Как редактировать CSS в WordPress – Руководство
Тема – это преимущество любого веб-сайта WordPress. Он предлагает внешний вид вашего сайта WordPress, и правильная тема может выделить ваш сайт WordPress среди сотен тысяч веб-сайтов в Интернете. Иногда вам может потребоваться внести хотя бы несколько пользовательских изменений в свою тему, чтобы убедиться, что все работает нормально. Для этого вам не нужно нанимать профессионала и платить большие деньги. Это легко сделать, просто следуйте инструкциям по редактированию CSS в WordPress, и все будет в порядке.
В основном вы можете настроить свою тему, настроив CSS (каскадные таблицы стилей). Однако есть и другие методы для достижения той же цели. Если вы не знакомы с кодированием, вы можете использовать другие методы и легко можете добавить свои собственные настройки CSS. В этом руководстве я объясню три разных метода. Следовательно, вы можете работать с любым из предложенных методов, которые вам удобнее. Давайте начнем!
Прежде чем перейти к CSS, давайте поговорим о HTML (языке гипертекстовой разметки). Это основной язык, используемый для создания веб-сайтов WordPress, и он носит описательный характер. HTML-код определяет различные элементы веб-браузеров, например, теги сообщают, какая часть является верхним или нижним колонтитулом, и т.д. Вы можете использовать HTML для стилизации своего сайта WordPress. Однако это может быть громоздким способом. Например, если вы хотите, чтобы весь заголовок был розовым, вам нужно будет добавить HTML-код, содержащий ту же инструкцию, для каждого заголовка отдельно.
Поэтому используется CSS (каскадные таблицы стилей). Вы можете просто диктовать различные элементы стиля своего сайта в нескольких строках кода и просто добавлять их на свой сайт WordPress. Более того, он разделяет структуру и стиль, что дает вам полный контроль над внешним видом вашего сайта и позволяет легко вносить изменения в любое время. Кроме того, вы также можете начать использовать базовый CSS в WordPress, даже если вы не знакомы с HTML.
Как редактировать CSS в WordPress
Как мы уже упоминали ранее, в WordPress существует несколько способов редактирования CSS. В этом руководстве я объясню три различных метода редактирования и оптимизации CSS. Давайте начнем.
Метод 1. Отредактируйте CSS в WordPress с помощью плагина (расширенный редактор CSS)
Редактирование CSS с помощью плагина – самый простой способ сделать это. Как мы знаем, WordPress предлагает тысячи бесплатных и платных плагинов для использования. Сложно выбрать подходящий плагин. В качестве быстрой рекомендации я хотел бы предложить Расширенный редактор CSS. Он предлагает простую настройку CSS для телефонов, планшетов и настольных компьютеров. Вы можете настроить внешний вид своего веб-сайта с любого устройства.
Плюсы
- Он предлагает полный контроль над тем, как ваш сайт выглядит на всех устройствах.
- Он позволяет редактировать вашу тему через настройщик
Минусы
- Добавление пользовательского CSS для нескольких типов устройств может потребовать много работы.
- Предлагает только несколько функций.
Шаги по редактированию CSS в WordPress
Шаг 1. Загрузите и установите плагин WordPress. Перейдите на вкладку Внешний вид> Настройка на панели инструментов WordPress. Вы увидите новую опцию Advanced CSS Editor с доступом к различным редакторам для разных типов устройств.
Шаг 2. Теперь все, что вам нужно сделать, это добавить собственный код, который вы хотите добавить, а затем протестировать свой сайт, чтобы убедиться, что вы добавили его правильно и работает нормально. Не забудьте сохранить только что сделанные изменения.
Метод 2: отредактируйте CSS В WordPress с помощью настройщика тем
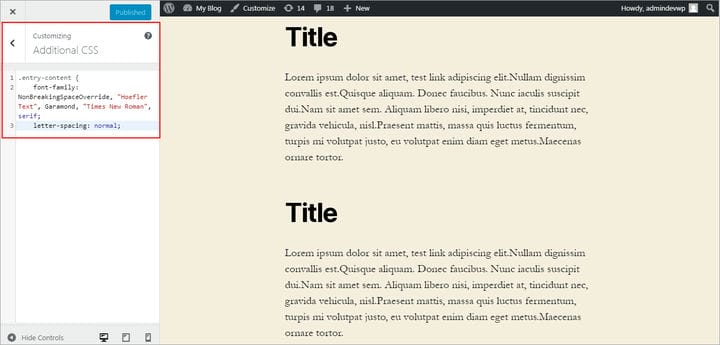
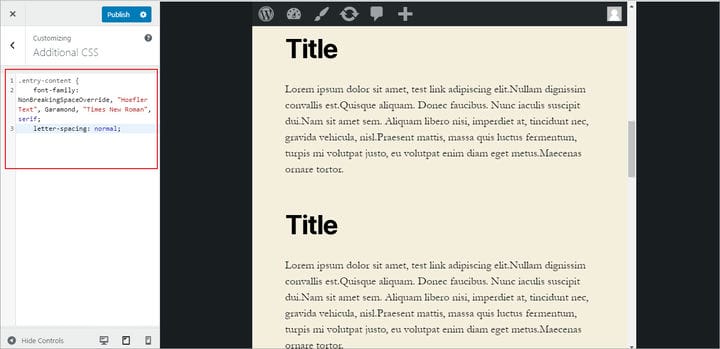
Другой способ настроить CSS – использовать настройщик тем. Он встроен в каждую тему WordPress. Просто перейдите в раздел «Внешний вид»> «Настроить» на панели управления WordPress, прокрутите страницу вниз и нажмите «Дополнительный CSS».
Теперь вы увидите встроенный инструмент, который позволит вам добавить любой код CSS. Он позволяет вам использовать и просматривать как мобильные, так и планшетные версии вашего сайта WordPress.
После внесения изменений нажмите кнопку «Сохранить и опубликовать» вверху.
Вот и все, вы успешно добавили собственный CSS в WordPress.
Метод 3: отредактируйте CSS в WordPress с помощью дочерней темы
Еще один способ настроить ваш CSS – создать дочернюю тему WordPress, которая позволяет вам вносить изменения в родительскую тему, не рискуя какими-либо проблемами на вашем действующем сайте. По сути, вы можете сначала протестировать свой собственный CSS на дочерней теме, чтобы убедиться, что внесенные вами изменения служат намеченной цели. Таким образом, вы можете проводить и другие рискованные эксперименты, не нарушая работу своего действующего сайта.
Как редактировать CSS в WordPress – Заключение
В заключение, CSS – это сердце вашего сайта WordPress, и его актуальность имеет решающее значение. Поэтому продолжайте экспериментировать с тем, как выглядит ваш сайт. Однако будьте осторожны при внесении изменений и постарайтесь не сломать ваш действующий сайт. Вот почему я создал это руководство для вас, чтобы сделать ваш сайт уникальным и выделяющимся. Я надеюсь, что это руководство поможет вам и вы сможете успешно настроить свой CSS. Оставьте комментарии ниже, чтобы сообщить, помогло ли это вам.
Источник записи: https://blog.templatetoaster.com