Как сделать отступ в тексте абзаца в WordPress
Отступы не распространены в Интернете, но, безусловно, возможны.
В этом посте вы узнаете, как сделать отступ для всего абзаца, и как сделать отступ только для первой строки абзацев.
Как сделать отступ в абзаце
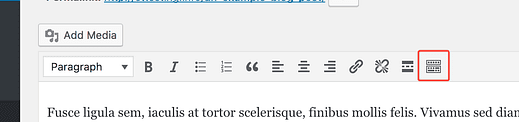
Войдите на свой сайт и посетите любую запись или страницу на панели управления. В редакторе найдите и нажмите кнопку переключения панели инструментов.
При нажатии на кнопку открывается новый набор параметров для редактирования содержимого ваших сообщений и страниц.
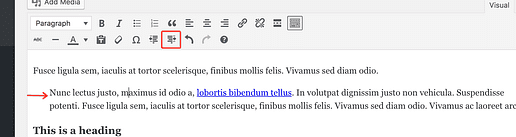
Затем поместите курсор в любом месте абзаца, для которого нужно сделать отступ, и нажмите кнопку «Увеличить отступ». Это приведет к отступу всего абзаца вправо.
Вы можете нажать кнопку несколько раз, чтобы сделать абзац более правым. И наоборот, вы можете нажать кнопку «Уменьшить отступ», чтобы переместить его обратно влево.
Как сделать отступ в первой строке абзаца
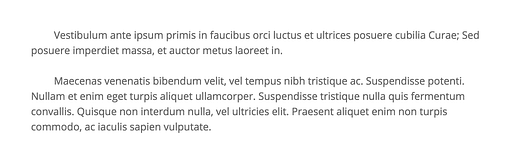
Этот метод создаст более формальный отступ в начале каждого абзаца, например:
В редакторе нет кнопки для отступа только первой строки. Вместо этого нам нужно использовать CSS.
Хотя это должно работать с большинством тем, это не гарантирует работу на вашем сайте.
Следующий CSS будет нацелен на все абзацы в ваших сообщениях и использовать свойство CSS text-indent для отступа текста:
.post p {
text-indent: 36px;
}Вы можете увеличить значение «36», чтобы увеличить отступ текста, и уменьшить его, чтобы уменьшить отступ.
Как использовать CSS?
CSS используется для стилизации веб-страниц. Приведенный выше код можно скопировать и вставить, чтобы изменить формат ваших абзацев.
Если вы никогда не добавляли CSS на свой сайт, не волнуйтесь, это довольно просто. Вы можете следовать этому короткому руководству о том, как добавить CSS на свой сайт.
Проверка отступов текста
Визуальный редактор WordPress довольно многофункциональный, но многие его инструменты скрыты. С помощью переключателя панели инструментов вы можете открыть новый набор параметров, таких как кнопки отступа текста.
Хотя совместимость метода CSS для отступов текста на вашем сайте не гарантируется, он должен помочь вам начать движение к вашей цели. Если CSS не работает, попробуйте следовать этому руководству, чтобы найти новый селектор CSS для использования.
Есть вопросы по поводу отступов текста в WordPress? Оставьте комментарий ниже.