Как создать идеальную панель поиска для вашего сайта
Вы когда-нибудь заходили на сайт в поисках чего-то, но не знали, где это найти?
Вы могли пролистать меню и немного прокрутить страницу вниз, но в конечном итоге вы не смогли найти точный продукт / публикацию / статью, которую вы имели в виду. Обидно, правда?
В этой ситуации вы, вероятно, сделаете две вещи: закроете страницу или поищете надежную панель поиска. Если вы решите остаться, правильная функция поиска должна принять ваш запрос и отправить вас в пункт назначения. Задача решена.
Это не идеальный опыт, но его трудно избежать на крупных веб-сайтах, которые просто не могут ссылаться на каждый фрагмент контента с домашней страницы.
Вот почему при создании пользовательского интерфейса для вашего веб-сайта дизайн функции поиска должен быть интуитивно понятным. Если посетители его используют, это означает, что они преследуют какую-то конкретную цель. И как дизайнеры, мы должны помочь им в этом. Наш выбор дизайна может иметь значение между хорошим или плохим опытом навигации, что приводит к конверсии или отказу.
В этом руководстве мы узнаем, как создать лучшую панель поиска для вашего веб-сайта. Реализуя эти рекомендации по дизайну, вы поможете пользователям быстро и легко находить желаемый контент.
Нужна ли вашему сайту панель поиска?
Прежде чем мы рассмотрим передовой опыт, важно подумать, выиграет ли ваш веб-сайт от функции внутреннего поиска по сайту.
Хотя нет твердого «да» или «нет» для включения функции поиска, более крупные сайты, как правило, выиграют от поиска больше, чем более мелкие. Это связано с тем, что пользователи с большей вероятностью будут полагаться на поиск, когда сталкиваются с обширной навигацией по щелчку.
Кроме того, если пользователи попадают на вашу домашнюю страницу с определенным содержанием, категорией или продуктом, они могут предпочесть ввести его, а не полагаться на навигацию по первичному или вторичному клику.
Если вы все еще не уверены, вы можете добавить функцию поиска и отслеживать активность пользователей, чтобы определить, используется ли ваша панель поиска (и, если да, эффективно ли она используется), а затем решить, оставить ее или отказаться от нее.
Рекомендации по дизайну панели поиска
- Включите текстовое поле и кнопку поиска.
- Место в ожидаемом месте.
- Включите значок поиска.
- Соответствующий размер.
- Рассмотрите возможность добавления текста-заполнителя.
- Рассмотрите возможность добавления автозаполнения.
- Скрыть расширенные параметры.
- Дизайн для мобильных устройств.
Часто поиск по сайту является последним или единственным вариантом для посетителя при навигации по вашему сайту, поэтому плохой пользовательский опыт может иметь значение, чтобы удержать его интерес и отправить его конкуренту. Вам нужно будет ставить во главу угла их ожидания и комфорт – вот как:
1 Включите текстовое поле и кнопку поиска.
Большинство панелей поиска состоят из двух элементов: поля поиска, где пользователи вводят свои запросы, и кнопки поиска, которую пользователи нажимают, чтобы начать поиск. Чаще всего элементы располагаются рядом по горизонтали в одну линию, например:
Время от времени вы можете увидеть вариации этой презентации, но большинство из них выглядит так для простоты и доступности.
Поле поиска должно быть просто окном. Вы можете позволить себе некоторые дизайнерские вольности, такие как добавление контраста фона, цвета или закругления углов, но текстовое поле должно быть элементом ввода текста высотой в одну строку текста. Пользователи легко это узнают.
Что касается кнопки поиска, настоятельно рекомендуем включить ее. Он служит визуальной подсказкой для отправки запроса, поэтому пользователи могут запутаться без него. Поместите эту кнопку справа от поля ввода, так как это соглашение и логично для тех, кто читает слева направо. Также напишите краткий текст кнопки – подойдет слово «Поиск» или значок увеличительного стекла.
Посетители также должны иметь возможность начать поиск, щелкнув кнопку поиска или нажав клавишу «Enter» / «Return» / «Go», когда поле поиска находится в фокусе (т. Е. Текстовый курсор активен внутри него).
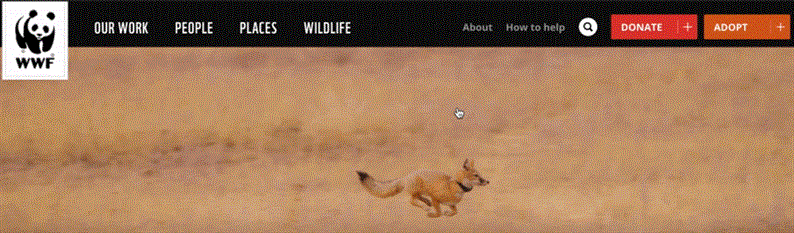
Распространенной альтернативой классической панели поиска является значок увеличительного стекла, который при нажатии расширяется до полной панели поиска и кнопки. Вот пример из Всемирного фонда дикой природы :
Такой дизайн экономит место на странице и может выглядеть чище, но используйте его с осторожностью. Некоторым может быть трудно его увидеть, и это увеличивает стоимость взаимодействия, если пользователям нужно снова щелкнуть, чтобы сосредоточиться на текстовом поле после его открытия. Однако, если кнопка окна поиска достаточно выделяется на странице, это жизнеспособный альтернативный подход.
2 Разместите в ожидаемом месте.
Веб-сайты, на которых разрешен поиск по сайту, как правило, размещают панель поиска либо в верхнем правом углу, либо в центре верхней части веб-страницы. Любое размещение гарантирует, что функция поиска будет видна и легко доступна для тех, кто в ней нуждается.
Некоторые сайты могут выбрать размещение других ссылок, меню или значков в правом верхнем углу – например, запросы входа, настройки или значки корзины покупок. В этом случае можно переместить панель поиска дальше влево, чтобы приспособиться к ним.
Однако воздержитесь от размещения панели поиска исключительно внизу страницы или от ее скрытия внутри меню. Можно разместить панель поиска в нижнем колонтитуле в дополнение к строке вверху страницы, но вы не должны оставлять пользователей, ищущих, в первую очередь, вашу функцию поиска.
Кроме того, вполне вероятно, что ваши пользователи захотят выполнять поиск на других веб-страницах, помимо вашей домашней. Размещение панели поиска в заголовке на большинстве страниц гарантирует, что пользователи смогут делать это из любого места на сайте.
Если поиск важен для навигации по вашему сайту и вы ожидаете, что пользователи будут перемещаться в основном по запросам, отцентрируйте панель поиска на странице и поместите ее под заголовком для большего внимания. Например, эта конфигурация отображается на странице базы знаний HubSpot, поскольку мы ожидаем, что большинство пользователей придут с конкретными вопросами, доступными для поиска.
3 Включите значок поиска.
Дизайнеры используют значки, чтобы визуально передать, что делает кнопка или другой элемент страницы. Значки экономят место и распознаются быстрее, чем текст. Значок увеличительного стекла – распространенный символ поиска, поэтому мы рекомендуем вам разместить его в своем интерфейсе.
Есть несколько способов добавить этот значок на панель. Вы можете разместить его на кнопке поиска:
Вы можете поместить его в поле поиска:
Или вы можете разместить его на кнопке, которая скрывает / показывает всю панель поиска, как мы видели в нашем примере Всемирного фонда дикой природы. Вот еще один пример с сайта Pitchfork.com :
Еще одно замечание: если увеличительное стекло появляется за пределами поля поиска, многие пользователи будут считать, что это кнопка, поэтому не делайте этого, если сам значок не является интерактивным.
4 Подбирайте подходящий размер.
Размер панели поиска будет зависеть от ее важности для вашего сайта и ожидаемой длины типичного запроса.
Если поиск – ваш основной инструмент навигации, сделайте его большим и ориентированным на загрузку страницы. Если панель размещена в заголовке, ее размер должен соответствовать размерам других элементов заголовка: достаточно большим, чтобы его можно было увидеть при визуальном сканировании страницы, но не настолько большим, чтобы привлекать внимание.
Длина планки – еще один важный выбор дизайна. С одной стороны, вы хотите, чтобы ваше текстовое поле было достаточно длинным, чтобы отображать большую часть или весь введенный пользователем запрос – это позволяет пользователям просматривать свой запрос и исправлять любые опечатки. С другой стороны, строка поиска не должна занимать место у других элементов заголовка.
Хорошее место для начала – поиск или оценка длины среднего поискового запроса в символах. Печатают ли пользователи всего пару слов или задают более длинные вопросы? В последнем случае вы, вероятно, захотите удлинить поле поиска или настроить его так, чтобы оно расширялось при нажатии.
5 Рассмотрите возможность добавления текста-заполнителя.
Текст-заполнитель отображается в поле поиска, когда поле не в фокусе. Он предназначен для побуждения пользователя к действию. Заполнитель может быть полезной подсказкой для пользователей, перечислив примеры запросов, например «Попробуйте шляпы, джинсы, сумки…», или просто указав «Искать…».
Если вы хотите добавить заполнитель, текст должен иметь более светлый оттенок, чтобы отличать его от типизированного запроса, и должен исчезнуть, когда пользователь фокусируется на поле или начинает печатать.
6 Рассмотрите возможность добавления автозаполнения.
Автозаполнение – это еще один способ помочь завершить поиск. Когда пользователь вводит текст, автозаполнение предлагает предложения в меню под поиском. Прогнозы могут быть адаптированы к конкретному содержанию вашего сайта, поэтому пользователи могут быть уверены, что они находят желаемый контент.
Не перегружайте пользователей количеством предложений – хотя это зависит от размера вашего веб-сайта и количества проиндексированного контента, от 1 до 10 обычно хороший диапазон.
Вот пример автозаполнения при поиске по сайту электронной торговли Patagonia :
Разрешите пользователям щелкать предложение или, чтобы сделать ваш интерфейс более доступным, разрешите им перемещаться вверх и вниз по списку предложений с помощью клавиш со стрелками и выбирать вариант с помощью клавиши «Enter» / «Return».
7 Скрыть дополнительные параметры.
Если вы не ожидаете, что ваша пользовательская база будет в целом более технологичной, чем средний пользователь Интернета, почти всегда лучше скрыть расширенные параметры поиска, такие как категории, фильтры и точное соответствие. Благодаря этому пользовательский интерфейс будет чистым и доступным.
Если вам необходимо включить расширенные параметры, рассмотрите возможность размещения их в скрытом меню, которое появляется при выборе панели поиска, или предоставьте ближайшую ссылку на страницу «Расширенный поиск».
8 Дизайн для мобильных устройств.
Распространение смартфонов и планшетов повлияло на лучшие практики пользовательского интерфейса по всем направлениям, включая панели поиска по сайту. Убедитесь, что поле поиска и кнопка достаточно велики, чтобы их можно было увидеть и выбрать. W3C предоставляет два важных принципа доступности:
- Убедитесь, что цели касания имеют высоту не менее 9 миллиметров и ширину 9 миллиметров.
- Убедитесь, что объекты касания, близкие к минимальному размеру, окружены небольшим неактивным пространством.
Эти рекомендации применимы ко всем устройствам с сенсорным экраном, независимо от размера экрана.
Кроме того, из-за нехватки места на мобильных устройствах более приемлемо скрыть всю панель поиска за значком окна поиска и открывать ее при нажатии на значок. Опять же, этот значок должен быть заметным – некоторые тесты пользователей помогут убедиться в этом.
Сохраняйте конверсии с помощью поиска
Разработка поиска по сайту может быть сложной задачей, потому что мы, интернет-пользователи, избалованы этой функцией. По всей вероятности, большинство посещаемых вами веб-сайтов освоили функцию поиска и дизайн, поэтому полоса довольно высока (каламбур). Черт возьми, даже самый популярный веб-сайт – это буквально интерфейс поиска.
Вот почему, прежде всего, ваша панель поиска должна быть простой, очевидной и удобной в использовании. Если он работает хорошо, ваши пользователи не будут об этом думать. Вы сохраните их доверие к своему сайту и своему бизнесу и приблизите их к конверсии или покупке.
Источник записи: https://blog.hubspot.com