Настройте поиск продуктов WooCommerce на своем сайте WordPress
Вы хотите настроить поиск продуктов WooCommerce в своем интернет-магазине? WooCommerce предоставляет отдельную страницу магазина для списка продуктов. Изменяя поиск товаров, ваш покупатель может отфильтровать желаемый товар на самой странице магазина. В этой статье мы изучаем, как настроить поиск продуктов WooCommerce на веб-сайте WordPress.
WordPress поставляется со встроенной формой поиска. Когда пользователь вводит какое-либо ключевое слово в поле поиска, он перенаправляется на страницу поиска, где будет отображаться контент, связанный с этим ключевым словом. В WordPress страница поиска обычно выглядит как страница со списком сообщений.
Этот поисковый поток идеально подходит для веб-сайтов CMS. Но когда дело доходит до WooCommerce, нам нужно изменить этот поток.
Для WooCommerce, когда пользователь ищет продукт, он должен отображать отфильтрованный результат на странице магазина. Нет никакого смысла показывать результат в формате страницы со списком постов.
Позвольте мне объяснить это на скриншотах.
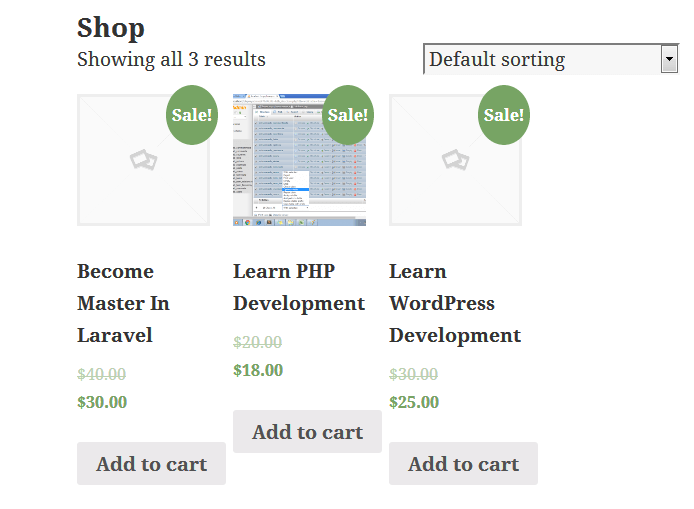
В моем случае я использую тему «двадцать пятнадцать». Я установил плагин WooCommerce, и на странице моего магазина указано несколько продуктов.
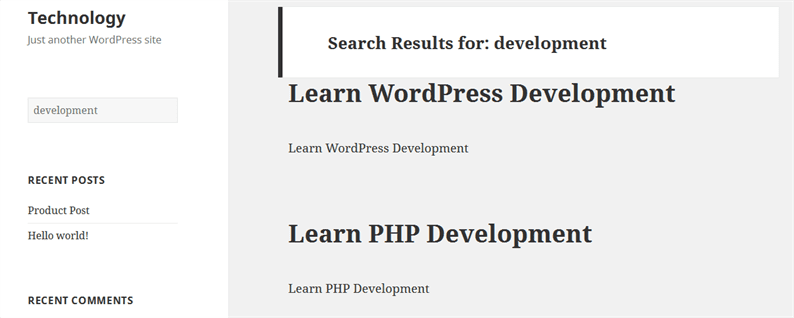
Теперь, когда я ввожу ключевое слово «разработка» в поле поиска, оно перенаправляет на страницу, где я вижу продукт, как показано на скриншоте ниже.
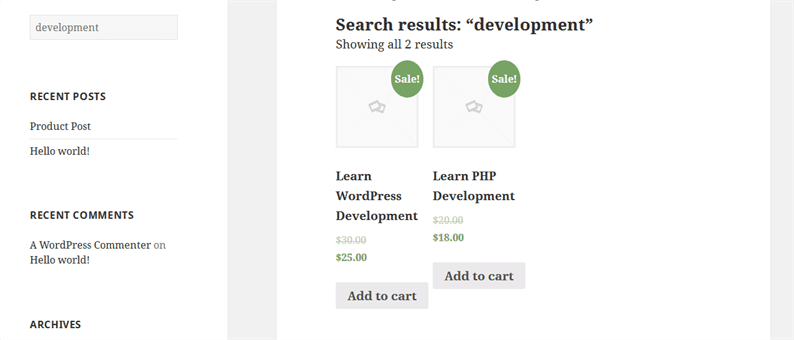
Это то, чего мы не хотим на веб-сайтах. В конце концов, это интернет-магазин, поэтому мы предпочитаем, чтобы поиск продуктов не производился на странице магазина, как показано ниже.
Сказав это, давайте посмотрим, как настроить поиск продуктов в WooCommerce.
Настроить поиск товаров WooCommerce
WooCommerce хранит все продукты с post_type ‘product’. Для достижения нашей цели нам нужно передать параметр post_type=productв URL-адресе поиска.
В основном, когда мы нажимаем кнопку поиска, нам нужно изменить URL-адрес.
YOUR_SITE_URL /? S = разработка
С участием
YOUR_SITE_URL /? S = development & post_type = product
Для этого нам нужно создать searchform.phpфайл в каталоге нашей активной темы. Это файл, из которого WordPress отображает форму поиска. Если этот файл не найден в папке темы, форма поиска создается из основного файла WordPress. Разработчик должен создать этот файл в папке темы, если он не существует.
Если у вас уже есть searchform.phpтема, вам просто нужно добавить скрытое поле в форму, как показано в приведенном ниже коде.
searchform.php
<form method="get" action="<?php echo home_url('/'); ?>">
<input type="text" name="s" placeholder="What you are looking for?" value="<?php the_search_query(); ?>">
<input type="hidden" name="post_type" value="product">
</form>Здесь вы должны добавить немного CSS в эту форму и согласовать его с дизайном вашего веб-сайта.
Обратите внимание, что мы передали скрытое поле с именем «post_type» и значением «product». Это фактическая логика для настройки поиска товаров в WooCommerce.
Теперь попробуйте ввести любое название продукта в поле поиска, оно перенаправит вас на страницу магазина. А на странице магазина вы увидите отфильтрованный результат, связанный с ключевым словом.
Надеюсь, вы понимаете, как настроить поиск продуктов WooCommerce на своем веб-сайте WordPress. Я хотел бы услышать ваши мысли и предложения в разделе комментариев ниже.
Статьи по Теме
- Краткое руководство по WooCommerce REST API
- Как добавить пользовательские конечные точки в WordPress API
- Как отображать сопутствующие товары с помощью WooCommerce REST API