Как создать промежуточный сайт для вашего сайта
По мере того, как ваш бизнес продолжает расти и развиваться, ваше присутствие в Интернете будет расти. По этой причине вы постоянно хотите оптимизировать внешний вид и функциональность своего сайта. Это заставляет посетителей и клиентов возвращаться и получать отличные впечатления.
Но изменять веб-сайт рискованно. Независимо от того, насколько большим или маленьким может показаться изменение, в результате есть шанс, что что-то сломается. Если ваши обновления вызывают трудности или низкую производительность на вашем веб-сайте, посетители предпочтут вариант с меньшим количеством ошибок в другом месте.
К счастью, у нас есть промежуточные площадки. Промежуточный сайт поддерживает внешний вид и производительность вашего сайта, даже если изменения происходят за кулисами. В этом посте мы обсудим, что такое промежуточный сайт, когда его использовать и как его настроить с помощью CMS Hub и WordPress.
Что такое промежуточный сайт?
Промежуточный сайт (также известный как «сайт тестирования», «сайт разработки» или «песочница») – это частная копия вашего действующего веб-сайта. Вы можете использовать свой промежуточный сайт для тестирования изменений на своем веб-сайте без риска взломать ваш общедоступный сайт.
Промежуточный сайт легко настроить вместе с его действующим аналогом, и он позволяет сколько угодно экспериментировать с контентом, функциональностью и внешним видом. Когда вы редактируете этот скрытый веб-сайт, а не свой реальный сайт, ваш опыт посетителей остается нетронутым.
После внедрения обновления на промежуточный сайт вы можете развернуть новые изменения на своем действующем веб-сайте для всеобщего обозрения. Это мгновенное изменение ограничивает время простоя и ущерб для SEO из-за неисправного действующего сайта.
Как вы, возможно, догадались, вы не хотите, чтобы пользователи попадали на ваш промежуточный сайт – они могут увидеть неотправленные изменения или получить доступ к потенциальным уязвимостям безопасности. Чтобы предотвратить это, держите URL-адрес вашего тестового сайта приватным и достаточно отличным от вашего реального URL-адреса, чтобы посетители не нашли его случайно.
Когда следует использовать промежуточный сайт?
В зависимости от того, насколько комфортно вы вносите изменения на свой веб-сайт, вам может потребоваться использовать промежуточный сайт часто или только от случая к случаю. Новые администраторы могут использовать свой промежуточный сайт для большинства изменений. Те, у кого больше опыта, могут реже использовать тестовый сайт и предпочесть публиковать небольшие изменения прямо на своем основном сайте.
Однако вы всегда должны тестировать основные обновления веб-сайта на своем промежуточном сайте перед их публичным развертыванием, особенно если у вас много пользователей, которые полагаются на ваш веб-сайт. Например, установите основные обновления для вашей CMS в промежуточной области перед основным сайтом. Серьезные технические проблемы повлияют на вашу репутацию, поэтому лучше перестраховаться.
Как создать промежуточный сайт
Многие хостинг-провайдеры и даже некоторые поставщики CMS предлагают инструменты для постановки. В этом разделе я расскажу, как разместить ваш контент в CMS Hub, собственной системе управления контентом HubSpot. Я также рассмотрю размещение контента в WordPress с помощью нескольких хостинговых услуг и плагина.
Контент сцены в CMS Hub
CMS Hub позволяет вам создать совершенно новый сайт, не затрагивая ваше существующее веб-присутствие в инструменте подготовки контента. Благодаря промежуточному размещению контента вы можете безопасно создавать отдельную промежуточную область, тестировать изменения и легко использовать новый дизайн.
Чтобы открыть промежуточную среду содержания в CMS Hub:
1. В своей учетной записи HubSpot перейдите в раздел Маркетинг> Веб-сайт> Страницы веб-сайтов.
2. В нижнем левом углу щелкните раскрывающееся меню «Дополнительные инструменты» и выберите «Подготовка содержимого».
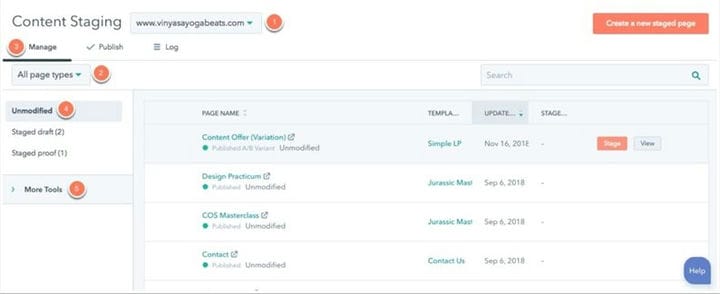
3. На панели управления размещением контента просмотрите свой существующий веб-сайт и промежуточные страницы.
- В раскрывающемся списке домена вверху просмотрите существующие страницы для домена. Выбранный здесь домен – это место, где будут опубликованы ваши переработанные страницы.
- В раскрывающемся списке Все типы страниц отфильтруйте только целевые страницы, только страницы веб-сайтов или все типы страниц.
- Вкладка «Управление» содержит существующие страницы вашего сайта.
- Вкладка «Опубликовать» содержит измененные страницы, опубликованные в вашем домене «песочницы».
- Вход Вкладка содержит какую – либо страницы, которые были перемещены на ваш живой сайт.
- Вкладки в меню левой боковой панели включают:
- Без изменений: существующие страницы, которые не были изменены в инструменте.
- Поэтапный черновик: страницы, которые вы начали готовить, но еще не опубликовали в своем промежуточном домене.
- Поэтапное подтверждение: страницы, опубликованные вами в промежуточном домене. Вы просмотрите свои страницы здесь, прежде чем размещать их на своем действующем сайте.
- Дополнительные инструменты содержат дополнительные инструменты для управления вашим сайтом.
Вы можете изменить дизайн своего сайта несколькими способами с помощью размещения контента в CMS Hub. Если вы хотите изменить страницу, но сохранить часть существующего содержимого на странице:
1. Наведите указатель мыши на страницу, которую хотите подготовить, затем выберите «Этап» в раскрывающемся списке настроек.
2. В диалоговом окне «Страница этапа» выберите «Клонированная страница этапа».
3. Щелкните страницу сцены. Это откроет клон вашей действующей страницы в редакторе подготовки контента.
4. Отредактируйте содержимое в редакторе страницы. Обратите внимание, что любые изменения в шаблонах, глобальном содержимом или таблицах стилей повлияют на существующее живое содержимое.
5. После внесения изменений нажмите «Опубликовать на стадии подготовки».
Если вы хотите создать совершенно новую страницу, чтобы заменить существующий URL-адрес на вашем сайте:
1. Наведите указатель мыши на страницу, которую хотите подготовить, затем выберите «Этап» в раскрывающемся списке настроек.
2. В диалоговом окне «Страница этапа» выберите «Пустая страница этапа».
3. Щелкните страницу сцены.
4. Выберите шаблон для новой поэтапной страницы. Обратите внимание, что любые изменения в шаблонах, глобальном содержимом или таблицах стилей повлияют на существующее живое содержимое.
5. Отредактируйте свой контент в редакторе страниц.
6. После внесения изменений щелкните Опубликовать в промежуточной стадии.
Если вы хотите создать новую страницу, которой раньше не было на вашем сайте:
1. В правом верхнем углу нажмите «Создать новую поэтапную страницу».
2. Выберите, хотите ли вы создать новую страницу сайта или целевую страницу.
3. Щелкните Создать новую целевую страницу / страницу веб-сайта.
4. Выберите шаблон для новой поэтапной страницы. Обратите внимание, что любые изменения в шаблонах, глобальном содержимом или таблицах стилей повлияют на существующее живое содержимое.
5. Отредактируйте свой контент в редакторе страниц.
6. После внесения изменений щелкните Опубликовать в промежуточной стадии.
Примечание. При добавлении новой страницы на свой сайт просмотрите расширенные меню и создайте новую навигацию для своего сайта.
Наконец, чтобы развернуть ваши поэтапные страницы:
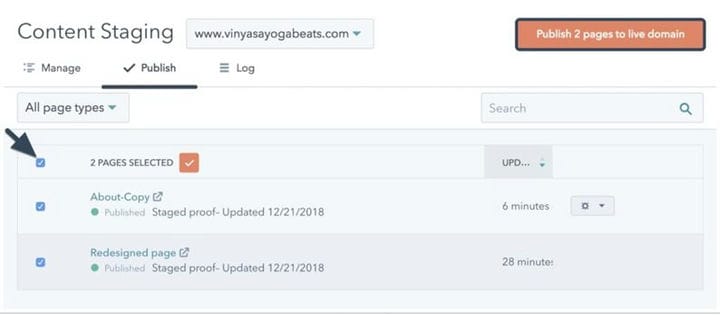
1. На панели управления Content Staging щелкните вкладку Publish.
2. Напишите название публикации и описание работы, объясняя, что было изменено и почему. Это будет отображаться на вкладке «Журнал» инструмента подготовки контента.
3. Щелкните Далее.
4. Просмотрите сведения о своем задании публикации, установите флажок для подтверждения, затем щелкните Опубликовать.
- Чтобы опубликовать отдельную страницу, наведите указатель мыши на имя страницы и щелкните раскрывающееся меню настроек, затем выберите «Опубликовать в реальном домене».
- Чтобы опубликовать сразу несколько страниц, установите флажки рядом с названием страницы. Затем нажмите Опубликовать # страниц в активном домене.
Чтобы узнать больше о размещении контента в CMS Hub, посетите нашу страницу базы знаний.
Контент сцены в WordPress
Благодаря простым и практически бесконечным параметрам настройки WordPress поддается настройке и оптимизации. Однако, поскольку большинство надстроек WordPress создано третьими сторонами, один инструмент может привести к поломке другого. Итак, рекомендуется протестировать любое обновление для вашего веб-сайта WordPress.
Если возможно, мы рекомендуем настроить промежуточный сайт через вашего хостинг-провайдера WordPress. Это потому, что лучше всего тестировать в той же среде, что и ваш настоящий веб-сайт, иначе вы можете пропустить ошибки, вызванные вашим хостом.
Промежуточный сайт Bluehost
Планы хостинга Bluehost WordPress предлагают готовую постановку сайта на его. Чтобы создать промежуточный сайт на Bluehost:
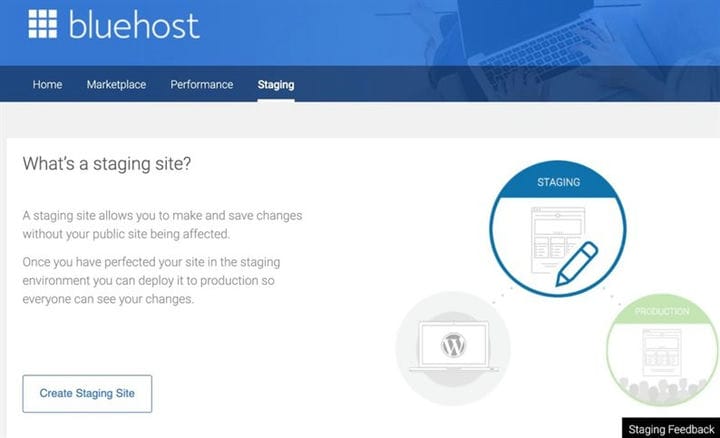
1. Перейдите на страницу настройки промежуточного сайта Bluehost. На панели управления WordPress выберите Bluehost> Staging, затем нажмите Create Staging Site.
2. Когда промежуточный сайт будет готов, вам будет предоставлен URL-адрес вашего промежуточного сайта. Щелкните Перейти на промежуточный сайт.
3. Теперь вы находитесь в тестовой среде и можете вносить изменения, не затрагивая ваш настоящий веб-сайт. Вы можете вернуться на свой действующий сайт, выбрав Bluehost> Staging, а затем нажав Go to Production Site.
4. Когда вы будете готовы к развертыванию изменений на промежуточном сайте на рабочем сайте, перейдите в Bluehost> Промежуточный сайт на промежуточном сайте, затем прокрутите вниз до параметров развертывания.
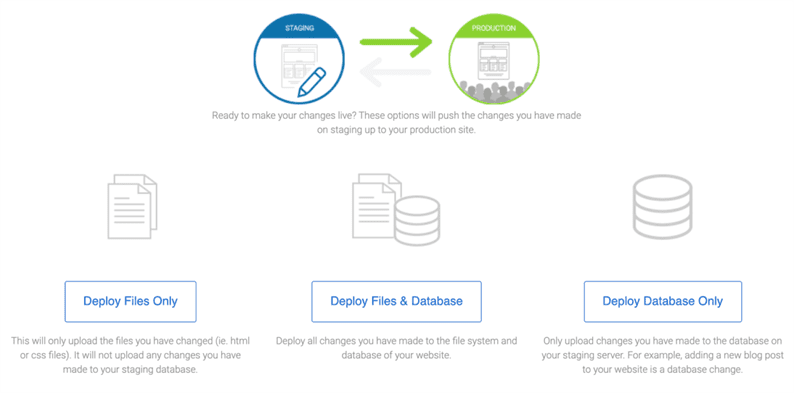
5. Отсюда вы можете выбрать «Развернуть только файлы», «Развернуть файлы и базу данных» или «Развернуть только базу данных». Будьте очень осторожны, если вы решите скопировать базу данных, так как это приведет к перезаписи существующей информации на вашем действующем сайте. Выберите свой вариант и нажмите Да! Давайте развернем.
6. После завершения развертывания появится всплывающее окно подтверждения. Чтобы вернуться на ваш действующий сайт, выберите Bluehost> Staging, затем нажмите Go to Production Site.
SiteGround Промежуточный сайт
SiteGround – еще один популярный хостинг-провайдер WordPress с промежуточным инструментом. Чтобы создать тестовый сайт с SiteGround:
1. Перейдите к панели инструментов SiteGround cPanel и выберите «Постановка» в разделе «Инструменты WordPress».
2. Выберите веб-сайт, который нужно подготовить, и нажмите «Создать промежуточную копию».
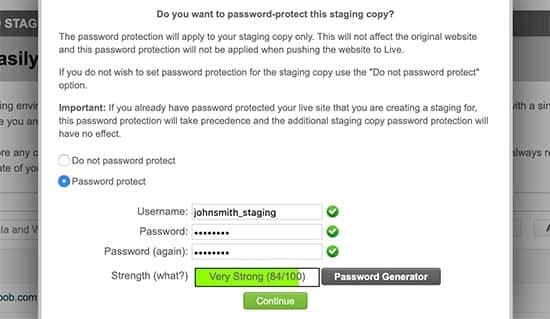
3. Вам будет предоставлена возможность защитить свой промежуточный сайт с помощью имени пользователя и пароля. Мы рекомендуем это, так как это не позволит поисковым системам сканировать ваш тестовый сайт и нанести ущерб вашему SEO. Выберите параметр «Защита паролем», введите имя пользователя и надежный пароль, затем нажмите «Продолжить».
4. После того, как ваш промежуточный сайт будет готов, вы можете вносить в него изменения.
5. После внесения изменений вернитесь на панель управления cPanel и выберите Моя учетная запись> Исходный веб-сайт.
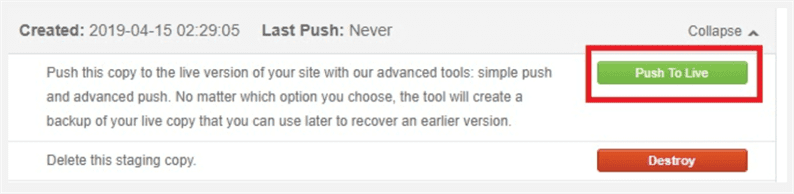
6. Щелкните «Нажать для работы».
Промежуточный сайт WP Engine
Промежуточные сайты также включены в планы управляемого хостинга через WP Engine. Чтобы создать его:
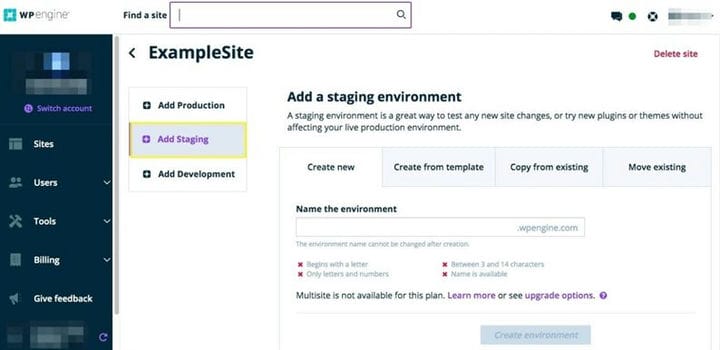
1. На портале пользователей WP Engine выберите Сайты> Добавить сайт.
2. В разделе «Добавить промежуточный сайт»> «Создать новый» создайте имя / поддомен для промежуточного сайта.
3. Щелкните Создать среду.
4. После создания промежуточного сайта вы можете получить к нему доступ в разделе «Сайты».
5. После редактирования пробного сайта вам необходимо скопировать его на ваш действующий сайт. В разделе Сайты выберите промежуточный сайт.
6. В раскрывающемся списке Копировать в в правом верхнем углу выберите Производство.
7. Выберите точку резервного копирования, чтобы сохранить изменения на вашем действующем сайте перед обновлением.
8. Выберите, следует ли включать вашу базу данных в развертывание. Будьте очень осторожны, если вы решите скопировать базу данных, так как это приведет к перезаписи существующей информации на вашем действующем сайте.
9. Щелкните Предварительный просмотр копии.
10. Дважды проверьте информацию о копии, затем щелкните Копировать среду.
Постановка с плагином WordPress
Если ваш план хостинга не включает постановку, рассмотрите возможность использования бесплатного плагина WordPress WP Staging для размещения вашего контента. Этот плагин работает, дублируя весь ваш сайт и сохраняя его в подпапке вашей основной установки WordPress.
Для создания промежуточного сайта с плагином WordPress.
1. Установите и активируйте плагин WP Staging в разделе Plugins> Add New.
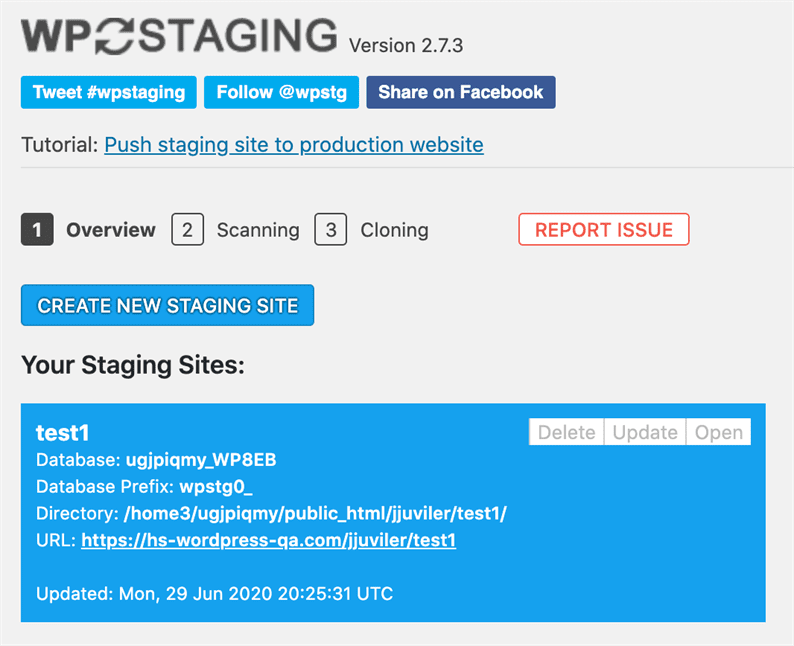
2. Вы увидите новую вкладку WP Staging на левой панели. Выберите WP Staging> Sites / Start.
3. Щелкните Создать новый промежуточный сайт.
4. Назовите промежуточный сайт и нажмите «Начать клонирование». Клонирование всего сайта, скорее всего, займет несколько минут.
5. Когда промежуточный сайт будет готов, нажмите «Открыть тестовый сайт» и войдите в систему, используя свои учетные данные WordPress. Вы попадете на промежуточный сайт, где сможете внести изменения. Оранжевая полоса вверху сообщит вам, когда вы работаете в своей промежуточной среде.
Это может занять немного больше времени и даже немного дороже, но почти всегда неплохо поддерживать промежуточный сайт в дополнение к вашему настоящему сайту. Базовая среда тестирования предотвратит мгновенное сожаление о выпуске ошибочного обновления в мир, поэтому держите бизнес впереди, а настройки – в конце.
Источник записи: https://blog.hubspot.com