Как создать каркасную карту
Магеллан не смог бы обойти мир без своих карт. Карты – незаменимые путеводители, без которых мы бы потерялись. В самом широком смысле это визуальные представления, которые помогают нашему пространственному пониманию.
В мире цифрового дизайна мы также используем карты для той же цели. Создание визуального плана, которому ваша команда может следовать, необходимо для планирования дизайна веб-сайта или приложения.
В мире технологий наиболее полная визуальная карта, которую вы можете составить, – это каркасная карта.
Что такое каркасная карта?
Каркасная карта сочетает в себе усовершенствованные каркасные шаблоны для различных страниц, которые вы планируете включить на веб-сайт с картой сайта веб-сайта. Важно отметить, что каркасные схемы, включенные в вашу каркасную карту, служат в качестве усовершенствованных шаблонов для ваших веб-страниц – вы, вероятно, реализуете каркасную карту после того, как некоторые работы по дизайну уже выполнены.
Большинство процессов проектирования начинаются с нескольких каркасов или макета, который показывает, как все элементы поместятся на одной странице. Эти макеты служат шаблонами, например, для ваших целевых страниц, домашней страницы и сообщений в блогах.
Каркасная карта демонстрирует, как все эти каркасы будут сочетаться друг с другом для создания связного сайта и положительного пользовательского опыта.
Преимущество создания каркасной карты немного позже в процессе проектирования заключается в том, что вы можете использовать ее для проверки несоответствий между страницами. Например, использование каркасной карты может помочь вам определить, не изменились ли элементы дизайна нижнего колонтитула непреднамеренно между страницами.
Вы также можете использовать каркасную карту, чтобы понять, как пользователь будет перемещаться между страницами. Фактически, ваша каркасная карта должна быть спланирована так, чтобы отображать функциональность, поскольку различные страницы связаны друг с другом. Например, вы можете создать свою каркасную карту, в которой главная страница будет в центре внимания, окруженная всеми дополнительными страницами, к которым можно получить доступ с домашней страницы.
Преимущества использования каркасной карты
Эффективное общение – неотъемлемая часть процесса проектирования. Каркасная карта ясно передает идею дизайна продукта с самого начала, поэтому между членами команды будет меньше путаницы по мере продвижения по процессу разработки. Если все находятся на одной странице, у вас меньше шансов получить дорогостоящие изменения позже.
Каркасные карты также невероятно полезны с точки зрения управления командой. Они помогут вам составить полный объем проекта, чтобы вы точно знали, насколько большой будет рабочая нагрузка. Они также предоставят вам место для назначения задач отдельным лицам.
Как создать каркасную карту
- Поймите свой образ пользователя.
- Составьте список необходимого контента.
- Создайте карту сайта, чтобы понять поток пользователей.
- Создайте каркасные модели.
- Создайте каркасную карту.
Теперь, когда вы знаете о преимуществах создания каркасной карты, вот как вы можете ее создать.
1 Изучите свой образ пользователя.
Это может показаться очевидным, но вы ничего не сможете сделать, пока не узнаете, что нужно вашей целевой персоне. Прежде чем что-либо набросать, лучше сделать шаг назад, чтобы определить и понять вашу личность пользователя.
В идеале это предполагает общение с реальными пользователями (или потенциальными пользователями). Но если это не то, что вы можете оправдать прямо сейчас, продумывание и ответы на запросы, предлагаемые таким инструментом, как MakeMyPersona от HubSpot, могут помочь создать основу для вашей личности.
2 Создайте список необходимого контента.
Используйте то, что вы знаете о своей персоне, и начните составлять список всех различных страниц или экранов, которые должны появиться на карте сайта. Необходимо представить себе путь пользователя, когда вы определите, какие элементы нужно включить.
Начните с наиболее часто используемых и наиболее важных типов страниц веб-сайта (домашняя страница, контакты, о нас), а затем при необходимости добавляйте дополнительные страницы. Страницы или экраны, которые вы решите включить, будут зависеть от потребностей вашей целевой персоны.
Например, любому виду сайта электронной коммерции потребуются страницы продуктов и страница оформления заказа, в то время как некоммерческой организации потребуется страница для пожертвований и, возможно, блог с подробным описанием их текущей деятельности.
Другие возможные страницы включают:
- Отзывы или обзоры
- Галерея или портфолио
- Часто задаваемые вопросы (FAQ)
- Календарь или события
- Press
- Работа или карьера
Учет пользовательского потока – ключ к созданию карты сайта. Когда у вас есть этот список, организуйте его по страницам и подстраницам, укажите, какой элемент будет на каждой странице, и отправьте его остальной части вашей команды для утверждения.
Вы можете добавлять дополнительные элементы по мере продвижения, но вам нужно иметь максимально полный список, прежде чем создавать визуальную карту сайта.
3 Создайте карту сайта, чтобы понять поток пользователей.
Перед тем, как вы попытаетесь создать какие-либо каркасы (или отредактировать свои первоначальные наброски), важно понять, как ваша целевая персона будет перемещаться по различным страницам вашего веб-сайта.
Чтобы помочь концептуализировать этот процесс, вы захотите разработать карту сайта, прежде чем прилагать какие-либо дальнейшие усилия по созданию каркасов.
Используйте список содержимого, который вы создали на предыдущем этапе, чтобы разметить страницы и их отношения друг к другу. Пока вы работаете над этим, вы можете обнаружить дополнительные потребности в страницах, которые помогут вашей целевой персоне достичь своих целей.
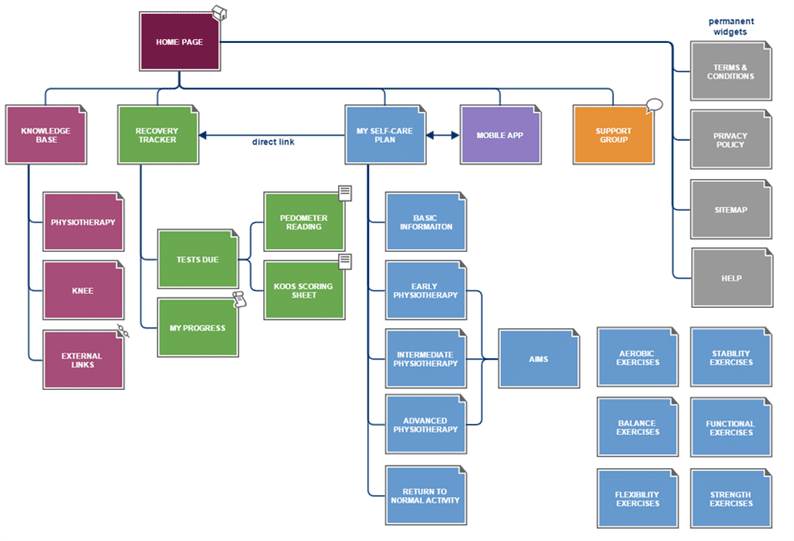
Использование меток страниц в дополнение к простой цветовой кодировке или нумерации (для более сложных сайтов) позволит упорядочить вещи, поскольку вы конкретизируете характер различных страниц для включения в карту сайта. Оттуда используйте стрелки, чтобы устанавливать ссылки между различными страницами. Чтобы указать определенные желаемые функции (например, чат или контактные формы), рассмотрите возможность использования представительных значков.
Есть много разных способов создать карту сайта. Вы можете использовать аналогию: использовать старомодную ручку и бумагу или использовать учетные карточки и перемещать их на рабочем месте. Также существует несколько сервисов, разработанных специально для создания визуальных карт сайта, включая GlooMaps, FlowMapp и Dynomapper.
Некоторые из этих инструментов также позволят вам совместно с членами команды разработать карту сайта и в конечном итоге преобразовать ее в полезный рабочий процесс управления проектами.
4 Создайте каркасные модели.
На этом этапе вы должны были рассмотреть все, что вам нужно для создания карты сайта, а также каркасов: отсортированный список элементов, которые должны быть включены, сведения об их отношениях друг с другом и страницы, на которых они должны отображаться.
Прежде чем приступить к созданию каркасов, используйте карту сайта, чтобы определить необходимые шаблоны каркасов. Страницы с одинаковой функциональностью могут использовать один и тот же шаблон. Уникальные страницы с особым функционалом потребуют индивидуальных каркасов.
При построении каркасной карты лучше всего создавать каркасные модели с низкой или средней точностью. Вам нужно что-то достаточно подробное, чтобы помочь визуализировать, как будет выглядеть страница или экран, но при этом достаточно простое, чтобы его можно было быстро создать.
Сэкономьте время, не обращая внимания на незначительные вариации, и убедитесь, что вы создаете каркасы, которые могут существовать без дополнений или без них (например, с ползунком в заголовке или без него).
Вот несколько передовых практик и советов, которые следует учитывать при создании каркасов:
- Начинайте с базового эскиза и добавляя полировку по мере прохождения различных этапов дизайна.
- Запрашивайте и учитывайте обратную связь при переходе от макетов с низкой к средней достоверности.
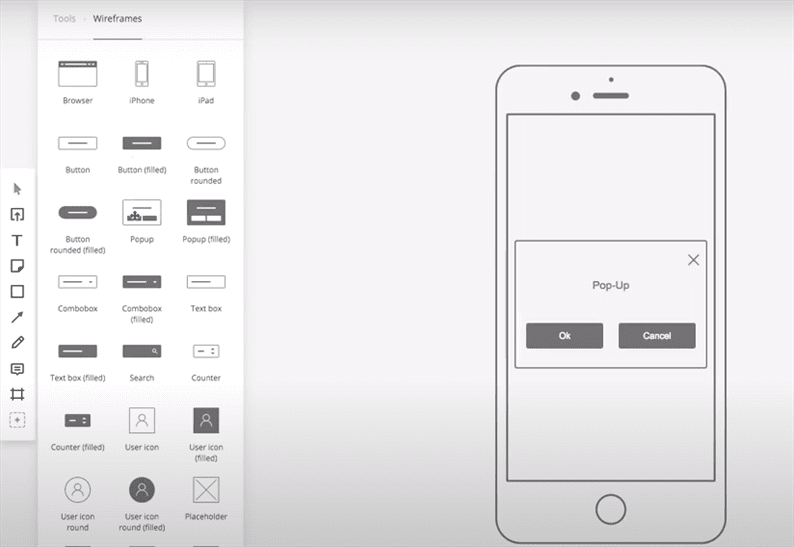
- Использование онлайн-каркасных инструментов, таких как InVision или Sketch, для обмена каркасными проектами и совместной работы с вашей командой.
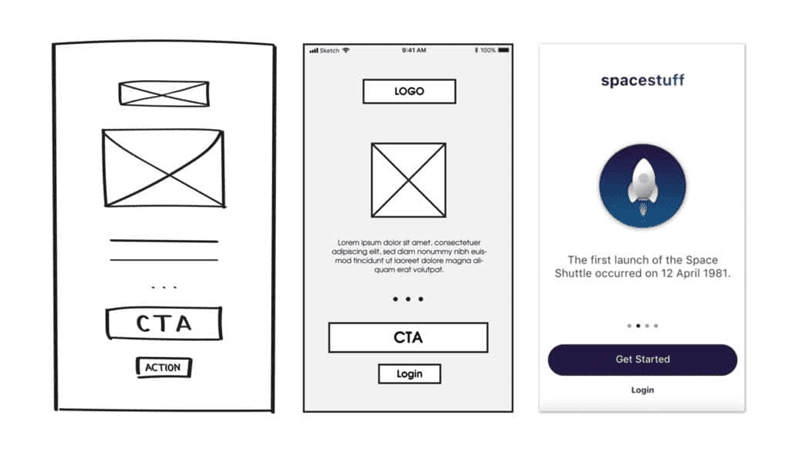
Примеры каркасов
На этом изображении показана разница между каркасами с низким и высоким качеством. Как видите, похоже, что каркас с низкой точностью слева был нарисован вручную. Ручка и бумага – прекрасное место для начала, но неплохо было бы немного отполировать ваш каркас перед тем, как представить его на рассмотрение важной заинтересованной стороне – но не слишком много! Вы же не хотите тратить слишком много часов на черновик только для того, чтобы кто-то сказал вам, что это неправильно.
Как и в случае с картами сайта, существуют цифровые инструменты, которые помогут вам быстро и легко создавать каркасы. Miro предлагает как возможность создавать карты сайта, так и каркасы. Кроме того, он разработан для совместной работы, поэтому вы можете назначать каркасы разным членам вашей команды, что ускоряет процесс.
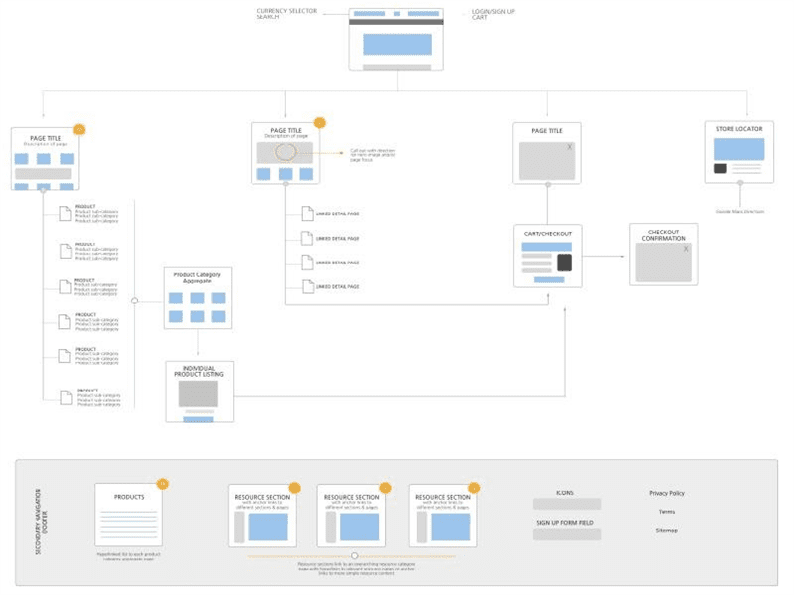
5 Создайте каркасную карту.
Теперь, когда у вас есть карта сайта и макеты, следующий шаг – собрать их вместе. Расположите каркасы каждой страницы в соответствии с выложенной вами картой сайта.
И вот оно! Запланируйте встречу со своей командой, чтобы рассмотреть его, выслушать их отзывы, и вы готовы перейти к следующему этапу процесса разработки.
Начни творить!
Как и великие исследователи прошлого, вы создали карту, которая служит наглядным руководством. Однако вместо того, чтобы вести заблудших путешественников, ваша тщательно собранная каркасная карта приведет ваших разработчиков – и, в конечном итоге, пользователя – в путешествие по вашему видению цифрового дизайна.
Источник записи: https://blog.hubspot.com