Как сделать кнопку «Вернуться наверх» в WordPress
Вы планировали сделать свой сайт более доступным для посетителей? Добавление кнопки «наверх» в ваш блог WordPress может помочь. Это особенно верно, если ваш блог требует много прокрутки при просмотре контента.
В этом уроке мы покажем вам, как вы можете установить кнопку «Вверх» в своем блоге с помощью двух разных плагинов — плагина WPFront Scroll Top и GP Back To Top. Первый содержит множество опций для полной настройки плагина, а второй проще в использовании.
По сути, кнопка «Наверх» чаще всего имеет форму стрелки или текста, который появляется внизу текста, когда пользователь прокручивает страницу вниз. Щелчок по этой кнопке возвращает пользователя к началу страницы. Это может быть особенно полезно для тех, кто предпочитает просматривать веб-сайты на своих мобильных телефонах. Многие люди используют липкое меню, чтобы упростить навигацию по веб-сайту, но кнопка «Вернуться наверх» может быть дополнительной функцией, которая еще больше поможет вашим читателям при просмотре вашей страницы.
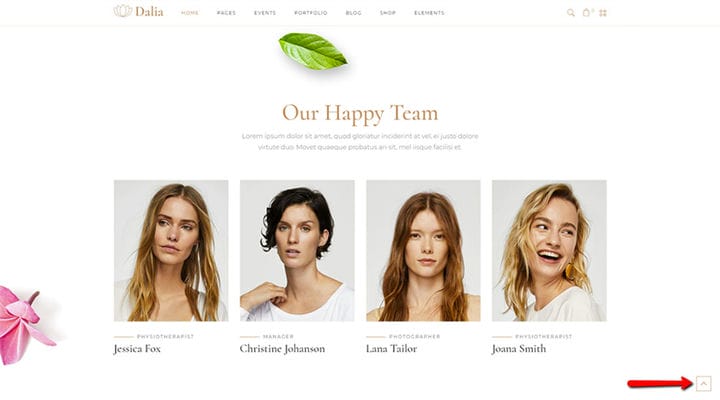
Когда дело доходит до стиля, эта кнопка должна быть достаточно заметной, чтобы привлечь внимание посетителя. Тем не менее, он не должен быть слишком большим или чрезмерно подчеркнутым, чтобы не слишком отвлекать пользователей. Хороший пример того, как эта кнопка должна выглядеть на веб-сайте, можно увидеть на шаблоне Dalia WordPress.
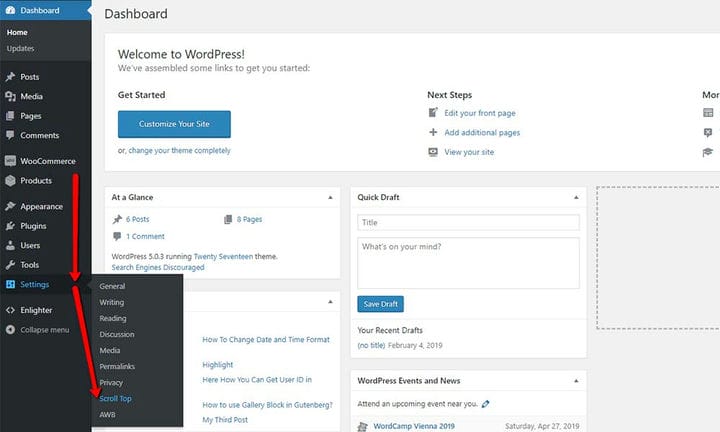
После его установки вы сможете найти плагин на вкладке «Настройки» на панели инструментов под названием Scroll Top.
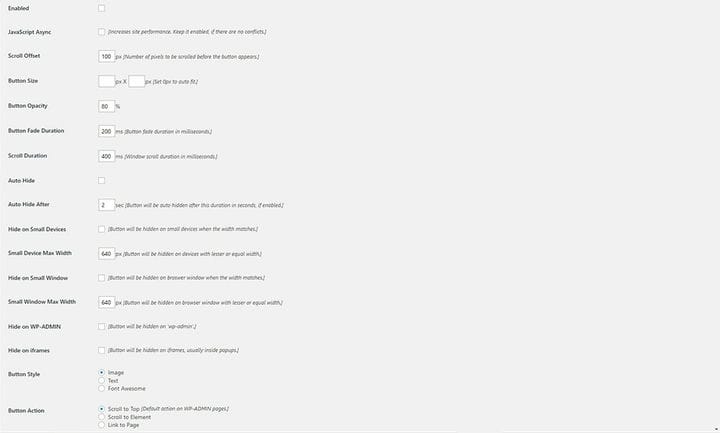
Чтобы активировать его, обязательно установите флажок «Включить», прежде чем делать что-либо еще. После этого вы можете установить Scroll Offset, т.е. количество пикселей до появления кнопки. Вы также можете настроить размеры, которые вы хотите, чтобы ваша кнопка имела.
Непрозрачность кнопки также является отличным параметром, позволяющим сделать кнопку более яркой, когда она неактивна. Это дает хороший анимационный эффект.
Если вы отметите параметр «Автоматическое скрытие» и введете количество секунд в поле «Автоматическое скрытие после », ваша кнопка исчезнет после указанного вами времени бездействия и снова появится при повторном перемещении курсора мыши.
Плагин WPFront Scroll Top также позволяет пользователям настраивать положение кнопки и даже содержит параметры для небольших устройств.
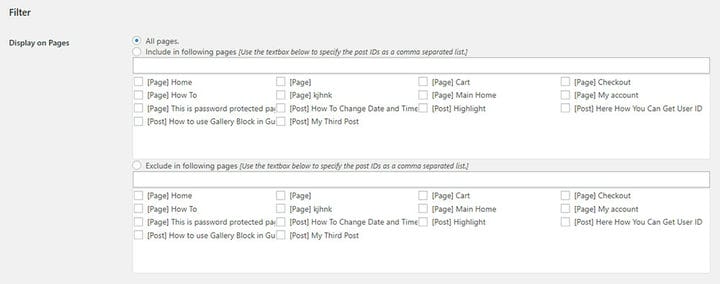
При желании вы можете настроить кнопку «Вернуться наверх» так, чтобы она появлялась только на указанных вами страницах. Для этого просто выберите «Включить на следующих страницах» и отметьте все флажки для страниц, на которых вы хотите, чтобы ваша кнопка отображалась.
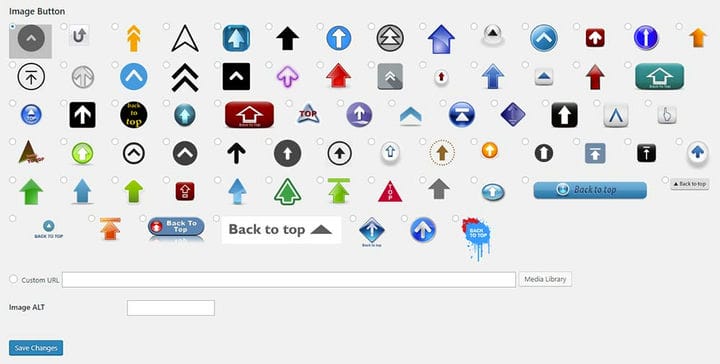
Плагин WPFront Scroll Top также поставляется с огромным количеством изображений, которые вы можете выбрать, чтобы настроить стиль кнопки в соответствии с темой вашего веб-сайта. Если ни одна из картинок в этом списке вам не подходит, вы также можете выбрать одну из своих собственных. Для этого вам нужно сначала добавить изображение в медиатеку, чтобы оно появилось в списке доступных кнопок изображений. Другой вариант — добавить свое изображение, вставив собственный URL-адрес.
Когда вы настроите все параметры плагина и нажмете кнопку «Изображение», убедитесь, что вы нажали «Сохранить изменения».
Использование плагина GP Back To Top
Если вы не являетесь поклонником плагинов с бесчисленными настройками и предпочитаете более упрощенный, но прямолинейный подход, тогда плагин GB Back To Top для вас.
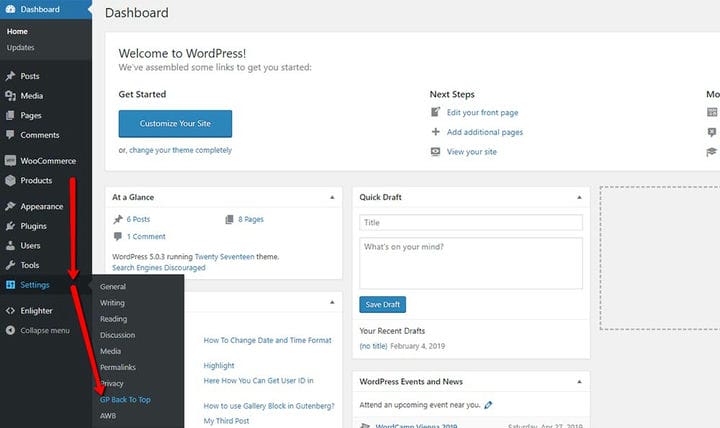
После его установки вы можете получить к нему доступ, выбрав «Настройки»> «GP Back To Top» на панели инструментов.
Как мы уже подчеркивали, с настройками GP Plugin легко работать. Но самое главное, сам плагин отлично работает. Есть только настройки, позволяющие настраивать такие параметры, как размер кнопки, размер шрифта и цвет фона.
После того, как вы добавите кнопку «Наверх» на свою страницу с помощью этого плагина, вот как это будет выглядеть: