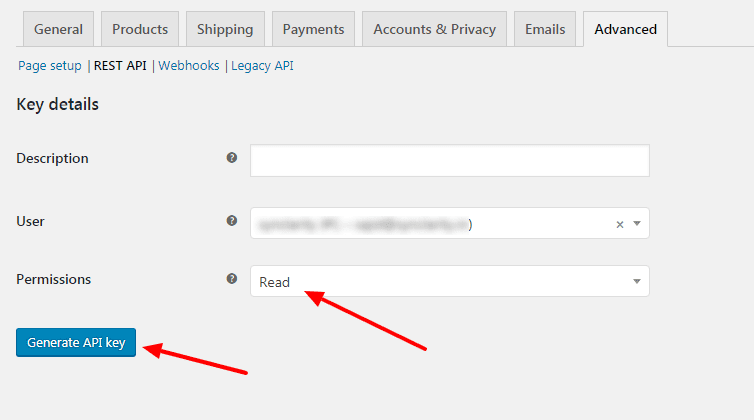
Введите описание, выберите разрешение «Чтение» и нажмите кнопку «Создать ключ API». Вы также можете выбрать разрешение «Чтение / запись». Это зависит от ваших требований. Если вам просто нужно прочитать данные из WooCommerce, выберите вариант «Читать». И если вы хотите выполнять и чтение, и запись, то очевидный вариант – «Чтение / запись». Здесь мы ориентируемся только на сопутствующие товары, поэтому достаточно разрешения «Чтение».
Скопируйте свой ключ потребителя и секрет потребителя, которые потребуются при выполнении вызовов API.
WooCommerce REST API для получения сопутствующих товаров
Когда вы будете готовы указать свой ключ и секрет потребителя, мы можем начать с кода, который вызывает API-вызов конечной точки WooCommerce. Поскольку нам нужно сначала получить связанные продукты, нам нужно получить данные об одном продукте через API. Это связано с тем, что мы обычно отображаем наши похожие продукты на одной странице продукта.
Поскольку нам нужно отправлять HTTP-запросы, установите библиотеку Guzzle, используя команду ниже.
composer require guzzlehttp/guzzleGuzzle – это HTTP-клиент PHP, который упрощает отправку HTTP-запросов и упрощает интеграцию с веб-службами.
Наконец, давайте напишем код, чтобы получить один продукт, а затем связанные с ним продукты. Когда WooCommerce возвращает данные о продукте, в ответ он также содержит ключ related_ids вместе со значениями. Эти значения представляют собой не что иное, как идентификаторы сопутствующих товаров. Итак, в контексте этого наш PHP-код будет следующим.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
define('WC_CONSUMER_KEY', 'PASTE_CONSUMER_KEY_HERE');
define('WC_CONSUMER_SECRET', 'PASTE_CONSUMER_SECRET_HERE');
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'YOUR_DOMAIN_BASE_URL',
]);
try {
$response = $client->request('GET', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'verify' => false, //only needed if you are facing SSL certificate issue
]);
$body = $response->getBody();
$arr_body = json_decode($body);
$response = $client->request('GET', '/wp-json/wc/v3/products', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'query' => [
'include' => $arr_body->related_ids,
],
'verify' => false,
]);
$body = $response->getBody();
$arr_products = json_decode($body);
if (!empty($arr_products)) {
foreach ($arr_products as $product) {
?>
<p>
<a href="<?php echo $product->permalink; ?>"><?php echo $product->name; ?></a>
</p>
<?php
}
}
} catch (Exception $e) {
echo $e->getMessage();
}Замените заполнитель PRODUCT_ID_HERE на фактическое значение. В приведенном выше коде я передаю параметр includes в виде массива с related_ids. WooCommerce в ответ дает нам все подробности о продуктах. Затем мы просматриваем его и отображаем название продукта и ссылку на него. Пользователь также может распечатать другие данные из ответа.
Статьи по Теме
- Краткое руководство по WooCommerce REST API
- Как настроить поиск продуктов WooCommerce на вашем сайте WordPress