Как создать целевую страницу в WordPress
С более чем 4,54 миллиарда пользователей Интернета по всему миру по состоянию на январь 2020 года и 640 000 новых пользователей в сети каждый день, каждый день в течение последних пяти лет, у вашего веб-сайта WordPress есть огромная потенциальная аудитория.
Но для того, чтобы максимально использовать эту тенденцию интернет-трафика, требуется нечто большее, чем просто великолепно выглядящий сайт WordPress – вам нужен способ привлечь внимание пользователей, убедить их поделиться своей контактной информацией, а затем создать и доставлять контент, который они хотят видеть.
Кратчайший путь к успеху – отличная целевая страница WordPress. Вот почему так важны целевые страницы, что они предлагают, как создать целевую страницу в WordPress и какие инструменты доступны, чтобы упростить процесс создания целевой страницы.
Давайте начнем.
Основы целевой страницы
Первая страница, которую пользователи видят при посещении вашего сайта WordPress, – это ваша домашняя страница. Обычно он содержит информацию о вашем сайте, включая название вашей компании (если таковая имеется), соответствующие изображения и ссылки на другие страницы продуктов или контент на вашем сайте.
Целевые страницы, тем временем, специально построенные страницы, которые захватывают посетителей контактные данные в обмен на специальные предложения, регулярные информационные бюллетени или ресурсы, такие как электронные книги и технические описания. Хотя ваша домашняя страница может привлечь внимание посетителей и побудить их проводить больше времени на вашем сайте WordPress, целевые страницы предназначены для привлечения потенциальных клиентов путем сбора информации о посетителях.
Формат, макет и дизайн целевых страниц различаются в зависимости от типа вашего бизнеса и предлагаемого ресурса, но у них есть общий набор функций: поля формы для сбора данных о посетителях. Запрошенная информация зависит от вас – некоторые сайты просто запрашивают адреса электронной почты для отправки копии информационного бюллетеня или ссылок на электронные книги, в то время как другие хотят получить более подробную информацию, такую как имя и номер телефона, в обмен на специальные акции или распродажи.
Максимальное использование целевых страниц
Целевые страницы позволяют привлечь потенциальных клиентов на ваш сайт WordPress. Отслеживая, сколько посетителей заполняют поля целевой страницы, вы можете оценить влияние вашей текущей маркетинговой стратегии и призыва к действию (CTA). Если пользователи переходят на вашу целевую страницу, но уходят, например, без контактных данных, возможно, вы не предлагаете нужный ресурс или четко формулируете ценностное предложение своего бизнеса.
Применяйте эти передовые методы, чтобы максимально использовать свою целевую страницу :
- Согласуйте свои цели – очень важно согласовать маркетинговые рекламные кампании с призывами к действию целевой страницы. Если объявления и страницы вашего сайта обсуждают, как достичь определенной цели или получить отличную цену на определенные продукты, убедитесь, что ваша целевая страница напрямую связана с этим результатом.
- Делайте это просто – цель вашей целевой страницы – побудить пользователя к действию, а это значит, что все должно быть просто. Используйте как можно меньше полей формы и сделайте каждый шаг процесса понятным для посетителей, чтобы максимизировать конверсию.
- Тестируйте, тестируйте, тестируйте – вы не узнаете, что работает, пока не протестируете. И еще раз проверьте это. Проверьте свои призывы к действию и копию целевой страницы, сделав ее работающей и посмотрев, что произойдет. Запишите количество сгенерированных потенциальных клиентов, затем настройте свою страницу и попробуйте еще раз, чтобы найти именно то, что работает.
- Дизайн для воздействия – изображения говорят громче, чем слова. Используйте всплывающие фоны и связанные изображения, чтобы донести свою точку зрения, не загромождая страницу.
- Получить социальные – Отзывы пользователей о вашей целевой странице являются отличным способом, чтобы стимулировать интерес к органическому – просто убедитесь, что они регулярно обновляются.
Чтобы увидеть эти передовые практики в действии, ознакомьтесь с 19 лучшими примерами дизайна посадочных страниц, которые вам нужно увидеть в 2020 году.
Как создать целевую страницу в WordPress
- Выберите тему.
- Удалите ненужный контент.
- Установите свою домашнюю страницу.
- Настройте свою страницу.
- Живи.
Вы знаете, почему имеют значение целевые страницы и какие целевые страницы нужны для эффективного охвата клиентов. Но как его создать в WordPress?
У вас есть несколько вариантов: изменить существующую тему, чтобы она действовала в качестве целевой страницы, изменив и заменив ключевые элементы, или использовать плагин для оптимизации процесса создания страницы.
Если у вас есть время и технические ноу-хау, вот краткое изложение того, как создать целевую страницу в WordPress.
1 Выберите тему.
Выберите тему из «Мой сайт»> «Дизайн»> «Темы» на панели управления WordPress или загрузите и установите новую тему. Затем нажмите на три точки рядом с названием темы и нажмите «Активировать».
2 Удалите ненужный контент.
Цель вашей целевой страницы проста, поэтому следующим шагом будет удаление лишних сообщений и страниц. Перейдите в раздел «Мой сайт»> «Сайт»> «Страницы», затем нажмите на три точки рядом с любой ненужной страницей и нажмите «Корзина». Неважно, какую страницу вы держите.
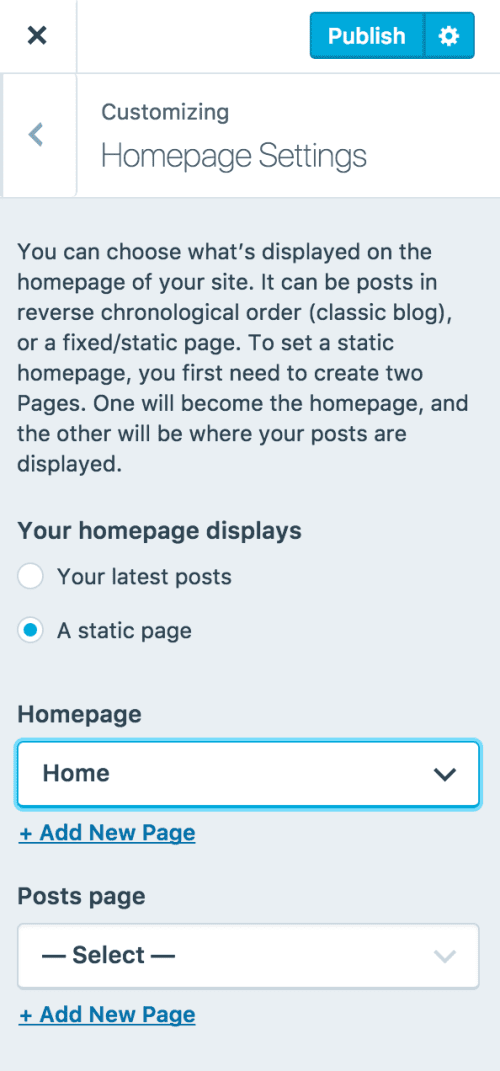
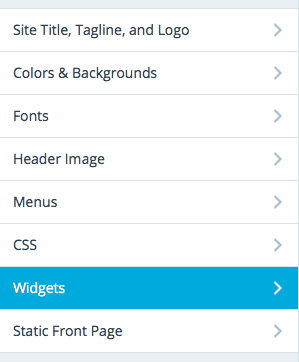
3 Установите статическую домашнюю страницу.
Используя три точки рядом со страницей, которую вы хотите сохранить, установите ее в качестве статической домашней страницы. Это не то же самое, что ваша обычная домашняя страница – вместо этого она гарантирует, что на вашей настраиваемой целевой странице посетители попадают, когда переходят с вашего основного сайта WordPress.
4 Настройте свою страницу.
Щелкните три точки, а затем щелкните Изменить. В редакторе вы сможете добавлять текст, изображения, контактные формы и контент с призывом к действию.
5 Живи.
Нажмите «Обновить», чтобы опубликовать свою страницу, а затем сделайте ссылку на нее со своего основного сайта WordPress.
Как создать собственную целевую страницу в WordPress
- Создайте дочернюю тему.
- Создайте файл style.css.
- Создайте файл functions.php.
- Установите и активируйте свою дочернюю тему.
- Создайте собственную страницу.
- Добавьте изображения.
- Создайте собственный заголовок.
- Продемонстрируйте свой контент.
- Добавьте дополнительный стиль с помощью CSS.
Если вы предпочитаете более индивидуальный вид целевой страницы, можно глубже изучить код и сделать это самостоятельно. Справедливое предупреждение? Для этого вам понадобятся некоторые навыки HTML и CSS. Вот пошаговое руководство:
1 Создайте дочернюю тему.
Текущая тема вашего сайта WordPress часто называется «родительской темой». Чтобы гарантировать, что любые создаваемые вами целевые страницы не повлияют отрицательно на эту тему, начните с создания дочерней темы.
2 Создайте файл style.css.
После того, как вы настроили и запустили свою дочернюю тему, вам необходимо изменить файл style.css с помощью следующего кода:
/*
Theme Name: Landing Page Theme
Description: Twenty Sixteen Child Theme With custom landing page
Author: Tahir Taous
Author URI: https://pagely.com
/blog
Template: twentysixteen
Version: 1.0
Text Domain: twentysixteen-child
*/
3 Создайте файл functions.php.
Затем вам нужно создать свои функции php. Добавьте следующий код в папку дочерней темы:
<?php
// Parent Theme Styles //
// https://codex.wordpress.org/Child_Themes //
function theme_enqueue_styles() {
$parent_style = 'parent-style';
wp_enqueue_style( $parent_style, get_template_directory_uri(). '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri(). '/style.css',
array( $parent_style) );
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
4 Установите и активируйте дочернюю тему.
Пришло время установить дочернюю тему на страницу WordPress и активировать ее. Убедитесь, что он работает, протестировав несколько стилей CSS. Перетащите этот код в свой файл style.css:
body, #page {
background: #ECE8C1;
}
Затем перезагрузите страницу шрифтов. Если есть новый цвет фона, все работает как задумано.
5 Создайте настраиваемую страницу.
Теперь, когда ваша дочерняя тема запущена, пришло время создать собственную страницу. Начните с создания нового файла в дочерней теме и сохраните его как page-landing.php. Затем добавьте этот код:
<?php
/**
Template Name: Landing Page
**/
?>
На вкладке «Добавить новую страницу» в WordPress выберите раскрывающееся меню «Шаблон» и выберите «Целевая страница». Затем нажмите «Опубликовать».
Если вы предварительно просматриваете страницу, она будет пустой – вам все равно нужно добавить разметку php.
6 Добавьте изображения.
Чтобы начать добавлять изображения, используйте этот код в файле page-landing.php:
<?php
/**
* Template Name: Landing Page
*/
?>
<!DOCTYPE html>
<html <?php language_attributes(); ?> class="no-js">
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="http://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?> style="background: #6FBB72 url(<?php echo $src = the_post_thumbnail_url( '' ); ?>) repeat 50% 0 fixed !important;">
При использовании этого кода должно отображаться большое фоновое изображение – перезагрузите сайт, чтобы убедиться, что он работает.
7 Создайте собственный заголовок.
Теперь вам нужен собственный заголовок для целевой страницы. Поместите этот код в файл page-landing.php после тега .
<div id="landing-page" class="hfeed site">
<div class="site-branding">
<p class="site-title aligncenter"><a href="<?php echo esc_url( home_url( '/') ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></p>
</div><!-- .site-branding -->
При предварительном просмотре целевой страницы вы должны увидеть заголовок, белый фон и фоновое изображение. Удалите любой цвет фона с помощью этого кода:
.site {
background-color: transparent;
}
8 Добавьте больше контента.
Добавьте остальную часть содержимого целевой страницы с этой разметкой в файл page-landing.php, чуть ниже строки <! – .site-branding ->:
<div class="sidebar sidebar-bribe">
<?php if (have_posts()): ?>
<?php while (have_posts()): the_post(); ?>
<h1 class="landing-title"><?php the_title(''); ?></h1>
<?php the_content(); ?>
<!-- https://codex.wordpress.org/Function_Reference/wp_link_pages -->
<?php endwhile; ?>
<?php endif; ?> <!-- mdl-cell-8 //#primary -->
</div>
Если вы перезагрузите целевую страницу, вы должны увидеть фоновое изображение, заголовок сайта и призыв к действию.
9 Добавьте дополнительный стиль с помощью CSS.
Наконец, придайте своей целевой странице немного изящества с помощью CSS. Поместите этот код в свой файл style.css:
.site {
background-color: transparent;
}
div#landing-page {
max-width: 900px;
margin: 0 auto;
}
div#landing-page .site-branding .site-title a {
color: #4CAF50;
background-color: #FFFFFF;
background-color: rgba(255, 255, 255, 0.79);
padding: 5px;
border-radius: 5px;
}
label, input {
margin-bottom: 14px;
}
#landing-page .sidebar, #landing-page .sidebar-bribe {
background: #67CA6B;
background: rgba(103, 202, 107, 0.87);
border-radius: 10px;
box-shadow: 5px 3px 9px #5B6766;
padding: 0;
}
h1.landing-title, .landing-content {
padding: 1em;
color: #fff;
}
h1.landing-title{
padding-bottom: 0;
line-height: normal;
}
h1.landing-title small {
color: #650801;
font-size: 75%;
display: block;
}
#landing-page button, input[type="submit"]
{
background: #E91E63;
display: block;
width: 100%;
}
@media screen and (min-width: 56.875em){
#landing-page .sidebar {
float: left;
margin-left: 50%;
padding: 0;
width: 50%;
}
}
Хотя здесь довольно крутая кривая обучения, как только вы создали свою первую целевую страницу с нуля в WordPress, вы лучше подготовлены для настройки новых страниц и добавления новых стилей в любое время.
Плагины для создания целевой страницы в WordPress
Если вам нужна помощь в настройке целевой страницы, подумайте о плагине WordPress. Некоторые варианты включают:
Целевые страницы WordPress
Это бесплатный плагин для целевой страницы, который предлагает инструменты для создания, основные показатели и поддержку сторонних надстроек. Отзывы неоднозначны, но это программное обеспечение с открытым исходным кодом является недорогим вариантом для создания целевых страниц. WordPress Landing Pages также включает в себя визуальный редактор для просмотра изменений по мере их появления и инструменты для простого клонирования текущих целевых страниц для других сайтов.
Elementor
Elementor – один из самых популярных доступных плагинов для целевой страницы, с более чем 4 000 000 загрузок, предлагающий как простые в использовании функции для начинающих компаний, так и более продвинутые инструменты для уже существующих организаций. Elementor – это комплексное решение, которое позволяет вам контролировать каждый аспект рабочего процесса вашего веб-сайта и легко масштабируется от поддержки отдельных блогов и страниц до нескольких фирменных сайтов.
Бобр Строитель
Этот плагин предлагает все, от создания целевой страницы до полного дизайна сайта. Beaver Builder включает в себя несколько готовых шаблонов, а также дает вам возможность размещать изображения и текст именно там, где вы хотите, с помощью простого формата перетаскивания.
Процветающий архитектор
Thrive предлагает визуально управляемый опыт создания WordPress с помощью 325 шаблонов целевых страниц. Thrive включает в себя мгновенное редактирование перетаскиванием и предварительно созданные элементы преобразования, чтобы помочь привлечь интерес посетителей и упростить создание целевой страницы. Цены начинаются от 25 долларов в месяц.
Правильная целевая страница может помочь привлечь интерес посетителей и повысить конверсию клиентов. Максимально используйте свой сайт WordPress с чистыми, контекстными и содержательными целевыми страницами.
Источник записи: https://blog.hubspot.com