Как создать HTML-страницу | Подробное руководство
Создание веб-сайтов не так сложно, как кажется. Узнайте, как создать HTML-страницу – широко используемый язык разметки для Интернета.
Спроектировать и создать простой веб-сайт очень просто. Даже новички могут научиться веб-дизайну, не затрачивая слишком много усилий и времени. HTML – это первый Интернет-язык разметки. Это основная разметка для всех веб-страниц и неотъемлемая часть Интернета. Если вы веб-разработчик или дизайнер и вам нужно разработать отличные веб-сайты, вы можете сделать это с помощью HTML. Его легко приобрести, и он является основным навыком для всех веб-разработчиков и дизайнеров. Здесь, в создателе веб- сайтов HTML Templatetoaster, давайте изучим основы разметки HTML, кода и того, как создать HTML-страницу.
Введение в HTML
HTML означает язык разметки гипертекста.
- Гипертекст – это текст, который работает как ссылка.
- Язык разметки определяет информацию о макете в документе.
HTML определяет структуру веб-страницы. Он указывает браузеру, как правильно отображать веб-страницу. HTML-документ может быть очень простым или сложным, чтобы предоставлять больше возможностей.
Веб-браузеры получают HTML-документы с веб-сервера и отображают их в виде веб-страниц. Веб-браузер понимает коды HTML для изменения макета, добавления изображений, ссылок и мультимедиа на веб-страницы.
HTML – это основной язык разметки для Интернета. Однако он используется для создания статических веб-страниц без интерактивности и анимации. HTML5, последняя версия HTML, добавляет лучшую поддержку для добавления мультимедийных материалов, таких как видео и аудио.
HTML5
HTML эволюционировал до своей последней версии, HTML5, которая добавляет больше функций, чем предыдущие версии, и теперь может определять способ отображения видео, изображений и текста на экране браузера.
HTML5 – пятая реализация HTML. Синтаксис HTML5 совместим с основным синтаксисом HTML4 и XHTML1. HTML5 отличается от HTML тем, что поддержка видео и аудио добавлена с HTML5. HTML5 – один из мощных инструментов для дизайна веб-страниц. С HTML5 потоковая передача мультимедиа возможна без использования сторонних плагинов, таких как Flash. HTML5 также поддерживает хранение данных на стороне клиента. Это можно использовать для поддержки веб-приложения, когда клиент отключен.
Интернет и HTML
Интернет состоит из взаимосвязанных веб-страниц и приложений, а также изображений, видео, анимации и интерактивного контента. Языки разметки составляют основу Интернета. Эти языки используются с тех времен, когда веб-сайты были очень простыми. Языки разметки продолжат быть частью Интернета, его развития и будущего.
HTML – это основная разметка для всех веб-страниц, поэтому он остается таким фундаментальным навыком для всех веб-разработчиков и дизайнеров. HTML – это широко используемая разметка, и большинство документов в Интернете хранятся и передаются в HTML.
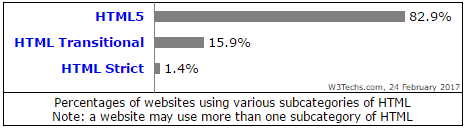
Согласно опросу W3Techs, HTML – это язык, используемый 74,3% веб-сайтов.
Среди подкатегорий HTML5 используется 82,9% всех веб-сайтов, использующих HTML.
Как создать HTML-страницу
Разработка HTML проста. Не зная HTML, можно легко научиться кодировать простую HTML-страницу. Кодирование HTML требует, чтобы дизайнер сначала понял основы. Разобравшись с основами, мы можем попытаться понять, как создать HTML-страницу.
Кодирование HTML с помощью текстового редактора
HTML – это обычный текст, и можно вручную кодировать веб-страницу в HTML. Документ HTML – это в основном текстовый документ. Существует множество текстовых редакторов, которые можно использовать для написания HTML. Два популярных текстовых редактора – Dreamweaver и Sublime Text. Бесплатные редакторы включают Notepad ++ для Windows и Text Wrangler для Mac. Вам следует избегать использования Блокнота, который популярен, но не является полнофункциональным текстовым редактором с расширенными функциями. Также не следует использовать текстовые процессоры, так как они добавляют лишний и ненужный код в документы HTML.
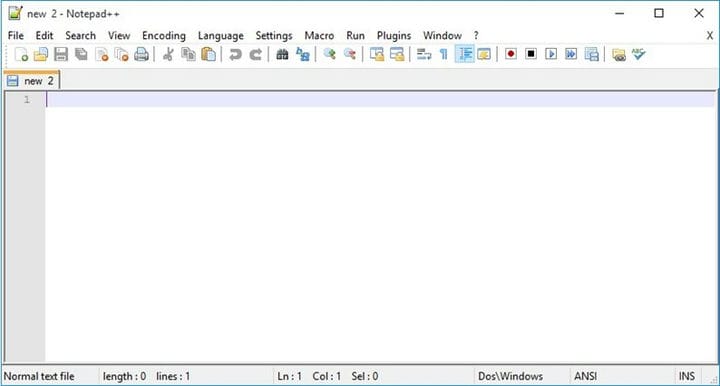
Для примеров HTML, которые мы показываем здесь, мы будем использовать Notepad ++ в качестве редактора. Вы можете выбрать любой редактор по своему усмотрению.
- Создание и редактирование HTML
Создание нового HTML-документа такое же, как и для любого другого типа документа. Выберите Файл> Создать, чтобы открыть новый документ в Notepad ++. Внесите изменения в документ и сохраните.
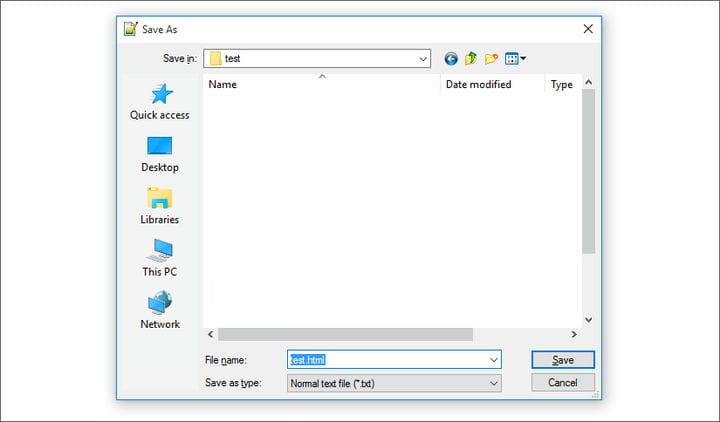
- Сохранение HTML
Документ HTML – это файл с расширением .htm или .html. Некоторые редакторы также могут предоставлять возможность «Сохранить как HTML». Для сохранения HTML-документов для Интернета вы должны использовать в именах файлов строчные буквы. Дефисы или дефисы должны заменять любые пробелы.
Формат HTML-страницы
HTML-страница в первую очередь определяется своими элементами, тегами и атрибутами. Это помогает нам определить содержание веб-сайта. Элементы HTML также позволяют нам добавлять на веб-страницу таблицы, изображения, видео, аудио и т.д.
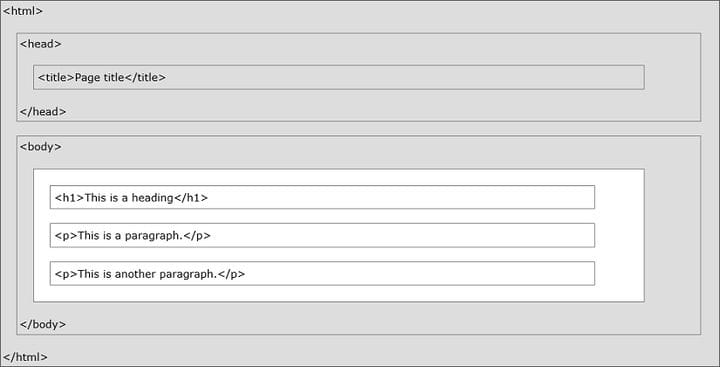
Рисунок 1: Простая структура HTML-страницы
HTML-элементы
Элементы определяют структуру и содержание веб-страницы. Элементы обозначаются угловыми скобками, заключенными вокруг имени элемента. Контент, который не находится между «<>», будет отображаться на веб-сайте. Элемент выглядит примерно так:
<element-name>Теги
Элемент, заключенный в угловые скобки, образует тег (). Теги не видны на экране, но помогают браузеру понять, что он должен отображать. Открывающий тег отмечает начало элемента, а закрывающий тег отмечает его конец.
например
Открывающий тег:
Закрывающий тег:
Содержимое между открывающим и закрывающим тегами – это содержимое элемента.
Теги можно использовать двумя способами:
- Использование тегов в парах
Теги, которые идут попарно, содержат вместе открывающий и закрывающий теги. Вот как они выглядят:
<paragraph>This is a text</paragraph>Есть открывающий тег () и закрывающий тег () для обозначения конца абзаца. Это означает, что все, что находится между этими двумя тегами, является абзацем.
- Теги-сироты
Сиротские теги используются для определения самозакрывающихся элементов и вставки таких элементов, как изображения. Вам не нужно определять начало и конец этих элементов.
Самозакрывающиеся элементы записываются так:
<image/>Закрытие / (косая черта) также не является обязательным. Это то же самое, что написать <изображение>. Однако, чтобы избежать путаницы с открывающим тегом, рекомендуется добавлять в конце / (косую черту).
Атрибуты
Атрибуты – это параметры тегов, которые расширяют теги дополнительной информацией. Атрибут помещается в открывающий тег и включает имя и значение.
Простой тег будет примерно таким:
<html lang="en-US"/>Тег «HTML» выше имеет атрибут «lang» со значением «en-US».
Структура HTML-документа
Каждый HTML-документ имеет базовую структуру, определяемую с помощью следующих элементов:
- DOCTYPE или DTD: Декларация типа документа определяет используемую версию HTML. Этот тег помещается в начало документа.
- HTML: пара тегов HTML определяет начало и конец документа HTML.
- Раздел HEADER : Этот раздел определяет общую информацию о странице и обычно довольно короткий. Содержимое этого элемента не отображается на странице. Заголовок содержит тег TITLE, который определяет заголовок документа, отображаемый в строке заголовка браузера. Заголовок также может содержать метаданные или ссылки на внешние файлы.
- Раздел BODY: Этот раздел содержит основную часть страницы. Его содержимое отображается в браузере. Большая часть кода HTML-страницы находится в элементе body.
- Кодировка и кодировка: этот тег указывает кодировку, используемую в документе HTML. Кодировка определяет, как файл сохраняется и как будут отображаться специальные символы. Общепринятое значение этого тега – UTF-8, что позволяет правильно отображать почти все языковые символы.
Шаги по созданию HTML-страницы
Теперь, когда мы поняли основные элементы HTML в документе HTML, давайте попробуем создать простую страницу HTML. Начнем с создания пустого текстового документа в текстовом редакторе.
Шаг 1. В первой добавляемой строке HTML-кода элемент DOCTYPE указывается как «html». Это означает, что используется последняя версия HTML.
<!DOCTYPE html>Шаг 2: Затем мы добавляем теги Begin и End для HTML-документа. Мы также указываем язык как английский (en).
<!DOCTYPE html>
<html lang="en">
</html>Шаг 3: Затем мы добавляем тег заголовка с тегом заголовка и деталями Charset.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8″>
<title>Hello World</title>
</head>
</html>Шаг 4: После этого идет тег BODY, который содержит фактический HTML-код.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8″>
<title>Hello World</title>
</head>
<body>
</body>
</html>Шаг 5: Теперь у нас есть пустой HTML-документ. Давайте начнем добавлять текстовый контент для отображения. Мы добавляем тег заголовка
и тег абзаца
. Они определяют заголовок первого уровня и абзац под ним.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8″>
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
<p>A Simple HTML Page</p>
</body>
</html>Основная HTML-страница готова, и мы можем сохранить ее в папке по нашему выбору.
Просмотр HTML-страницы
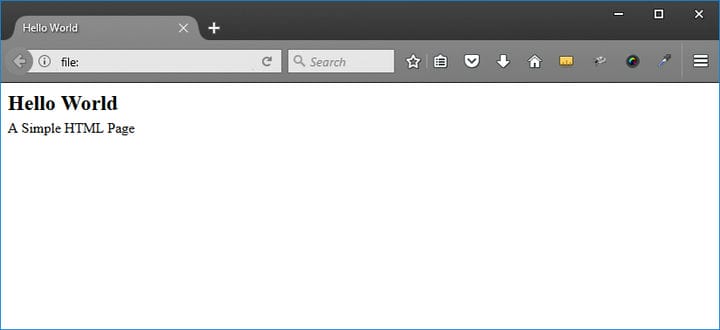
Чтобы просмотреть HTML-страницу, нам нужно открыть ее в браузере. Перейдите в папку, в которой вы сохранили HTML-документ, и дважды щелкните по нему.
Браузер загружает страницу, и мы видим очень простую страницу. Вы можете убедиться, что он показывает:
- Название «Hello World»
- Заголовок первого уровня – «Hello World»
- Абзац с текстом «Простая HTML-страница»
Теперь, когда мы создали простую HTML-страницу, давайте посмотрим, как добавить на нашу страницу дополнительные функции. HTML предоставляет гораздо больше возможностей, чем то, что мы добавили к базовой HTML-странице. Вы можете добавить расширенное форматирование, такое как цвет фона, шрифты, цвета шрифта, изображения, ссылки, списки и т.д., Чтобы создать красивую HTML-страницу. Давайте посмотрим на некоторые из этих дополнительных функций.
Расширенное форматирование текста
HTML предоставляет определенные элементы для особого форматирования текста.
Уровни заголовков можно указать с помощью тегов от
до
для 6 доступных уровней заголовков.
Теги абзаца
используются для обозначения начала нового абзаца. Браузер обычно отображает вывод в виде двух символов возврата каретки, добавляя одну пустую строку между двумя абзацами. Элементы форматирования используются для отображения специальных типов текста. Текст можно форматировать с помощью таких элементов, как:
-
Жирный –
<b> </b> -
Курсив –
<i> </i> -
Подчеркнуть –
<u> </u> -
Шрифт –
<font> </font>
Полный список этих тегов доступен в справочнике HTML.
Добавление ссылок
Вы можете создать гиперссылку на другую веб-страницу с помощью тега . Добавьте URL-адрес веб-страницы, используя атрибут href, как показано ниже.
<a href="https://www.xyz.com/SimpleHTMLPage">This is a link. </a>Добавление изображений
Тег – это тег-сирота, закрывающий тег не требуется. Вы можете указать атрибуты изображения для добавления информации. Атрибут src сообщает местоположение изображения. Атрибут стиля имеет множество параметров, включая ширину и высоту изображения в пикселях. Атрибут alt дает краткое описание изображения. Он используется, если изображение не загружается по какой-либо причине. Этот атрибут теперь считается обязательным, так как он нужен программам чтения с экрана для слепых посетителей.
<img src=http://www.xyz.com/ images/testlogo.png style="width:324px;height:84px" alt="Test logo">Добавление заголовка
Тег
Расширенные концепции в HTML
HTML – это простая в освоении технология, поэтому многие дизайнеры просто работают с очень базовым пониманием концепций. Если вы хотите полностью использовать преимущества HTML, вам следует узнать о дополнительных концепциях. Это поможет вам разработать более привлекательный веб-сайт с меньшими усилиями и затратами времени.
Мы упоминаем несколько концепций, которые помогут вам в дальнейшем. Вы можете продолжать изучать больше и использовать расширенный HTML и его функции.
Проверка HTML
Проверка HTML используется для проверки ошибок в коде HTML. Если ваша веб-страница не загружается, вы можете использовать проверку, чтобы найти причину проблемы.
Проверка также дает рекомендации по коду, который не соответствует последнему стандарту HTML. Недействительный HTML не сделает сайт непригодным для использования. Это может вызвать проблемы с загрузкой или несоответствие вывода в разных браузерах. Многие службы проверки бесплатны и, как и служба W3C, могут быть легко использованы.
Добавление расширенных тегов
HTML-тегов и атрибутов гораздо больше, чем мы обсуждали здесь. Два хороших ресурса для обучения – это w3schools и HTML Dog, в которых есть больше руководств и исчерпывающий список тегов.
Вы также можете использовать опцию браузера «Просмотр исходного кода страницы», чтобы изучить код хорошо спроектированных веб-сайтов и изучить новые методы.
Загрузка сайта
С помощью службы веб-хостинга вы можете добавить несколько HTML-страниц в свой веб-домен. Для передачи файлов HTML на веб-сервер может потребоваться программное обеспечение для загрузки по FTP. Существует множество служб веб-хостинга, которые также предоставляют функцию FTP
.
Добавление CSS и JavaScript
CSS можно использовать для быстрого улучшения внешнего вида вашего сайта. Вы можете использовать CSS для добавления цвета, шрифтов и изменения размещения элементов. Связав «таблицу стилей» CSS со страницей HTML, вы можете изменить стиль всего текста в теге.
JavaScript – это язык программирования, который можно использовать для добавления дополнительных функций к HTML-страницам. Команды JavaScript вставляются между тегами . Их можно использовать для добавления интерактивных кнопок, выполнения математических расчетов и т.д.
Автоматическое создание HTML-страницы и веб-сайтов
HTML прост, но многим новичкам может показаться неудобным для изучения. У веб-дизайнеров может не быть времени на изучение HTML, но им может потребоваться быстрое создание впечатляющих веб-сайтов. TemplateToaster – это программа для веб-дизайна, которую могут использовать начинающие дизайнеры. Вы можете использовать его для создания веб-сайтов для популярных CMS, таких как WordPress, Joomla, Magento, Drupal и Prestashop. Ознакомьтесь с нашими бесплатными шаблонами HTML.
Источник записи: https://blog.templatetoaster.com