Как создать музыкальный веб-сайт: пошаговое руководство
Знание того, как создать музыкальный веб-сайт, может значительно продвинуть вашу музыкальную карьеру. Если вы музыкант, музыкальный продюсер или руководите музыкальной группой, то иметь собственный музыкальный веб-сайт просто необходимо. В этом руководстве для начинающих я покажу вам, как создать музыкальный веб-сайт, выполнив несколько простых шагов, не нанимая какого-либо профессионального разработчика.
Как создать музыкальный веб-сайт – Руководство для начинающих
Сегодня, когда все стало цифровым, очень важно иметь веб-сайт. Специально для начинающих талантов, которые новичок в музыкальной индустрии и желают продемонстрировать свой музыкальный талант как можно большему количеству людей. А веб-сайт дает вам возможность связаться со всеми крупными гигантами этой огромной индустрии. Кроме того, чтобы привлечь и удержать ваших поклонников. Итак, чтобы воплотить талант вашего или вашего клиента в цифровой реальности, вам необходимо создать веб-сайт.
И я расскажу вам, как создать музыкальный веб-сайт без каких-либо технических навыков. Для вашего удобства я разбил это руководство на простые шаги. И вот немного краткости:
- Выберите наиболее подходящий веб-хостинг.
- Выберите предпочтительную систему управления контентом.
- Создайте свою собственную тему или настройте заранее разработанную тему.
- Экспортируйте и загрузите свой музыкальный веб-сайт.
Не пугайтесь, их довольно просто выполнить. И без промедления приступим к созданию музыкального сайта.
Шаги по созданию музыкального веб-сайта
Мы создадим сайт с помощью очень простого, но очень мощного конструктора сайтов TemplateToaster. Это, безусловно, один из самых простых конструкторов веб-сайтов, который вы найдете в Интернете. Так что скачайте и установите его на свой компьютер и приготовьтесь вместе со мной начать свое музыкальное путешествие. Уверяю вас, что весь процесс будет таким же гладким, как и ваша музыкальная композиция. Итак, ныряйте!
Шаг 1. Создайте тему музыкального веб-сайта
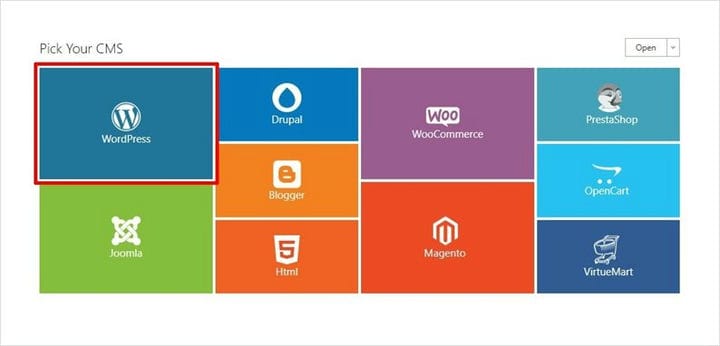
Здесь я выберу самый простой, но очень эффективный конструктор сайтов – TemplateToaster. И как только вы запустите это программное обеспечение для создания автономных веб-сайтов, вы увидите экран, отображающий все основные программы CMS с открытым исходным кодом. Я выберу WordPress здесь.
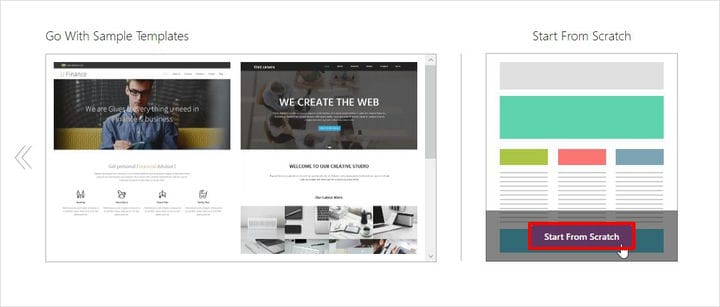
Теперь вы увидите экран, на котором можно выбрать «Использовать образец шаблона» или «Начать с нуля». Однако есть различные красивые бесплатные темы WordPress, которые вы можете найти в репозитории TemplateToaster. Но пока мы выберем вариант «Начать с нуля». Основной интерфейс выглядит так, как показано ниже.
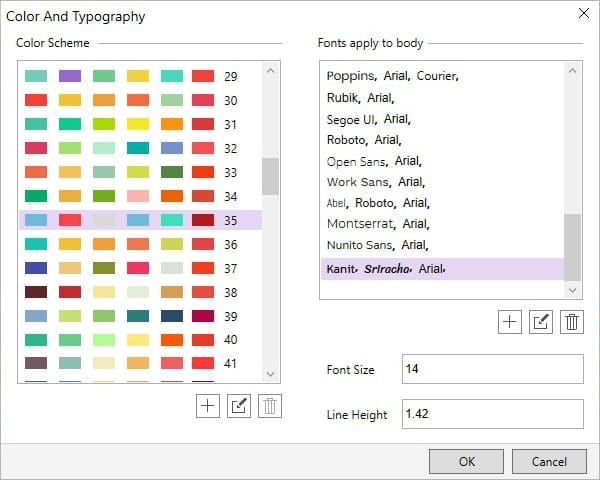
Самое первое, что вы настроите, – это цвет, шрифт и типографика вашего музыкального веб-сайта. Да, следующий экран охватывает «Цвет и типографику», которые вы хотите выбрать для своего музыкального веб-сайта. Выберите его и нажмите кнопку «ОК», чтобы подтвердить свой выбор.
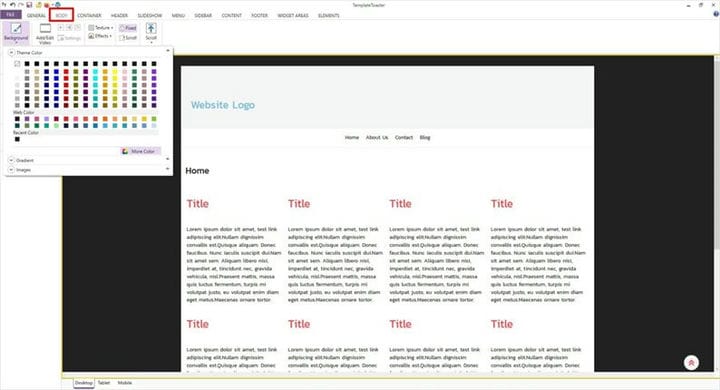
Шаг 2: установите фон тела
Вы можете установить основной фон для своего музыкального веб-сайта, для этого щелкните вкладку «Основной текст» и выберите любой цвет по вашему выбору и сделайте свой музыкальный веб-сайт настолько ярким, насколько хотите.
Шаг 3: установите макет контейнера
Чтобы установить макет контейнера, вам нужно переключиться на вкладку «Контейнер» и установить макет «Фиксированный» или «Гибкий», как вам нравится.
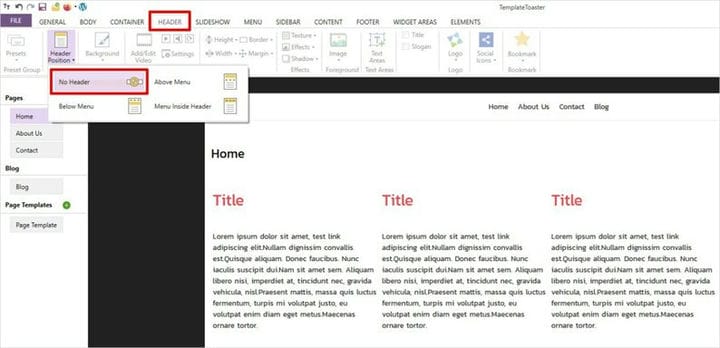
Шаг 4. Создайте заголовок
Заголовок действительно важен на вашем музыкальном сайте. Здесь вы можете легко управлять положением заголовка, например, меню вверху, меню внизу, меню внутри заголовка или отсутствие заголовка вообще также является одним из вариантов. Принимая во внимание, что если вы не хотите, чтобы на вашем веб-сайте был заголовок, вы также можете выбрать его. Поскольку на этот раз у меня нет заголовка на моем сайте.
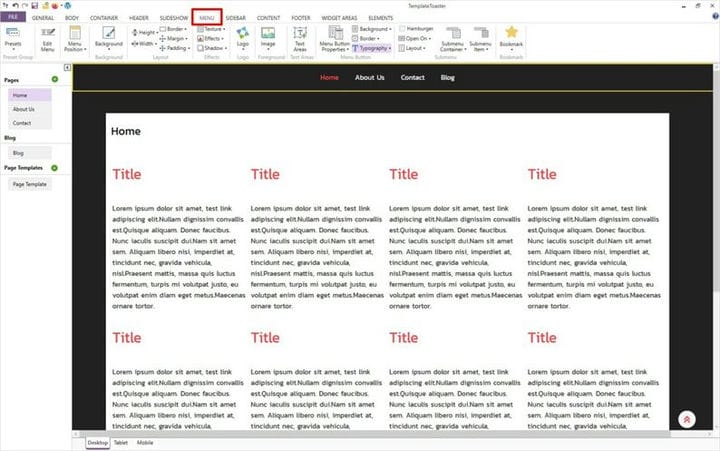
Вы можете изменить меню, настроив его цвет границы, цвет фона, выравнивание, положение, поля, отступы и т.д., Как показано ниже.
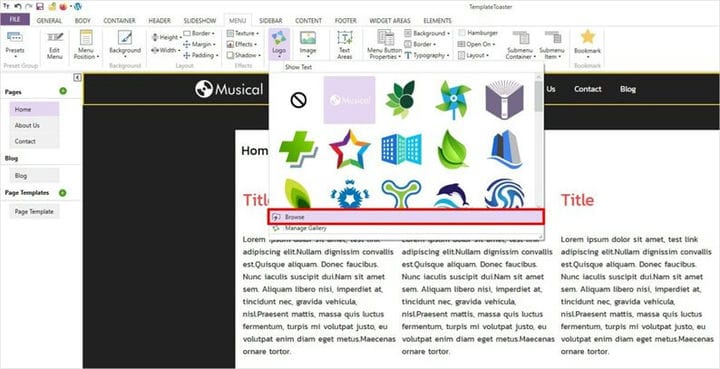
Логотип – это идентичность вашего бренда. Так люди узнают вас. Если вы уже использовали какое-либо программное обеспечение для разработки логотипов и у вас есть свой логотип, вы можете легко создать свой собственный логотип. Напротив, если вы еще не создали его, убедитесь, что вы тщательно выбираете шрифт, цвет и форму для своего логотипа.
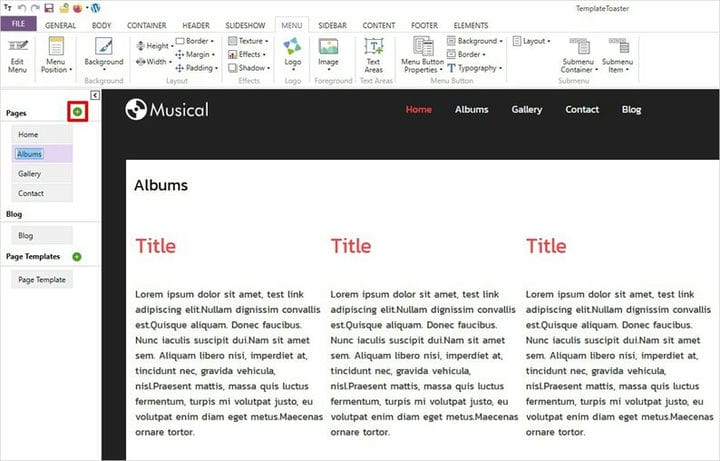
Шаг 6. Добавьте страницы (столько, сколько хотите)
- Следующим шагом будет добавление страниц на ваш музыкальный сайт. И интересно, и важно иметь столько страниц на вашем сайте, сколько вы хотите. Перейдите к горизонтальной левой панели и нажмите значок «+», чтобы добавить страницы на свой музыкальный веб-сайт. Однако вы также можете щелкнуть правой кнопкой мыши и выбрать опцию «Добавить страницу», чтобы добавить новую страницу. Каждое поле содержит разные функции, предназначенные для разных целей.
- Вы можете добавлять / удалять / переименовывать / настраивать нужные страницы в соответствии с вашими требованиями. Например, чтобы переименовать заголовок страницы, просто дважды щелкните его, чтобы сделать его редактируемым, и переименуйте его.
- Я создал здесь страницу «Альбом».
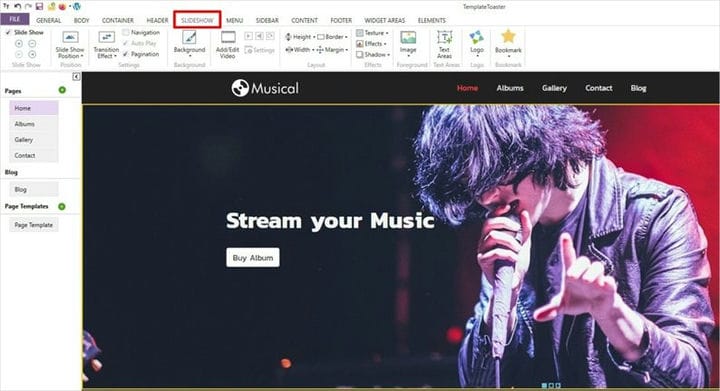
Шаг 7. Добавление слайд-шоу на ваш музыкальный веб-сайт
- Слайд-шоу всегда добавляет этот фактор привлекательности любому веб-сайту. Вы можете использовать фотографии своих концертов, мероприятий и других наград, которые вы могли выиграть за свой талант, особенно на музыкальных веб-сайтах.
- Чтобы добавить слайд-шоу, перейдите на вкладку «Слайд-шоу» и изучите связанные функции. Вы можете сделать красивое слайд-шоу, изменив цвет фона, фоновое изображение, применив эффекты перехода, добавив несколько слайдов и т.д.
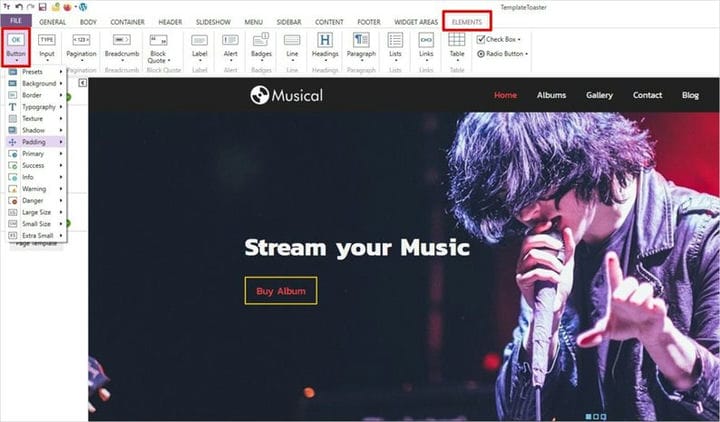
Стиль кнопки на слайд-шоу может соответствовать стилю вашего музыкального веб-сайта. Есть много вариантов стилизации кнопки, таких как отступ, граница, размер и т.д.
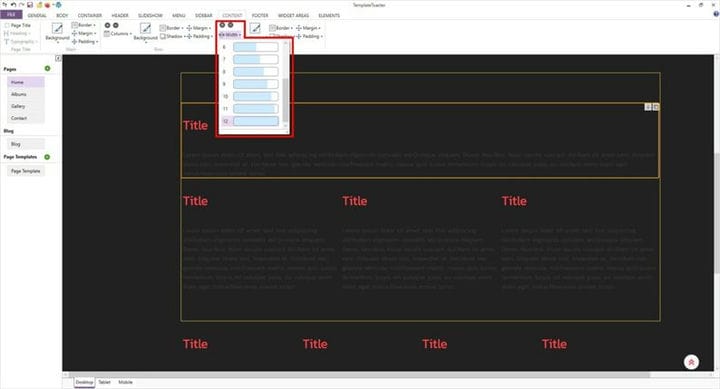
Шаг 8. Добавьте страницу с контентом на свой музыкальный веб-сайт
Редактирование контента помогает вам редактировать контент вашего сайта. Однако вы можете в любое время сделать свои собственные настройки, такие как установка поля, отступов, ширины, высоты, границы, тени и т.д. Все, что вам нужно сделать, это щелкнуть вкладку «Содержимое» и начать редактирование. Вы можете использовать значки «+» и «-» для увеличения или уменьшения количества строк и столбцов по мере необходимости.
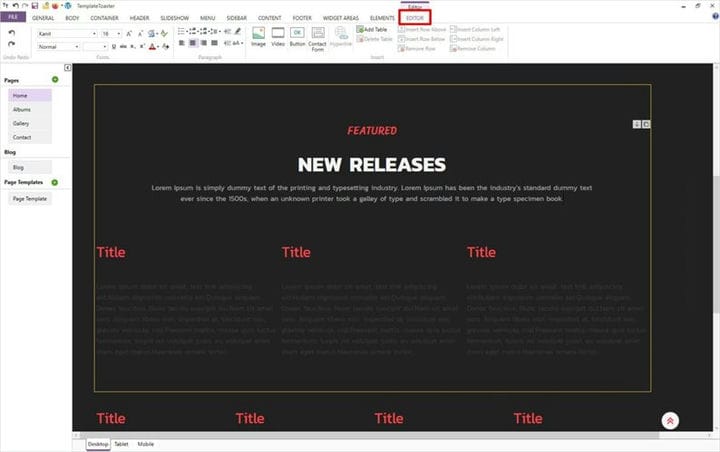
После того, как вы нажмете на выбранную область содержимого, она станет доступной для редактирования. А затем вы можете легко добавить контент на свой музыкальный веб-сайт, как показано ниже.
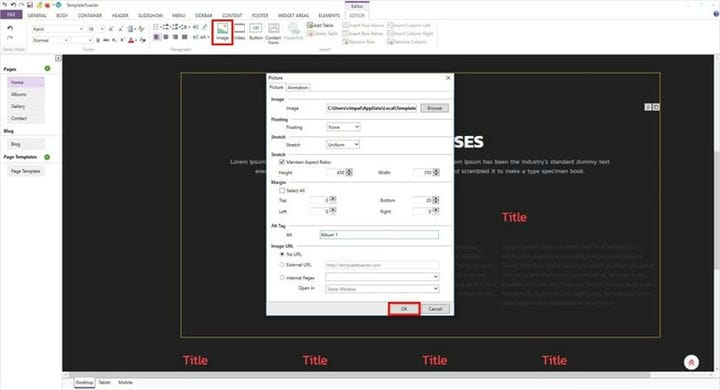
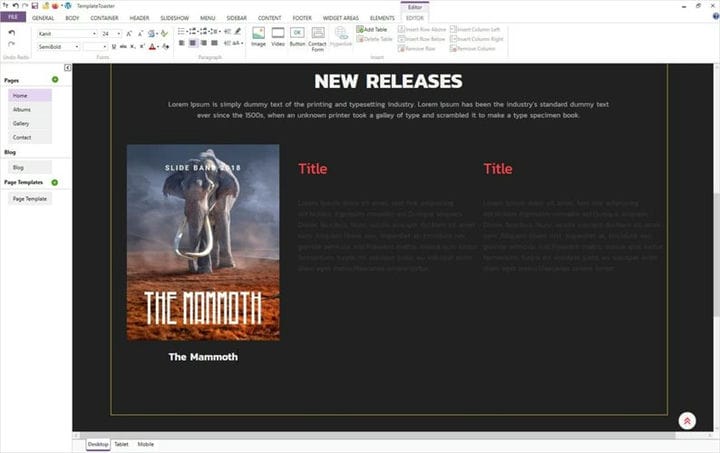
Точно так же вы можете вставить изображение вместе с вашим контентом. Настройки изображения, такие как регулировка соотношения сторон, поля, тега alt, stretch, float и т.д. Вы также можете добавить ссылку на свое изображение, используя указанные параметры. А затем просто нажмите кнопку «ОК», чтобы подтвердить это.
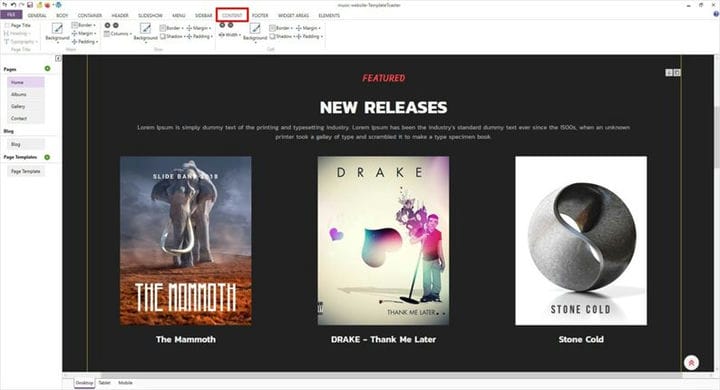
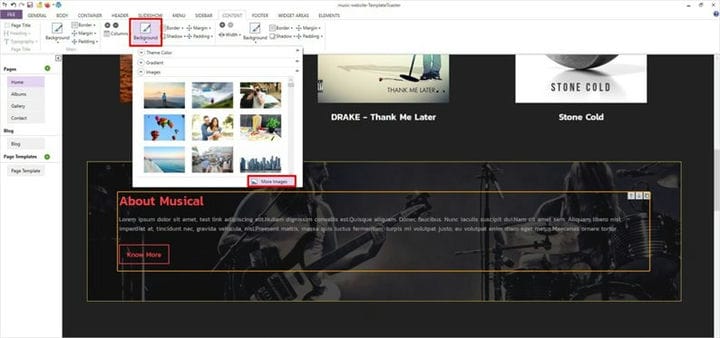
Точно так же вы можете добавить фоновое изображение в любую конкретную строку по вашему выбору, как показано ниже. Просто перейдите на вкладку «Содержимое», нажмите «Фон» и выберите желаемое изображение.
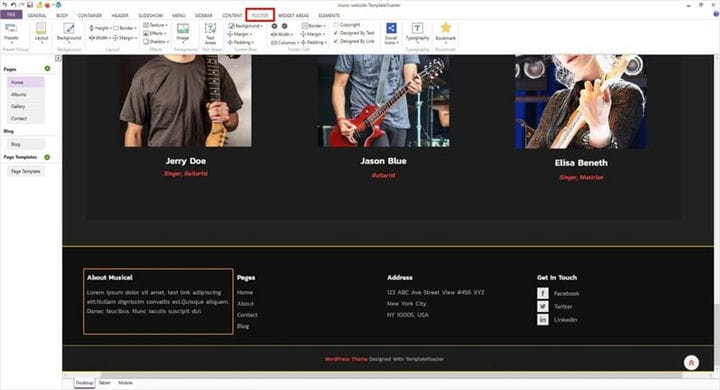
Шаг 9. Создайте нижний колонтитул
Я уверен, что вы знаете важность нижнего колонтитула на вашем сайте. Он содержит информацию, которая помогает пользователям, уже находящимся внизу сайта, ориентироваться. Вы также можете добавить призыв к действию в нижний колонтитул и сделать дизайн настолько привлекательным, чтобы люди продолжали перемещаться по вашему музыкальному сайту.
После создания нижнего колонтитула вы готовы создать собственный музыкальный веб-сайт. Однако есть много других полезных функций, которые TemplateToaster может вам предложить. Вы можете добавить все функции на свой музыкальный веб-сайт и привлечь потенциальных пользователей. И как только дизайн будет готов, вам необходимо экспортировать его всего за один шаг.
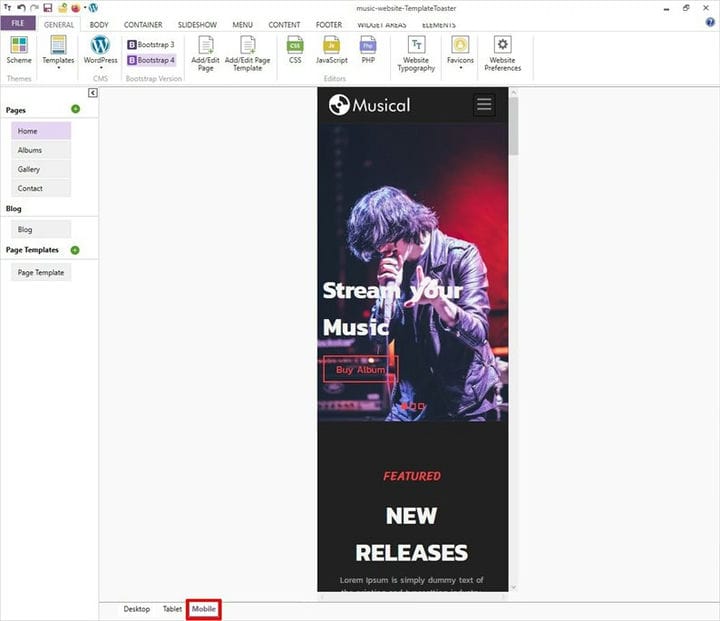
Шаг 10. Адаптивный веб-дизайн
Адаптивный веб-дизайн – очень полезная и популярная практика дизайна в наши дни. Таким образом, наличие адаптивного музыкального веб-сайта также поможет вам получить мобильный трафик. И ваш сайт, созданный TemplateToaster, будет на 100% отзывчивым. Вы можете увидеть, как это будет выглядеть на нескольких устройствах, таких как мобильные телефоны, планшеты, ноутбуки и ПК. и т.д., как показано ниже.
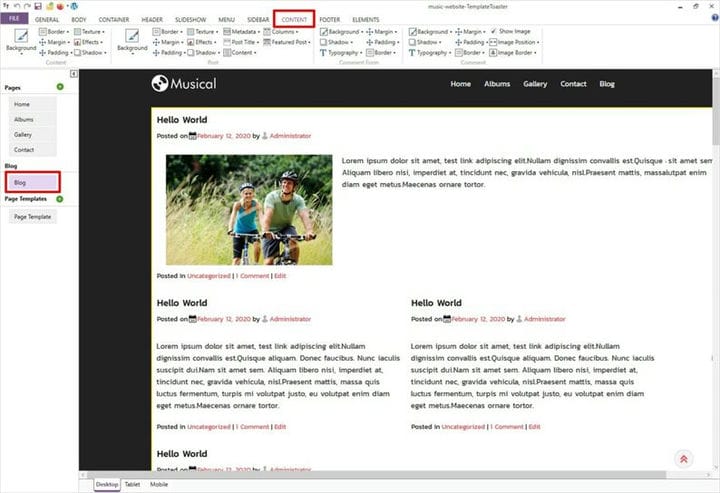
Шаг 11: оформление блога
Если у вас также есть музыкальный блог, используйте параметры стиля блога, чтобы создать новаторский музыкальный блог и поделиться своими знаниями с посетителями.
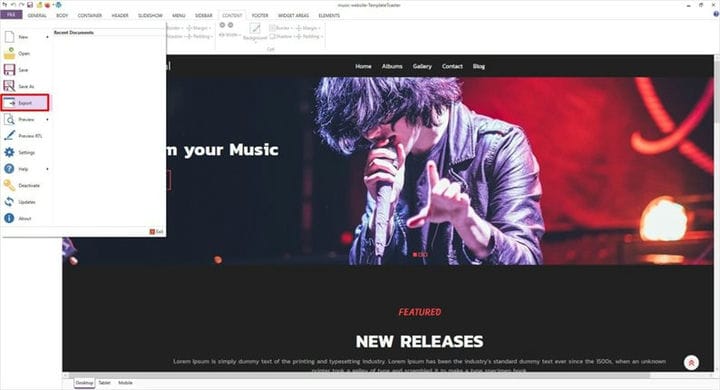
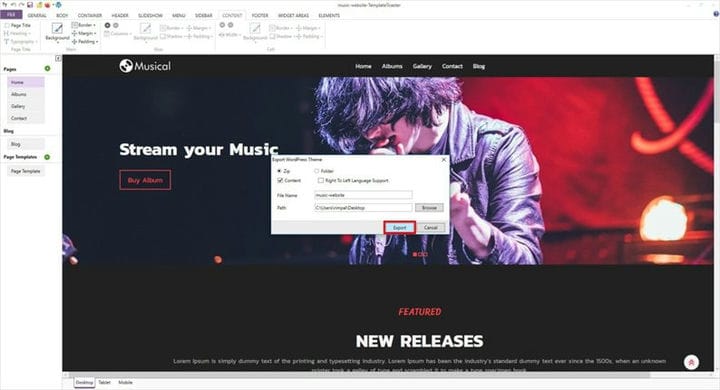
Шаг 12. Экспортируйте свой музыкальный веб-сайт
Теперь, после создания дизайна музыкального веб-сайта, экспортируйте его в WordPress, как показано ниже.
Файл → Экспорт → Укажите путь и имя файла → Экспорт
Появится всплывающее окно, теперь сначала экспортируйте свой музыкальный веб-сайт в определенное место.
Шаг 13: Загрузите музыкальный веб-сайт в WordPress
Итак, теперь вы готовы к дизайну своего музыкального сайта. Следующее – загрузить его в WordPress. Иногда разработчики по какой-то причине держат веб-сайт на локальном компьютере (для некоторых целей тестирования или разработки). И здесь появляется роль программного обеспечения XAMPP. Таким образом, если вы хотите, вы также можете загрузить и установить XAMPP на свой локальный компьютер для локального тестирования своего музыкального веб-сайта.
Еще один важный фактор, о котором следует помнить, – это хостинг. Однако, если вы уже приобрели свое доменное имя и хостинг, вы можете пропустить этот шаг и продолжить. Отдыхая, каждому нужно выбрать доменное имя и хостинг, чтобы выйти в интернет.
Какую хостинговую платформу выбрать?
Хостинг веб-сайтов – важное решение при создании музыкального веб-сайта. Может быть немного сложно решить, какой хостинг-провайдер лучше всего подходит для вас. Есть несколько доступных хостинг-провайдеров, таких как Bluehost, Siteground, Kinsta и т.д. На выбор. И все они – отличные варианты для размещения вашего музыкального сайта в Интернете.
Тем не менее, Bluehost – один из лучших, доступных и самых надежных хост-провайдеров. Более того, это рекомендуется WordPress. У них очень сильная клиентская база, и они обеспечивают отличную поддержку. Вы можете в любое время выбрать Bluehost для своего сайта WordPress. У него есть пять типов хостинга на выбор: общий хостинг, хостинг VPS, выделенный хостинг, хостинг WordPress, хостинг электронной коммерции. Таким образом, вы можете выбрать любого в соответствии с потребностями вашего сайта. Я рекомендую виртуальный хостинг, если вы только начинаете новый сайт, потому что у вас еще не будет большого трафика.
Возвращаясь к нашему музыкальному сайту, созданному с помощью TemplateToaster, пора его экспортировать.
- Войдите в свою панель управления WordPress.
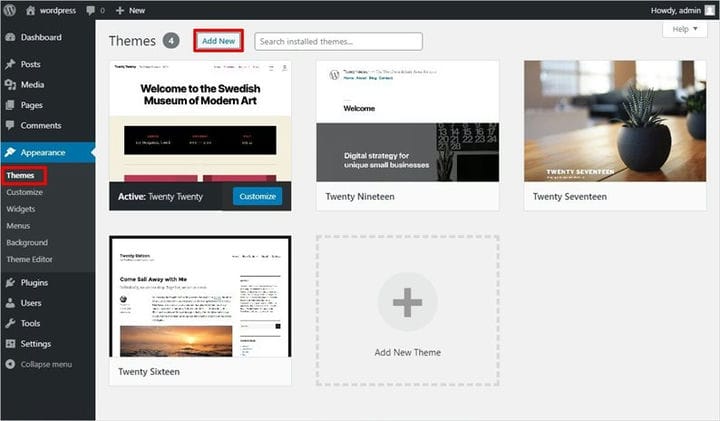
- Перейдите на левую боковую панель и нажмите Внешний вид → Темы → Добавить новый → Загрузить → Обзор.
- Теперь просмотрите тему своего музыкального веб-сайта для загрузки.
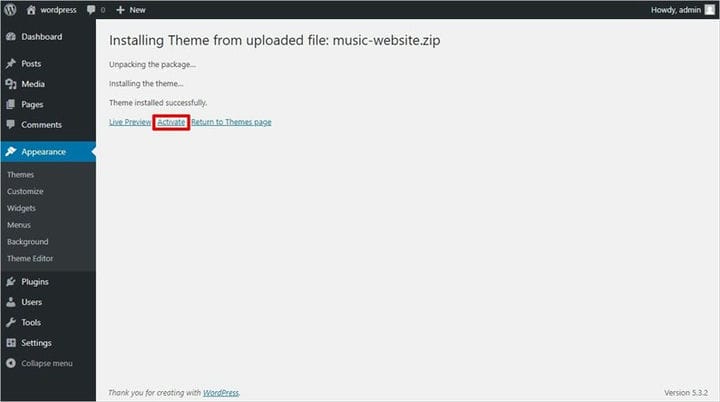
- Нажмите «Установить сейчас», а затем нажмите кнопку «Активировать», чтобы подтвердить свой выбор.
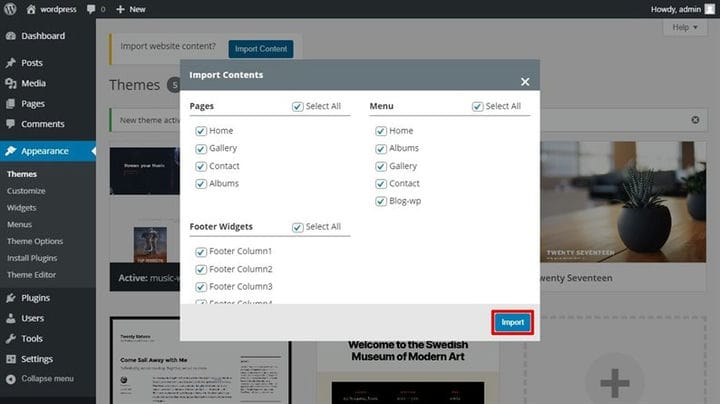
После активации на экране появится сообщение «Импортировать контент веб-сайта?» нажмите «Да», чтобы импортировать контент и двигаться дальше.
Поздравляю! Ваш музыкальный веб-сайт готов к работе.
Бонус: установите плагин WooCommerce, чтобы превратить собственный музыкальный сайт в полноценный интернет-магазин
Если вы думаете о создании веб-сайта электронной коммерции для продажи музыкальных инструментов, компакт-дисков, аксессуаров, фирменной одежды и т.д., Вы можете легко создать свой веб-сайт электронной коммерции с помощью TemplateToaster. Просто выполните три простых шага, и вы готовы продавать свои товары в Интернете.
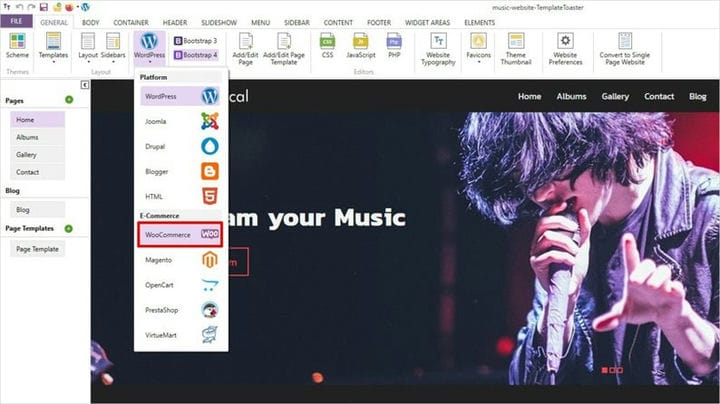
Шаг 1. Переход с WordPress на WooCommerce
На шаге 10 выше, когда вы загрузили свой музыкальный веб-сайт в WordPress, вы наткнулись на «файл .ttr». Откройте этот файл еще раз, и на вкладке «Общие» вы увидите большой значок WordPress, щелкните по нему.
В раскрывающемся списке CMS выберите WooCommerce, чтобы преобразовать ваш простой музыкальный веб-сайт в музыкальный онлайн-магазин, как показано ниже.
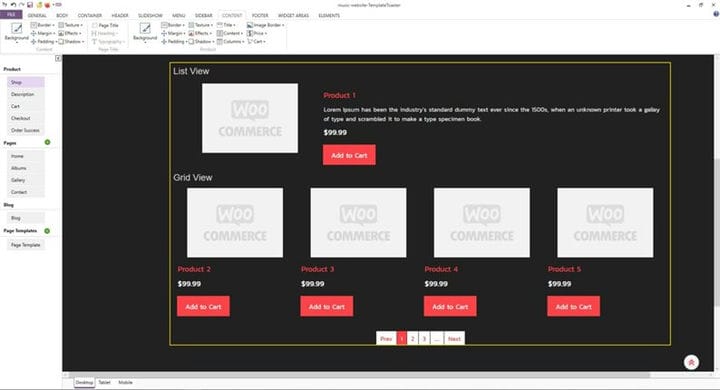
Шаг 2: стилизация страниц
На левой горизонтальной боковой панели вы можете заметить пять новых страниц, то есть «Магазин», «Описание», «Корзина», «Оформление заказа», «Успешный заказ». Все, что вы сейчас видите на странице магазина, можно изменить с помощью указанных выше параметров. Например, вы можете изменить цвет кнопок, цену, типографику, шрифт, поля, отступ, ширину, высоту, границу, параметр фона и так далее.
Точно так же вы можете стилизовать остальные страницы. Однако настройки, которые вы сделали на предыдущих шагах, будут следовать, но в то же время вы увидите еще несколько новых параметров для стилизации ваших страниц.
Шаг 3: экспорт вашего WooCommerce
После стилизации страниц WooCommerce вы можете экспортировать их. См. Шаг 9 для экспорта.
Превосходно! Ваш музыкальный онлайн-магазин готов к работе.
Удачной веб-разработки!
Пришло время представить несколько полезных плагинов для музыкальных веб-сайтов!
Soundcloud – это онлайн- платформа для распространения музыки. Это позволяет вам делиться музыкой и напрямую общаться с артистами. Вы можете легко делиться своим контентом и монетизировать его на Soundcloud. Чтобы интегрировать Soundcloud на ваш музыкальный веб-сайт, необходимо выполнить следующие действия.
- Зарегистрируйтесь для получения бесплатной учетной записи Soundcloud.
- Создайте плейлист из ваших любимых треков.
- Нажмите кнопку «Поделиться».
- Появится всплывающее окно с двумя вариантами: «Вставить» и «Сообщение».
- Выберите вкладку “Встроить”.
- Выберите желаемый дизайн дисплея и получите шорткод для своего музыкального сайта WordPress.
- Теперь вставьте код внедрения на свою страницу, где вы хотите включить Soundcloud на своем музыкальном веб-сайте.
Это оно! Плеер Soundcloud успешно интегрирован в ваш музыкальный сайт WordPress.
Audio Album – это музыкальный плагин WordPress для улучшения звуковых функций на вашем музыкальном веб-сайте. В него входят некоторые важные js-файлы, включенные в основные файлы WordPress, что дополнительно позволяет стилизовать группу аудиофайлов как единый блок, отформатированный как альбом. Настройщик WordPress включает раздел под названием Audio Album, который позволяет вам изменять цвет вашего сайта по мере необходимости. Вы можете отображать любое количество аудиоальбомов на своем музыкальном веб-сайте. Фактически, у вас есть несколько альбомов на каждой странице.
mb.miniAudioPlayer – один из наиболее широко используемых музыкальных плагинов. Этот плагин в основном используется для преобразования файла mp3, загруженного в небольшой аудиоплеер HTML5 внутри страницы. У него есть контроль над многими вещами, такими как громкость, строка заголовка, кнопка перемотки назад, кнопка отключения звука, воспроизведение и т.д. Он обладает удивительной функциональностью для улучшения вашего музыкального сайта.
AudioIgniter – очень полезный плагин для улучшения вашего музыкального сайта. Вы можете легко создавать свои музыкальные плейлисты и размещать их на своем музыкальном веб-сайте. У вас может быть неограниченное количество плейлистов и неограниченное количество треков с потрясающей адаптивной компоновкой.
Создать музыкальный веб-сайт – в заключение
Наконец-то мы подошли к концу этого подробного руководства о том, как создать музыкальный веб-сайт. Надеюсь, мне удалось прояснить все ваши сомнения соответствующими примерами. Создание веб-сайта может быть пугающим для начинающих, которые не уверены в своих технических навыках. Но это руководство может стать отличным подспорьем в создании собственного музыкального веб-сайта за несколько простых шагов. Вы можете оставить мне сообщение ниже в разделе комментариев, если вам понадобится помощь. И вы также можете поделиться со мной своим опытом создания музыкального веб-сайта. Посетите бесплатные музыкальные сайты и программы для редактирования видео.
Вы можете прочитать следующее.
Как создать одностраничный сайт
Создайте дочернюю тему в WordPress
Источник записи: https://blog.templatetoaster.com