Как найти селекторы CSS на сайтах WordPress
В какой-то момент, работая с WordPress, вам придется немного поработать с CSS. Плагин может попросить вас предоставить селектор / класс CSS для работы, или вы можете захотеть настроить часть своего сайта с помощью CSS.
Этот пост предназначен для всех, кому нужно найти на своем сайте селектор CSS.
Если вы совершенно не уверены, что такое CSS и для чего он используется, сначала ознакомьтесь с нашим обзором CSS с WordPress.
Как найти селекторы CSS
Вам нужен только один инструмент, и он у вас уже есть: браузер!
В каждом браузере есть набор инструментов разработчика, которые можно использовать для проверки веб-сайта. Я буду использовать Chrome, но вы можете использовать любой современный браузер, какой захотите. У всех них очень похожий набор инструментов.
Просмотр HTML-кода вашего сайта
Сначала откройте свою домашнюю страницу в новой вкладке.
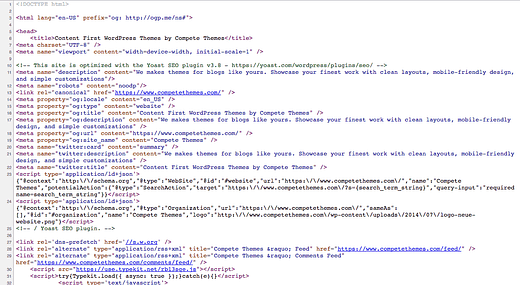
Щелкните правой кнопкой мыши в любом месте страницы и выберите параметр «Просмотр источника». Это откроет страницу, которая выглядит следующим образом в новой вкладке:
Исходный код для www.competethemes.com
Это необработанный HTML-код веб-страницы. Это то, что Google, ваш браузер и любое другое программное обеспечение увидят при посещении вашего сайта. Это код, который ваш браузер отображает на веб-сайте, с которым вы можете взаимодействовать.
Важно понимать, что каждая страница вашего сайта сделана из HTML, подобного этому.
Хотя замечательно видеть код, стоящий за сайтом, для нас есть лучший и более удобный способ его просмотра.
Получите лучшее представление о HTML
Вернитесь на свою домашнюю страницу, щелкните правой кнопкой мыши любую часть страницы и на этот раз выберите параметр «Проверить» (он может сказать «Проверить элемент»). Это откроет инструменты разработчика вашего браузера с таким окном:
Это еще один способ просмотреть тот же HTML-код, который вы только что видели при просмотре исходного кода. Разница в том, что теперь у нас есть иерархия, с которой мы можем перемещаться и взаимодействовать.
Если все это выглядит странно и подавляюще, ничего страшного. Цель здесь не в том, чтобы освоить инструменты разработчика вашего браузера, а в том, чтобы найти на сайте один селектор CSS.
В ваших инструментах разработчика есть левая и правая стороны. Слева находится иерархия HTML-кода, по которому мы можем перемещаться. Вы можете полностью игнорировать правую часть.
Теперь, если вы наведете указатель мыши на элементы HTML в инструментах разработчика, вы заметите кое-что действительно интересное. Каждый элемент выделяется на странице при наведении на него курсора.
Это позволяет легко добраться до нужного элемента. Фактически, вам действительно не нужно разбираться в HTML, чтобы найти искомый элемент.
Есть два способа быстро добраться до нужного элемента.
Метод 1. Перемещение с помощью стрелок
Допустим, мне нужно перейти по ссылке в моей пагинации. Я могу щелкнуть правой кнопкой мыши где-нибудь на странице, а затем использовать стрелки раскрывающегося списка, чтобы перейти к ссылке.
Каждый раз, когда я щелкаю стрелку, отображаются элементы, содержащиеся в этом элементе. Это часто требуется, но следующий метод может быть еще проще и быстрее.
Метод 2: щелкните элемент правой кнопкой мыши
Иногда можно выбрать именно тот элемент, который вам нужен. Для этого щелкните элемент правой кнопкой мыши, и инструменты разработчика откроются, уже выделив этот элемент.
Вот как перейти к той же ссылке пагинации с помощью этого более быстрого метода.
Получите селектор CSS
После того, как вы нашли нужный HTML-элемент, последний шаг – скопировать селектор CSS.
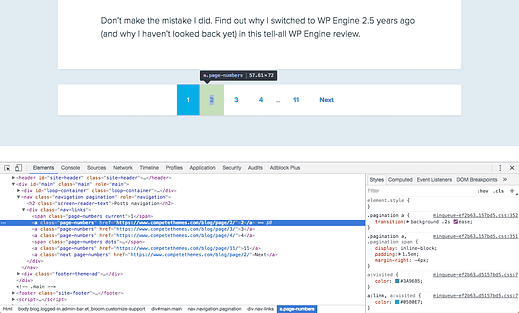
На скриншоте ниже вы можете увидеть, что я нахожусь на ссылке второй страницы.
Элемент ссылки имеет класс, называемый «номера страниц», и этот класс можно использовать в качестве селектора CSS. Если вам нужно настроить таргетинг на ссылки в разбивке на страницы, вы можете использовать класс «номера страниц», потому что каждая из ссылок имеет этот класс.
Совет: при написании CSS вы ориентируетесь на классы с точкой перед именем, например «.page-numbers». Предоставляя класс для подключаемого модуля, вам может потребоваться или не обязательно указывать точку.
Легко найти селекторы CSS
Выполнив описанные выше действия, вы можете найти класс CSS для любого элемента на своем сайте. Это пригодится при настройке вашего сайта и требуется для работы определенных плагинов.
Если у вас есть какие-либо вопросы об этом руководстве, оставьте их в комментариях ниже.
Раскрытие информации: этот пост может содержать партнерские ссылки. При покупке продукта по одной из этих ссылок мы получаем комиссию без каких-либо дополнительных затрат для вас.