Как создать контактную форму на вашем сайте (+ 5 бесплатных шаблонов)
Клиенты хотят общаться – согласно данным Sprout Social, 64% потребителей хотят, чтобы бренды установили с ними связь и построили более тесные отношения.
Результат? Более половины клиентов увеличат свои расходы, а три четверти повысят лояльность.
Что это значит для вашего бизнеса? Что очень важно создать несколько путей для подключения потребителей. В то время как новые решения, такие как чат-боты, обеспечивают мгновенный ответ, а традиционные каналы, такие как электронная почта, держат клиентов на расстоянии, есть важная золотая середина: контактные формы.
Вот что вам нужно знать о том, почему контактные формы важны, как создавать формы (и страницы), которые упрощают подключение клиентов, и о лучших способах создания контактных форм для максимального воздействия.
Давайте начнем с разговора о том, почему контактные формы так важны.
Преимущества контактных форм
Бренды не существуют изолированно. В мире, ориентированном на мобильные устройства и ориентированном на общество, предприятия являются частью более широкого общественного повествования, которое говорит о необходимости масштабного подключения по требованию.
Компании, способные демонстрировать отзывчивость, юмор и саморефлексию при онлайн-взаимодействии с клиентами, выделяются из толпы – и часто налаживают связи, которые помогают обеспечить долгосрочную окупаемость инвестиций.
Социальные сети представляют собой быстро развивающийся передний край этого связующего течения; такие сайты, как Facebook и Twitter, позволяют в реальном времени отвечать на вопросы потребителей. Запросы по электронной почте занимают больше времени и менее надежны – клиенты часто не уверены, есть ли корпоративные адреса, указанные на сайтах брендов, для общих запросов или конкретных вопросов.
Между тем, правильные контактные формы и страницы помогают упростить запросы клиентов и обеспечивают ощущение существенной связи: формы обещают признание, рассмотрение и реакцию на проблемы клиентов.
Итак, начнем с рассмотрения того, как создать контактную форму. Мы делаем шаги, чтобы сделать это в HubSpot – какое бы программное обеспечение или инструмент вы ни использовали, шаги должны быть в чем-то похожими.
Как создать контактную форму
- Войдите в свою учетную запись HubSpot или создайте бесплатную учетную запись.
- Нажмите «Маркетинг», а затем «Формы» в раскрывающемся меню.
- Откройте целевую страницу «Формы» и нажмите «Создать свободную форму.
- Выберите желаемый тип формы.
- Выберите шаблон формы «Свяжитесь с нами», а затем «Начать».
- Выберите элементы контакта, которые вы хотите включить.
- Щелкните «Опубликовать».
Контактные формы не являются сложными – и они не предназначены для этого. Цель любой контактной формы – быстро собрать информацию о клиентах, выявить основные проблемы и гарантировать, что эта информация будет доставлена нужному человеку в вашей организации. Во многих случаях контактные формы связаны с автоматическими сообщениями электронной почты, чтобы клиенты и сотрудники получали подтверждение об отправке.
Хотя не существует единого способа создать контактную форму, вот пошаговое руководство по созданию формы с помощью HubSpot’s Forms Tool.
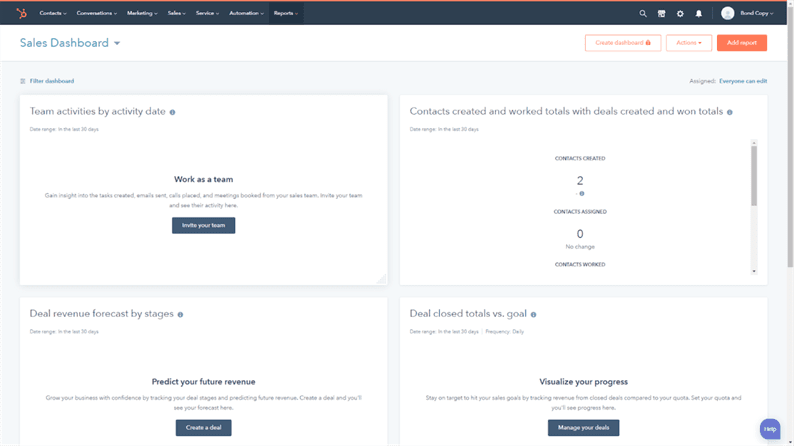
1 Войдите в свою учетную запись HubSpot или создайте бесплатную учетную запись.
Для начала войдите в свою учетную запись HubSpot или создайте бесплатную учетную запись, если у вас ее нет.
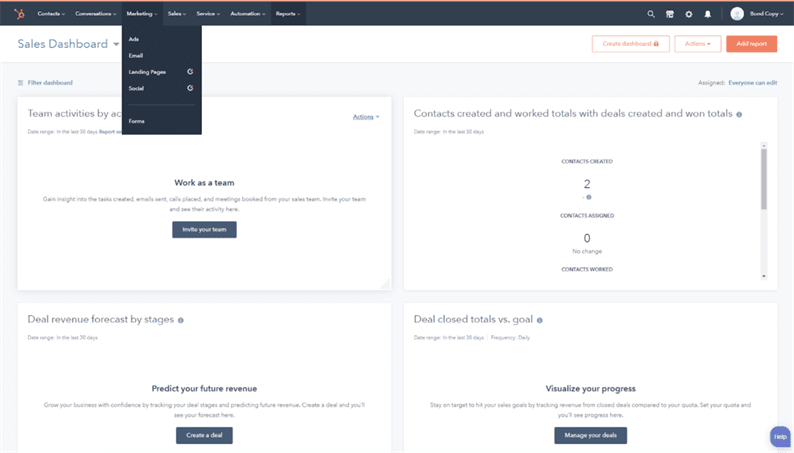
Затем перейдите в «Маркетинг», а затем в раскрывающемся меню нажмите «Формы».
3 Откройте целевую страницу «Формы» и нажмите «Создать свободную форму».

Теперь откройте целевую страницу «Формы», чтобы «Создать бесплатную форму» – так вы сможете настроить свою контактную форму.
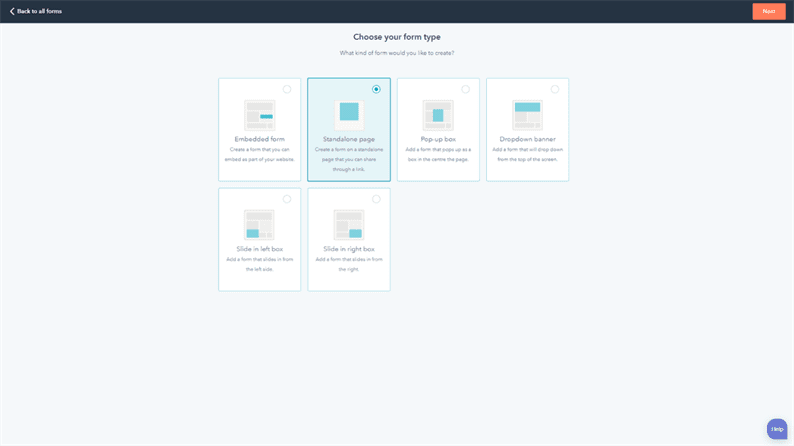
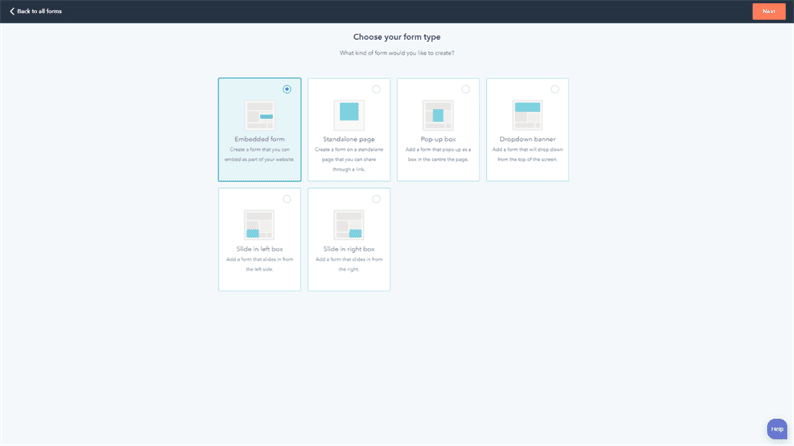
4 Выберите предпочтительный тип формы.
Выберите тип формы, которую хотите создать. В этом примере мы будем использовать встроенную форму. Затем нажмите «Далее», и вы увидите эту страницу.
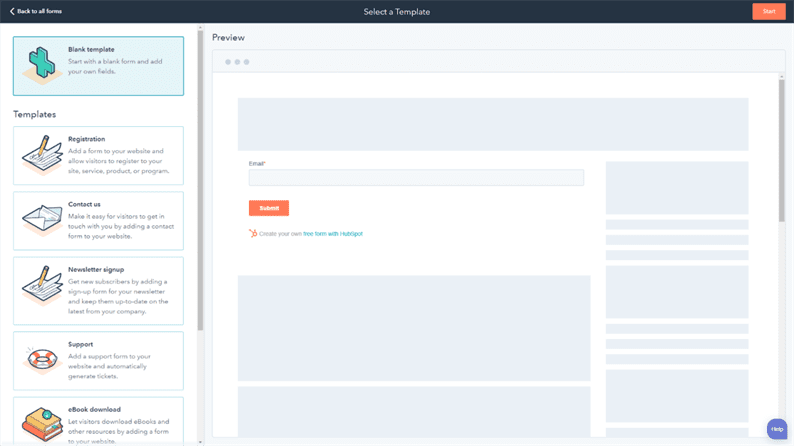
5 Выберите шаблон формы «Связаться с нами», а затем «Начать».
Щелкните шаблон формы «Свяжитесь с нами», чтобы «начать» процесс настройки формы.
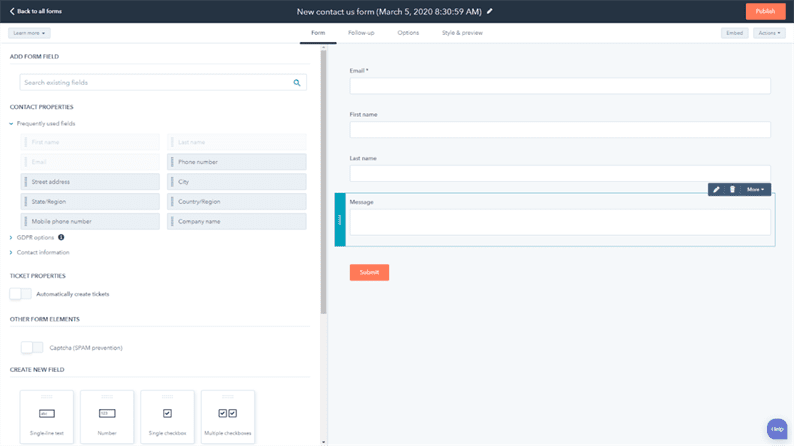
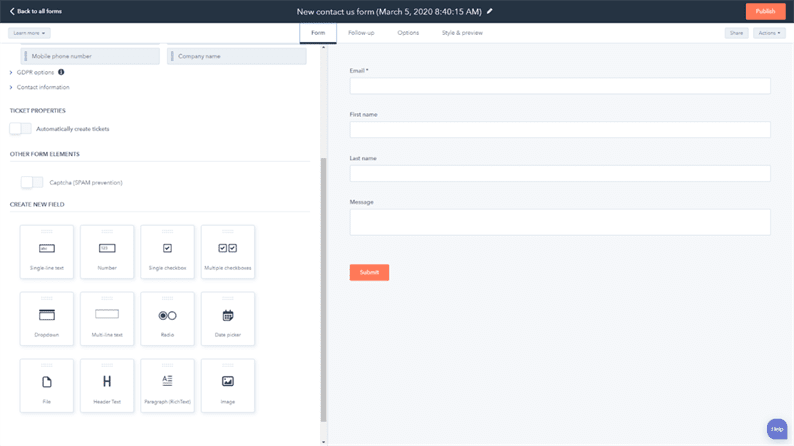
6 Выберите элементы контакта, которые вы хотите включить.
Затем выберите элементы контактной формы, которые вы хотите включить. Вы заметите, что форма поставляется с полями «Электронная почта», «Имя», «Фамилия» и «Сообщение».
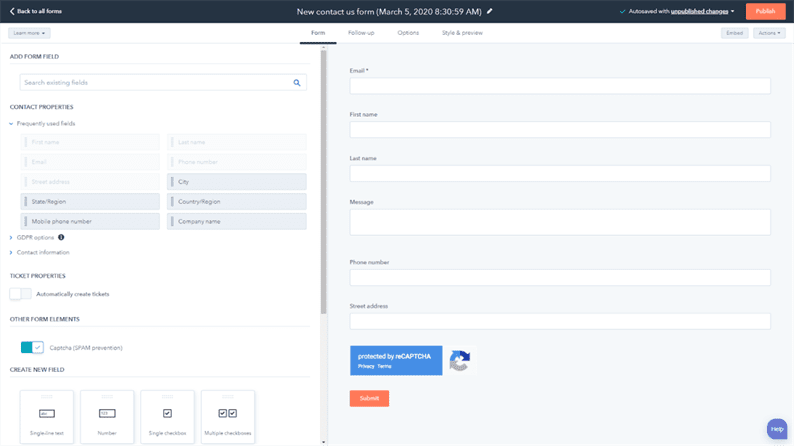
При необходимости вы можете добавить другие элементы, такие как «Адрес», «Номер телефона» и даже параметры, относящиеся к GDPR. Вы также можете активировать автоматическое оформление билетов или Captcha.
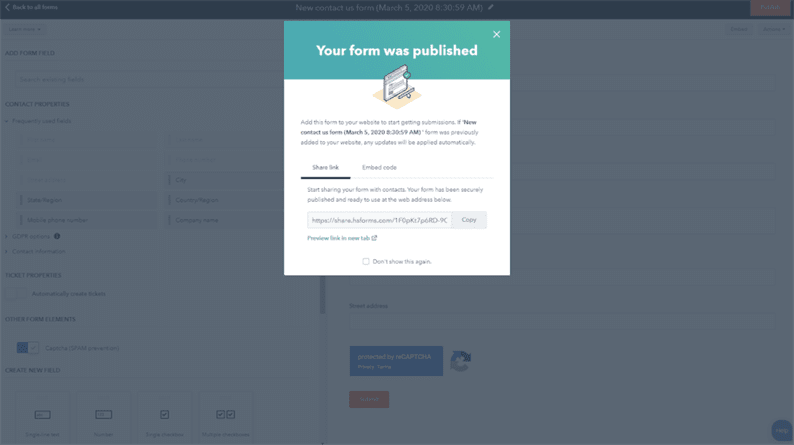
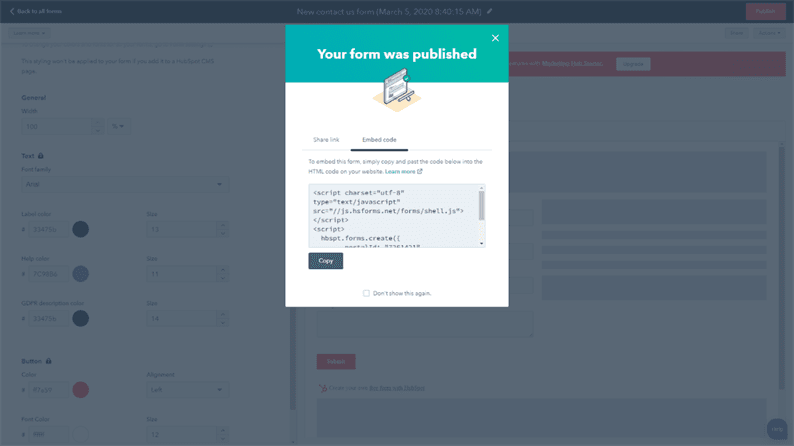
8 Щелкните «Опубликовать».
Вот и все! Нажмите «Опубликовать», и все готово. Отсюда вы сможете как делиться ссылками на формы, так и копировать и встраивать код прямо на свой веб-сайт.
В то время как встроенные формы позволяют посетителям быстро связаться с ними, они также могут быть перегружены другими элементами на вашем сайте. Давайте углубимся в другой вариант контакта: автономная страница.
Как создать страницу контактов
- Войдите в свою учетную запись HubSpot и выберите «Автономная страница».
- Выберите несколько свойств контакта и / или создайте новые поля.
- Нажмите «Последующие действия», а затем «Создать дополнительное электронное письмо».
- Выберите «Параметры» в верхней части экрана.
- Выберите шаблон формы «Свяжитесь с нами», а затем «Начать».
- Нажмите «Стиль и предварительный просмотр» вверху страницы.
- «Опубликуйте», чтобы получить ссылку для совместного использования и встраиваемый код.
Для единообразия мы также рассмотрим шаги по созданию страницы контактов в HubSpot в этом разделе.
1 Войдите в свою учетную запись HubSpot и выберите «Автономная страница».
Начните с входа в свою учетную запись HubSpot. Щелкните «Маркетинг», а затем «Формы». Затем выберите «Автономная страница».
2 Выберите несколько свойств контакта и / или создайте новые поля.
Теперь выберите несколько свойств контакта, которые вы хотите, и / или создайте новые поля для вашей формы.
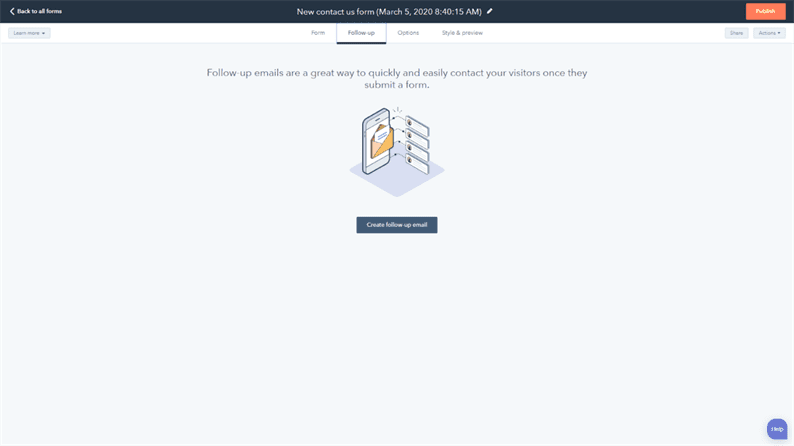
3 Щелкните «Последующие действия», а затем «Создать дополнительное электронное письмо».
В верхней части экрана нажмите «Последующие действия», чтобы перейти на страницу «Создать дополнительное электронное письмо».
Оказавшись здесь, вы можете создать и сохранить шаблон электронной почты, который автоматически отправляется пользователям после того, как они отправят вашу контактную форму.
Это отличный способ убедиться, что вы подтверждаете получение контактной формы и даете клиентам представление о вашем типичном времени ответа.
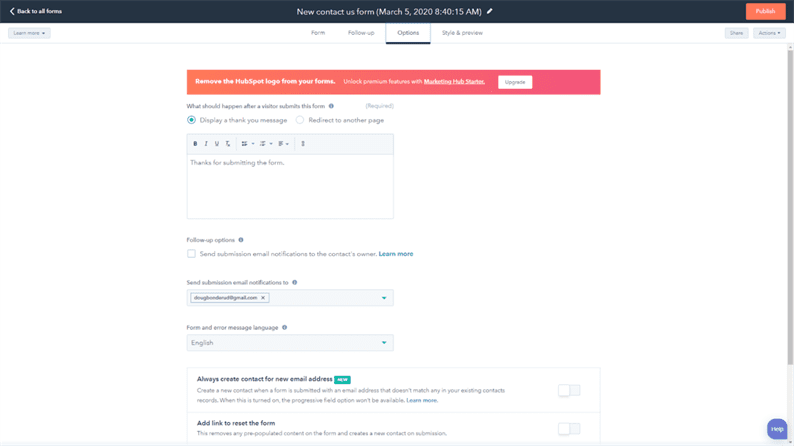
4 Выберите «Параметры» в верхней части экрана.
Выбрав «Параметры» в верхней части экрана, вы можете определить, что произойдет после того, как пользователи отправят вашу контактную форму – у вас есть возможность отобразить сообщение с благодарностью или перенаправить их на другую страницу.
Вы также можете направлять материалы на определенный адрес электронной почты и добавлять ссылки для сброса формы после заполнения.
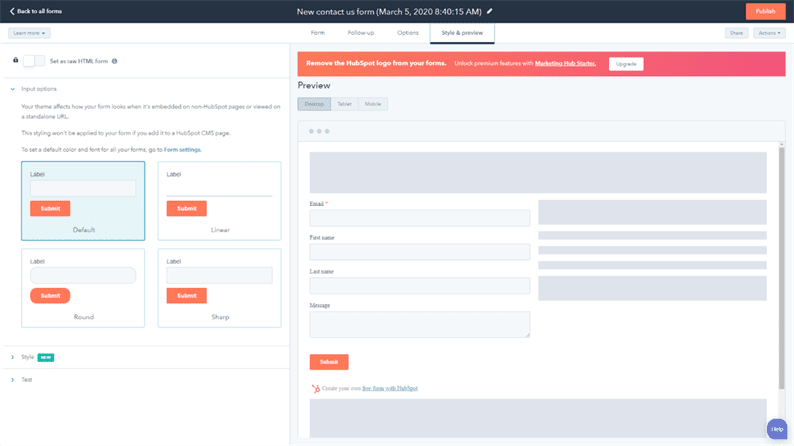
5 Нажмите «Стиль и предварительный просмотр» вверху страницы.
Когда вы нажимаете «Стиль и предварительный просмотр», вы можете выбрать стиль ваших полей ввода – поля по умолчанию, линейные, круглые или резкие – в дополнение к вашим шрифтам и цветам.
Также есть возможность предварительно просмотреть, как ваша форма будет выглядеть на настольных компьютерах, планшетах и мобильных телефонах, до ее официальной отправки.
7 «Опубликуйте», чтобы получить ссылку для совместного использования и встраиваемый код.
Нажмите «Опубликовать», чтобы получить ссылку для общего доступа и встроенный код, и все готово!
Теперь давайте рассмотрим некоторые популярные бесплатные шаблоны контактных форм, которые помогут вам в только что рассмотренных процессах.
Бесплатные шаблоны контактных форм
Ищете вдохновение для своей следующей контактной формы или предпочитаете плагины, которые работают с вашим существующим сайтом WordPress? Мы предоставим вам эти шаблоны форм.
1 Шаблон форм HubSpot
Инструмент HubSpot Forms Tool для WordPress работает так же, как веб-версия программного обеспечения, но экономит вам шаг, если вы являетесь пользователем WordPress, путем прямой интеграции с вашим сайтом.
Бесплатный плагин позволяет быстро создавать контактные формы и страницы с мощной настройкой, создавать электронные письма с помощью перетаскивания и развертывать чат-ботов в реальном времени. Кроме того, все формы веб-сайтов автоматически синхронизируются с HubSpot CRM.
2 Шаблон контактной формы Colorlib
Colorlib – Выбирайте из сотен бесплатных контактных форм. Найдите тот, который вам нравится, щелкните по нему, затем загрузите файл CSS3 / HTML5, чтобы изменить его так, как вам нужно.
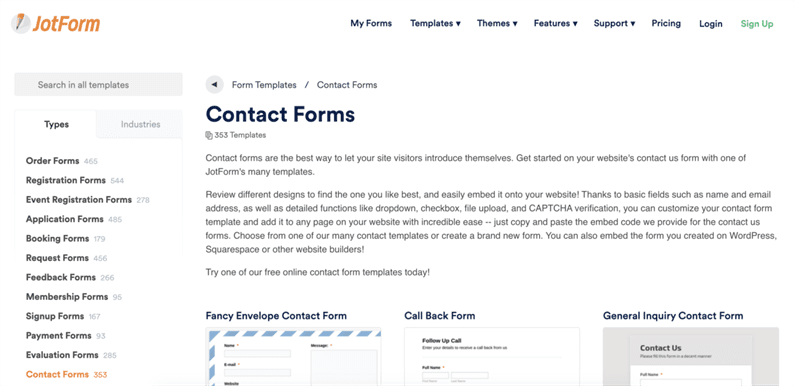
3 Шаблон контактной формы JotForm
 Доступно более 350 бесплатных форм, поэтому каждый найдет что-то для себя с JotForm. Нажмите «Использовать шаблон», когда будете готовы приступить к работе с контактной формой, а затем получите ссылку для совместного использования или вставьте код формы на свой веб-сайт.
Доступно более 350 бесплатных форм, поэтому каждый найдет что-то для себя с JotForm. Нажмите «Использовать шаблон», когда будете готовы приступить к работе с контактной формой, а затем получите ссылку для совместного использования или вставьте код формы на свой веб-сайт.
4 Шаблон контактной формы для плагина Gravity Forms WordPress
Gravity Forms позволяет вам легко выбирать поля формы, настраивать различные элементы формы и встраивать формы с помощью инструментов для экономии времени – и все это с вашего сайта WordPress.
5 Шаблон контактной формы для плагина Forminator WordPress
Плагин Forminator WordPress является бесплатным и предоставляет больше, чем просто шаблоны форм – вы также можете получить доступ к викторинах, опросах, опросы и варианты оплаты.
Визуальный редактор перетаскивания позволяет легко создавать контактные формы, соответствующие вашему бренду, чтобы клиенты могли эффективно общаться.
Начать создание контактных форм
Правильная контактная форма имеет большое значение на вашем сайте. Хотя служебные адреса электронной почты предоставляют клиентам возможность связаться с ними, они часто делают этот процесс несложным и кажущимся тупым.
Хорошо продуманные контактные формы и страницы упрощают взаимодействие с клиентами и позволяют вашему бизнесу быстро реагировать на запросы и проблемы, помогая наладить отношения с потребителями, которые в конечном итоге увеличивают рентабельность инвестиций.
Источник записи: https://blog.hubspot.com