Как создать тему PrestaShop – Урок для начинающих
Вы стремитесь создать убедительную тему PrestaShop для своего интернет-магазина, чтобы оказать ценное влияние на ваш бизнес? Что ж, из этого туториала Вы узнаете, как быстро создать тему PrestaShop.
Если вы новичок и впервые собираетесь создать тему PrestaShop, рассмотрите этот пост. Я покажу вам два быстрых метода с примерами для легкого создания темы PrestaShop.
PrestaShop – одно из известных решений электронной коммерции с открытым исходным кодом для создания интернет-магазина. В отличие от WordPress, PrestaShop несколько сложен. Но вам не нужно беспокоиться об этом, потому что это руководство предназначено для того, чтобы максимально упростить работу с темами в PrestaShop.
1. Создайте тему PrestaShop, написав ее самостоятельно
Если вы хотите создать тему PrestaShop, лучше всего использовать тему Starter Theme в качестве основной темы.
Загрузите тему для начинающих
1. Загрузите тему для начинающих с https://github.com/PrestaShop/StarterTheme
Измените свою тему
2. Скопируйте и вставьте все файлы из стартовой темы в пустой каталог темы. Теперь измените его и создайте свою собственную тему.
Темы установки PrestaShop Создайте папку пользовательской темы
Вставьте все файлы из начальной темы
3. Переименуйте конфигурационную папку темы
theme.dist.yml в theme.yml и отредактируйте ее в соответствии с названием вашей темы.
name: testtheme (Theme folder name)
display_name: Test Theme (Theme display name)
version: 1.0.0
author:
name: "PrestaShop Team"
email: "[email protected]"
url: "http://www.prestashop.com"
meta:
compatibility:
from: 1.7.2.0
to: ~Упорядочить файлы
4. Удалите все файлы в папке темы _dev / css и настройте файлы css в соответствии с вашими требованиями.
Папка темы содержит
css
theme.css
#header {
text-align: center;
}
.header-nav {
background-color:#333;
margin-bottom: 50px;
padding-top: 10px;
padding-bottom: 10px;
}
.header-nav > * {
vertical-align: middle;
}
.cart-preview .body {
padding: 12px;
font-size: 14px;
}
.menu ul {
margin: 0;
padding: 0;
}
.header-top {
margin-top: 50px;
margin-bottom: 20px;
background:#222;
text-align: center;
}
.menu {
float: none;
}
.menu > ul > li > a {
background-color:#333;
}
.menu a, .menu a:visited {
text-decoration: none;
color:#FFF;
font-size: 1em;
padding: 10px 15px;
display: block;
background:#333;
}
.header-top::after {
clear: both;
content: none;
}
.product-miniature {
max-width: 350px;
text-align: center;
}
a.add-to-cart, a.add-to-cart:hover {
color:#FFF;
padding: 8px 15px;
background-color:#222;
font-weight: bold;
text-transform: uppercase;
font-size: 14px;
}
.price {
color:#F0544A;
font-size: 18px;
font-weight: bold;
}
.variant-links, .product-price-and-shipping {
margin: 10px 0;
}
#footer {
background:#F3F3F3;
color:#222;
text-align: center;
padding: 30px;
margin-top: 50px;
}Встраивайте свой собственный JavaScript и CSS
5. Чтобы изменить заголовок темы или встроить JavaScript и таблицу стилей, вам необходимо выполнить следующие шаги.
Перейдите в папку темы Templates
_partials. Пример кода
head.tpl
для добавления пользовательских файлов js и css.
{block name='stylesheets'}
{include file="_partials/stylesheets.tpl" stylesheets=$stylesheets}
{/block}
{block name='javascript_head'}
{include file="_partials/javascript.tpl" javascript=$javascript.head vars=$js_custom_vars}
{/block}Структура шаблона PrestaShop
6. Prestashop следует умному, следовательно, следует определенной структуре шаблона, поэтому все файлы шаблона должны быть созданы в папке шаблонов.
Некоторые файлы шаблонов для конкретной цели находятся здесь:
- index.tpl: – Этот файл шаблона предназначен для домашней страницы.
- checkout / cart.tpl: – Этот шаблон используется для подробной корзины.
- checkout / checkout.tpl: – Этот файл шаблона предназначен для процесса оформления заказа.
- catalog / product.tpl: – Этот шаблон используется для страницы продукта.
- catalog /isting / product-list.tpl: – Этот файл шаблона предназначен для страницы со списком товаров.
Изменение макета HTML домашней страницы
7. Макет домашней страницы по умолчанию. Чтобы изменить макет домашней страницы по умолчанию, вам необходимо изменить файл макета следующим образом:
Папка установки Prestashop темы
вашей папки темы
Шаблоны
макетов
layout-both-columns.tpl
Этот файл содержит html-код для тела вашей страницы, и если вы хотите изменить содержимое, рассмотрите этот файл.
В этот макет можно в любое время внести изменения. Вы можете изменить блок содержимого, боковую панель или любой другой модуль в соответствии с вашими потребностями.
Точно так же вы можете переопределить модули CSS, шаблоны, чтобы настроить свою тему в определенной папке модуля.
Теперь вы готовы к базовой теме, и если вы хотите настроить ее в соответствии с вашими потребностями, вам необходимо встроить пользовательский код в файл CSS. А это требует от вас хороших знаний HTML, CSS и JavaScript.
Вот как вы можете создать тему PrestaShop с помощью Starter Theme. Если вы хотите пропустить эту сложную часть кодирования, воспользуйтесь другим вариантом, чтобы быстро создать тему PrestaShop. И что самое приятное, вам не нужны навыки программирования.
Какое облегчение! Не так ли?
Начнем с этого.
2. Создайте тему PrestaShop с помощью конструктора сайтов электронной коммерции TemplateToaster.
TemplateToaster – замечательная программа для создания тем PrestaShop. Я уверен, что после использования этого программного обеспечения вы больше не будете искать. Ниже приведены шаги, которые необходимо выполнить, чтобы создать тему PrestaShop.
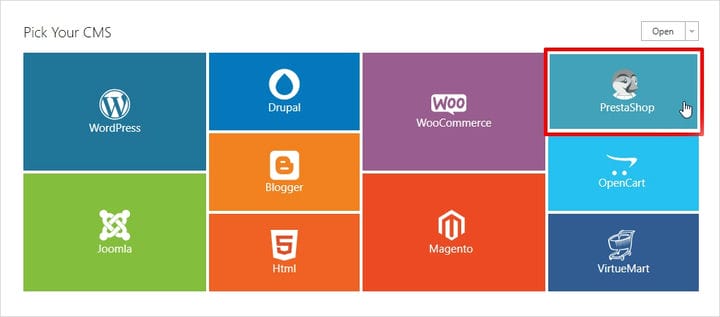
1. Выберите платформу
Загрузите и установите TemplateToaster на свой компьютер. И первый экран, который вы увидите, будет выглядеть следующим образом. И вы должны выбрать отсюда «PrestaShop».
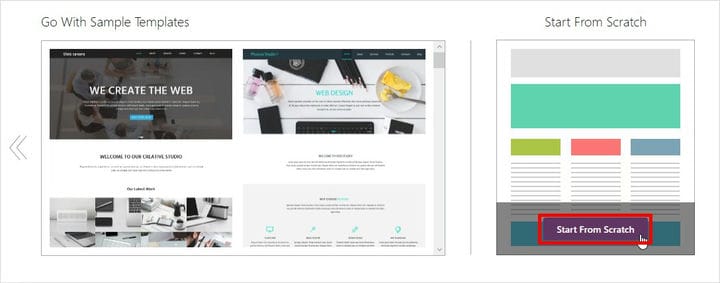
После выбора CMS вы увидите другое окно, в котором вам нужно будет выбрать вариант проектирования. Если вы хотите изменить одну из предварительно разработанных тем PrestaShop, выберите левую опцию или если вы хотите «Начать разработку своей темы PrestaShop с нуля», выберите правильный вариант. Чтобы дать вам ясное представление, я выбираю «Начать с нуля».
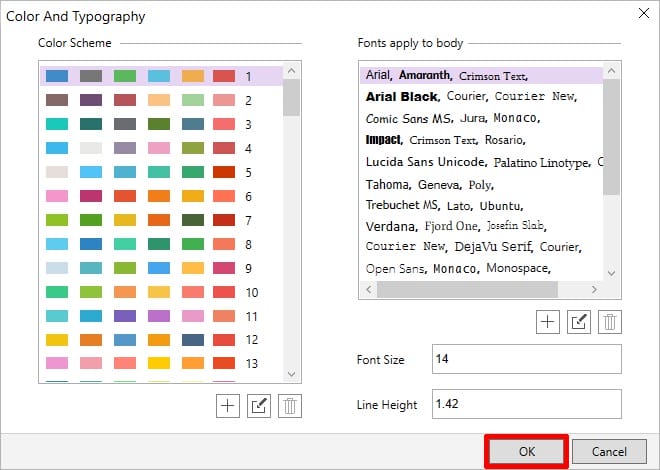
Выберите «Цвет» и «Типографика» из заданных параметров цвета и типографики, чтобы задать цвет и стиль шрифта. Теперь нажмите «ОК», чтобы двигаться дальше.
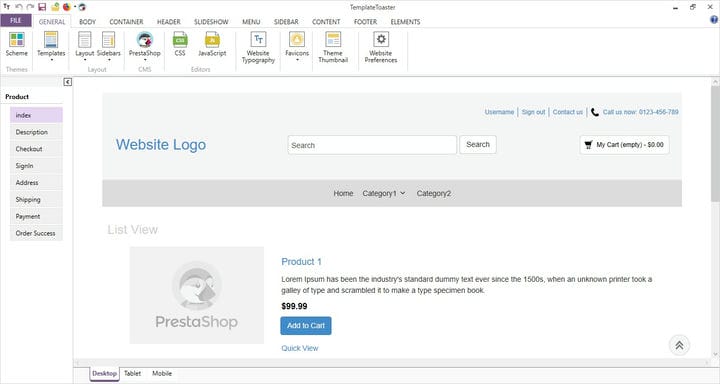
После того, как вы нажмете ОК, вы увидите основной интерфейс темы, как показано на снимке экрана ниже.
2. Выберите макет.
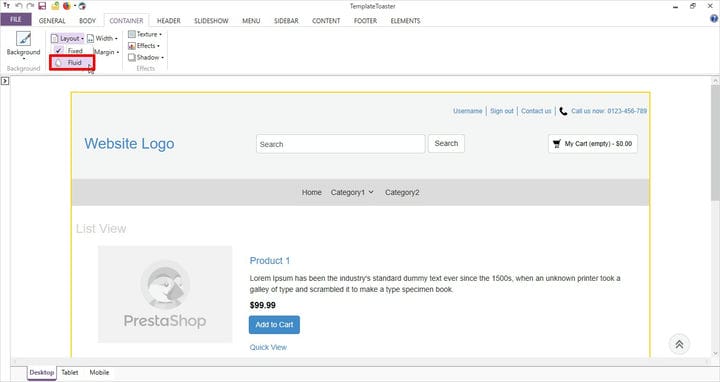
Теперь выберите макет для вашей темы PrestaShop. Есть два варианта: фиксированный и жидкий, выберите то, что соответствует вашим требованиям. Я выбираю Fluid. КОНТЕЙНЕР Layout
Fluid
3. Создайте заголовок
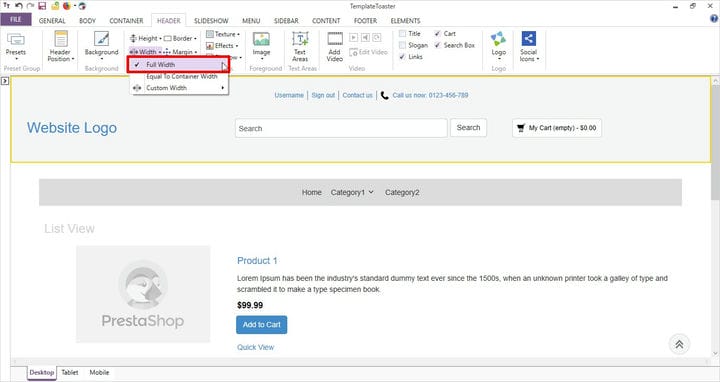
Вы можете установить любую ширину заголовка. Просто перейдите к параметру Ширина ЖАТКИ на всю ширину,
как показано ниже.
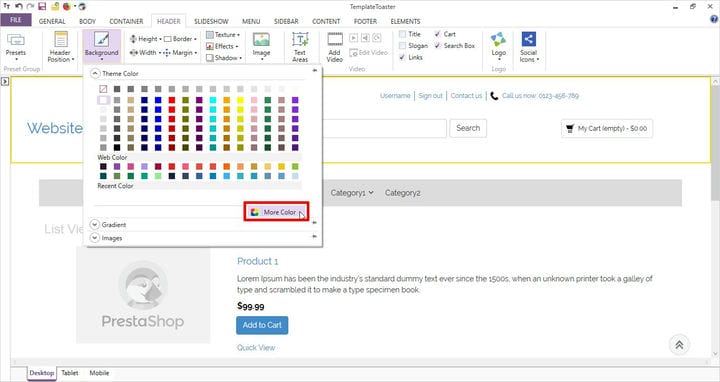
Вы можете выбрать цвет, цвет градиента или изображение в соответствии с вашими требованиями из данной опции и сделать свой заголовок настолько ярким, насколько хотите. ЗАГОЛОВОК Фон
Больше цветов.
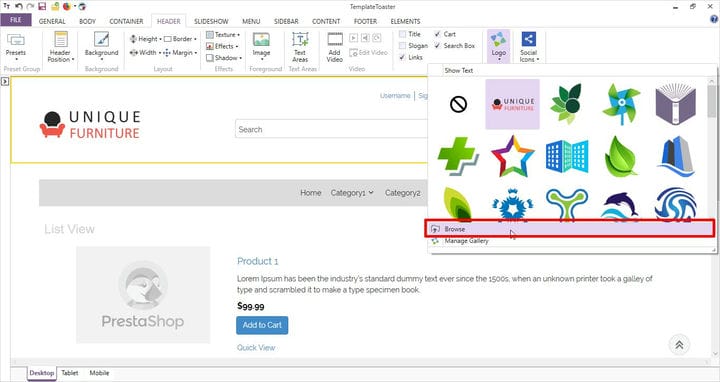
Теперь создайте логотип для своей темы PrestaShop. Перейдите к просмотру логотипа
HEADER. Вы можете выбрать любое изображение из галереи или использовать собственное изображение, нажав кнопку «Обзор», как показано ниже.
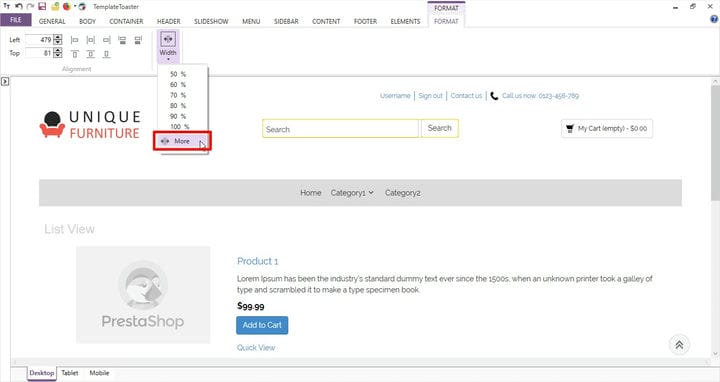
Теперь установите ширину панели поиска, которую вы хотите отображать в заголовке. ФОРМАТ Ширина. Вы можете установить требуемый процент до 100%.
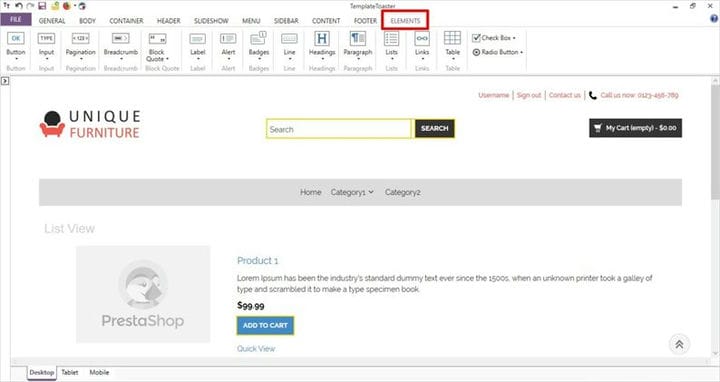
Теперь исправьте стиль для элементов, размещенных в вашем заголовке через вкладку «Элемент».
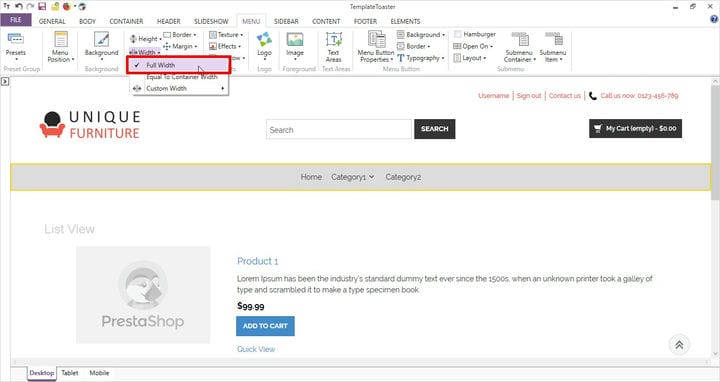
Из множества доступных вариантов создайте свое меню. Выберите любой вариант и создайте меню или гамбургер-меню или подменю, отрегулируйте ширину и высоту меню по своему усмотрению. Ширина МЕНЮ
Полная ширина
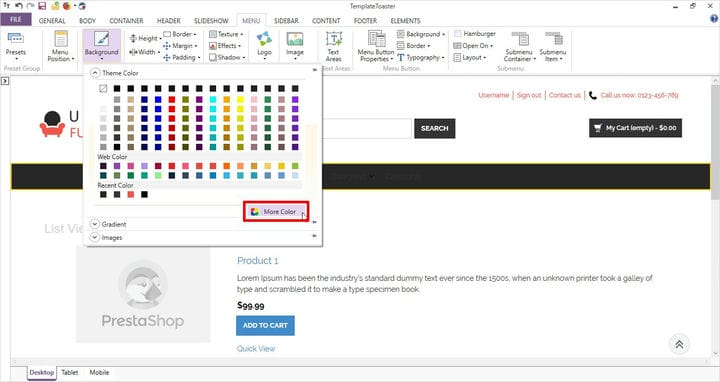
Вы можете создать красочное меню, выбрав нужный цвет фона из доступных вариантов. Перейдите в МЕНЮ ” Фон”
Больше цветов, и все готово.
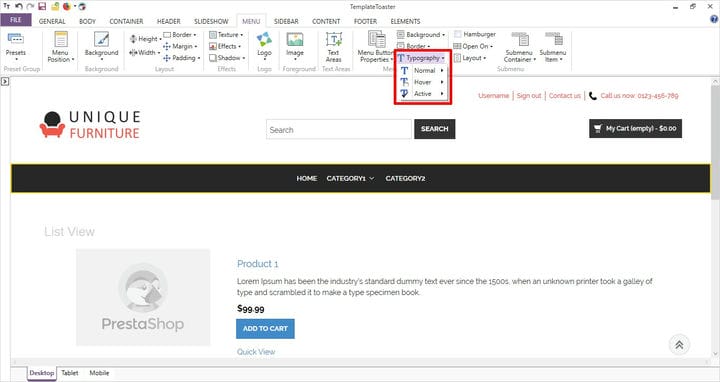
Чтобы выбрать типографику для элементов меню, просто перейдите в MENU Typography
Normal / Hover / Active. Выберите любой понравившийся стиль из представленных вариантов.
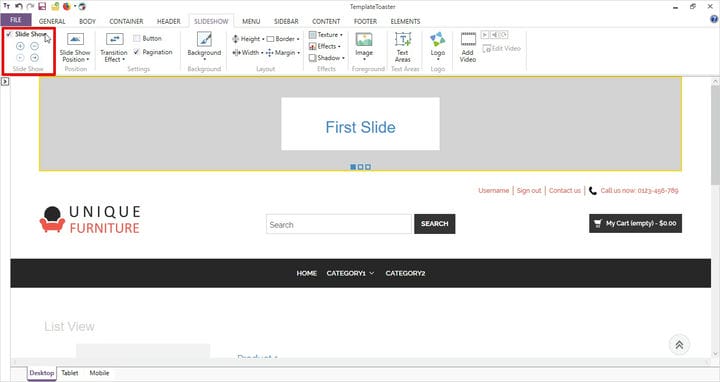
5. Создайте слайд-шоу
Вы можете создать потрясающее слайд-шоу с помощью доступных опций. Вы также можете добавлять видео в свое слайд-шоу. Просто отметьте (✓) опцию слайд-шоу в СЛАЙД-ШОУ.
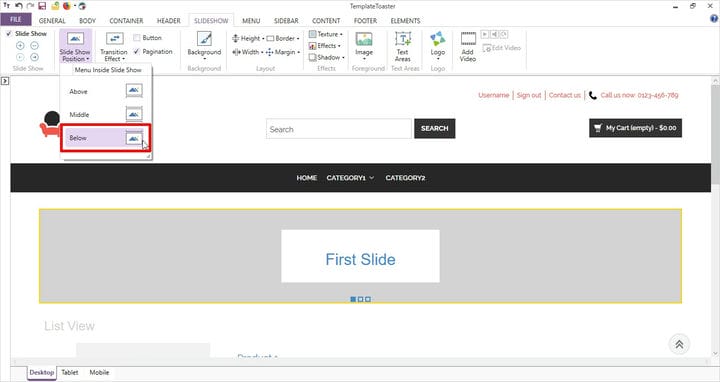
Установите положение слайд-шоу относительно такого меню, как СЛАЙД- ШОУ. Положение слайд-шоу
вверху / по середине / внизу, как показано ниже.
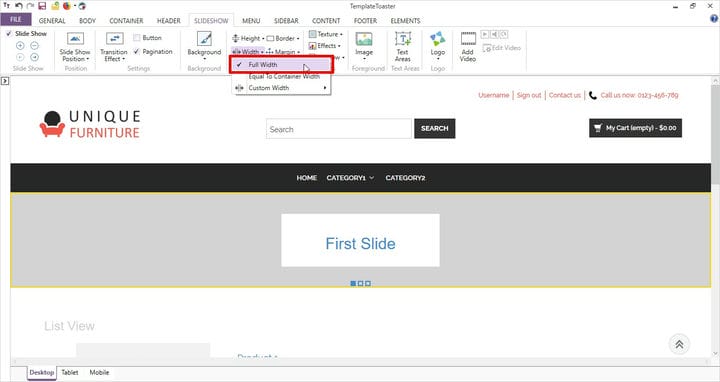
Теперь установите ширину слайд-шоу. СЛАЙДШОУ Ширина
Полная ширина. Однако вы также можете выбрать параметры «Равно ширине контейнера и настраиваемой ширине».
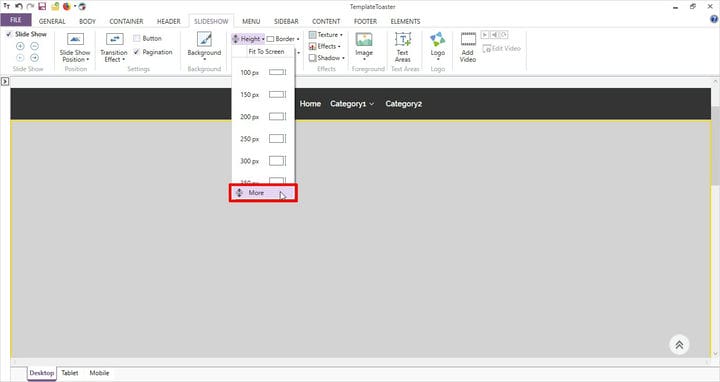
Вы можете установить высоту слайд-шоу. СЛАЙД-ШОУ Высота. От 100 до 350 пикселей. А выбрав параметр «Дополнительно», вы можете выбрать индивидуальную высоту слайд-шоу.
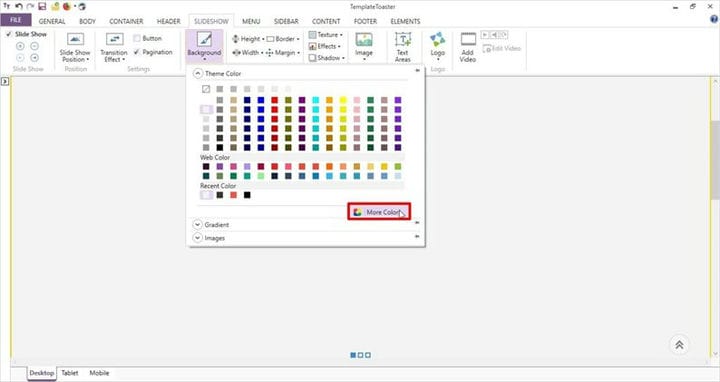
Пришло время установить цвет фона для слайд-шоу. Перейдите в СЛАЙД-ШОУ. Цвет фона
.
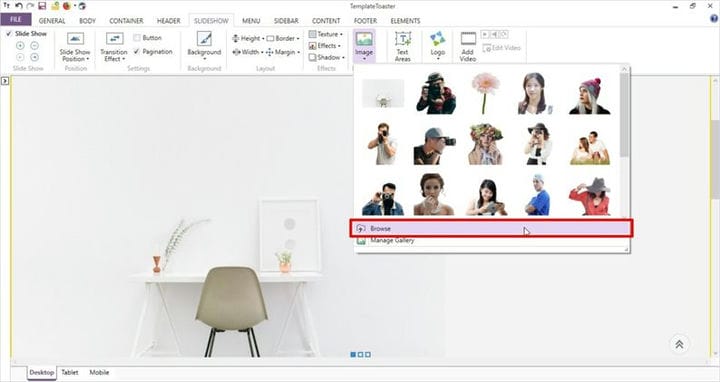
Выбрать изображение переднего плана для слайд-шоу очень просто. Просто перейдите к СЛАЙД-ШОУ Image
Browse. В галерее доступно множество изображений, но вы также можете выбрать собственное изображение, нажав на опцию «Обзор», показанную ниже.
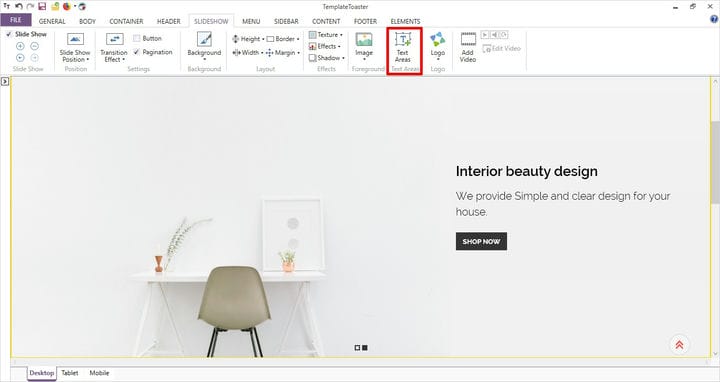
Теперь выберите область содержимого в слайд-шоу. Текстовая область СЛАЙД-ШОУ .
Слайд-шоу готово!
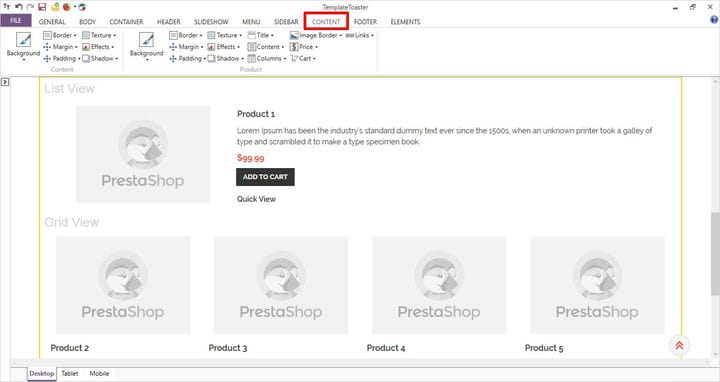
6. Дизайн контента (основная область)
Управляйте своим основным контентом здесь на вкладке «Контент». Вы можете установить различные параметры стиля для вашего контента и вашего продукта, которые будут отображаться в основной области.
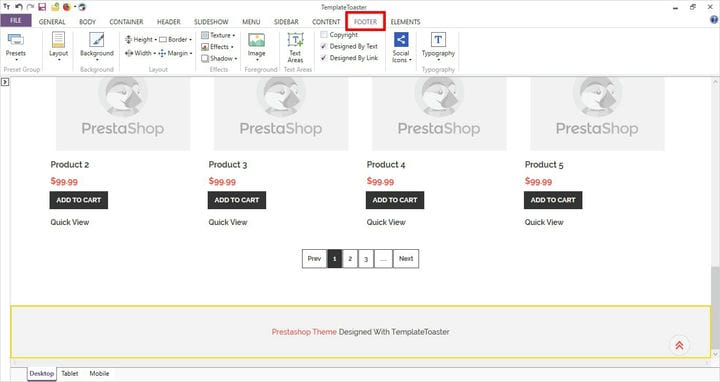
7. Создайте нижний колонтитул
Создайте нижний колонтитул прямо сейчас. Различные параметры, такие как установка фонового изображения, изображения переднего плана, макета, эффектов, текстовой области, типографики, социальных иконок и т.д., Дадут вам эффективный нижний колонтитул.
Когда вы будете готовы с темой, вам необходимо экспортировать ее. А чтобы экспортировать тему, выполните следующие действия.
8. Экспортируйте тему.
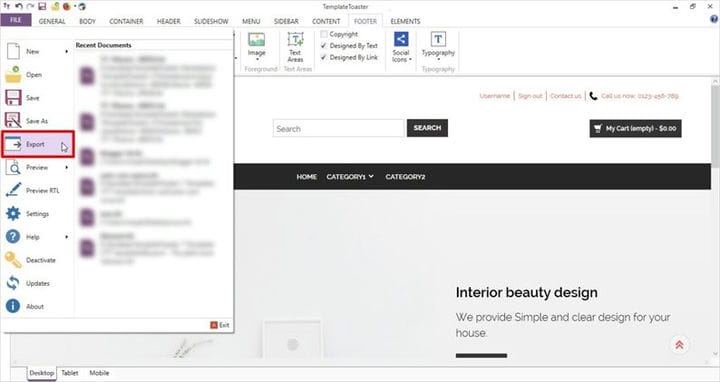
Перейти к экспорту ФАЙЛОВ
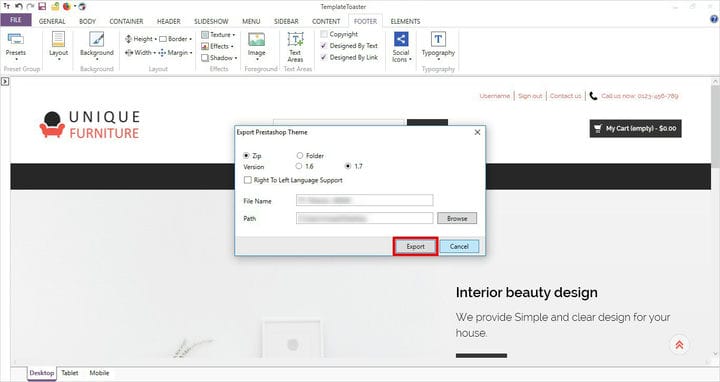
Вы увидите диалоговое окно. Вы можете экспортировать эту тему для версии PrestaShop 1.6 или 1.7, выбрать одну и нажать кнопку «Экспорт».
Установить тему
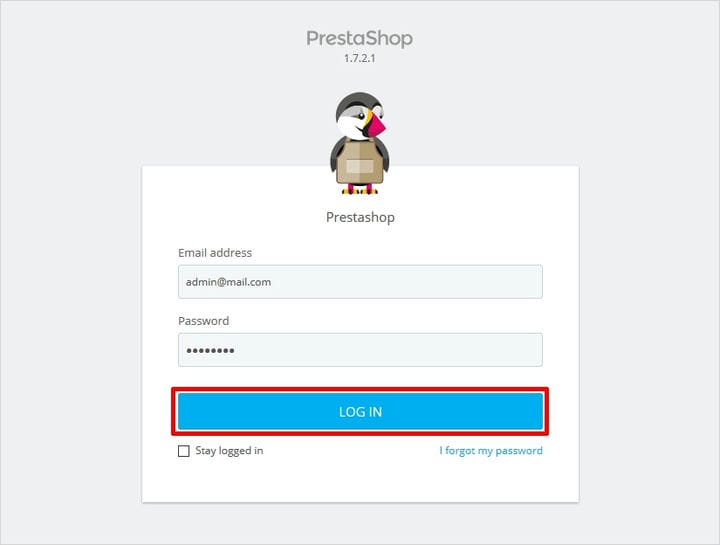
Теперь откройте панель управления PrestaShop, введя необходимые учетные данные.
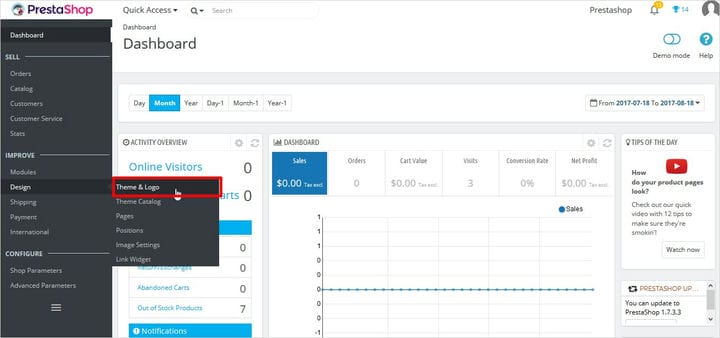
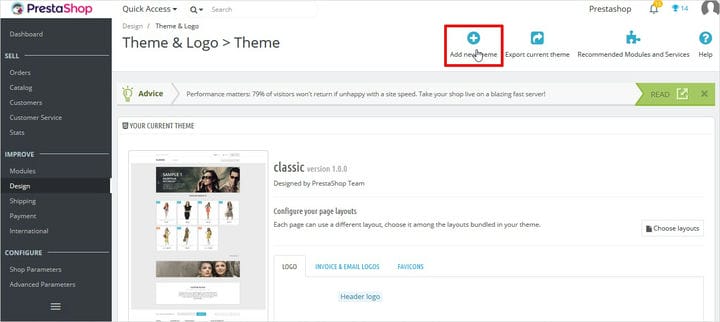
Вы попадете в панель управления PrestaShop, где вам нужно будет выбрать тему и логотип для дизайна панели инструментов
.
Теперь в окне «Тема и логотип» выберите опцию «Добавить новую тему».
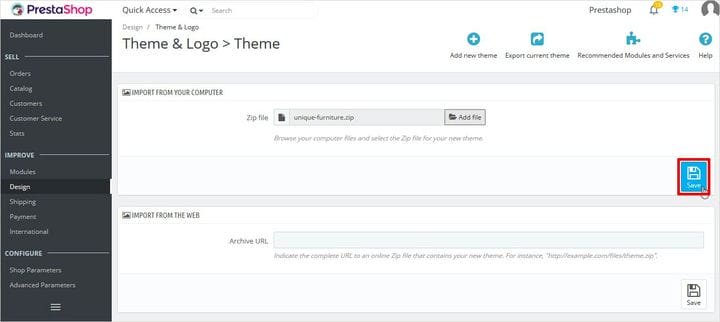
Теперь выберите здесь свой zip-файл и нажмите кнопку «Сохранить».
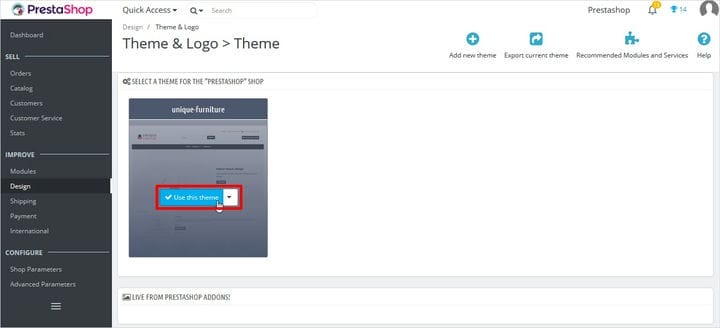
Ваша тема будет выбрана и нажмите на опцию «Использовать эту тему».
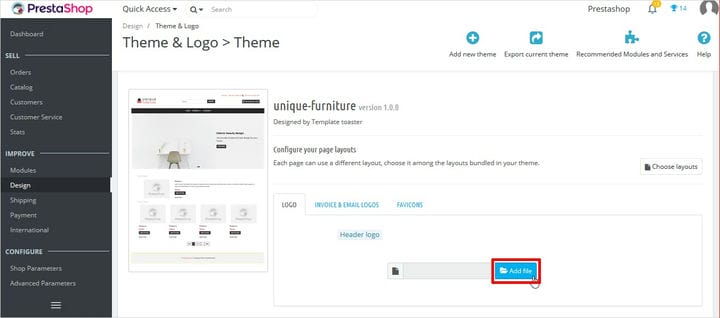
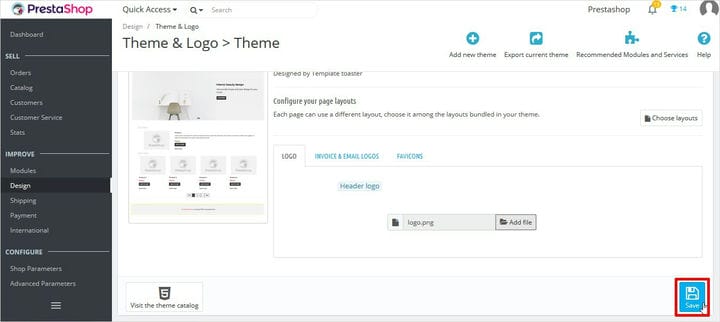
Здесь выберите логотип заголовка и нажмите кнопку «Добавить файл».
И, наконец, нажмите кнопку «Сохранить».
Вот так! Ваша красивая тема PrestaShop готова к успеху. Сделайте это по максимуму.
Вуаля! Ваша тема PrestaShop готова
На этом мы подошли к концу этого поста. Теперь, когда у вас есть оба метода, выберите тот, который вас больше привлекает. Но я уверен, что вы согласитесь со мной в одном: TemplateToaster, безусловно, лучшее программное обеспечение для создания темы PrestaShop. Вы также найдете темы Prestashop на Templatetoaster.
Твой ход
Если у вас есть какие-либо вопросы относительно этого сообщения или вам нужна помощь в любом из методов при создании темы PrestaShop, просто оставьте комментарий ниже. И я вернусь к вам с решением как можно скорее.
Проверяйте это место на наличие последних обновлений. Удачной тематики!
Источник записи: https://blog.templatetoaster.com