Нижние колонтитулы веб-сайтов: передовые методы и примеры дизайна
Вы когда-нибудь смотрели на купальники в январе или зимние пальто в июне, и вдруг у вас возникла потребность узнать правила возврата компании?
Возможно, вам не удалось найти информацию или ссылку на их политику возврата под изображением или описанием продукта. В этом случае вы, вероятно, прокрутили страницу вниз в поисках этой информации. Если вы все еще не можете его найти, возможно, вы вышли с сайта, сказав себе, что вернетесь через несколько месяцев, когда эти покупки будут более разумными.
Именно из-за этого случая поведения пользователя вашему сайту нужен хорошо продуманный нижний колонтитул. Думайте о нижнем колонтитуле как о страховочной сетке для пользователей, которые не смогли найти информацию, которую они ищут, в других разделах вашего сайта. Например, предоставив ссылку на политику возврата или контактную форму, вы можете запретить некоторым посетителям покинуть ваш сайт электронной торговли и никогда не вернуться.
В этом посте мы объясним, что такое нижний колонтитул и почему он важен для взаимодействия с пользователем. Затем мы рассмотрим, что добавить в нижний колонтитул, и в заключение приведем некоторые из наиболее креативных примеров, которые могут вас вдохновить.
Что такое нижний колонтитул веб-сайта?
Нижний колонтитул веб-сайта – это раздел содержимого в самом низу веб-страницы. Обычно он содержит уведомление об авторских правах, ссылку на политику конфиденциальности, карту сайта, логотип, контактную информацию, значки социальных сетей и форму регистрации по электронной почте. Короче говоря, нижний колонтитул содержит информацию, которая улучшает общее удобство использования веб-сайта.
Не каждый нижний колонтитул будет содержать упомянутые выше контент и элементы – и это нормально. Лучшие нижние колонтитулы веб-сайтов будут разработаны так, чтобы включать информацию, необходимую посетителям на этом конкретном сайте.
Поскольку это может быть последнее, что посетитель видит на вашем сайте, важно хорошо подумать, какую информацию включить в нижний колонтитул. Часто этот элемент упускается из виду в процессе проектирования. Поскольку он находится так далеко вниз по странице, некоторые владельцы сайтов думают, что он менее важен, чем заголовок или контент в верхней части страницы.
Но это заблуждение, которое может навредить вашим целям. Согласно исследованию Chartbeat, хотя более 80% посетителей видят контент в верхней части страницы, этот процент неуклонно снижается для контента, расположенного ниже по странице. Однако посетители, которые прокручивают страницу вниз, просматривают контент в нижней части страницы намного дольше, чем просматривают контент в верхней части страницы. Фактически, содержимое непосредственно под сгибом (примерно 1200 пикселей от верха страницы) просматривается почти в три раза дольше, чем содержимое над сгибом (от 0 до 550 пикселей от верха страницы). Вот рисунок, иллюстрирующий это поведение.
Что это значит? Один из возможных выводов заключается в том, что контент, который вы хотите охватить наибольшее количество людей, должен размещаться в заголовке, в то время как контент, который вы хотите, чтобы люди видели дольше всего, должен помещаться в нижний колонтитул.
Теперь, когда мы понимаем важность нижнего колонтитула веб-сайта, давайте более подробно рассмотрим, какая информация принадлежит этому разделу веб-страницы.
Что помещать в нижний колонтитул веб-сайта
- Уведомление об авторских правах
- Ссылка на политику конфиденциальности
- Карта сайта
- Логотип
- Контакты
- Иконки социальных сетей
- Форма регистрации по электронной почте
Важно понимать, что единственное требование для создания отличного нижнего колонтитула веб-сайта – это знать, что ищут ваши посетители. Вот почему нет точного рецепта для нижнего колонтитула веб-сайта. Есть стандартные ингредиенты, но что именно вы кладете, количество, порядок – решать вам.
Давайте посмотрим на некоторые ингредиенты, которые вы можете использовать при создании нижнего колонтитула.
Уведомление об авторских правах
Возможно, наиболее важным элементом нижнего колонтитула веб-сайта является уведомление об авторских правах. Согласно Стивену Фишману, JD, в юридической статье о Nolo уведомление об авторских правах – это «письменное уведомление, в котором говорится, что конкретная работа защищена авторским правом, и что вы владеете этим авторским правом». Цель проста: удержать кого-либо от копирования изображения, анимации, абзаца или других попыток украсть контент с вашего веб-сайта.
Все, что необходимо, – это символ авторского права © (или слова «Copyright» или «Copr.»), Год публикации веб-сайта или самого последнего существенного обновления и имя владельца авторских прав. Уведомление об авторских правах должно появляться только один раз. на главной странице вашего веб-сайта, но он может отображаться на любом количестве страниц. Его можно разместить в любом месте на главной странице, но чаще всего он находится в нижнем колонтитуле.
Вот пример с домашней страницы блога HubSpot.
Ссылка на политику конфиденциальности
Если вы собираете личные данные пользователей, такие как их адреса электронной почты или платежная информация, соглашения о Политике конфиденциальности являются обязательными по закону. По этой причине важно разработать юридически совместимую Политику конфиденциальности и обеспечить простоту поиска и доступа к этой политике на вашем веб-сайте.
Лучше всего разместить ссылку на вашу Политику конфиденциальности в нижнем колонтитуле вашего сайта. Это не только удовлетворит требования закона – это также удовлетворит ожидания большинства потребителей, поскольку они ожидают найти эту информацию в нижнем колонтитуле. Некоторые компании, такие как Conde Nast, захотят добавить отрывок из своей Политики конфиденциальности в дополнение к ссылке. Вот пример из The New Yorker.
Карта сайта
Вы можете добавить карту сайта в нижний колонтитул двумя способами. Вы можете предоставить несколько ссылок на разделы своего веб-сайта или предоставить одну ссылку на свою карту сайта XML.
Первый подход известен как создание «нижнего колонтитула карты сайта». Эти нижние колонтитулы содержат точки навигации, которые не могут точно вписаться в верхние или глобальные панели навигации более крупных сайтов, или точки навигации, которые побуждают посетителей просматривать сайт. Нижний колонтитул карты сайта на Grace Eleyae, например, включает в себя навигационные ссылки, которые посетители могли не учитывать при первом входе на сайт, но хотели бы изучить.
Второй подход к включению карты сайта разработан с учетом роботов поисковых систем. Одна из самых важных вещей, которую будет искать бот поисковой системы, – это ссылка на ваш XML-файл Sitemap. Карта сайта – это файл, содержащий URL-адреса и информацию о страницах и мультимедийных файлах, которые вы считаете наиболее важными на своем сайте. По данным Google, поисковые системы используют этот файл для лучшего сканирования веб-сайтов, особенно крупных и содержательных. Вот почему размещение ссылки на этот файл в нижнем колонтитуле считается лучшим методом SEO.
Логотип
Нижние колонтитулы – отличное место для усиления индивидуальности вашего бренда. Есть несколько подходов, которые вы можете использовать. Вы можете включить свой логотип, но представить его иначе, чем в заголовке. Может, вы увеличите размер шрифта. Может быть, вы добавите изображение. Возможно, вы включите заявление о миссии или ценности вашего бренда под логотипом. Это всего лишь несколько способов напомнить посетителям, что представляет собой ваша компания, и произвести незабываемое последнее впечатление.
Envoy, например, добавляет товарный знак прямо под своим логотипом в нижнем колонтитуле. Он гласит: «Мы создаем возможности для объединенного мира. Быть смелым." Таким образом, читатель будет иметь представление о том, чем занимается компания, даже если он не читал страницу «О компании».
Контакты
Вы хотите, чтобы потенциальные клиенты могли как можно проще связываться с вами. По этой причине нижние колонтитулы веб-сайтов часто содержат контактные данные, такие как рабочий адрес электронной почты, номер телефона или почтовый адрес. Или он может просто включать ссылку, которая приведет вас к контактной форме.
Роскошный бутик-отель Bellevue Syrene посвящает одну часть нижнего колонтитула своего веб-сайта своей контактной информации. Чтобы потенциальные гости могли связаться с отелем так, как они хотят, в нижнем колонтитуле указан адрес, номер телефона, номер факса и адрес электронной почты.
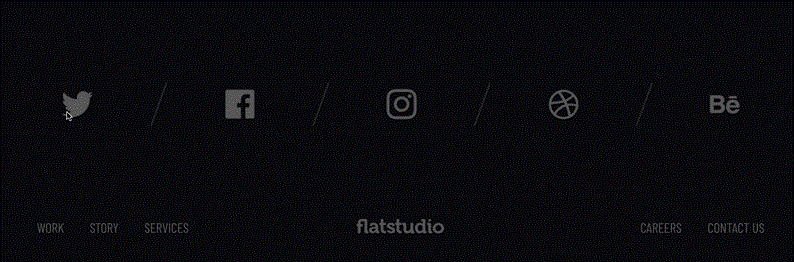
Социальные сети – это еще один способ, с помощью которого потенциальные клиенты могут связаться с вами. По этой причине рекомендуется добавлять ссылки на профили в социальных сетях. Это также простой способ увеличить количество подписчиков на ваших платформах. Понимая эти преимущества, вполне логично, что 72% веб-сайтов включают значки своих социальных сетей в нижний колонтитул.
Вот посмотрите на отображение анимированных значков социальных сетей в приложении Rewind от Flatstudio.
Форма регистрации по электронной почте
В идеале вы хотите представить форму подписки по электронной почте посетителю, который понимает ценность вашего контента и хочет большего. Вероятный кандидат – посетитель, который прокрутил страницу до конца. Вот почему многие веб-сайты используют нижний колонтитул как возможность увеличить количество подписчиков.
Например, Chobani включает простую форму подписки по электронной почте в нижнем колонтитуле. Слоган выше – «Получите самые свежие новости о Чобани» – помогает определить ожидания подписчика относительно того, на что именно он подписывается.
Теперь, когда мы знаем, какой возможный контент и элементы мы можем поместить в нижний колонтитул веб-сайта, давайте рассмотрим несколько реальных примеров, которые могут вас вдохновить.
Примеры нижнего колонтитула веб-сайта
Как обсуждалось выше, не существует «правильного» способа создания нижнего колонтитула веб-сайта, если он отражает вашу уникальную идентичность бренда и ориентирован на вашу аудиторию. Давайте рассмотрим несколько примеров, которые делают именно это.
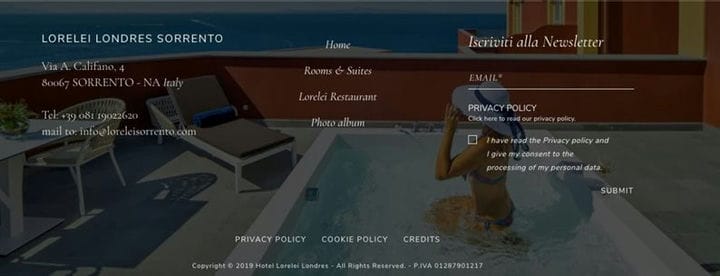
1 Лорелей Лондон
Lorelei Londres – это роскошный отель в Италии, который стремится обеспечить гостеприимство и очарование. Его нижний колонтитул успешен в обоих аспектах.
Предвидя любой вопрос от посетителя или гостя сайта, слева есть контактная информация, в центре – ссылки для навигации, а справа – форма подписки на рассылку новостей. Справа находится ссылка на политику конфиденциальности, а также форма отправки прямо в нижнем колонтитуле. Ниже есть еще одна ссылка на политику конфиденциальности, политику использования файлов cookie и агентство, создавшее веб-сайт, а также уведомление об авторских правах. Все это размещено на фоне изображения, изображающего кого-то в бассейне на балконе с видом на пляж. В результате получается стандартный нижний колонтитул, который идеально соответствует бренду.
2 Сверхтекучая жидкость
Superfluid – это веганский косметический бренд, созданный для всех. Как и миссия Superfluid, ее нижний колонтитул является базовым, но также переопределяет основные значения. Нижний колонтитул Superfluid содержит информацию, которую вы ожидаете – хорошо организованное меню со справочными статьями, юридической информацией и учетными записями в социальных сетях, форма подписки по электронной почте, логотип и информация об авторских правах – но не в том виде, в котором вы могли бы ожидать.
Во-первых, в форме подписки по электронной почте используются все заглавные буквы, такие как логотип, а под ним отображается анимированное предложение скидки. Логотип огромен по сравнению с другим текстом в нижнем колонтитуле. Слева под нижним колонтитулом вы видите значки, представляющие ценности бренда – гуманность, веганство и инклюзивность. Справа – традиционное уведомление об авторских правах, а также допустимые способы оплаты. Короче говоря, этот нижний колонтитул содержит важную информацию, чтобы ответить на любые вопросы, которые могут возникнуть у потенциальных или существующих клиентов, жирным, но ясным образом.
3 Группа сплайнов
Spline Group – это машиностроительная и электротехническая компания, которая ценит эффективное общение и простоту.
Это ясно из его нижнего колонтитула. Нижний колонтитул выполнен в минималистском стиле с черным текстом на белом фоне. Там есть адрес и ссылки на его страницу в Instagram, LinkedIn и Careers. Ниже находится текст гораздо большего размера. Но в отличие от Superfluid, это не логотип или торговая марка Spline. Вместо этого это контактная ссылка с простым, но привлекательным CTA: «Давайте поговорим».
4 Art4web
Art4web – креативная студия цифрового и брендинга, которая занимается созданием уникальных веб-сайтов, мобильных приложений и дизайна брендов. Собственный нижний колонтитул – образец уникального дизайна. Вместо того, чтобы предлагать одну точку взаимодействия для потенциальных клиентов, таких как Spline Group, Art4web предлагает три. Потенциальные клиенты могут написать им по электронной почте, заполнить форму, чтобы узнать расценки на свой проект, или позвонить им. Или они могут выбрать подключение к любой из социальных сетей, представленных значками ниже.
5 gOOOders
gOOOders – это онлайн-платформа и серия гостиничных бутиков, которые продают этичные и экологически безопасные продукты. Его миссия – помочь людям сделать лучший выбор в отношении продуктов, которые они покупают, и того, как они путешествуют.
Поскольку gOOOders – это бренд, ориентированный на действие, логично, что нижний колонтитул ориентирован на действия. Большая часть нижнего колонтитула посвящена форме подписки на электронную почту. Фон формы красочный и анимированный, поэтому ваш взгляд будет обращен на этот раздел. Ниже представлена простая белая строка, содержащая уведомление об авторских правах, контактную ссылку, ссылки на политику и условия использования файлов cookie gOOOders, а также значки социальных сетей. Это отличная модель для веб-сайтов, которые хотят оптимизировать нижний колонтитул для конверсий.
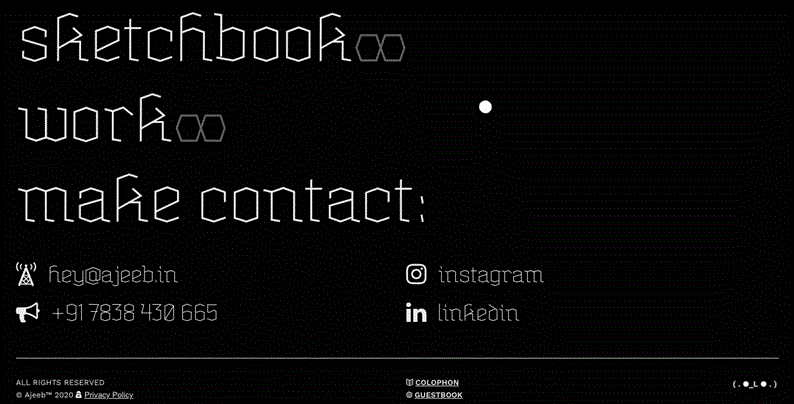
6 Аджиб
Пранджал Кайла, также известный как Аджиб, является независимым междисциплинарным дизайнером. Согласно его биографии, одна из его специальностей – «создание интерактивного пространственного и сенсорного опыта». Это видно во всех частях его веб-сайта, включая нижний колонтитул.
Его нижний колонтитул содержит основную информацию – ссылки на его альбом и работы, контактную информацию, значки социальных сетей, уведомление об авторских правах и ссылку на его политику конфиденциальности – но их представление уникально. На черном фоне белая типография выглядит как созвездие. Курсор действует как прожектор. При наведении курсора на любую ссылку шрифт становится жирным и синим.
Создание нижнего колонтитула вашего веб-сайта
Создание нижнего колонтитула вашего сайта требует тщательного планирования. Это раздел, в котором люди и роботы поисковых систем ищут важную информацию, которую они нигде не нашли. Вы должны быть уверены, что предоставляете им необходимый контент и элементы, чтобы они продолжали изучать ваш сайт, а не уходили в разочаровании.
Источник записи: https://blog.hubspot.com